The Odoo 16 Website Module provides a complete solution for all of your website administration tasks, such as designing and building websites, managing blog posts, creating shopping pages, scheduling online appointments, etc. The essential attribute of the Odoo 16 Website module, like with any other Odoo Platform, is its simplicity; anybody can use and create their own website utilizing this single platform without having any previous experience or coding procedures.
Odoo provides various inbuilt tools, templates, functions, and features to create attractive websites without using any other tool.
Some of the features of the website Module are,
*A vast range of Editing Tools.
*Compatible GIF Shapes with GIF pictures.
*Grid Layout To fully manipulate a construction block's components, switch on grid mode.
*When building a new website, including a Helpdesk page.
*Website settings were cleaned up, and new product comparison prices were added.
*Quick access to all website pages is provided through the site menu. A social media building block was added to make managing all social network ties simple.
*You can decide whether a website building block should be shown on desktop only, just on mobile, or both.
*To facilitate smooth transitions between the two, the frontend and backend menus were combined.
*Use the new "Devices" category of image shapes to make photos appear to be inside of a device (a phone, tablet, or computer).
*View the Mobile phone preview edition while editing websites.
*Determine visitor language in CRM, Helpdesk, or Online Appointments based on the website language version.
*Customizable Building blocks and website templates to create attractive designs.
An Overview of Designing a New Website
By connecting you with a larger audience, Whether it be your personal blog or not, having a website helps you increase your internet exposure. A website can also act as a platform for the dissemination of your ideas and expertise, opening doors for independent or collaborative ventures. Here are a few important steps you can start with and assist you in developing a new startup website or making your present site more effective.
*Pick a perfect Domain Name.
*Create a theme for your website that can be customized.
*Build the architecture of your website.
*Link your website's pages to menus.
*Add engaging material to your website.
*Publish your Website.
You can develop your own website with the Odoo 16 Website Module by installing it from the most recent version of the Odoo ERP Package. Odoo applications are available in two editions: Community Edition and Enterprise Edition. Users can utilize the Enterprise edition of any Odoo Module, which is available for a cost, to have access to all features and functions. Alternatively, you can make use of the application's Community Edition for free. However, certain features and operations are restricted in the Community Edition. The following blog post will explain how to use the Enterprise edition of the Odoo 16 Website Module to build a sample website. You will get to know about the Features, Tools, Templates, Building Blocks, and other functions.
After getting inside the Website Module, we can see the ‘Website” homepage, as shown in the screenshot below.
We can see the website’s homepage with the menu items such as “Site,” “E-Commerce,” “Reporting,” and “Configurations.” You can also see the “Publish & Unpublish” button, Mobile Preview button, and Website Quick Access menu. You can quickly edit new Pages, Blog posts, etc., using the “NEW” button and edit the website designs and contents using the “Edit” button.
Here the homepage displays a sample online page with some menu items like Home, Shop, Events, Forum, Blog, Courses, Help, etc.
Now we can discuss the process of creating a website using the Odoo 16 Websites platform.
Editing Tools
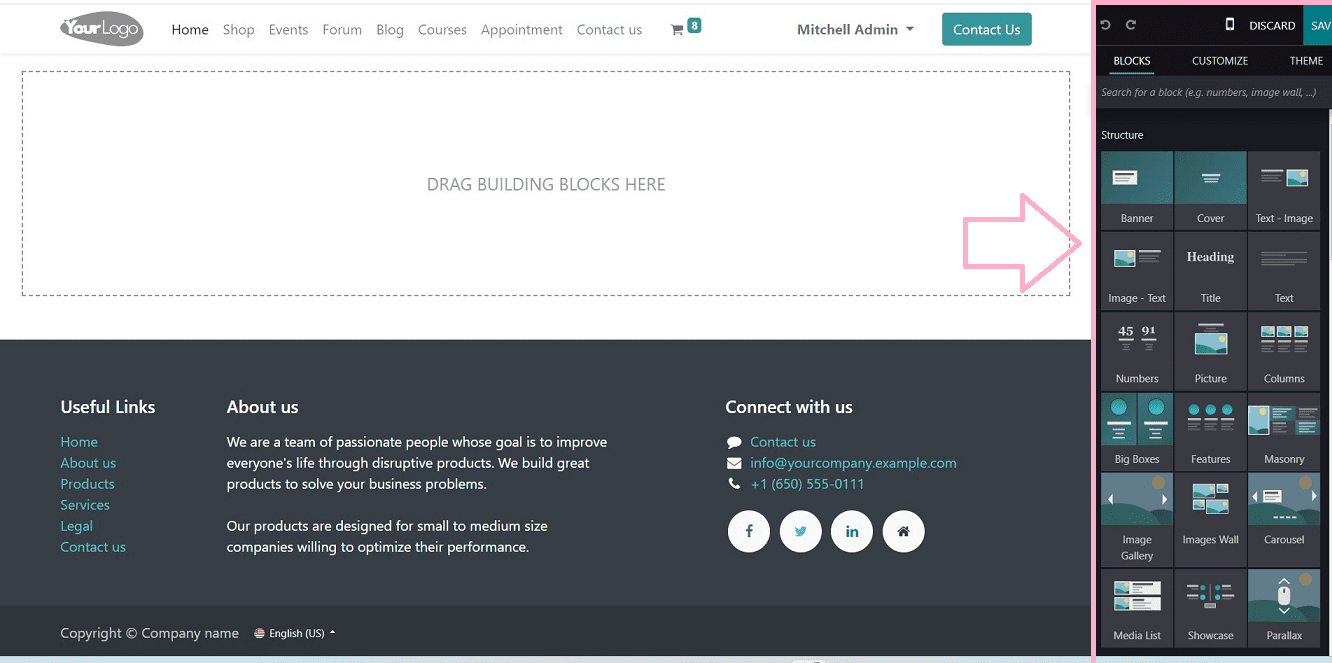
After deciding on the web page domain name, you can start editing the website by making use of the "Edit" button located in the menu bar for the "Website" Module's upper right corner. This will open the editing tools section, as shown below, in the website's right-hand corner.

You can see the editing tools have appeared in three sections such as “BLOCKS,” “CUSTOMIZE,” and “THEME.”
Selecting Building Blocks
Building Blocks are the basic components of a website.it is the outlook or format of the particular website. users can select from the wide range of Blocks provided by Odoo. building blocks are given in many categories, such as Structures, Features, Dynamic Contents, and Inner Contents. You can select the Building Blocks as per the website aspect.
*Structures: Contains Title Bars, Banners, Image-Text area, Images Wall, Image Gallery, Masonry, etc.
*Features: Comparison Boxes, References, Features Grid, Pricelists, Timelines, Steps, Quotes, etc.
*Dynamic Contents: Form, Maps, Search columns, newsletter blocks, Popus, etc.
*Inner Contents: Separators, Rating area, Charts, Progress Bars, Badges, Add to Cart Button, etc.
You can just drag the desired building block and drop it in the website area.
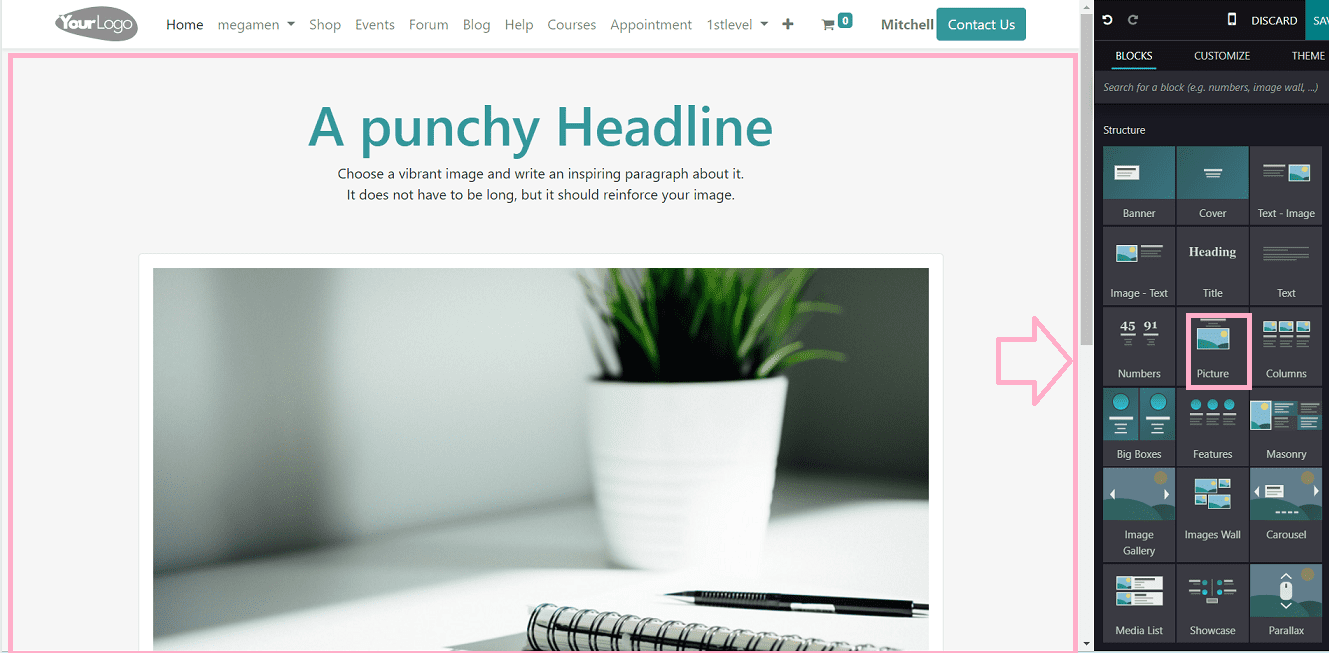
Here, I am just selecting a “Picture” building block.

Users can totally customize their building block images and texts using the tools available in the “CUSTOMIZE” section available in the toolbox. just click on the text area or image field to edit or replace the particular item.
Editing Texts and Images: users can select the text area from the building block to edit or add the text body. so immediately after clicking the text area, we can avail of the various text editing tools in the “CUSTOMIZE” tools section, as depicted below.
Replacing Images: By using the "Replace" option in the editing toolbox, users can effortlessly add or change their website's photos, videos, and graphics.
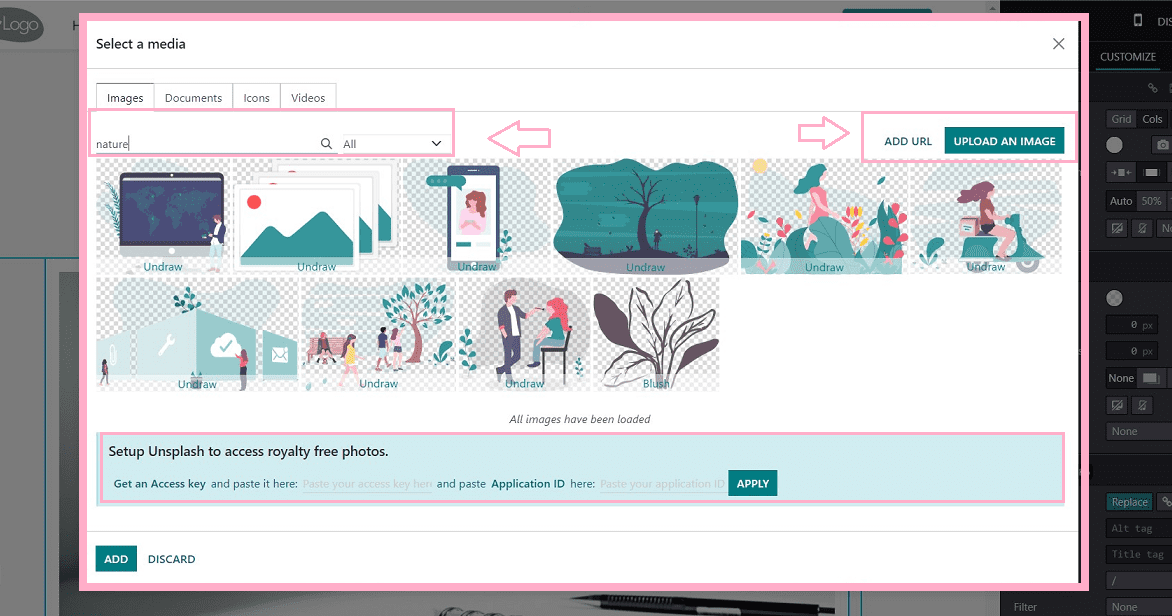
The “Replace” button will take us to a pop-up window where we can upload our images. Using the "Unsplash" tool, we can upload media from the Odoo platform or add photos straight from the system storage.
Unsplash is a website where you can access millions of pieces of royalty-free media from all around the world. You will be sent to a page, as seen in the screenshot below, after pressing the "Replace" button.

After selecting the image from Unsplash, click on the “Apply” button to add the image to the website.

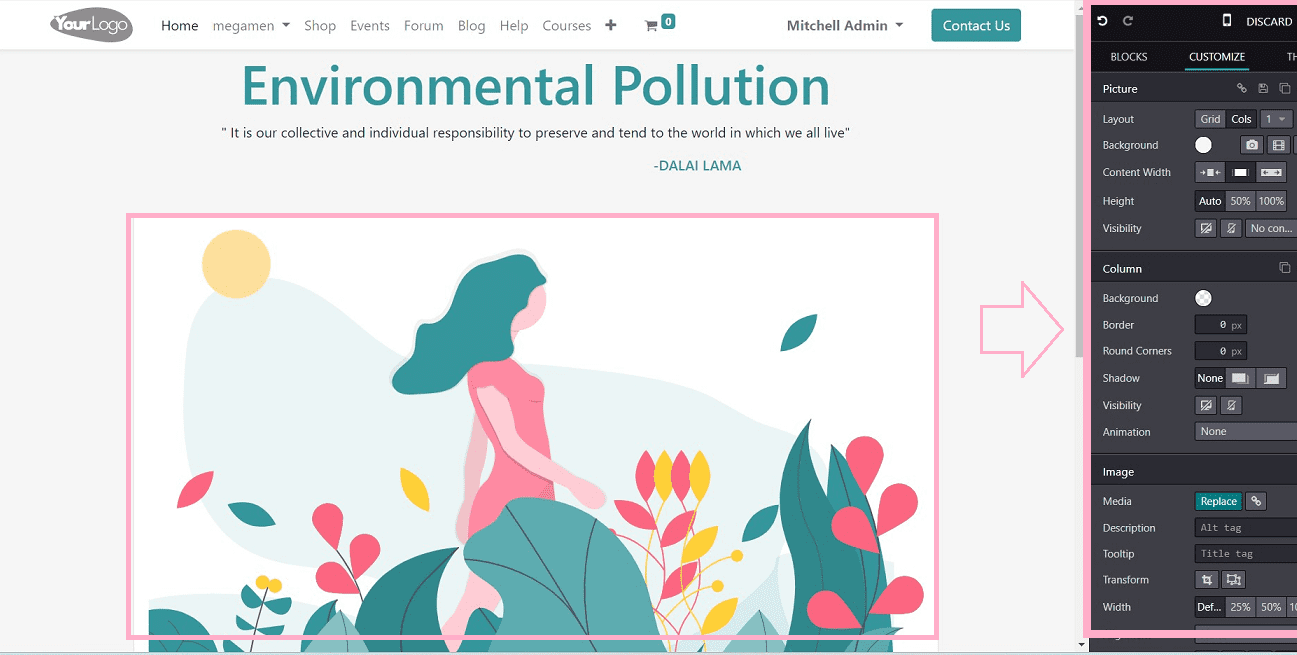
Now you can edit the image and customize the image visibility such as Image border, Background, Round Corners, Visibility, Image Transformations in many perspectives, and Animations, using the respective icons provided in the “CUSTOMIZE” tool sections as shown in the screenshot above.
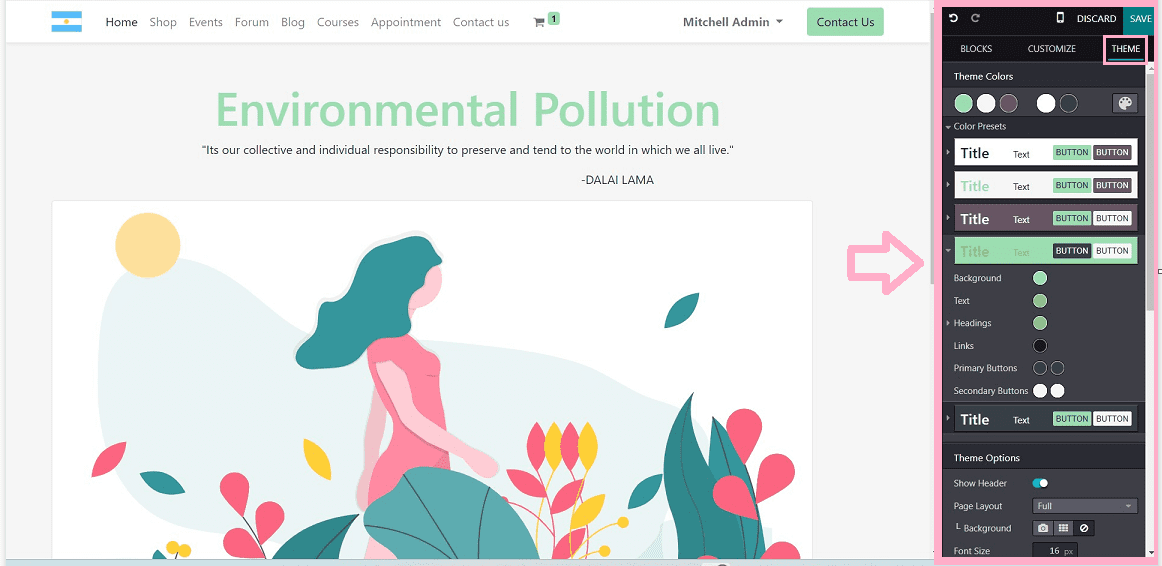
Changing the Website Themes
Users can change their website themes and also custom edit their own style of themes using the tools available in the “THEMES” section of the toolbox. Here I have just changed the website theme to a green color, as illustrated in the screenshot below.

After editing every change, you have to save the website changes using the “SAVE” button from the toolbox, or else you can delete the changes using the “DISCARD” button.
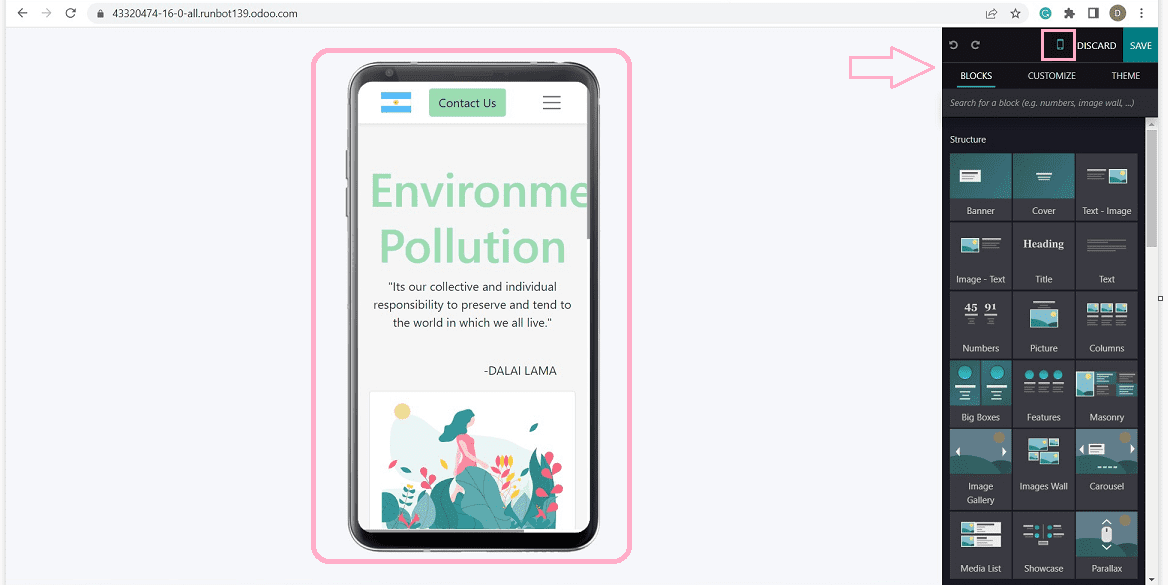
Mobile Preview
You can see the mobile phone preview of your website using the “Mobile” icon situated at the Toolbox near the “SAVE” button.

You can scroll down inside the mobile preview to view the website appearance and adjust the website designs, which are also compatible with mobile devices also.
You can create every design as per your creativity and requirements using multiple building blocks.
Creating Menu and Megamenu
One of the most essential elements of every website is the menu bar. Let's examine how the mega menu and menu creation work within the Odoo 16 website module framework.
In the website module platform, we can create a brand-new menu. Using the website platform's "Site" menu, we can choose the "Menu Editor" option to carry out this job.
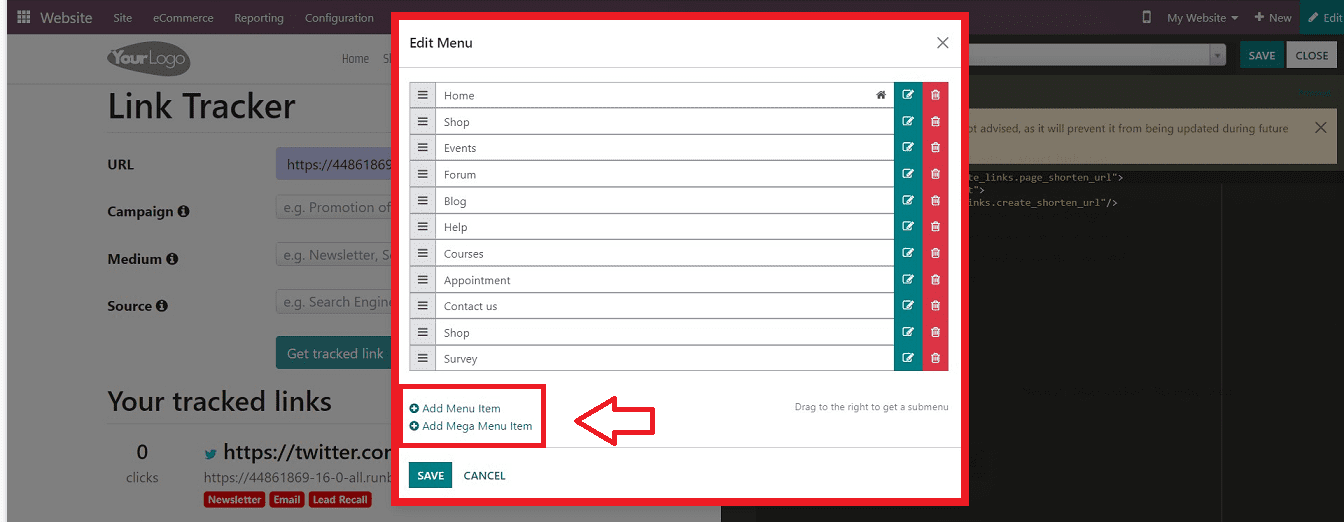
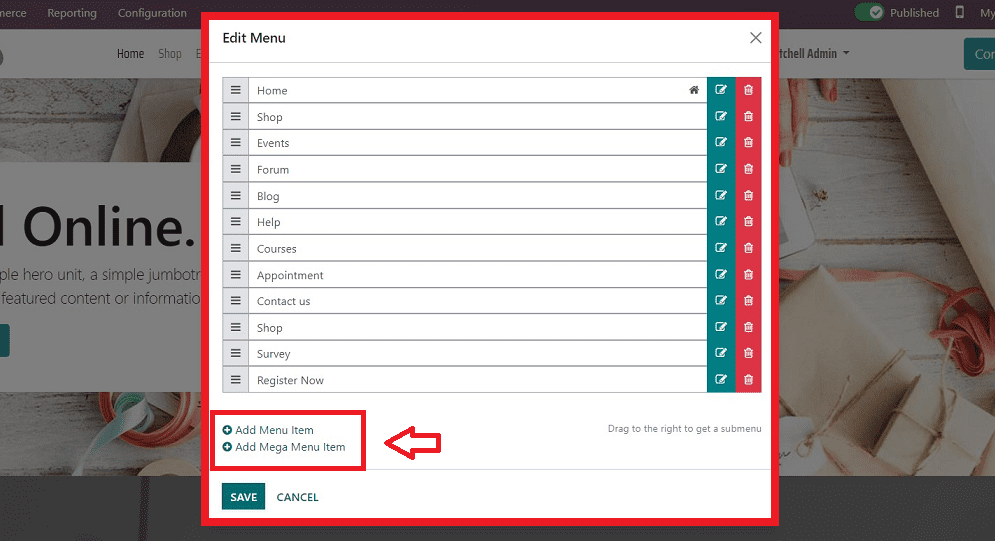
In the menu editing popup box that appears after selecting the "Menu editor" option, we can choose between the menu item and the mega menu item, as seen in the picture below.

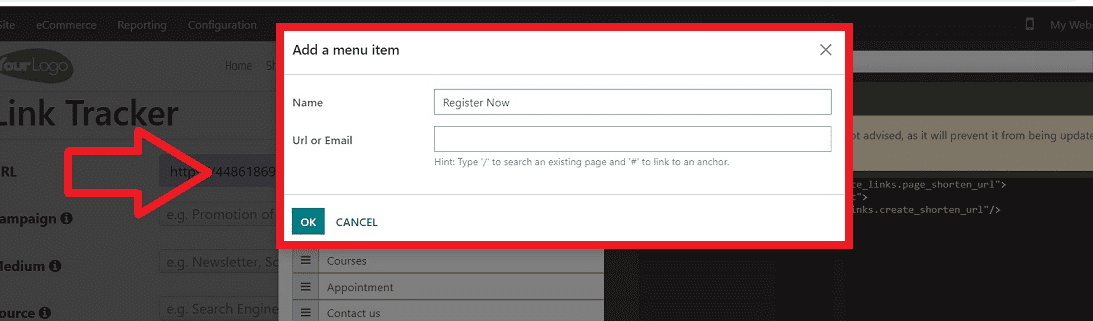
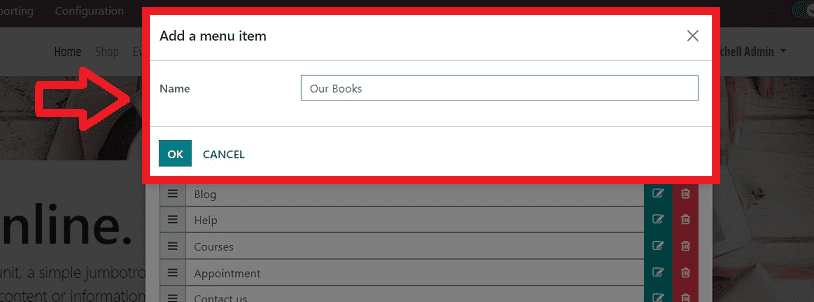
In order to add a new menu item, choose "Add Menu Item" and then enter the menu name and the page URL of the associated menu item, as shown in the illustration below.

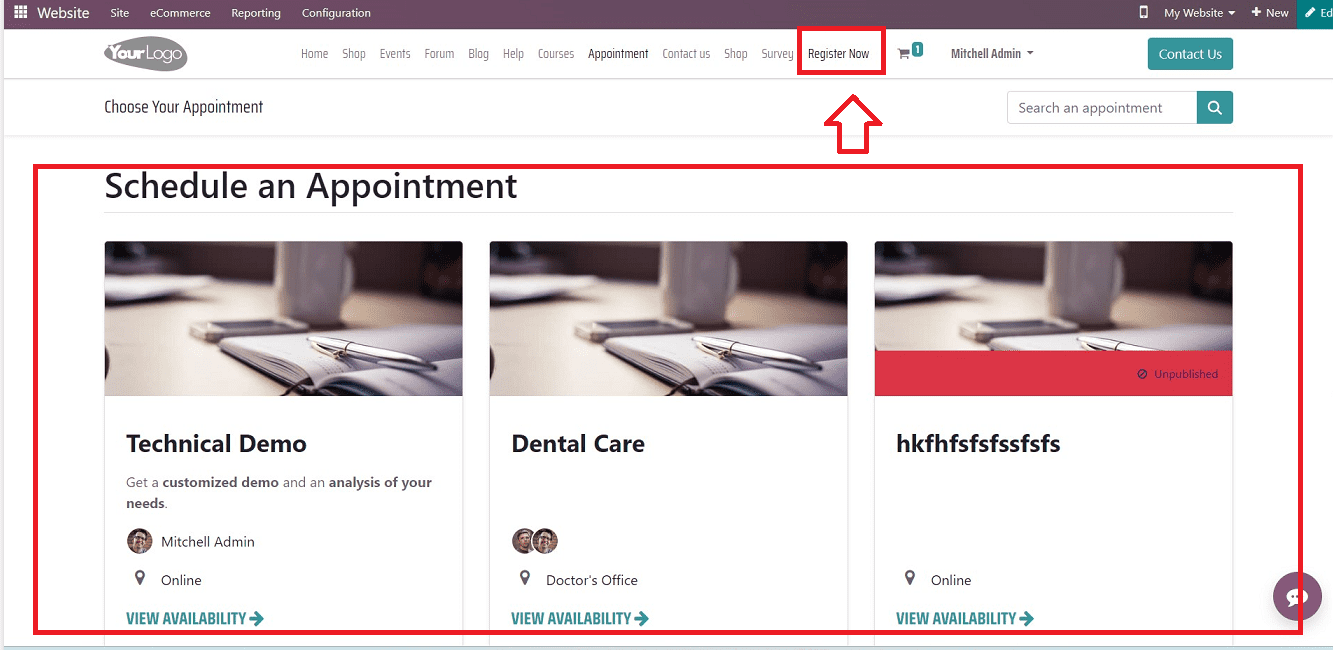
After giving the necessary page URL, save your menu's data. The new menu item can now be shown in the website menu bar, and you can begin changing the webpage in accordance with the menu item's specifications and functions.

In this instance, as seen in the picture above, I just linked the newly constructed menu "Register Now" to the "Appointments" page. Using the building blocks and other tools provided in the "Edit" area, as we have mentioned above, you can now modify the website designs and themes to suit your needs.
Creating a MegaMenu
Expandable menus, known as "Mega Menus," use a two-dimensional dropdown arrangement with a large number of options. They are a great design option for allowing many alternatives or for quickly displaying lower-level web pages. The procedure of creating a mega menu is identical to that of creating a menu. Open the “Menu Editor'' option from the “Site” menu dropdown. Choose "Add Mega Menu Item" from the "Edit Menu" panel after that.

Then give the desired name for the mega menu item and click “OK” to save the menu.

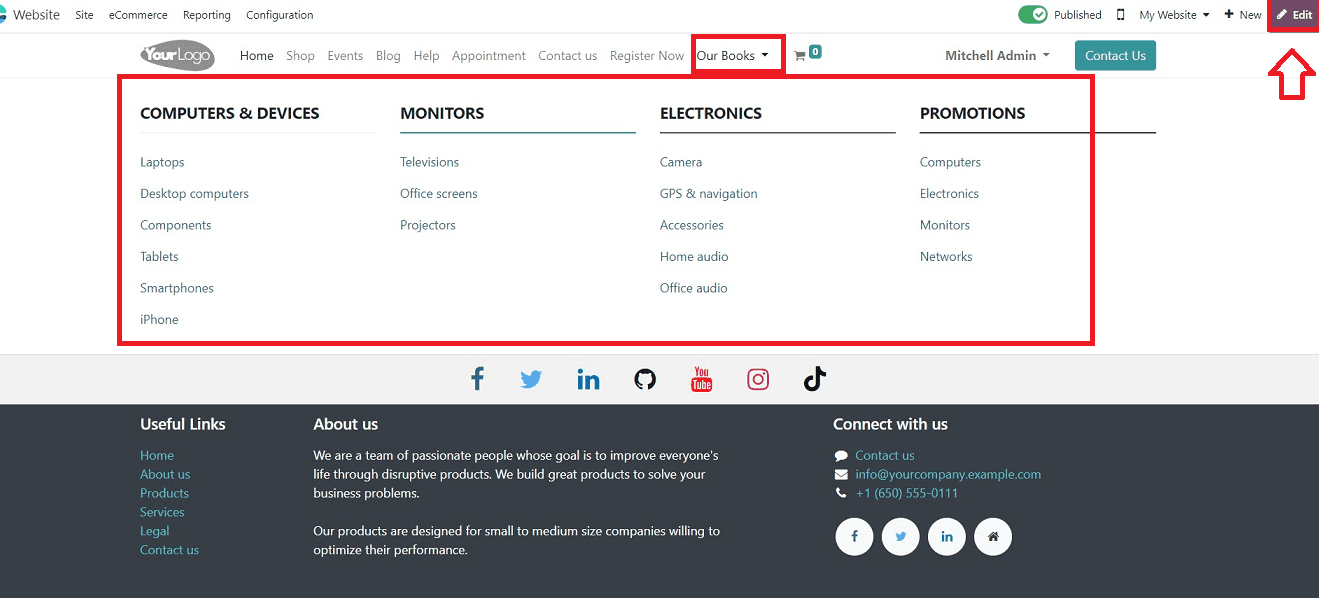
You can see the Mega Menu item has been added to the Menu Bar, so you can alter or add the menu items or options as per your own website requirements using the “Edit” button.

There is an "Edit" button in the top right corner of the webpage, so you can edit the menu options by clicking on it. Then the editing tools section will open, and you can click on the menu options field to change each of the options as per your website requirements.

Now that the option selections have been modified, you can link the appropriate web pages to each menu item and update the menu options themselves. You can also design each webpage utilizing the same technique as in the "Designing" section above.
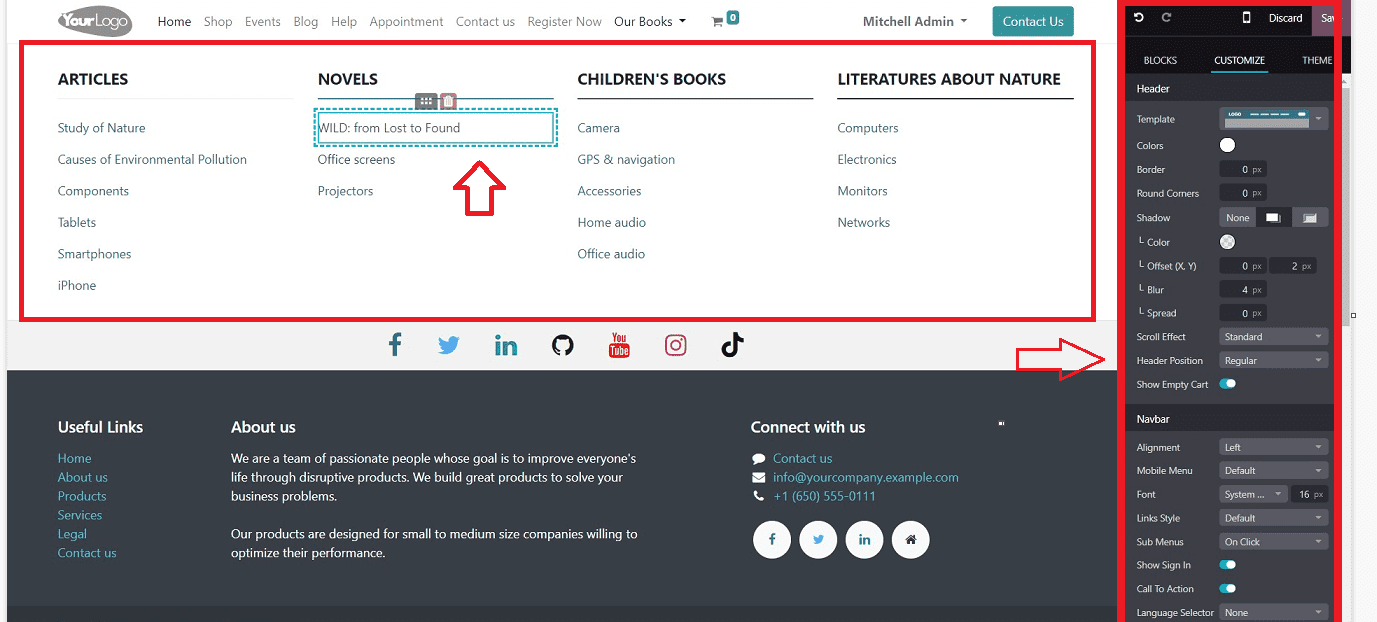
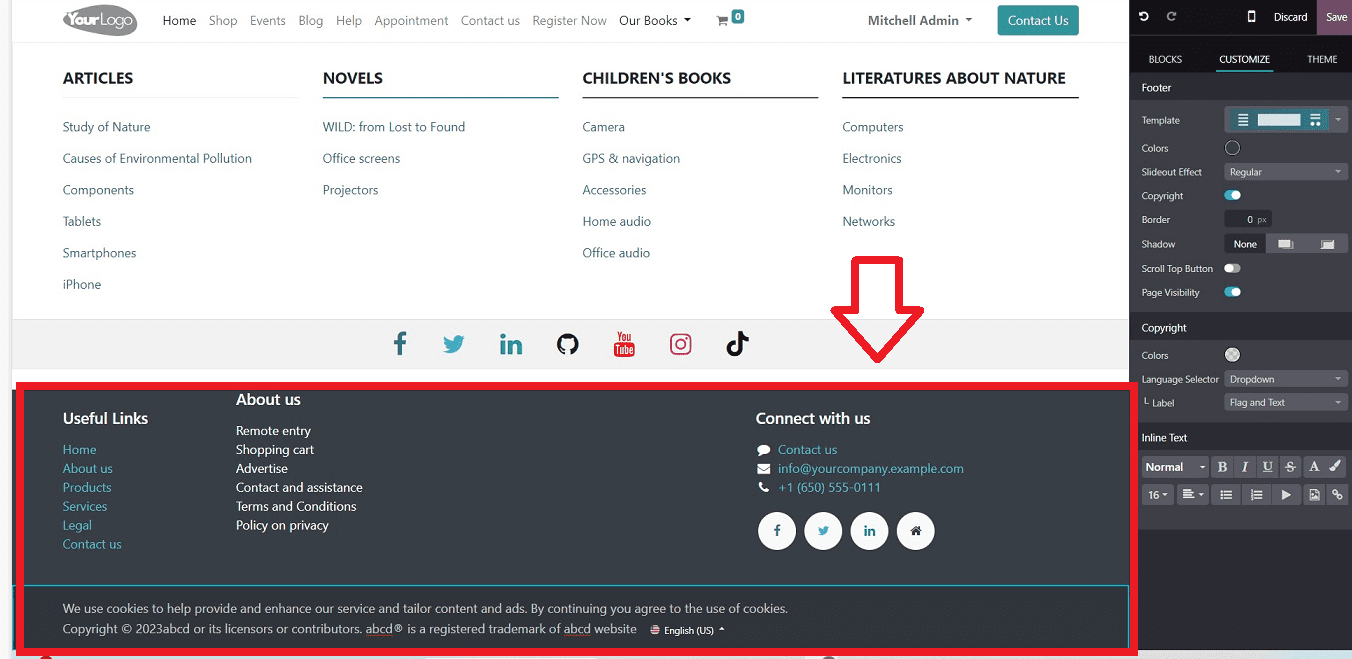
Editing the Website Footer
You can edit your website footer as per your business necessity which includes useful links, Contact Information, social media directories, etc.

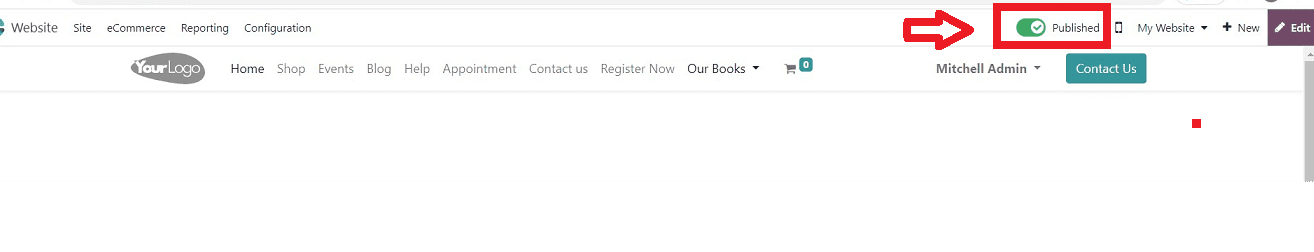
Publishing the website
You can publish the website using the “Publish & Unpublish” button from the upper right part of the website page, as illustrated below.

The website can be published or unpublished with only one click and within seconds. The website is editable at any time by users. You can configure additional website properties like Page Properties, Link Tracking, and SEO Property Optimisation after developing the website's pages, menus, look, etc.