Q Context helps to get the values returned from the original controller and to modify the value. The Controllers are the frontend modules and they can be integrated with backend modules which will help to render the requests to the web_browser.
To Override a controller, here we are using the property to make some changes in the base class. In order to Override a controller, first, in the controller.py python file, we need to import the base class. Inside the subclass, we can make the changes that we need.
Basically, the q content or q context can be used in the website sale class. Inside the website sale base class, it renders a set of values of products. They are returned in the controller, which can be called as a context in the overridden child class.
It will return the value from the controller and if we need, we can use and modify them.
For example:
In the website_sale module, we have the Website Sale Base class which renders the shop controller. It shows the products and details of the shop.
Here it shows its return values.
= {
'search': fuzzy_search_term or search,
'original_search': fuzzy_search_term and search,
'order': post.get('order', ''),
'category': category,
'attrib_values': attrib_values,
'attrib_set': attrib_set,
'pager': pager,
'pricelist': pricelist,
'add_qty': add_qty,
'products': products,
'search_product': search_product,
'search_count': product_count, # common for all searchbox
'bins': lazy(lambda: TableCompute().process(products, ppg, ppr)),
'ppg': ppg,
'ppr': ppr,
'categories': categs,
'attributes': attributes,
'keep': keep,
'search_categories_ids': search_categories.ids,
'layout_mode': layout_mode,
'products_prices': products_prices,
'get_product_prices': lambda product: lazy(lambda: values.update(self._get_additional_shop_values(values))
return request.render("website_sale.products", values) Here, it returns the product template and values.
when we override a controller for custom development, we have the ability to modify its behavior and add updates to the values it uses. These updated values can then be accessed within the controller's code using the "q context"
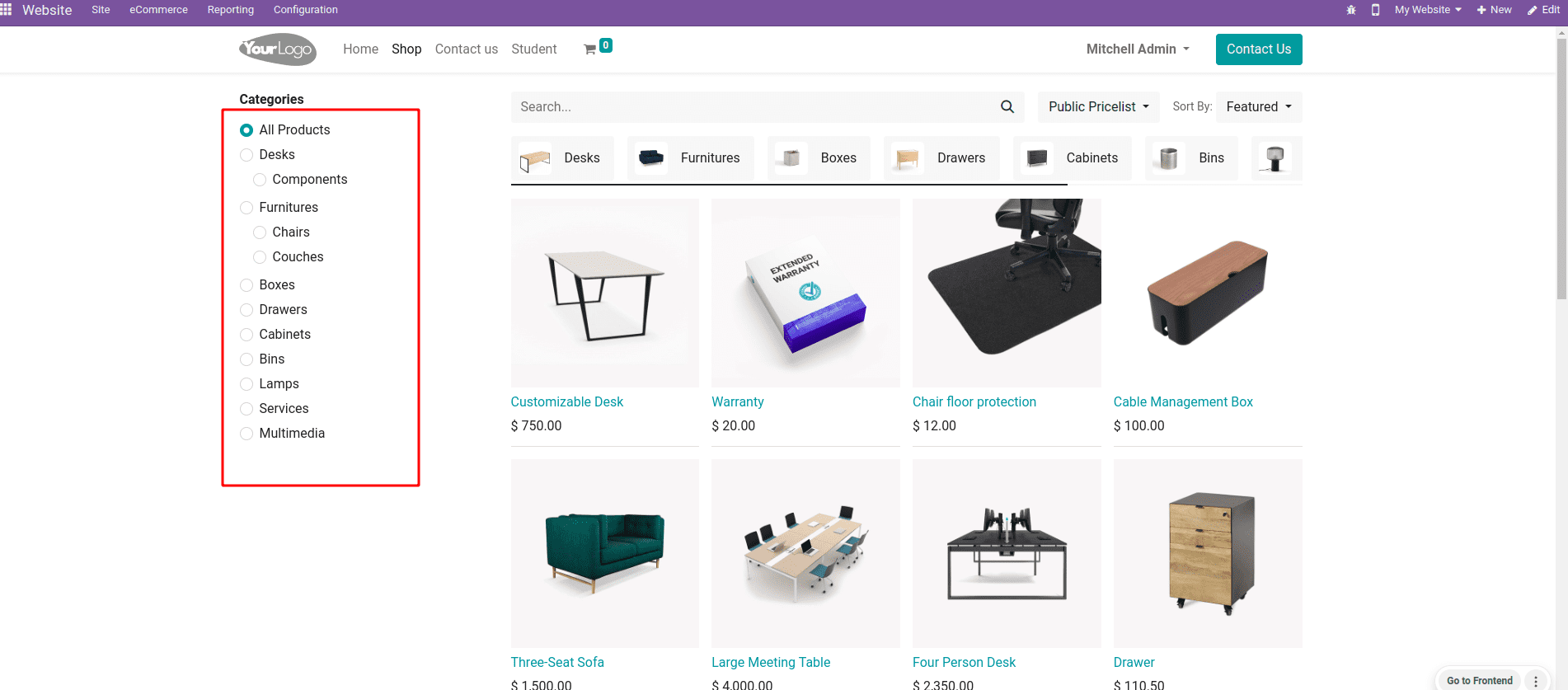
Here, it illustrates an example of customization on the shop page.
The categories are shown on the left of the Shop Page.

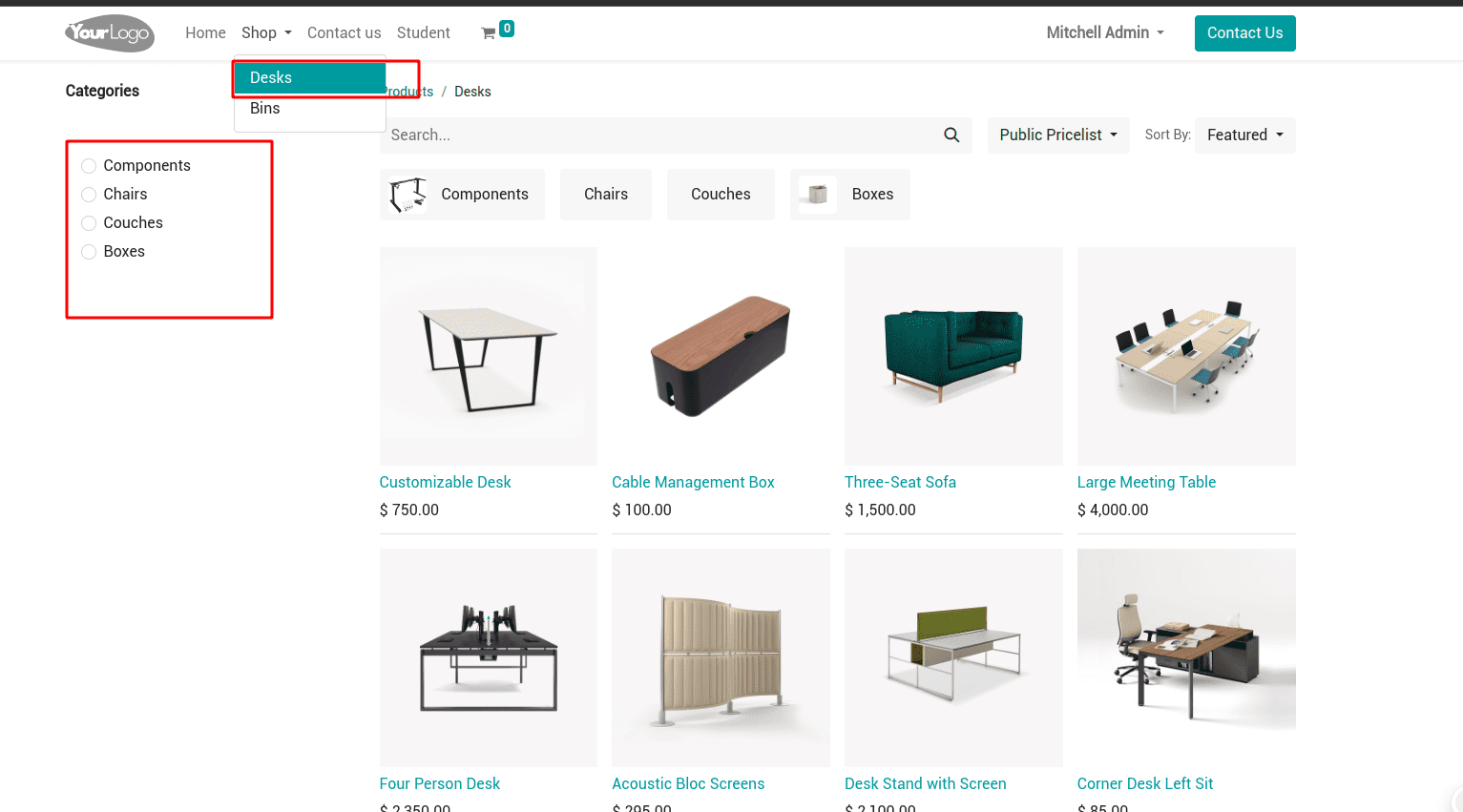
If we are customize the shop page based on categories, for example to show or hide categories based on the selected category, We can do this by interchanging the values of categories with category in the return of the shop controller, which can be done using q context.
Website sale Controller can override as follows
from odoo.addons.website_sale.controllers.main import WebsiteSale
Here WebsiteSale Class is inherited, by calling the same function shop within this class and making the required changes in it.
@http.route([
'/shop',
'/shop/page/<int:page>',
'/shop/category/<model("product.public.category"):category>',
'/shop/category/<model("product.public.category"):category>/page/<int:page>',
], type='http', auth="public", website=True, )
def shop(self, page=0, category=None, search='', min_price=0.0, max_price=0.0, ppg=False, **post):
""" Returns the categories for the shop specifically that are chosen in the menu"""
res = super(WebsiteSaleInherit, self).shop(page, category, search, min_price, max_price, ppg, **post)
categ = res.qcontext.get('category')
res.qcontext.update({'categories': categ})
return res
Using the q context, it contains all values in the return of the parent class of shop function. Here for the customisation in category, Initially called category from values using q context and within that update those categ to categories.
qcontext contains the ‘q content’ or ‘kwargs’ of the shop.

It updates the shop page based on the chosen category and its subcategories.
Here we override the controller and values are returned from the q context.