Views are used to expose the business objects in the user interface. In order to extend the current functionality or to develop the new one, we can define business objects. They are shown in the user interface using the views in Odoo. Odoo provides different types of views like list, form, kanban, calendar, graph, etc.
These views are dynamically built from XML Descriptions.
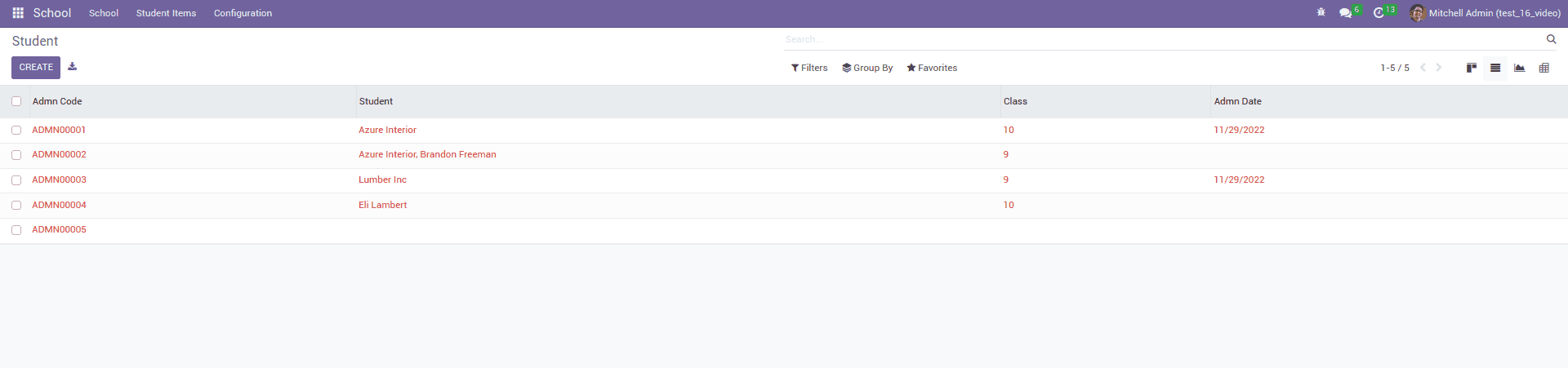
List or Tree View
This view helps to show multiple records in a single view. It showed like in a Tree, or list-like structure, which includes a set of rows and columns. Each row represents a record of the database table.

We can do various operations like sorting, filtering, and group by in the tree view. It is defined as <tree> tag structure. The fields that need to show inside the tree are illustrated under the <tree> tag, which is the root element of the view.We can define tree view as shown below
<record id="school_tree_view" model="ir.ui.view">
<field name="name">school.student.tree</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<tree string="School Student">
<field name="admn_code"/>
<field name="name"/>
<field name="class_id"/>
<field name="admn_date"/>
</tree>
</field>
</record>
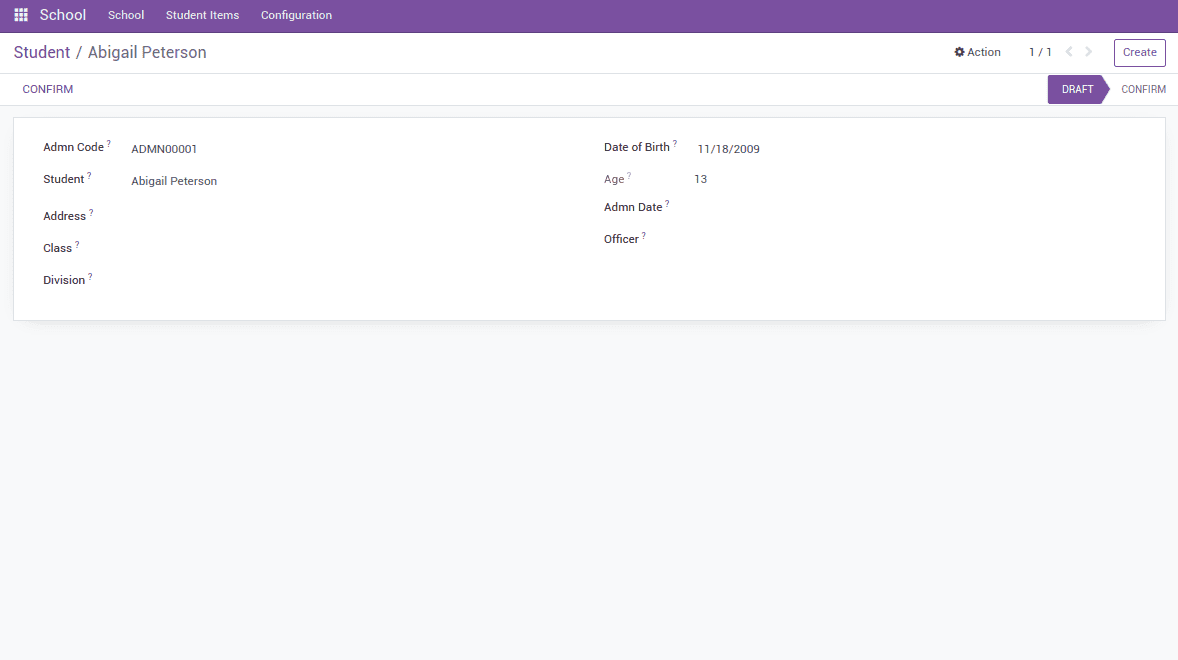
Form View
Form View is used to display single record. It gives the data inside that single record.The view is created inside a <form> tag. which includes both structural and semantic components.

The fields inside a form view can be arranged using <field> tag. The field renders the single field of the current record. Form view can be styled using <sheet> and <group> tags. We can add fields inside the <sheet>. The group defines the layout that redirects the fields into two columns.
<record id="school_class_form_view" model="ir.ui.view">
<field name="name">school.student.form</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<form string="Student">
<header>
<button name="action_confirm" type="object"
string="Confirm"
states="draft"/>
<field name="state" widget="statusbar"/>
</header>
<sheet>
<group>
<group>
<field name="admn_code"/>
<field name="name"/>
<field name="address"/>
<field name="class_id"/>
<field name="division"/>
</group>
<group>
<field name="dob"/>
<field name="age"/>
<field name="admn_date"/>
<field name="officer_id"/>
</group>
</group>
</sheet>
<div class="oe_chatter">
<field name="message_follower_ids"/>
<field name="activity_ids"/>
<field name="message_ids"/>
</div>
</form>
</field>
</record>
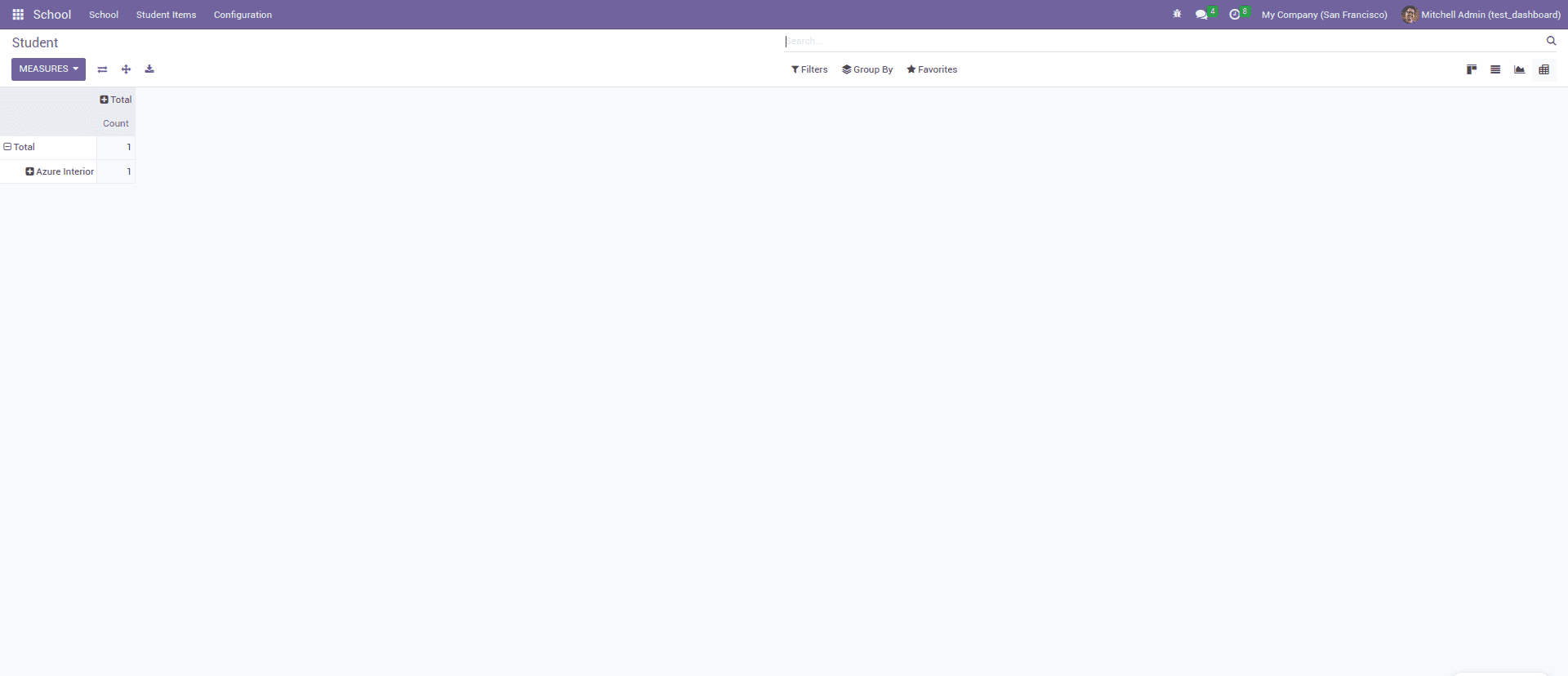
Pivot View
Pivot View helps the user to analyze the operations like reports. It can be used to filter the reports in different aspects and assist in downloading them as xlsx report.
This view helps to sort the data specifically. Here it shows how can create a pivot view

<record id="school_pivot_view" model="ir.ui.view">
<field name="name">school.pivot.view</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<pivot string="Student Analysis">
<field name="name" type="row"/>
</pivot>
</field>
</record>
The view can be defined inside the <pivot> tag.
Where you can define the fields and their type that needed to show on the pivot. Unlike a graph type, it is an aggregation of the pivot tables. And if the field type is row it means each group gets its own row.
If the type=col it means column-wise tables for groups
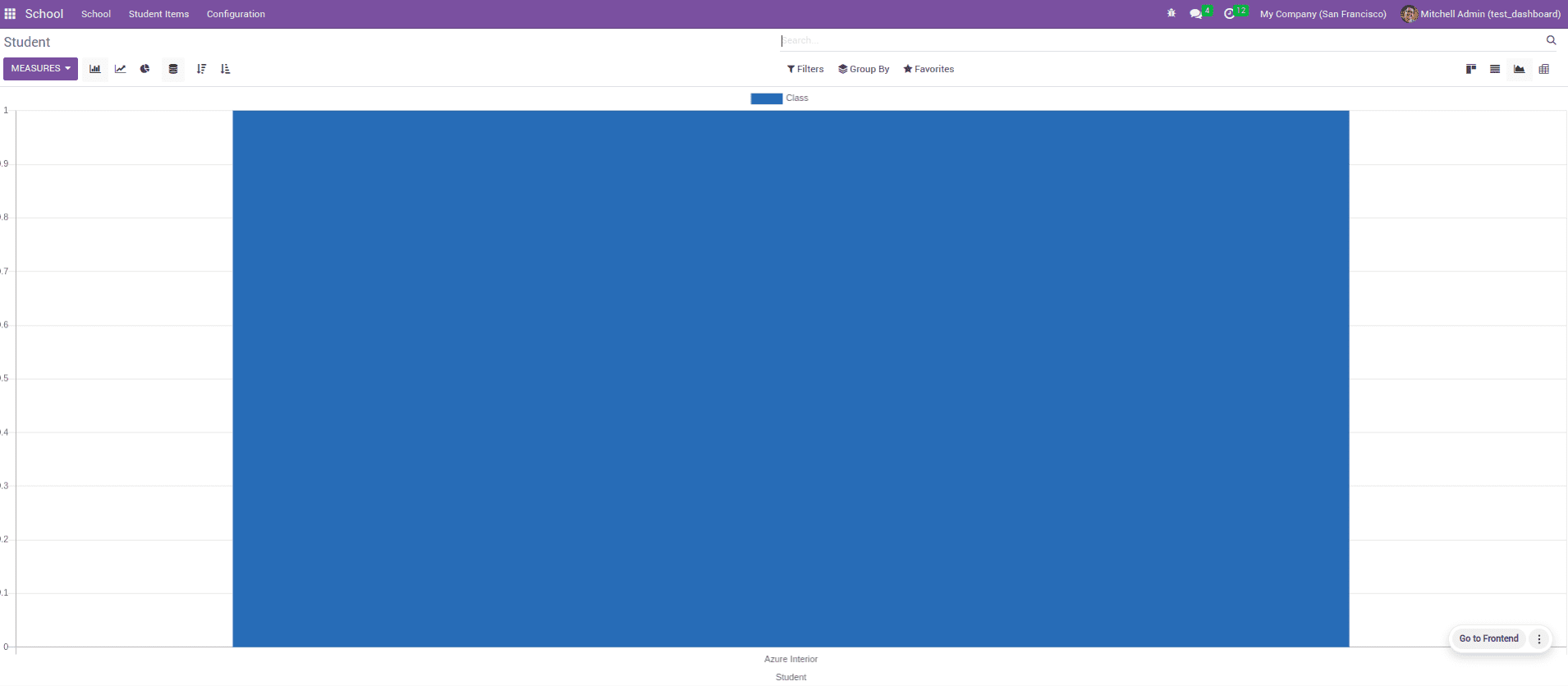
Graph View
Graph view provides a graphical view of the data, which is an aggregation of data that looks like a pie, bar, or chart. It is easy access for the users to get better data manipulation and analysis.
Here it shows how we can create a graph view in odoo

Here, it shows how we can update it in XML view
<record id="school_graph_view" model="ir.ui.view">
<field name="name">school.student.graph</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<graph string="School Anlaysis">
<field name="name" type="row"/>
<field name="class_id" type="measure"/>
</graph>
</field>
</record>
The view is defined inside the <graph> tag along with the string name you can add a type attribute. Based on the type attribute, we can show it as either bar, pie etc. On each field, we can add the attribute type; all graph types have at least one attribute
If the type = ‘row’ which depicts each group has its own row
If it has type = ‘col’, which creates column-wise grouping
Or it has type=’measure’ generally the field like integer, the float can use this attribute
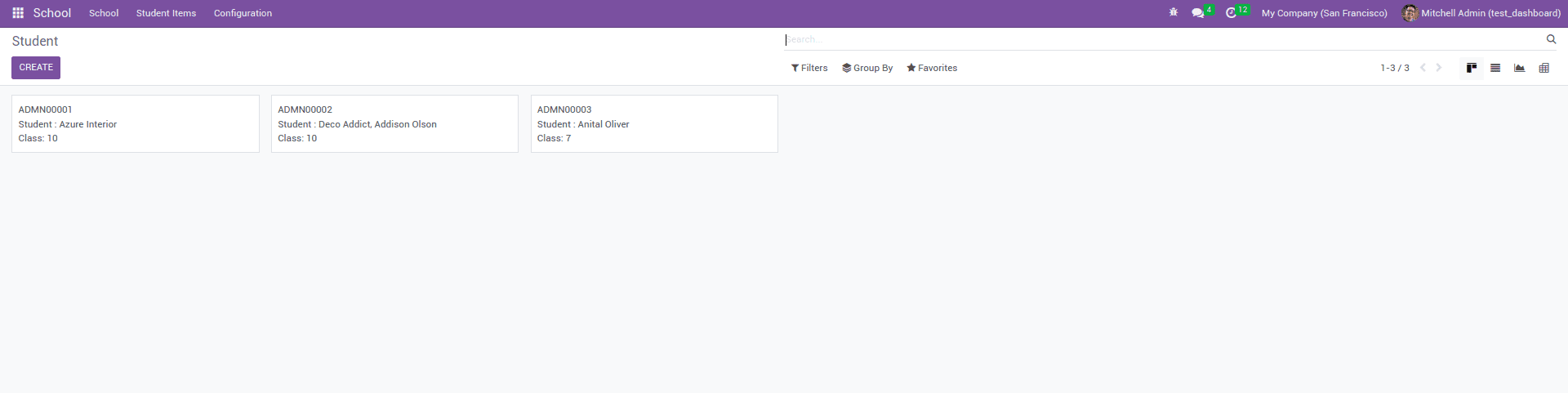
Kanban View
In kanban view, it shows records as cards. Here, records can be grouped in columns to display each one.

Here, it shows an XML view of how to create a kanban view in Odoo 16.
<record id="student_kanban" model="ir.ui.view">
<field name="name">school.kanban</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<kanban class="school_student_view" string="Student Details" sample="1">
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_card oe_kanban_global_click">
<div class="o_kanban_content">
<strong>
<div class="oe_kanban_project_list o_kanban_record_subtitle">
<field name="admn_code"/>
</div>
</strong>
<div>
Student :
<field name="name"/>
</div>
<div>
Class:
<field name="class_id"/>
</div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
Kanban view is added inside the <kanban> tag with a list of qweb templates. Kanban view defines a root template kanban-box. Inside the template, we can define each field in our model within the corresponding div classes. The class we add on the kanban gives the HTML classes to the kanban view.
Also, we can use some other attributes just default_group_by,default_order, etc.
default_group_by: which helps to group the kanban view
default_order:- Which helps to default sorting of records
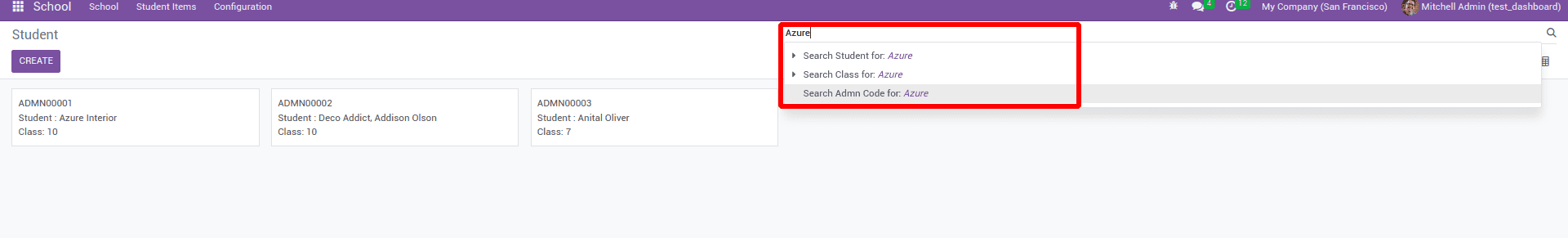
Search View
Search views are used to filter the contents or records based on our needs. This helps to read the records with easy access.

The search view can be added to the XML file inside the views folder where it is defined inside the <search> tag.
For example, here, it shows a search view created for the school.student model
<record id="school_search_view" model="ir.ui.view">
<field name="name">school.student.search</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<search string="Student">
<field name="name"/>
<field name="class_id"/>
<field name="admn_code"/>
</search>
</field>
</record>
Inside the <search> tag, we can add the fields that we need to show on the view.
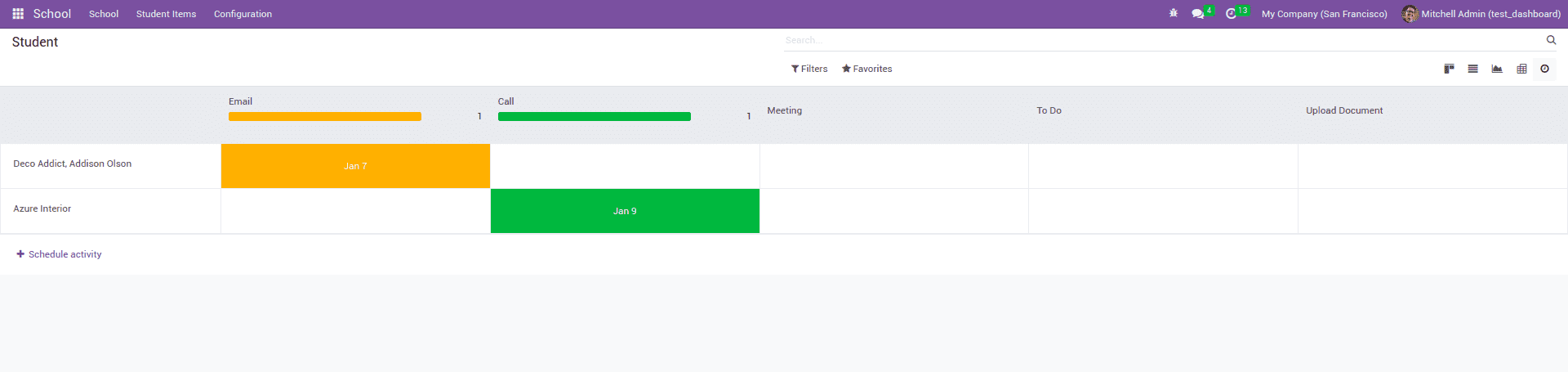
Activity View
Activity view helps the user to manage and schedule activities within the records. It helps to make things more systematic.

From the activity view, we get information about all activities within the records that we created inside a model.
Here, there is an example of an activity view created for a school. student model in an xml file inside the views folder.
<record id="view_activity_student" model="ir.ui.view">
<field name="name">view.activity</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<activity string="Students">
<templates>
<div t-name="activity-box">
<div>
<field name="name"/>
</div>
</div>
</templates>
</activity>
</field>
</record>
The view is created inside the <activity> tag. The view defines one root element activity box. We can give the fields inside the <activity> tag.
It will help to list out the contents in an orderly way.
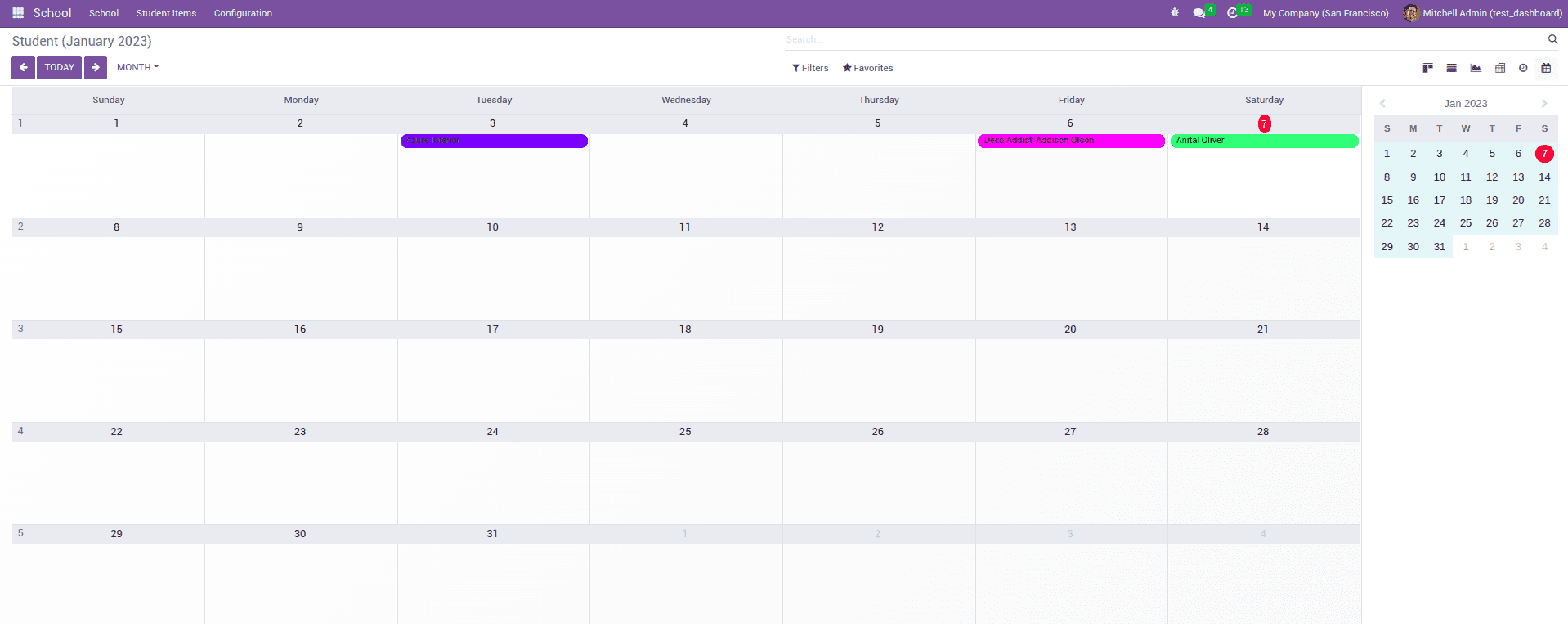
Calendar View
The calendar view plays a vital role in each and every organization. This makes to do things systematically and make the employees up-to-date.

The view is added as an XML file inside the views folder. It is added inside the calendar tag. Inside the <calendar> tag, we can define the fields.
Its XML view is shown below
<record id="school_view_calendar" model="ir.ui.view">
<field name="name">school.calendar</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<calendar string="School Details" date_start="admn_date" date_stop="admn_date" event_open_popup="true"
mode="month" color="name" quick_add="False">
<field name="name"/>
<field name="admn_code"/>
</calendar>
</field>
</record>
Some attributes are added to set up the calendar view. They are
date_start: This field is used to represent the starting date of the event
date_stop: This specifies the ending date of the event.
date_delay: which acts as an alternative to the date_stop field.
Color: This field helps to colorize the items
Mode: This indicates the possible view mode when a page is loaded; they are mainly Day, Week, and Month.
Also, Odoo has some more views like a cohort, Gantt, dashboard, and so on.
These views, defined in an XML file, help display the records to end users.