Template inheritance in Odoo is a mechanism for extending and customizing existing templates without modifying the original template files. This allows you to make changes to a template without affecting the base template, which is important for maintaining compatibility with future updates.
To achieve template inheritance, two directives are used:
* t-inherit:-This directive is used to specify the name of the template to inherit from. In other words, it defines the parent template.
* t-inherit-mode:- This directive determines the behavior of inheritance and has two modes:
Primary Mode:
* Used to create a new child template from the parent template. This implies that the child template inherits the structure and possibly some content from the parent.
Extension Mode:
* Used to modify the parent template and alter information or data. This means that the child template extends or overrides certain sections of the parent template.
* t-name:-
This directive is optional, and its purpose is not clear from the provided information. It may be used to assign a name to the template.
Primary Inheritance
To perform primary extension, follow these steps:
* Create a child template: Define a new OWL template that inherits from the parent template. This child template will serve as the basis for your extensions.
* Set t-name and t-inherit-mode: Specify the t-name attribute to identify the child template and set the t-inherit-mode attribute to "primary." This indicates that the child template is inheriting from the parent template in a primary manner.
* Set t-inherit: Specify the t-inherit attribute to the name of the t-name attribute of the parent template. This tells which parent template the child template is inheriting from.
<?xml version="1.0" encoding="UTF-8" ?>
<templates xml:space="preserve">
<t t-name="inheritance-example.ProductExpiryDashboardInherit"
t-inherit="odoo_product_expiry_dashboard.ProductExpiryDashboard"
t-inherit-mode="primary">
<xpath expr="//div[hasclass('dashboard-heading')]" position="replace">
Product Expiry Inherited Dashboard
</xpath>
</t>
</templates>
Within the provided code, we employ template inheritance by specifying the 't-name' attribute as 'ProductExpiryDashboard' and setting the 't-inherit-mode' to 'primary'. This configuration enables the template with the 't-name' 'inheritance-example.ProductExpiryDashboardInherit' to inherit all properties and behaviors defined in its parent template. Utilizing XPath expressions, we can selectively modify the inherited template without affecting its parent, ensuring the integrity and maintainability of the code structure.

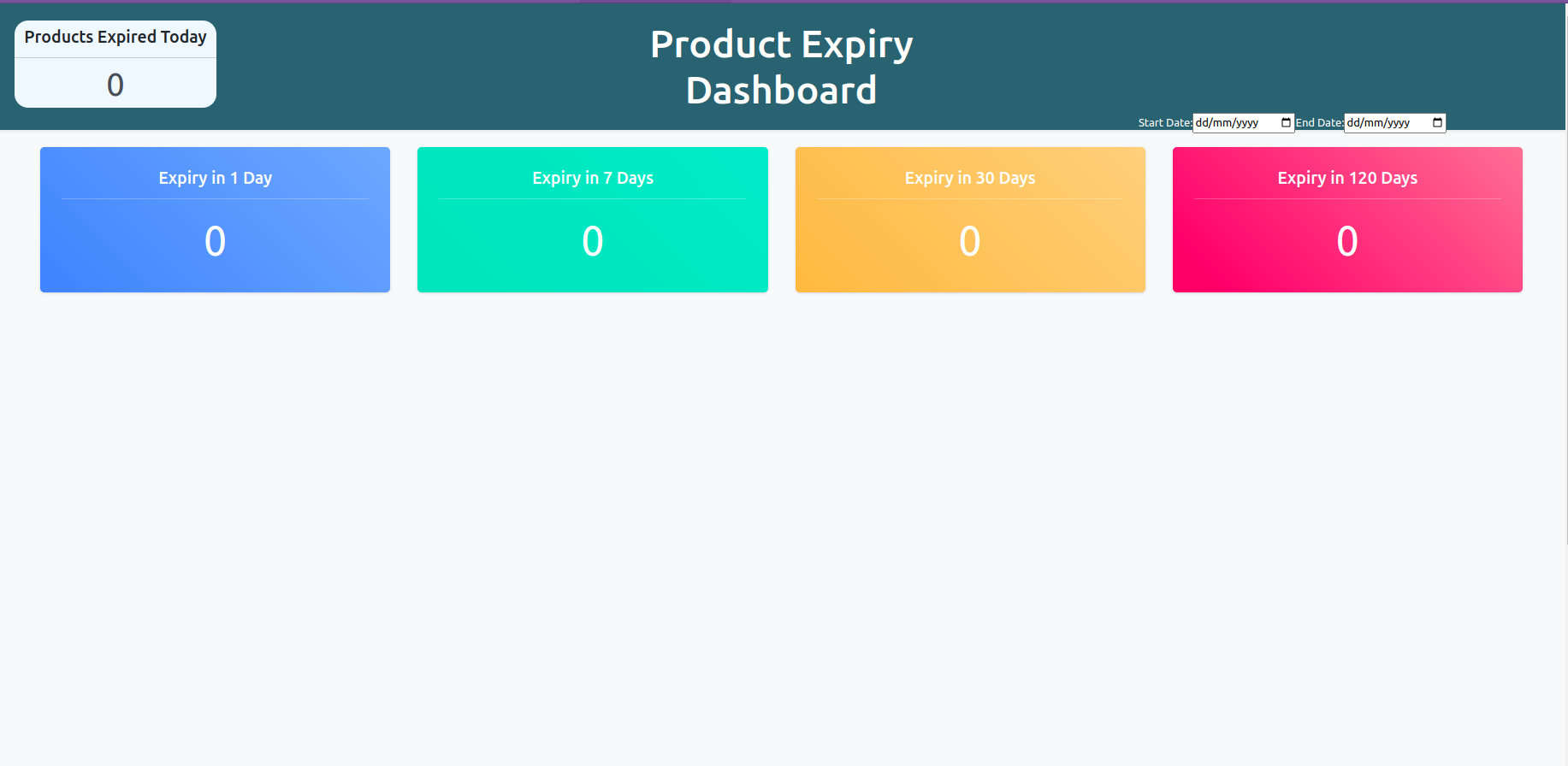
This is the parent template with the t-name ProductExpiryDashboard

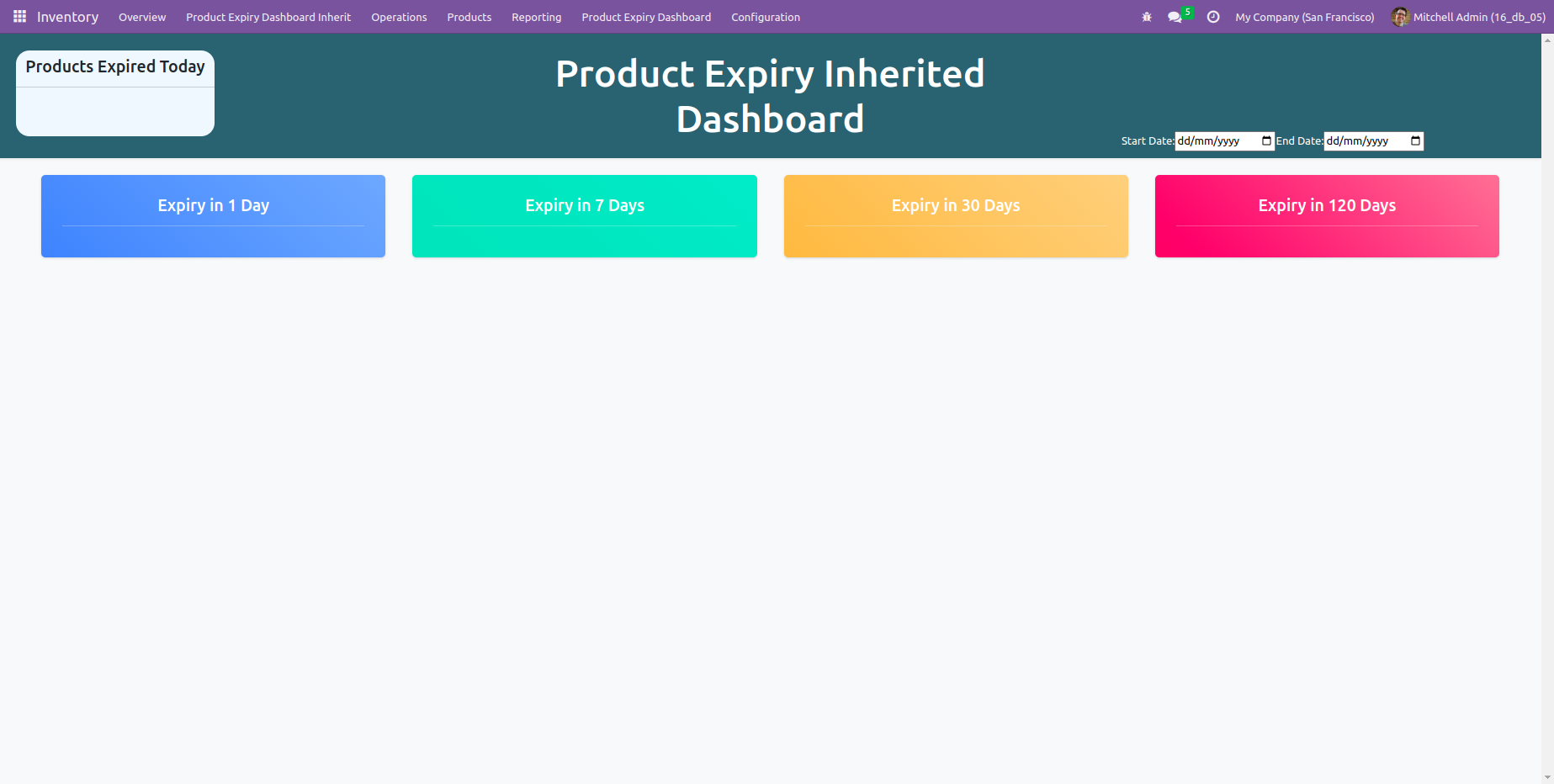
After inheriting the ProductExpiryDashboard template, we replaced the heading without modifying the parent template.
Extension Inheritance
<?xml version="1.0" encoding="UTF-8" ?>
<templates xml:space="preserve">
<t t-name="inheritance-example.ProductExpiryDashboardInherit"
t-inherit="odoo_product_expiry_dashboard.ProductExpiryDashboard"
t-inherit-mode="extension">
<xpath expr="//div[hasclass('dashboard-heading')]" position="replace">
Product Expiry Inherited Dashboard
</xpath>
</t>
</templates>
In the provided code, template inheritance is implemented using the extension mode, as indicated by the 't-inherit-mode' attribute set to 'extension'. The child template, identified by the 't-name' attribute set to 'inheritance-example.ProductExpiryDashboardInherit', inherits the structure and content of the parent template, which bears the 't-name' 'ProductExpiryDashboard'. Due to the extension mode's merging behavior, the modification of the heading to "Product Expiry Inherited Dashboard" affects both the parent and child templates. This aligns with the intended purpose of template inheritance, where changes made to the child template are automatically propagated to the parent template. This is how template inheritance works in Odoo 16. If you want to know more about template inheritance in odoo, please refer to our previous blogs.