In Odoo, the term "chatter" refers to a communication and collaboration feature available in various modules, allowing users to communicate and share information within records. The chatter is typically found in the form view of records, and it enables users to add notes, send messages, and keep track of discussions related to a specific record.
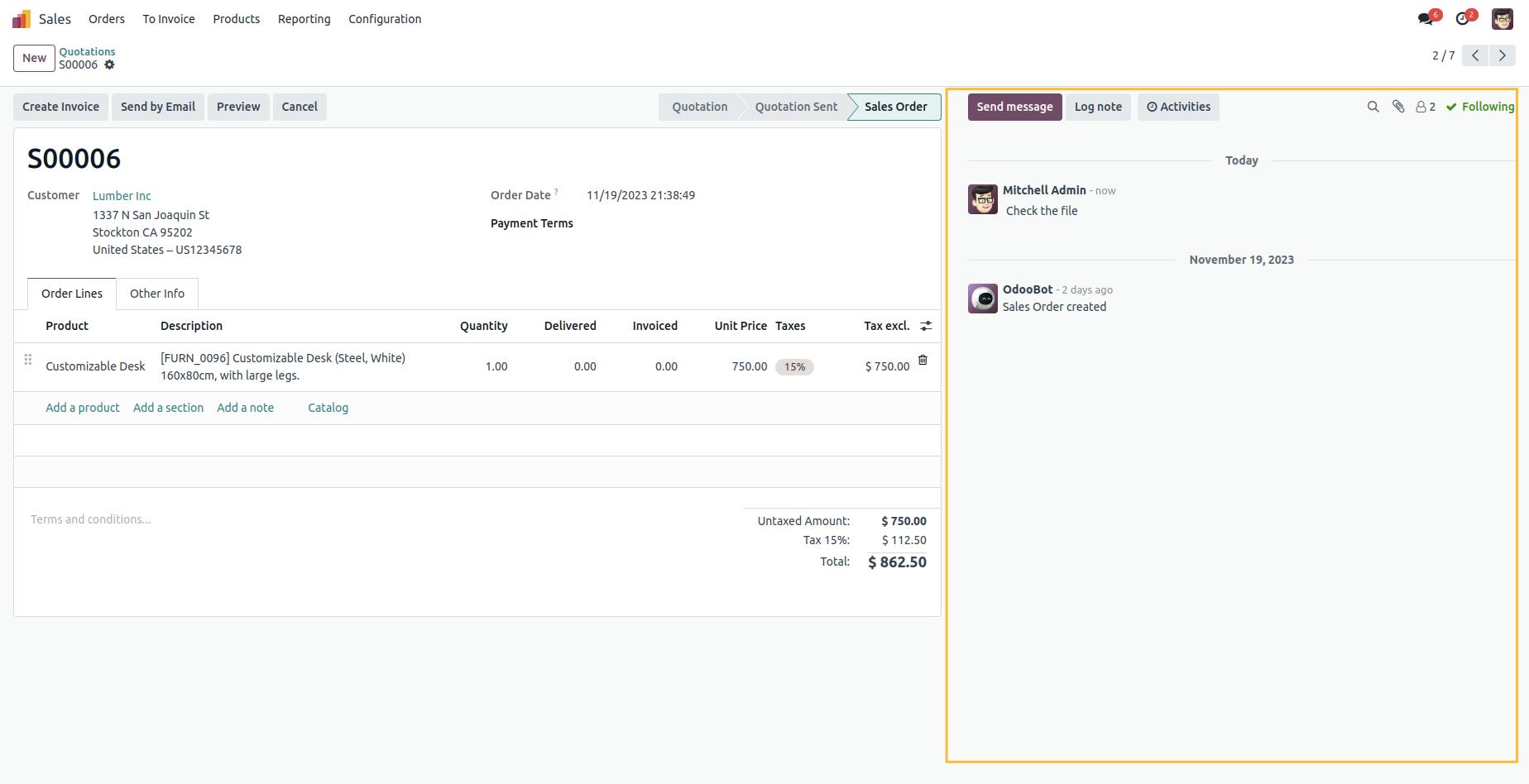
The image below displays the chatter associated with the sale order model.

Here are some key aspects of the chatter in the form view of Odoo:
Messaging and Notes: Users can post messages and notes related to a specific record. This can include general information, updates, or discussions about the record.
Attachments: Users can attach files and documents to the chatter, providing a way to share additional information related to the record.
Followers: Users can choose to follow a record, and they will receive notifications about any updates or changes made to that record.
Email Integration: The chatter is often integrated with email, allowing users to send messages directly from the chatter interface.
Log and History: The chatter keeps a log of all activities and changes made to the record, providing a history of interactions.
To incorporate a new button into the chatter interface universally, we aim to extend the 'mail.Chatter' template by setting the 't-inherit-mode' to 'extension.' This adjustment ensures the button, labeled 'Calendar,' is positioned before the activity icon across all chatter instances.
<?xml version="1.0" encoding="UTF-8"?>
<templates>
<t t-name="calender.Chatter" t-inherit="mail.Chatter" t-inherit-mode="extension">
<xpath expr="//*[contains(@class, 'o-mail-Chatter-activity')]" position="before">
<button class="btn btn-secondary text-nowrap me-2" t-att-class="{'my-2': !props.compactHeight }" data-hotkey="shift+w" t-on-click="calenderEvent">
<span>Calender</span>
</button>
</xpath>
</t>
</templates>
To implement the functionality for the Calender' button, we aim to patch the 'Chatter' component and introduce the necessary function.
/** @odoo-module */
import { Chatter } from "@mail/core/web/chatter";
import { _t } from "@web/core/l10n/translation";
import { patch } from "@web/core/utils/patch";
patch(Chatter.prototype, {
async calenderEvent() {
const send = await new Promise((resolve) => {
this.env.services.action.doActionButton({
type: "object",
resId: this.props.threadId,
name: "action_create_calendar_event",
resModel: "mail.activity",
context: {active_id : this.props.threadId,
model: this.props.threadModel
},
});
});
},
});
This function utilizes the current model stored in 'this.props.threadModel' and the corresponding record ID in 'this.props.threadId'. With these values, we can execute our logic and perform necessary operations. In this method, it performs button action ‘action_create_calender_event’ on the model ‘mail. activity’.
In Odoo, patching the chatter entails making adjustments or enhancements to the communication and activity feed linked with records. This process allows for customization and extension of the default chatter functionality to meet specific requirements or include additional features within the Odoo ERP system.