In Odoo, system tray icons provide quick access to specific features while also displaying user notifications. Positioned in the notification bar, these icons highlight alerts and updates for various events, such as incoming messages, reminders, and more. The available menu options depend on the active module or application.
The highlighted section in the screenshot shows the system tray icons.

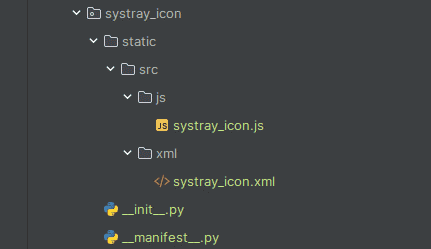
Let's examine the procedure for setting up a system tray icon in the menu bar and linking an action to it. First, create a directory and include a static folder within it. Then, add JS and XML folders inside the static folder.

XML Code:
<?xml version="1.0" encoding="UTF-8" ?>
<templates xml:space="preserve">
<t t-name="systray_icon" owl="1">
<div>
<i
class="fa fa-star-o"
title="My Custom Icon"
style="cursor: pointer; font-size: 18px;"
t-on-click="showNotification"
/>
</div>
</t>
</templates>
This XML code defines a system tray icon template named "systray_icon" for Odoo using OWL, featuring a clickable star icon from FontAwesome. When clicked, it triggers a "showNotification" function, intended to display a notification to the user.
/** @odoo-module **/
import { registry } from "@web/core/registry";
import { useService } from "@web/core/utils/hooks";
import { Component } from "@odoo/owl";
class SystrayIcon extends Component {
setup() {
super.setup();
this.notification = useService("notification");
}
showNotification() {
this.notification.add("Hello! This is a notification", {
title: "Systray Notification",
type: "info",
sticky: false,
});
}
}
SystrayIcon.template = "systray_icon";
export const systrayItem = {
Component: SystrayIcon,
};
registry.category("systray").add("SystrayIcon", systrayItem, { sequence: 1 });
This JavaScript code defines a custom system tray icon for Odoo using the OWL framework. It creates a SystrayIcon class that, when clicked, displays a notification with the message "Hello! This is a notification" using Odoo's notification service, and registers it to appear in the system tray with a sequence of 1.
Next, we can add these files to the assets in the manifest file.
'assets': {
'web.assets_backend': [
'systray_menu_favourites/static/src/js/systray.js',
'systray_menu_favourites/static/src/xml/systray_templates.xml',
],
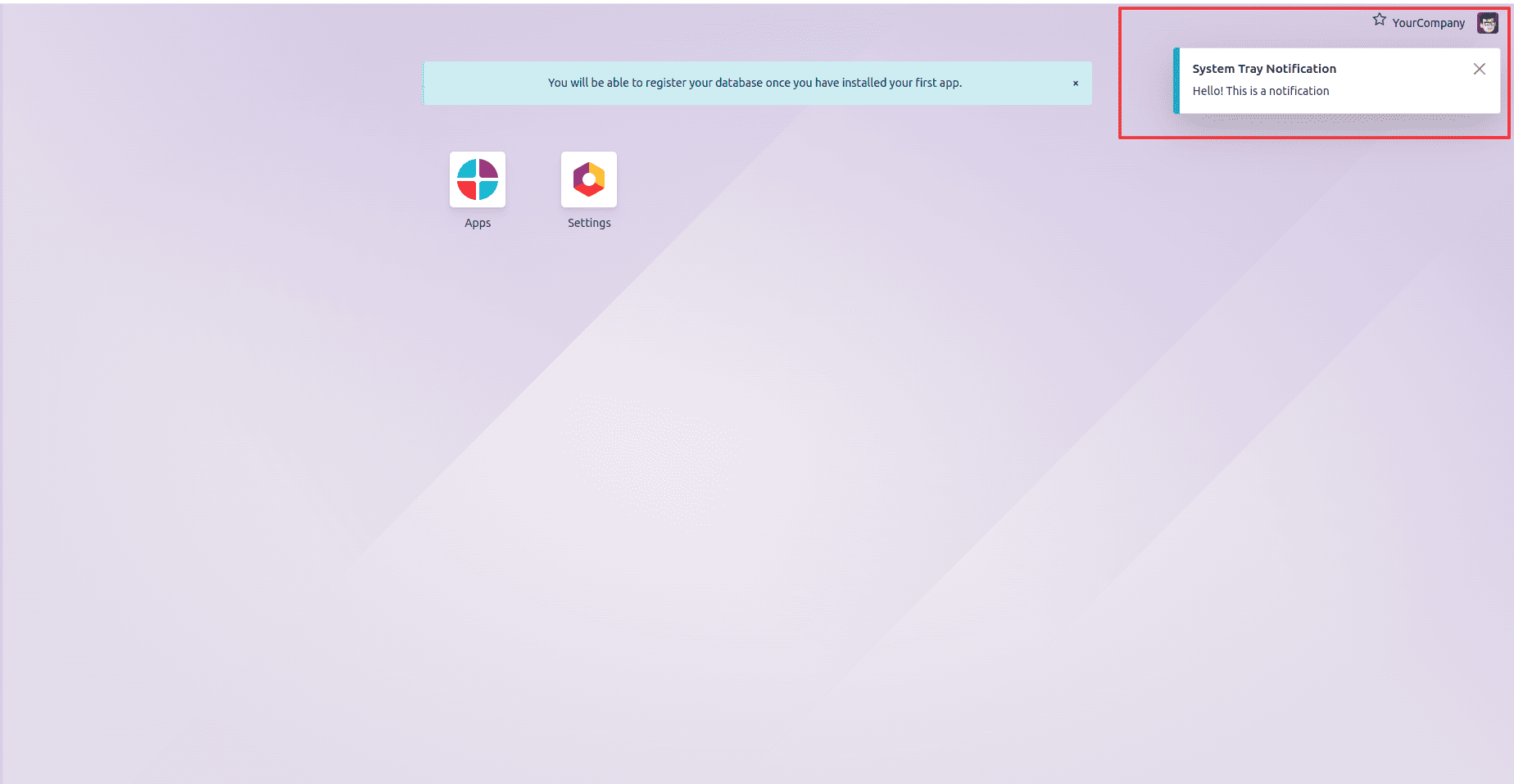
},After installation, the star icon will appear in the systray, as shown in the image below.

By following these steps, we can add an icon to the Systray in Odoo 18.
To read more about how to add an Icon in Systray in Odoo 17, refer to our blog How to Add an Icon in Systray in Odoo 17.