In this blog we will be discussing how to create a simple dashboard using just the xml file without any javascript functions. With odoo’s board.board model, we can easily create simple custom dashboards for our modules.
We’ll be creating a simple dashboard for the sales module. So let's start by creating a simple module ‘simple_dashboard’. Inside the manifest file add the dependencies for base, sale and board and for the xml file add views.xml inside the data.
'depends': ['base',
'sale',
'board'],
'data': [
'views/views.xml',
],
Next let us define the different views which will be used inside our dashboard view. We’ll use the already defined graph view, pivot view and calendar view inside our sales module. Or else you can create your own view based on your needs and wishes. Now we’ll define the action window for these views.
<record id="action_sale_order_graph" model="ir.actions.act_window">
<field name="name">Sale Order Graph</field>
<field name="res_model">sale.order</field>
<field name="view_mode">graph</field>
<field name="view_id" ref="sale.view_sale_order_graph"/>
</record>
<record id="action_sale_order_calendar" model="ir.actions.act_window">
<field name="name">Sale Order Calendar</field>
<field name="res_model">sale.order</field>
<field name="view_mode">calendar</field>
<field name="view_id" ref="sale.view_sale_order_calendar"/>
</record>
<record id="action_sale_order_pivot" model="ir.actions.act_window">
<field name="name">Sale Order Pivot</field>
<field name="res_model">sale.order</field>
<field name="view_mode">pivot</field>
<field name="view_id" ref="sale.view_sale_order_pivot"/>
</record>
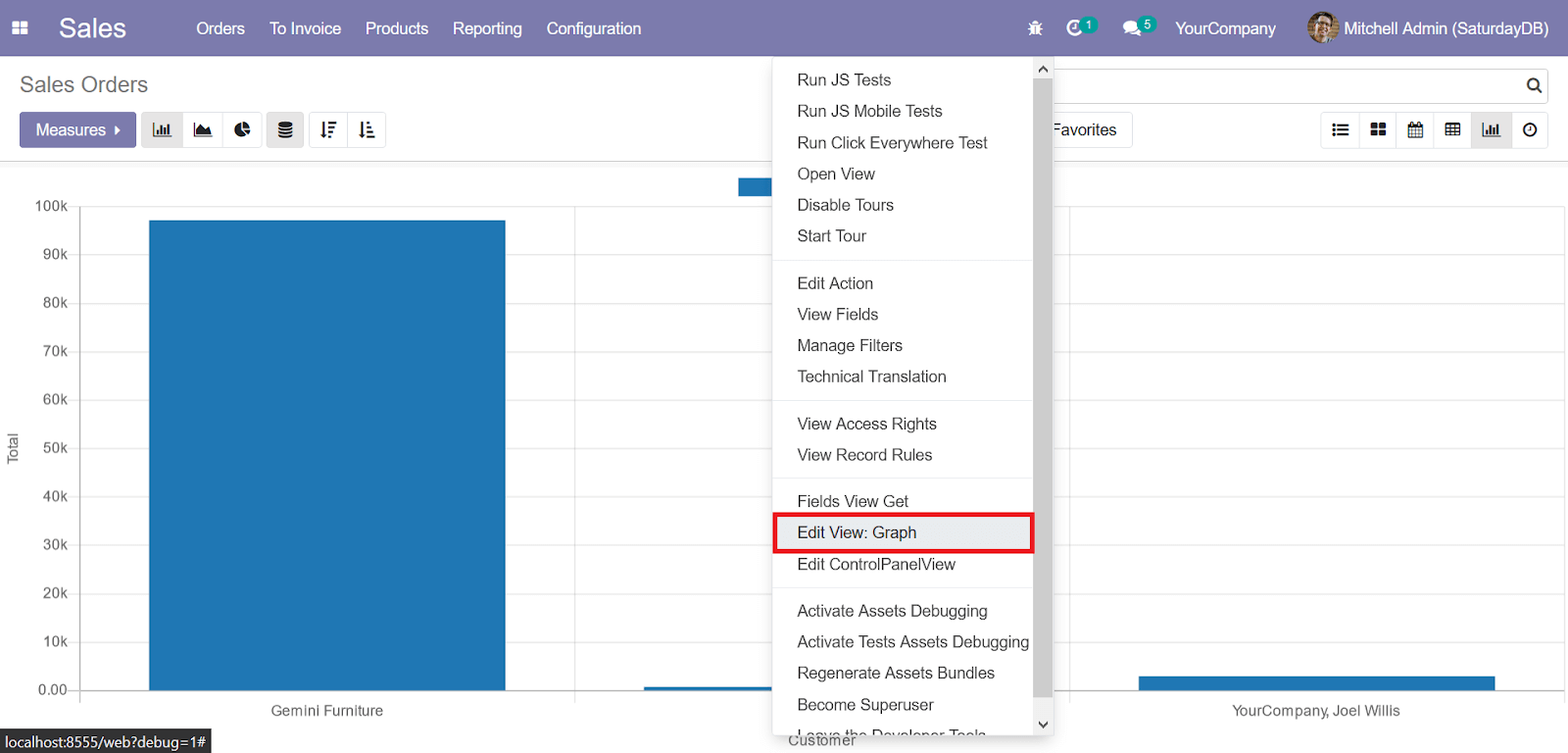
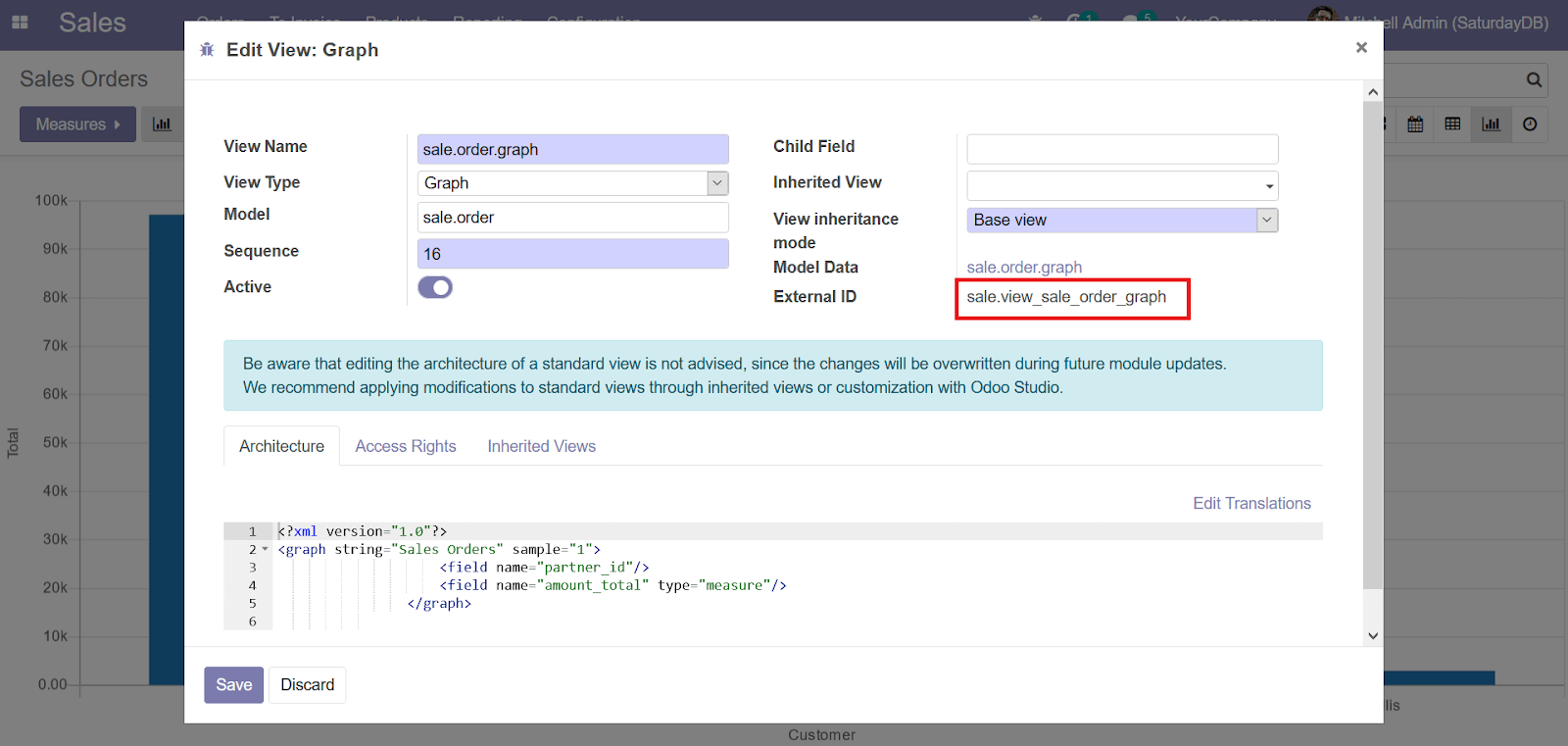
For each view we have defined a record with model ir.actions.act_window. Inside the record, we have provided the name for the record, the res_model (in our case its sale.order), the view_mode and the view_id. To get the view_id, go to the corresponding view and inside the developer tools, go the Edit View: ….. , from there we can get the External ID, which is our view_id.


Similarly we can get the view_id for all the views which will be used inside our dashboard.
Next we’ll define the view for the dashboard.
<record model="ir.ui.view" id="simple_dashboard_view">
<field name="name">Simple Dashboard</field>
<field name="model">board.board</field>
<field name="type">form</field>
<field name="arch" type="xml">
<form string="My Dashboard">
<board style="1-1">
<column>
<action name="%(simple_dashboard.action_sale_order_calendar)d" string="Sale Orders"/>
</column>
<column>
<action name="%(simple_dashboard.action_sale_order_graph)d" string="Sale Order Graph"/>
<action name="%(simple_dashboard.action_sale_order_pivot)d" string="Sale Order Pivot"/>
</column>
</board>
</form>
</field>
</record>
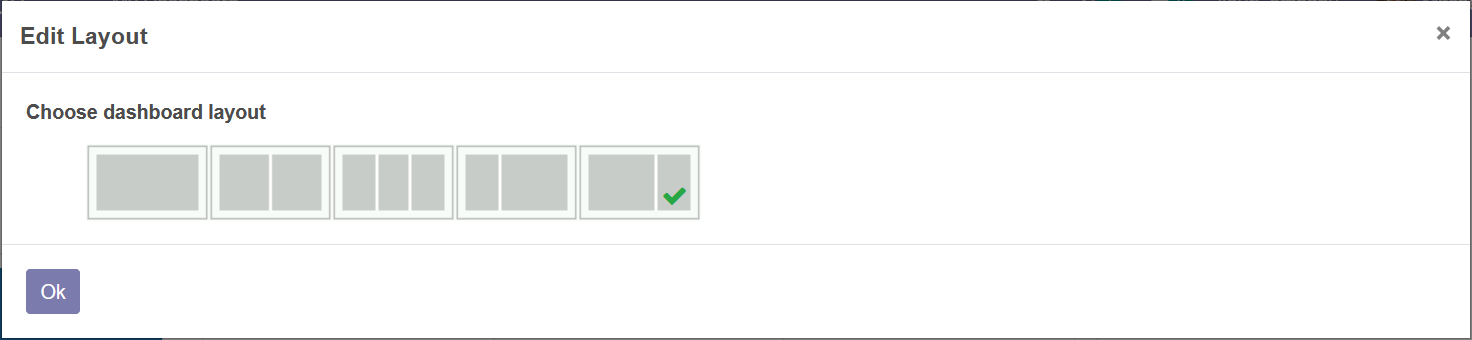
For the view we have created a record with model ir.ui.view. Inside the record we have provided the name for the view record. In the case of models, we’ll be using the board.board model for displaying the dashboard. Set the type as a form for the record. Inside the arch, we added a string name for the dashboard which will be displayed on top of the dashboard. For the board tag, we can add the style structure for the dashboard, to set how the different views should be divided inside the dashboard. We have different dashboard styles available ``1``, ``1-1``, ``1-1-1``, ``1-2`` and ``2-1``.

The above screenshot shows the different layouts of the dashboard.
In our case we’ll use the 1-1 layout. Since we are using a two section layout, we’ll have to define two columns for the view and inside each column we have to call the actions which we defined earlier. So inside the first column tag, call the action defined for the calendar as
<action name="%(simple_dashboard.action_sale_order_calendar)d" string="Sale Orders"/>
The name will be the id of the act_window which was defined for the calendar on top and a string which will be displayed with the calendar view.
Similarly in the next column tag, call the two actions for the other two views defined on top.
<action name="%(simple_dashboard.action_sale_order_graph)d" string="Sale Order Graph"/>
<action name="%(simple_dashboard.action_sale_order_pivot)d" string="Sale Order Pivot"/>
Next define the action to open the dashboard view.
<record model="ir.actions.act_window" id="open_simple_dashboard_action">
<field name="name">My Dashboard</field>
<field name="res_model">board.board</field>
<field name="view_mode">form</field>
<field name="usage">menu</field>
<field name="view_id" ref="simple_dashboard_view"/>
</record>
For that define an action record with name, res_model as the board.board, view_mode as form and usage as menu. For the view_id, set the ref as the id of the dashboard view which we have defined on top.
Next let’s define the menu item for the dashboard action just created.
<menuitem
name="Sales Dashboard"
parent="sale.sale_menu_root"
action="open_simple_dashboard_action"
sequence="1"
id="dashboard_menu"
/>
We have given the name for the menu item, parent as sale.sale_menu_root as we are creating the dashboard for the sales, action as the id of the dashboard action and the sequence and id for the menuitem.
This is the overall code for creating the simple dashboard using the board.board model.
<odoo>
<record id="action_sale_order_graph" model="ir.actions.act_window">
<field name="name">Sale Order Graph</field>
<field name="res_model">sale.order</field>
<field name="view_mode">graph</field>
<field name="view_id" ref="sale.view_sale_order_graph"/>
</record>
<record id="action_sale_order_calendar" model="ir.actions.act_window">
<field name="name">Sale Order Calendar</field>
<field name="res_model">sale.order</field>
<field name="view_mode">calendar</field>
<field name="view_id" ref="sale.view_sale_order_calendar"/>
</record>
<record id="action_sale_order_pivot" model="ir.actions.act_window">
<field name="name">Sale Order Pivot</field>
<field name="res_model">sale.order</field>
<field name="view_mode">pivot</field>
<field name="view_id" ref="sale.view_sale_order_pivot"/>
</record>
<record model="ir.ui.view" id="simple_dashboard_view">
<field name="name">Simple Dashboard</field>
<field name="model">board.board</field>
<field name="type">form</field>
<field name="arch" type="xml">
<form string="My Dashboard">
<board style="1-1">
<column>
<action name="%(simple_dashboard.action_sale_order_calendar)d" string="Sale Orders"/>
</column>
<column>
<action name="%(simple_dashboard.action_sale_order_graph)d" string="Sale Order Graph"/>
<action name="%(simple_dashboard.action_sale_order_pivot)d" string="Sale Order Pivot"/>
</column>
</board>
</form>
</field>
</record>
<record model="ir.actions.act_window" id="open_simple_dashboard_action">
<field name="name">My Dashboard</field>
<field name="res_model">board.board</field>
<field name="view_mode">form</field>
<field name="usage">menu</field>
<field name="view_id" ref="simple_dashboard_view"/>
</record>
<menuitem
name="Sales Dashboard"
parent="sale.sale_menu_root"
action="open_simple_dashboard_action"
sequence="1"
id="dashboard_menu"
/>
</odoo>
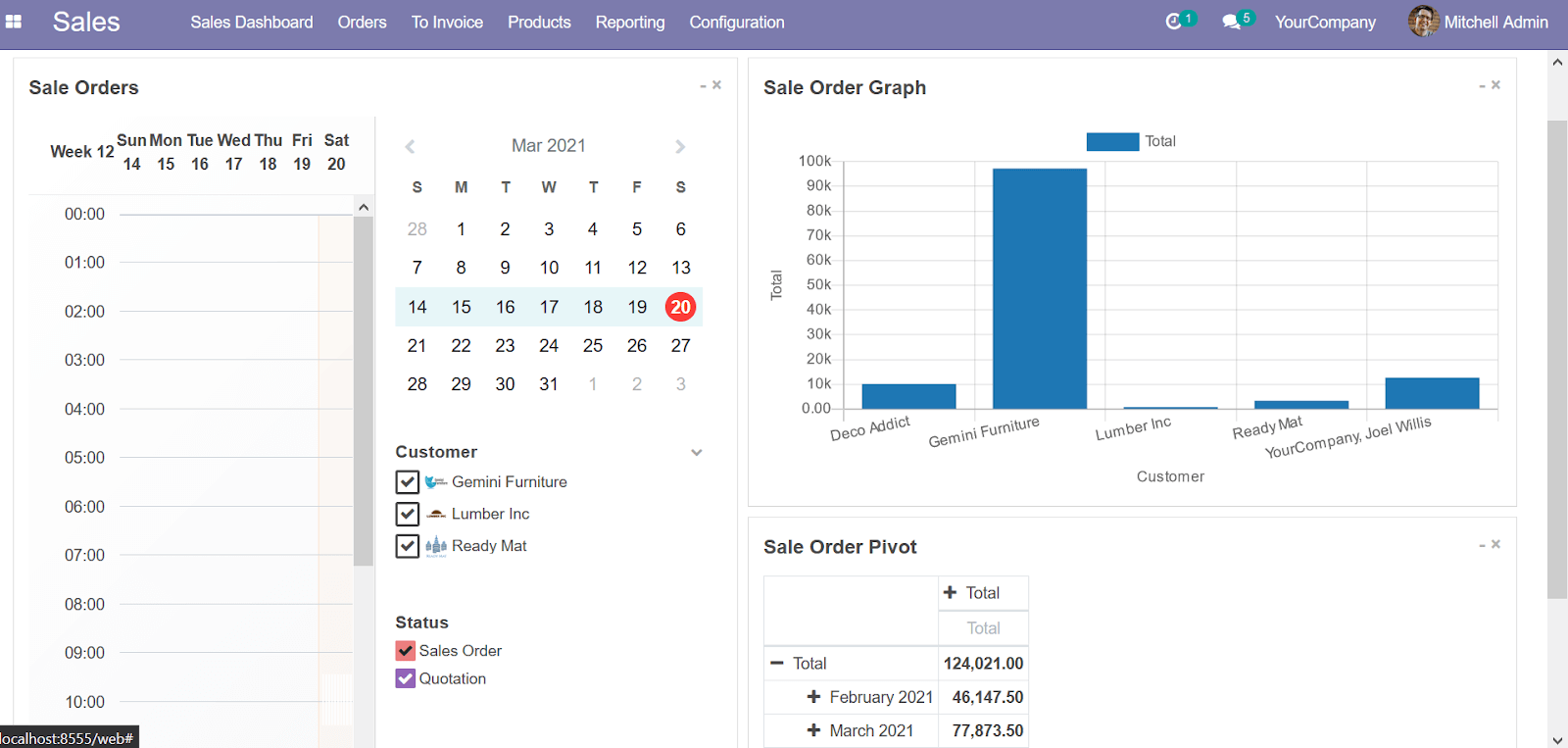
After installing the module, going to Sales Management, we can then see the simple dashboard for the sales.

This is how we can create a dashboard for our modules without using any javascript functions.