In Odoo 17 Studio, website forms are personalized forms designed to be integrated into your website, enabling the collection of data from visitors. The intuitive drag-and-drop interface in Studio facilitates the seamless creation of forms tailored to your unique requirements. Various fields, including text boxes, radio buttons, checkboxes, and more, can be added effortlessly. Additionally, customization options such as
labels, validation rules, and other settings are available to enhance the forms according to your preferences.
Let's make a website form:
Select the Studio icon located at the top.

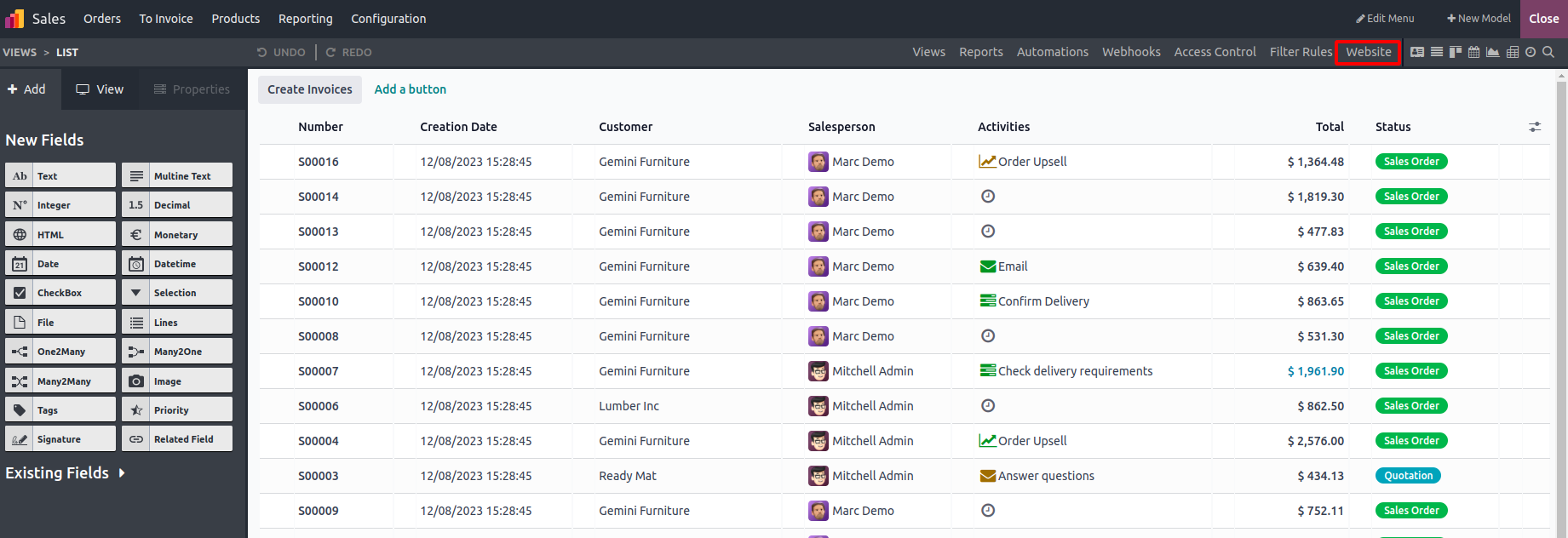
Click on the website

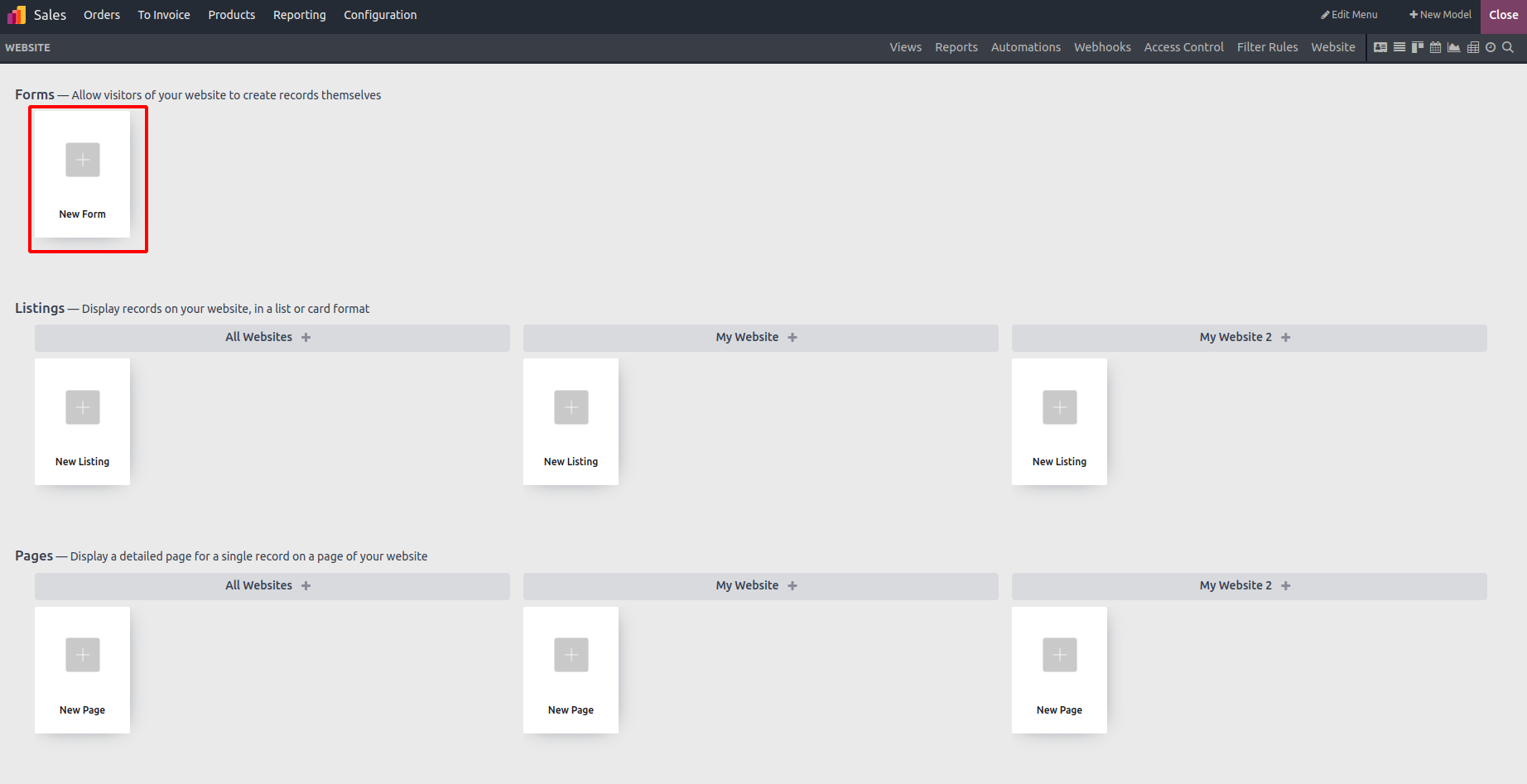
You can see New Form.And click on that button

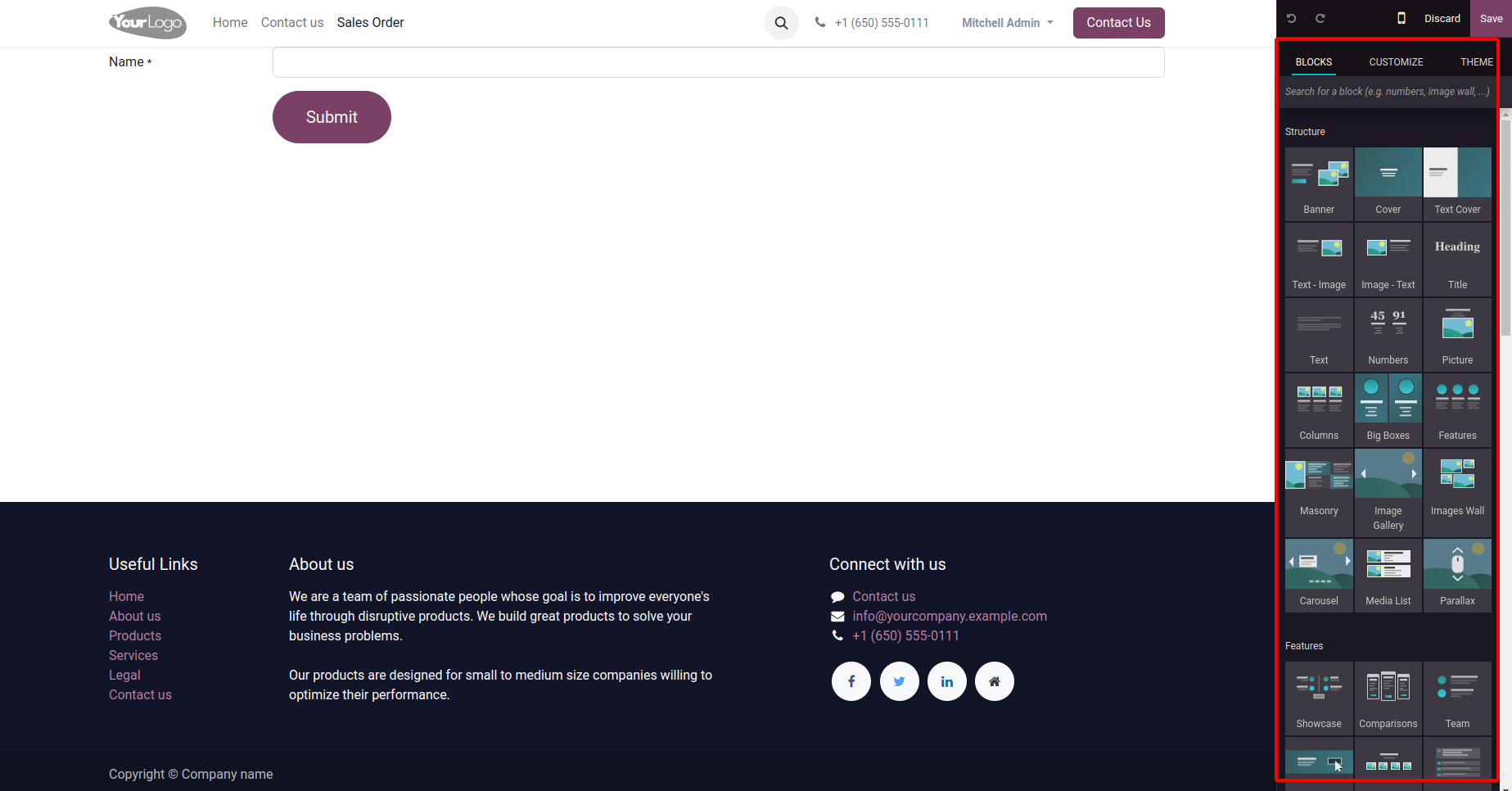
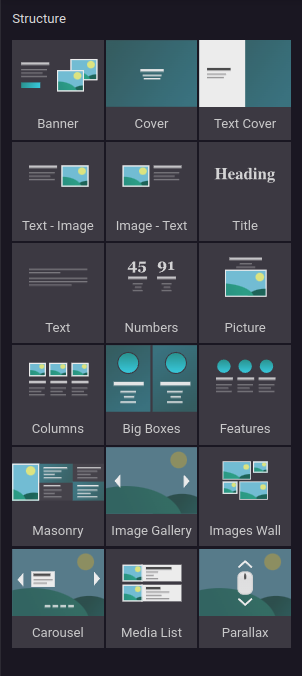
Enhance the visual appeal of your page by dragging and dropping blocks.

Block Structure: In Odoo 17, every website block is structured into a section and a row. Sections serve as the larger building blocks of the page, whereas rows are smaller segments that can be nested
within sections. Within each row, it's possible to incorporate one or more content blocks.

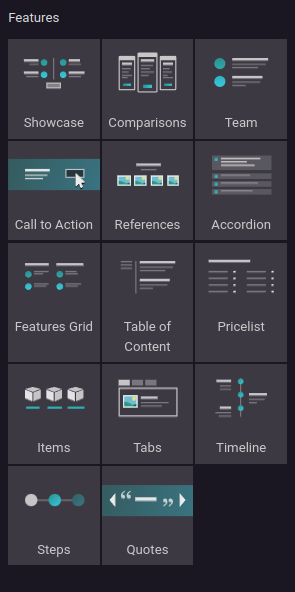
Features:

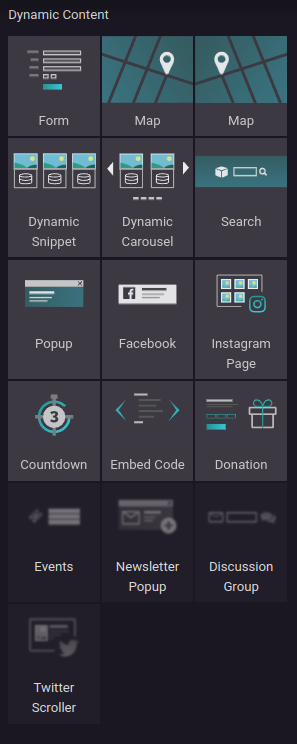
Dynamic Content: Incorporate dynamic elements such as forms, a search bar, Facebook integration, and more directly by utilizing blocks in dynamic content.

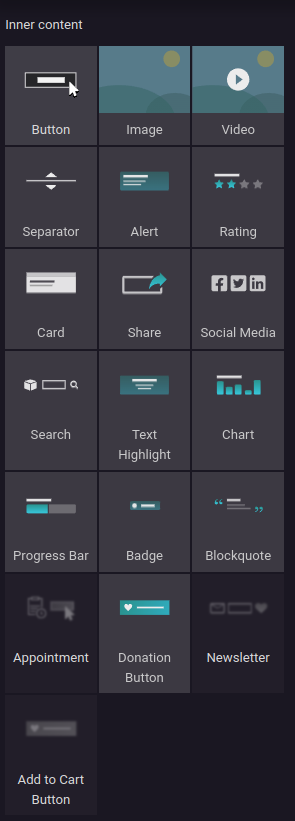
Inner Content: Every website block in Odoo 17 features inner content that can be tailored to suit your requirements. For instance, the text block may encompass a headline, subheadings, and body text, all of which are
customizable. Similarly, the image block may include a caption or other descriptive text that can be personalized.

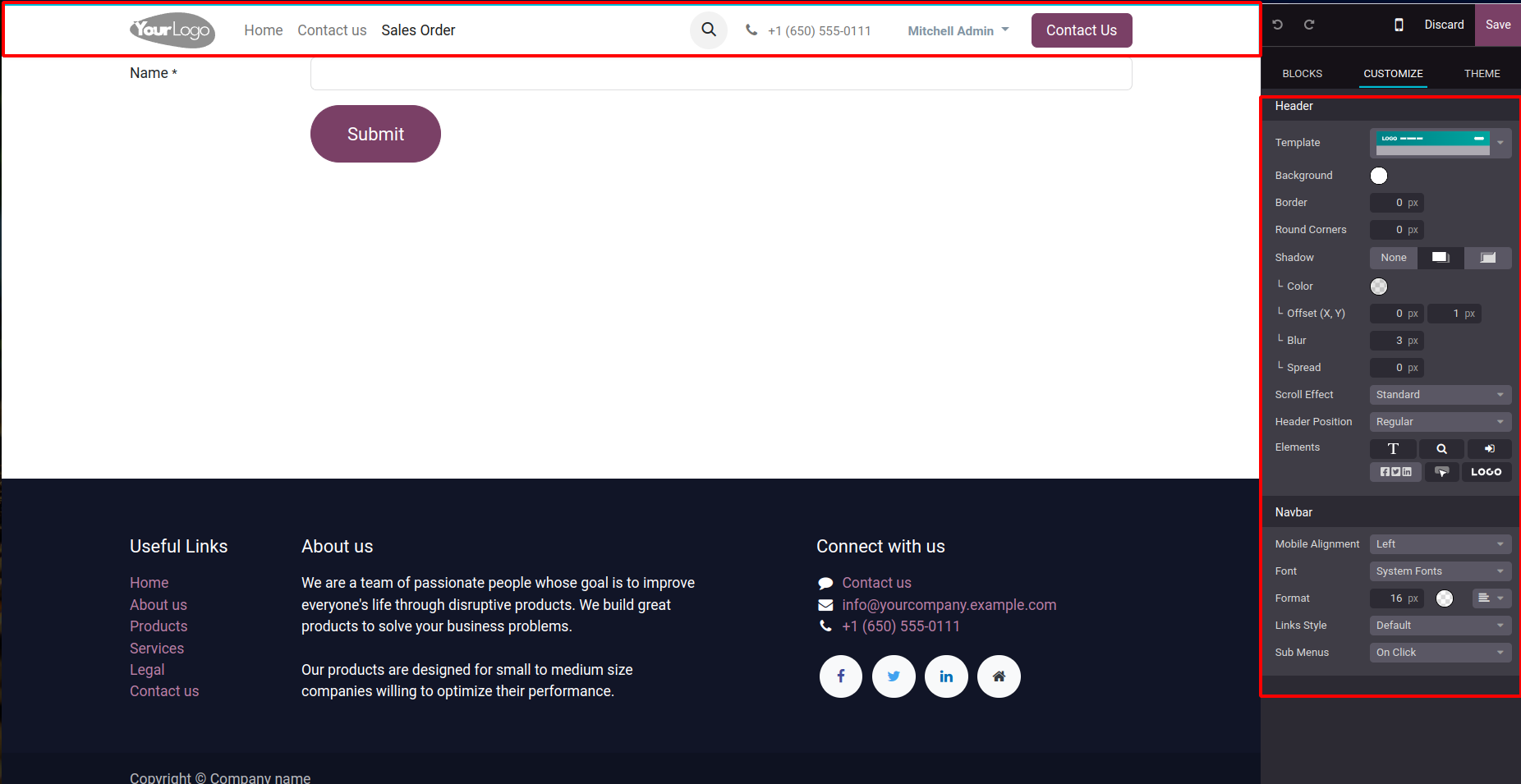
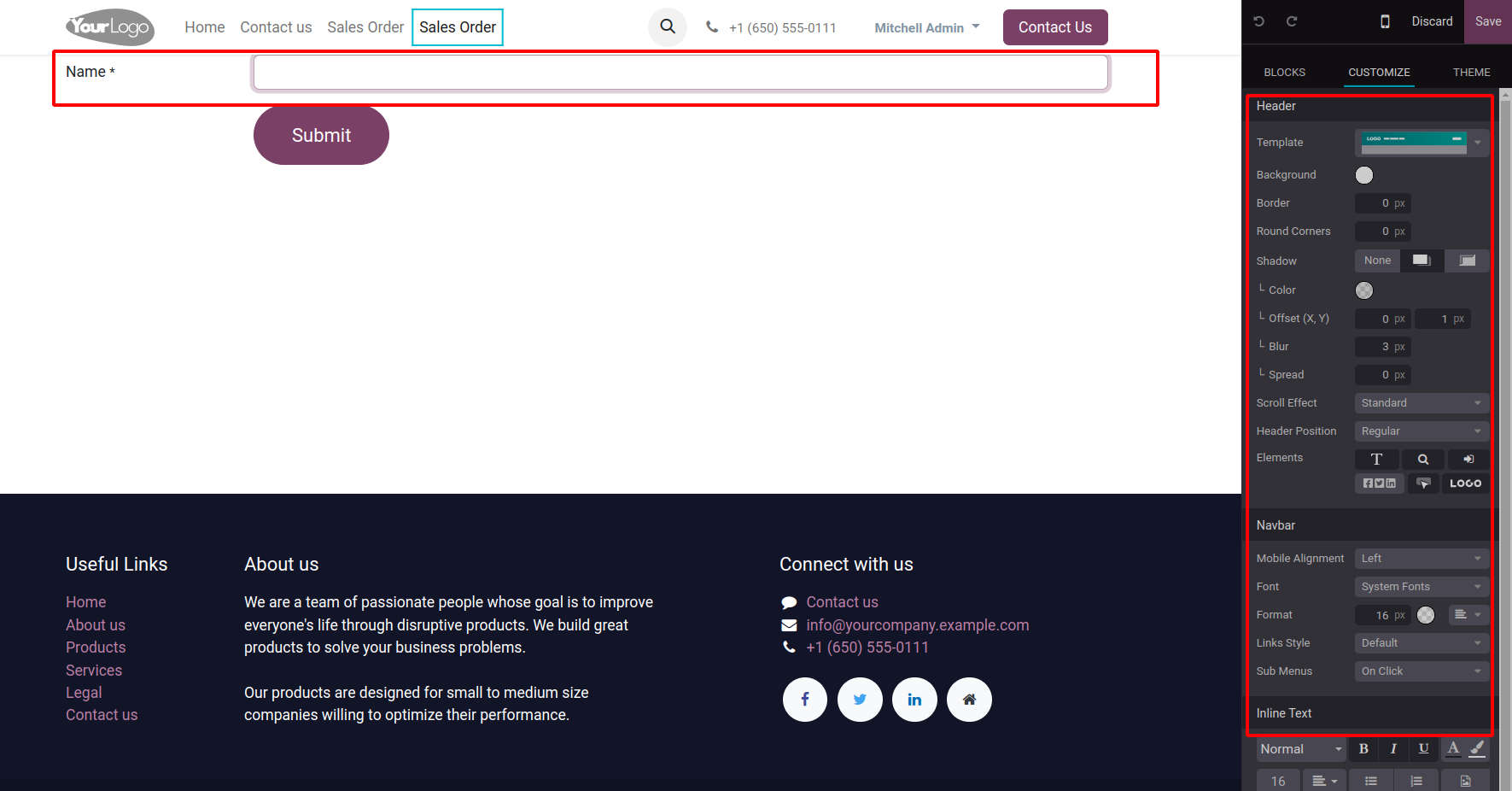
Select the header, and you'll encounter options for editing it. Modify colors, templates, borders, shadows, navbar, and more as needed.

Upon clicking on fields, additional customization options will be revealed.

Action: You can Generate actions for the form, such as applying for a job, creating a customer, generating a ticket, initiating an opportunity, subscribing to a newsletter, creating a sales order, establishing a task, and sending an email.
Labels Width: Tailor the width of the labels to enhance the visual appeal of the form view.
On Success: Following form submission, configure a custom response, such as displaying a message or redirecting the user to a different page.
Background: Personalize your form by setting the background color, image, video, or shape.
Content Width: Define the width of the content to achieve the desired layout.
Height: In this section, you can specify the height of the form.
Visibility: Determine the form's visibility by choosing whether it should be displayed on phones, PCs, or based on specific conditions.
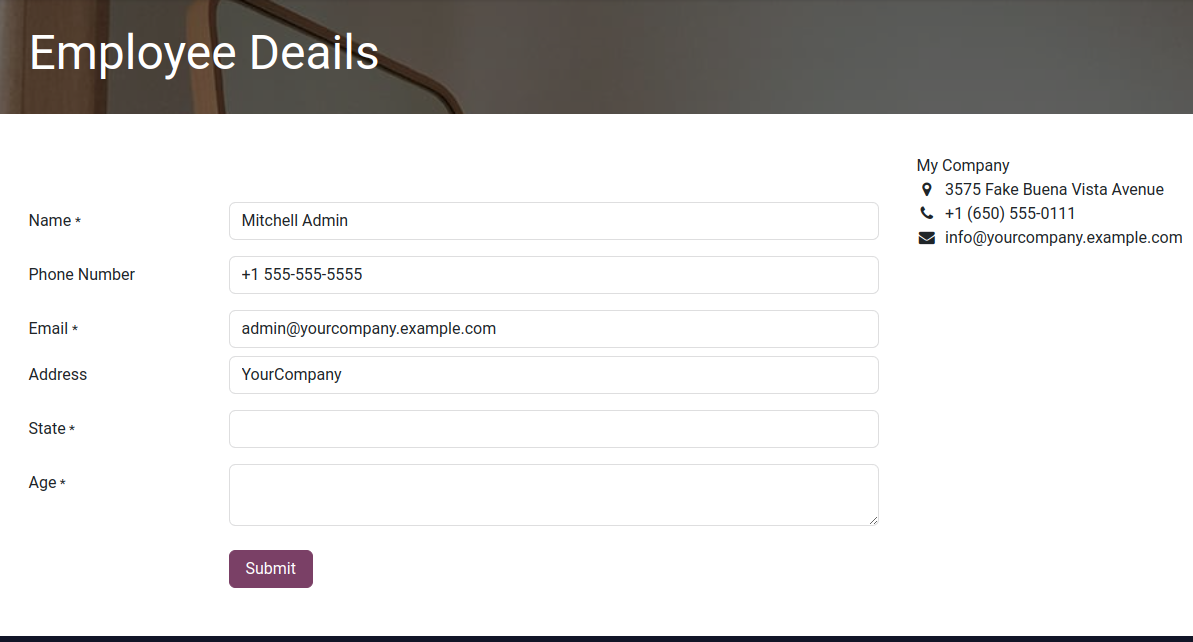
Type: In this section, you can designate the type of fields used in the form

Like this, you have the capability to incorporate additional fields using text. This includes the option to add selections, implement animations, and specify the visibility type according to your preferences.

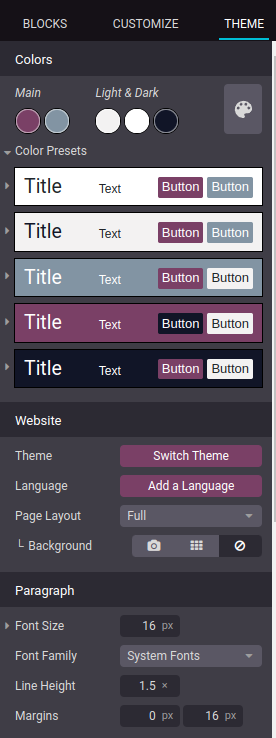
Color Preset: Define the button color to suit your preferences.
Page Layout: Customize the layout of your page by selecting from options such as full, boxed, postcard, or framed based on your specific requirements.
Font Size and Font Family: Tailor the appearance of text by adjusting the font size and selecting the desired font family.
Website Settings: In Odoo, the Website Settings provide you with the ability to personalize the look and functionality of your website to better align with your preferences and requirements.
Expanding Theme Options: Odoo offers a selection of pre-built website themes to impart a distinctive appearance to your site. Should the existing themes not meet your specific requirements, you have the flexibility to augment your choices by adding more themes
to the system. This involves either uploading a new theme file or crafting a completely customized theme from the ground up.
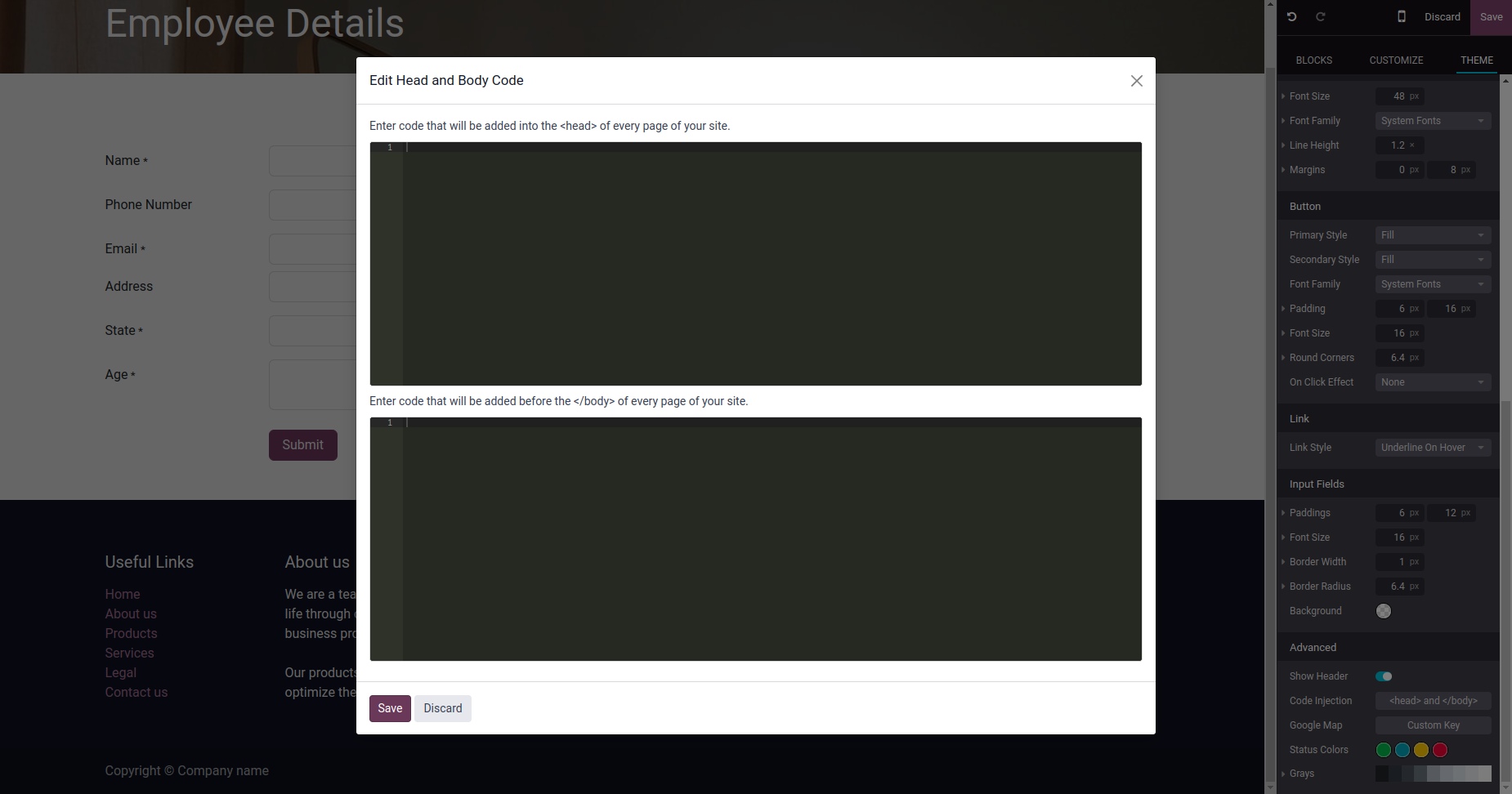
Code Injection: When there's a requirement to incorporate custom code, whether it's CSS, JavaScript, or HTML, Odoo facilitates this through the Website Settings. This capability proves beneficial when adding unique functionalities to your site that extend beyond the standard features provided by Odoo.


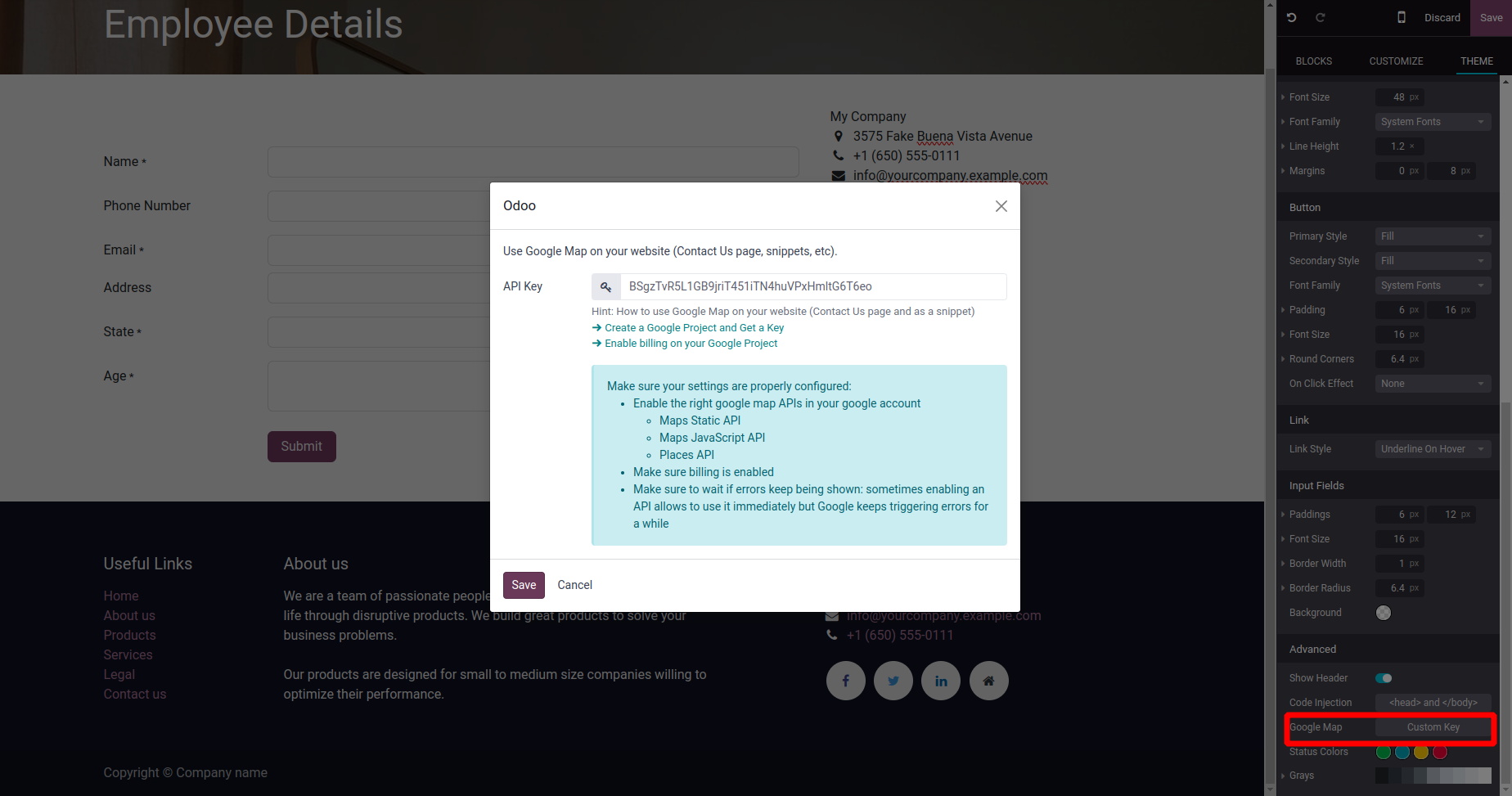
Incorporating Google Maps: To seamlessly integrate a Google Map into your website, Odoo provides a straightforward process utilizing a custom API key. The Google Maps API empowers you to embed maps on your website while offering customization options for appearance and functionality. To add a Google Map to your Odoo website, follow these steps: generate a personalized API key through the Google Cloud Console and then incorporate it into your Odoo website settings. This enables the utilization of Google Maps on your site without incurring any supplementary fees.

Conclusion:
In Odoo 17, the significance of website forms cannot be overstated, as they serve as a pivotal tool for businesses to connect with website visitors, gather pertinent information, and foster business expansion. The integrated website form functionality in Odoo 17 stands out as a robust solution, enabling businesses to effortlessly create, tailor, and oversee forms without requiring technical expertise.
The comprehensive capabilities of website forms in Odoo 17 empower businesses to actively interact with website visitors, collect valuable data, and streamline data management processes. Through the strategic use of website forms, businesses can elevate their online presence, enhance customer interactions, and foster structured and efficient business growth.