An iframe is an HTML element that allows you to embed external web content within a webpage. It acts as a container, creating a window to display content from another website or web application seamlessly. One powerful feature offered by Odoo is the ability to embed iframes within its web interface.
Here’s an example for showing external web content within the Odoo backend form view:

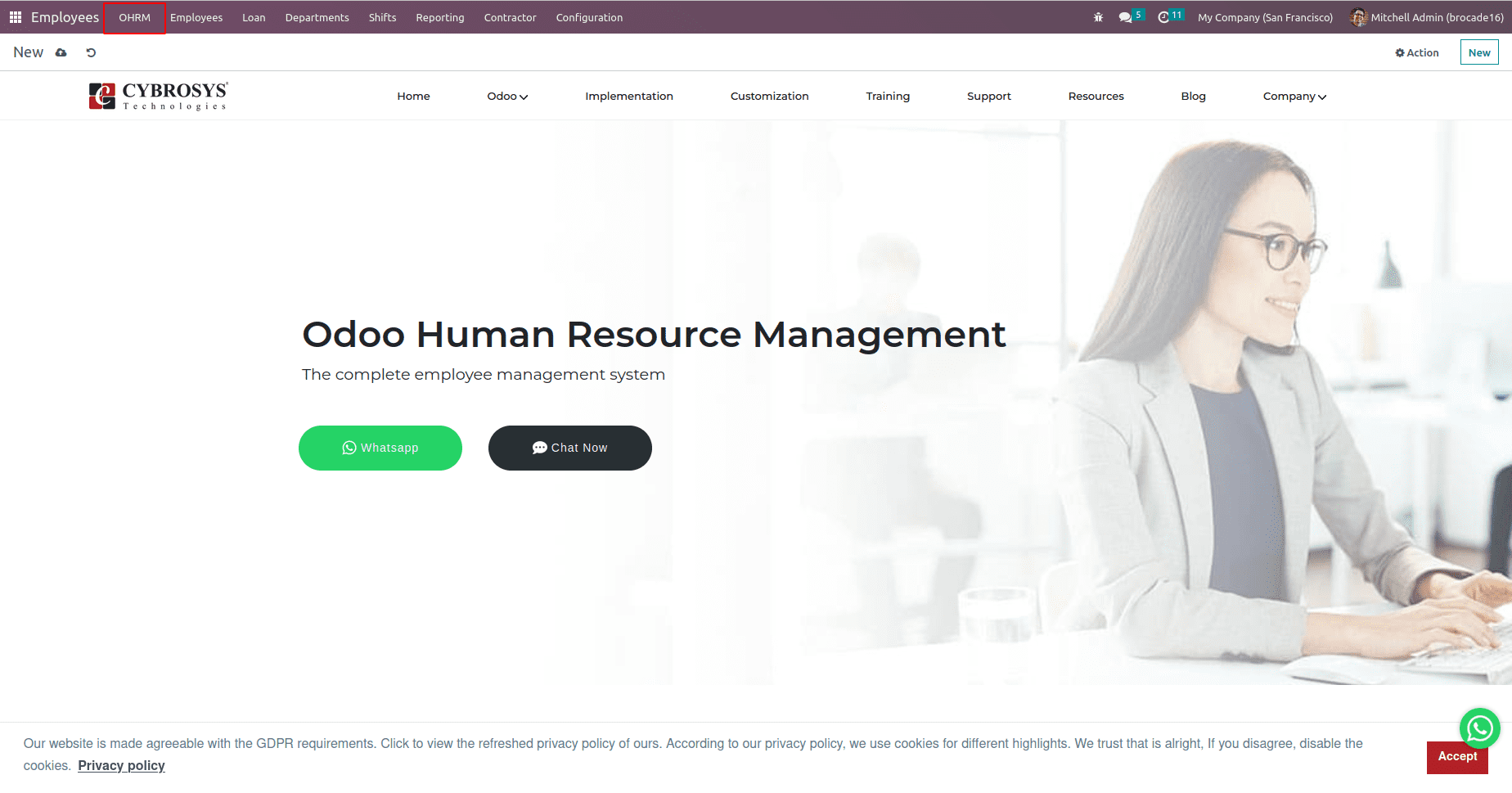
Added a menu in ‘Employees’ module and embedded the iframe to the form view with external web content.
<form string="Cybrosys">
<div style="position:absolute; left:0; top:0; width:100%; height:100%;">
<iframe src="https://www.cybrosys.com/odoo/industries/human-resource/"
width="100%" height="100%"
marginwidth="0" marginheight="0"
frameborder="no" scrolling="no"
style="border-width:0px; ">
</iframe>
</div>
</form>
We can change the value of src dynamically to change the URL
Implementing Dynamic iFrames in Odoo 16:
Odoo provides a powerful means to integrate third-party web content directly into the Odoo interface. This integration can be beneficial in various scenarios, such as:
Real-time Data Display:
By embedding external web applications or services within Odoo, users can access and interact with different systems without the need for multiple logins or switching between interfaces. This seamless integration enhances user productivity and streamlines business processes.
For example: You can display the live broadcast. Users can watch the live broadcast directly from within the Odoo interface.
External Application Integration:
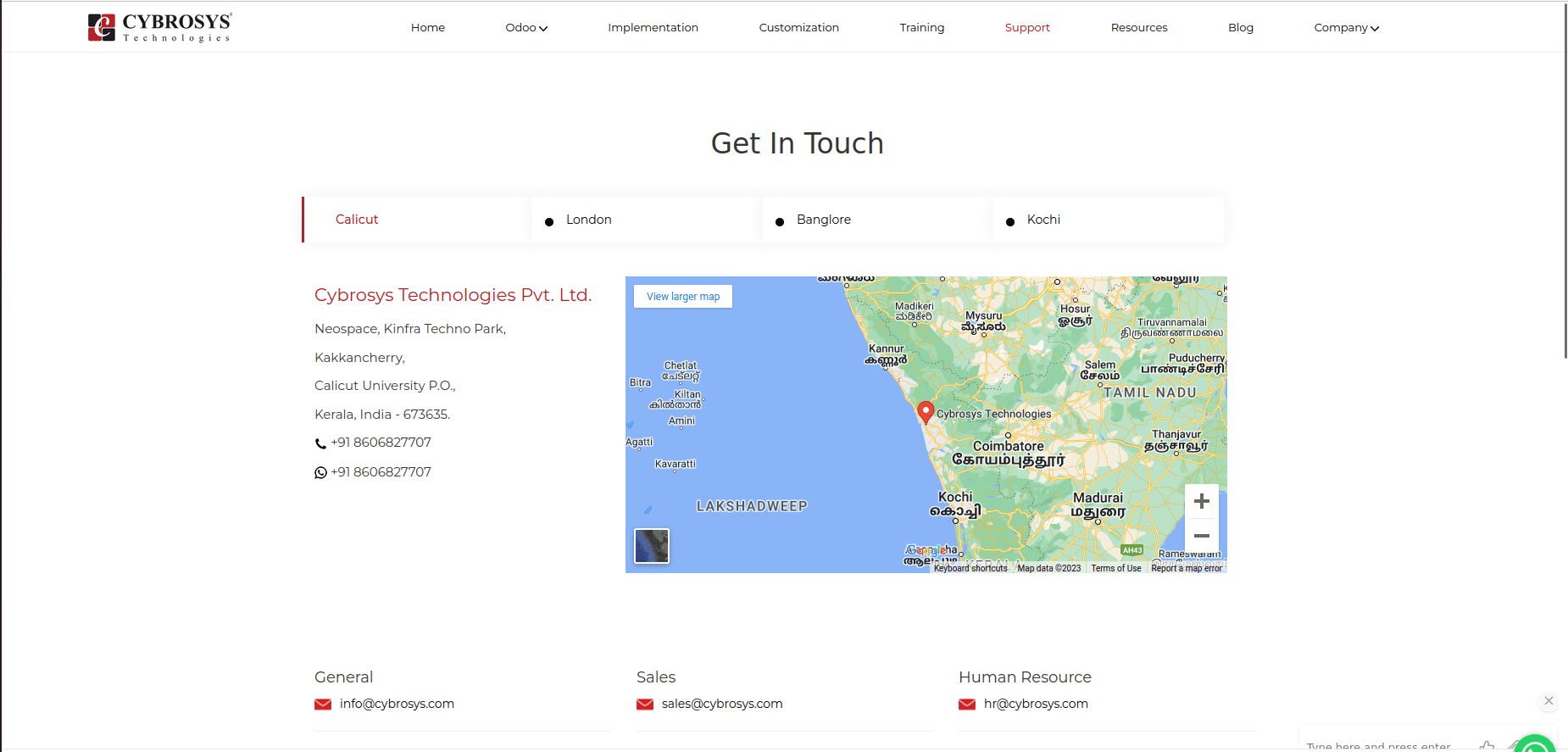
By embedding external web applications or services within Odoo, users can access and interact with different systems without the need for multiple logins or switching between interfaces. We can display Google Maps in Odoo by using iframes. The specified location will be displayed, allowing users to interact with the map directly from within the Odoo interface.
For example, You can display the different location of your outlets on your website page using an iframe. We can alter the src value and change the location dynamically according to your outlets.

Here, while choosing each company location, a corresponding js onchange is called, and by customizing this function, we can change the src value of iframes
Example:
src="https://maps.google.com/maps?q=250%20Executive%20Park%20Blvd%2C%20Suite%203400%20San%20Francisco%20California%20(US)%20United%20States&t=m&z=12&ie=UTF8&iwloc=&output=embed"
Here a default value is given to the src, and on the onchange,
var $embedded = $(".s_map_embedded");
var address = outlet['address']
var url = 'https://maps.google.com/maps?q=' + encodeURIComponent(address)
+ '&t=' + encodeURIComponent('m')
+ '&z=' + encodeURIComponent('12')
+ '&ie=UTF8&iwloc=&output=embed';
$embedded.attr('src', url);we can change the src value likely to the selected location as given above
Custom Content Integration:
Dynamic iFrames allow for the incorporation of custom web content tailored to specific business requirements. This could include interactive forms, customer surveys, or even external websites that complement Odoo's functionalities
For example, while integrating feasible payment gateways to the Odoo website.
We can display forms provided by the corresponding providers to enter card details and
customer can submit their card details to the gateway server just by embedding an iframe to our website page
Enhanced use of iframes supports us in the:
Two-Way Communication: Implement mechanisms for communication between the Odoo framework and the embedded iFrame content. This enables passing data back and forth, triggering actions, or syncing information in real-time.
Responsive Design: By designing iFrames to be responsive, they can adapt and adjust their layout to fit various screen dimensions. This approach guarantees a consistent and user-friendly experience for visitors accessing the content across different platforms and devices. Responsive iFrames enable seamless integration and accessibility, regardless of the user's device, promoting a positive and consistent user experience throughout their interaction with the embedded content.
Performance Optimization: Optimize the loading time and performance of the embedded iFrames by utilizing techniques such as lazy loading or asynchronous loading of content.
Dynamic iFrames in Odoo offer a powerful means of integrating external web content seamlessly within the Odoo interface. iFrames can significantly enhance the user experience and streamline business processes. By leveraging Odoo's flexible web development capabilities, developers can create rich and interactive interfaces that seamlessly integrate with external systems.