Wizards play an important part in improving user experiences inside Odoo. The Transient Model class, which is recognized for its transient data store and periodic deletion capabilities, is used to build these dynamic components. Wizards, as opposed to permanent models, are intended to perform actions on persistent data.
Wizards can be identified by their initiation as ir_act_window, which directs users to a distinct popup window. Users will come across several fields and button operations inside this window. It's worth noting that most users have the appropriate rights to interact with wizards.
This blog explores advanced wizard operations, illustrating how wizard button actions may be smoothly incorporated into the active model. Usually, the button action for a wizard is invoked within the wizard's transitory model, offering a simplified and effective user experience.
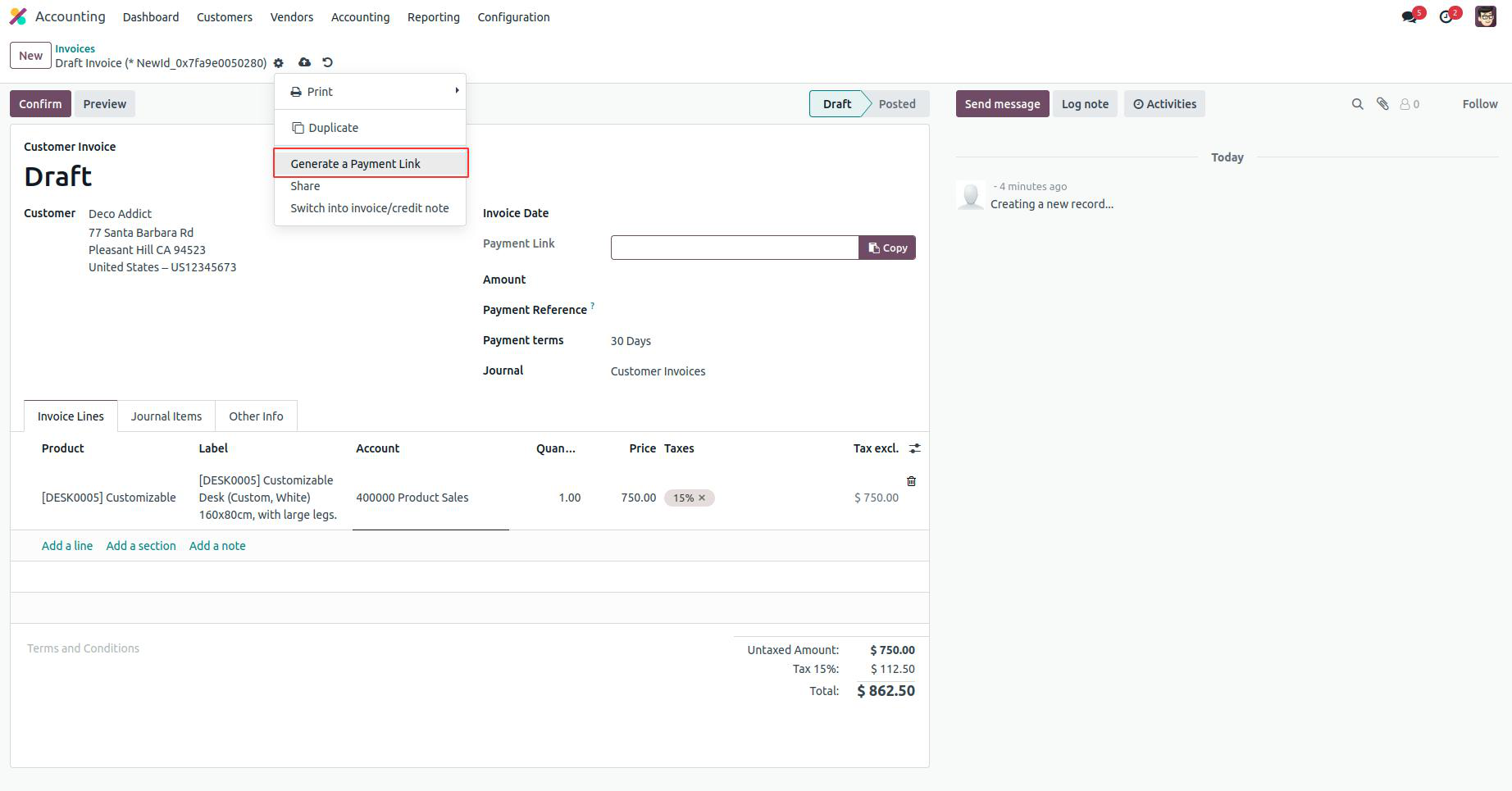
Here's a wizard for creating payment links and amounts from invoices, i.e., account. move.

The wizard view will be

If we want to show the payment link and amount in this wizard to a certain field, we can achieve it by using this Form.
from odoo import models, fields
from odoo.tests import Form
class LinkInvoice(models.Model):
_inherit = 'account.move'
payment_link = fields.Char("Payment Link", compute='compute_payment_link')
amount = fields.Char(string="Amount")
def compute_payment_link(self):
self.payment_link = False
for rec in self:
account_move_form = Form(
self.env['payment.link.wizard'].with_context(active_id=rec.id,
active_model='account.move'))
self.payment_link = account_move_form.link
self.amount = account_move_form.amount
The XML of the view :
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<data>
<!-- Extend the existing form view for account.move -->
<record id="view_account_move_form" model="ir.ui.view">
<field name="name">account.move.form.inherit</field>
<field name="model">account.move</field>
<field name="inherit_id" ref="account.view_move_form"/>
<field name="arch" type="xml">
<!-- Add the 'payment_link' field to the existing form view -->
<field name="invoice_date" position="after">
<field name="payment_link" widget="CopyClipboardChar"/>
<field name="amount"/>
</field>
</field>
</record>
Inside the account. move model, we built a new field link that is invoked by a calculate function and also an amount field. The payment_link from payment.link.wizard is changed to the account.move field within the compute. This capability is achievable using Form, wherein the form is imported from Odoo. tests. It triggers the Form along with the wizard's temporary model, incorporating the with_context method with active_id as the identifier of the record from active_model. The active_model represents the model through which we intend to display the data.
By invoking Form, we can capture significant modifications during "creation," handle adjustments to field settings effectively, manage defaults appropriately, and address pertinent alterations related to x2many fields.
Active_id - The id of the record that must display the value.
Active_model - model where the value must be displayed
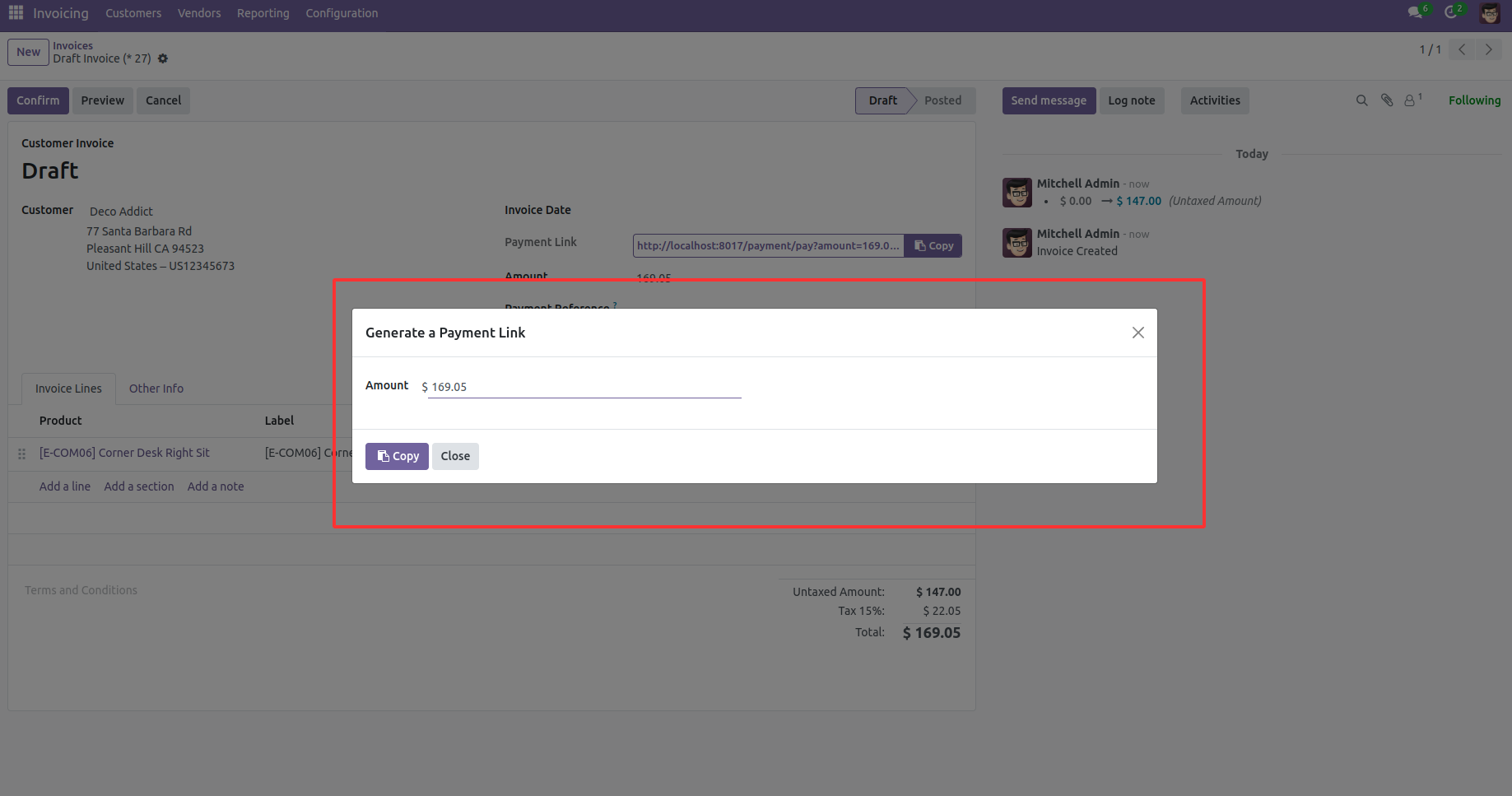
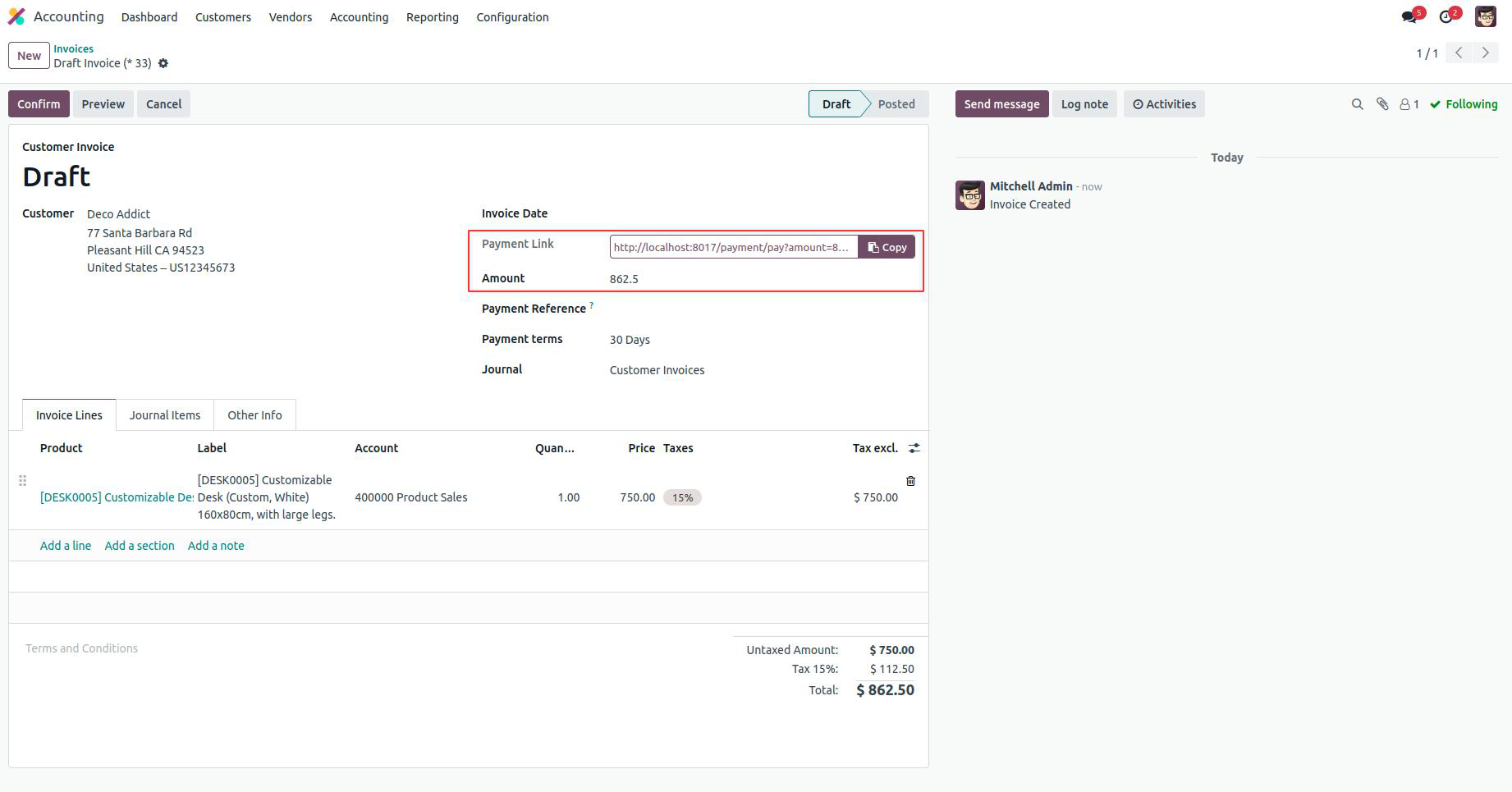
After running this code, it displays

Payment_link and amount are displayed on the field within the active_model form. The active_model form features the display of the Payment_link and amount within their respective fields. Moreover, in Odoo 17, we have the capability to summon extra fields through wizard button actions embedded within the wizard, seamlessly integrating them into the active_model.
Temporary models serve as repositories for transient data, routinely discarding it as needed. Leveraging these sophisticated techniques alongside the Form, we can persistently store field values in the temporary model and subsequently transfer them to our active model and its associated record.