Basically, Odoo has default themes for the website. It will be installed automatically when our website module is installed. I am going to share the basic idea of creating a custom theme module in Odoo 14. Hope it will be interesting to you. So let’s get started.
You must first install the website module.

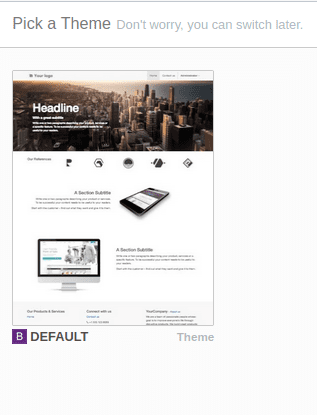
Once installed, you will be redirected to the page below, from where you can select a theme for your website. You can switch later.

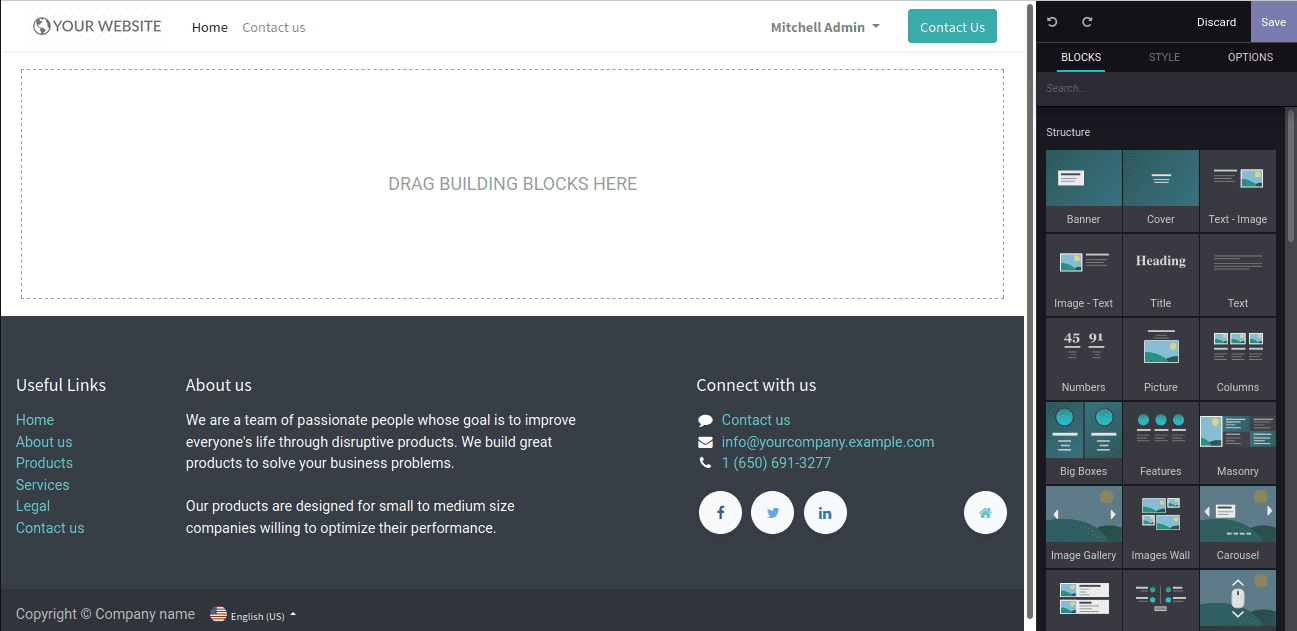
Tap the 'Use This Theme' button, which will help you to select your theme for your website. It goes to the website page editor, from where you can select styles, options or blocks for your web page. You can customize your web page style here.

Let us now examine the basics of creating a custom theme module on the Odoo website.

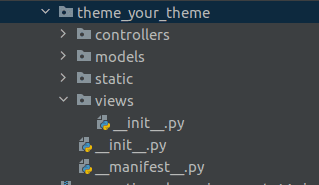
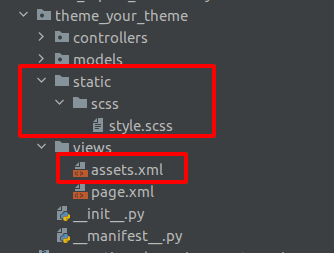
These are the basic files to create a custom theme module.
Create a theme folder, the technical name like ‘theme_’ followed by your theme name.
__manifest__.py
{
'name': 'My Website Theme',
'description': 'A description for your theme.',
'version': '1.0',
'author': 'Your name',
'data': [],
'category': 'Theme/Creative',
'depends': ['website', 'website_theme_install'],
}

category: Category should always be the Theme of a theme module, after the slash, it defines its subcategory
depends: we can define the modules that work for our theme.
static
The static folder contains the css / js / img folders. It helps to provide styles and design web pages.
Views
View folders to create templates or views for the website.
Structure of a web page
By default, Odoo provides a default header and footer. The content of the page makes the web page unique.

Create a page layout
We must have an XML file to create a page layout. It is defined under views.
page.xml
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<record id="test_page" model="website.page">
<field name="name">Test page</field>
<field name="website_published">True</field>
<field name="url">/test</field>
<field name="type">qweb</field>
<field name="key">theme_your_theme.test_page</field>
<field name="arch" type="xml">
<t t-name="theme_your_theme.test_page_template">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Test Page</h1>
<ul>
<li>Feature 1</li>
<li>Feature 2</li>
<li>Feature 3</li>
</ul>
</div>
</div>
</t>
</t>
</field>
</record>
</odoo>
Here, you can see some additional parameters like name and URL.
Inside the template we use <t t-call = "website.layout">, which is called the default layout of the website. Within these, we can design our own page content.
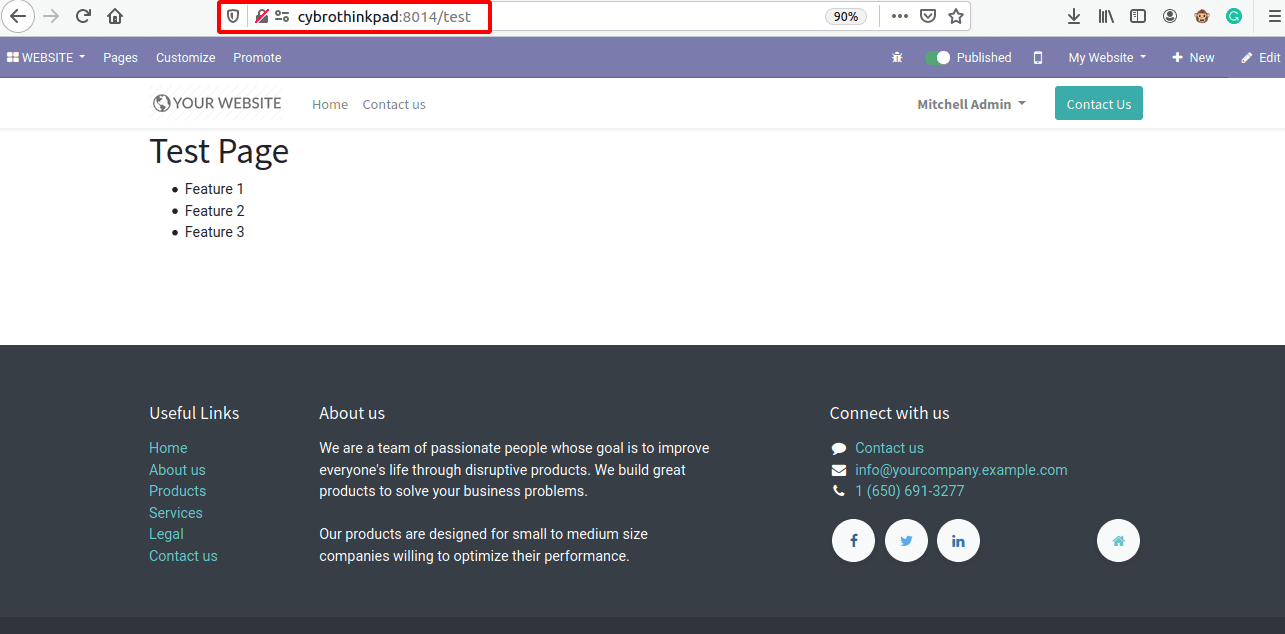
Url redirects the current page we created. Eg: <your_website>/test
Add this XML file in __manifest__.py file like as follows
'data': ['views/page.xml'],
The image below shows the test page website view.

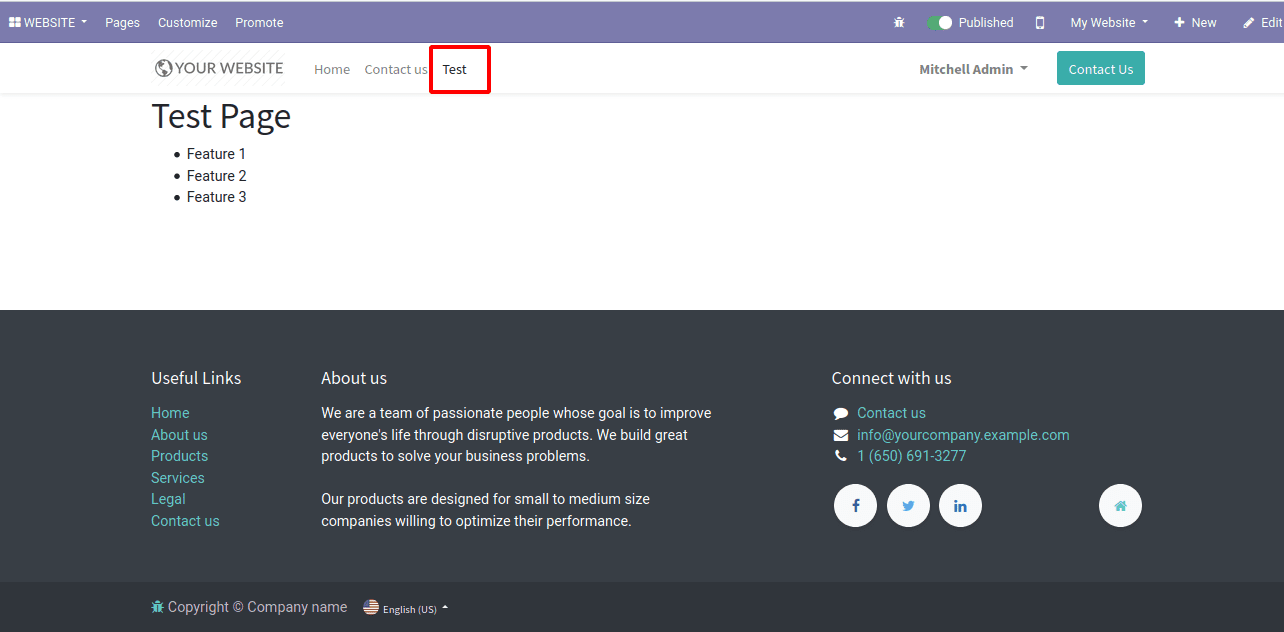
Next, we can check how to create a menu for this page.
<record id="test_page_menu" model="website.menu">
<field name="name">Test</field>
<field name="page_id" ref="test_page"/>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">99</field>
</record>
The page_id parameter indicates the template ID for the page layout.

Then you can add your own CSS / SCSS styles to make your page content more colorful and attractive.
Create a scss file inside the static folder using the class test and enter the path to the asset. Insert the asset xml file inside the manifest file.

style.scss
.test {
background: #0000FF;
padding: 1em;
border-radius: 7px;
margin: 2em 0 3em;
li {
display: block;
position: relative;
color: #FFF;
padding: 2em;
text-align: center;
margin-bottom: 1em;
font-size: 1.0em;
background-color: #0000FF;
}
}
assets.xml
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<template id="test_page_asset" name="My style" inherit_id="website.assets_frontend">
<xpath expr="link[last()]" position="after">
<link rel="stylesheet" type="text/scss" ref=/theme_your_theme/static/scss/style.scss"/>
</xpath>
</template>
</odoo>
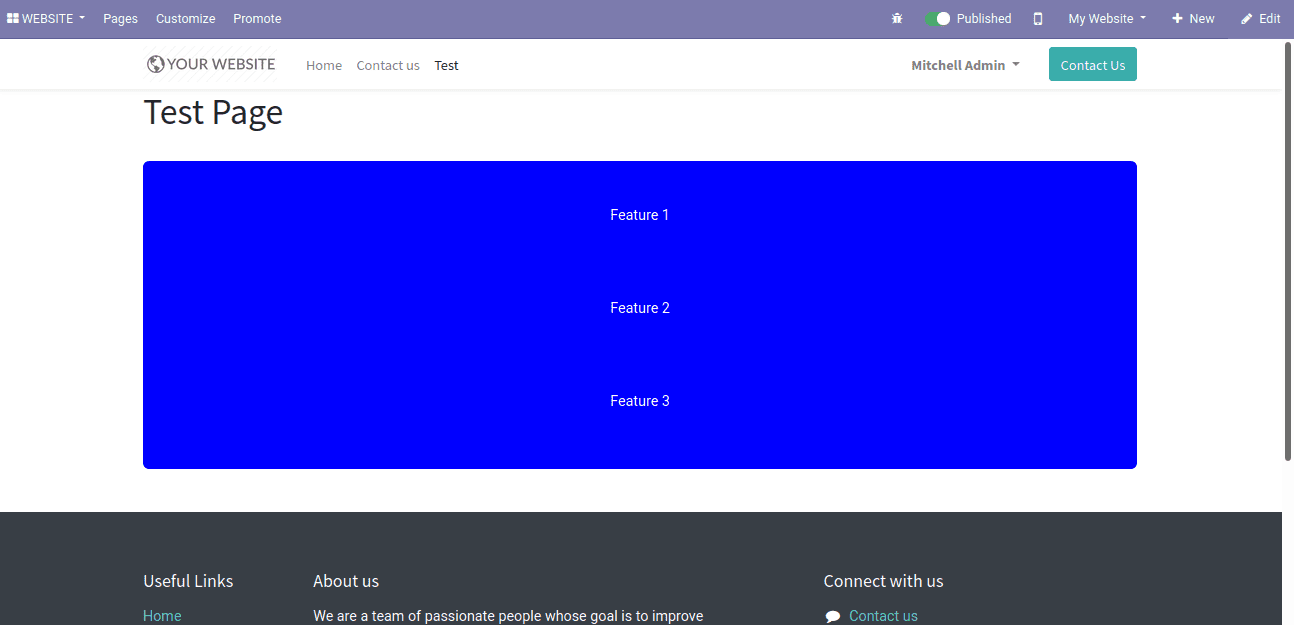
Add your class in your template and update your theme. Then you can view your page as seen below.

You can design web pages like this. You can create snippets and use drag and drop to add snippets to your webpage. You can check out the following blog to learn more about creating snippets.
We hope this blog helps you to create a custom theme module in Odoo14.