When we describe user interface components as interactive, it
implies their ability to respond to various user actions such
as clicks, hovers, and form submissions. In the example
provided below, a click event will be incorporated into the
component. Specifically, we'll create a button and assign a
click function to it within the component to enable a
responsive action when clicked.
The component template is defined as follows:
static template = xml`
<div class="bg-info text-center p-2">
<span>Hello Owl</span>
<button t-on-click="() => state.value++">
Click Me! [<t t-esc="state.value"/>]
</button>
</div>`;
Here, we have mentioned in the template that to increment the
value when clicking on the button.
class Counter extends Component {
static template = xml`
<div class="bg-info text-center p-2">
<span>Hello Owl</span>
<button t-on-click="() => state.value++">
Click Me! [<t t-esc="state.value"/>]
</button>
</div>`;
state = useState({ value: 0 })
}
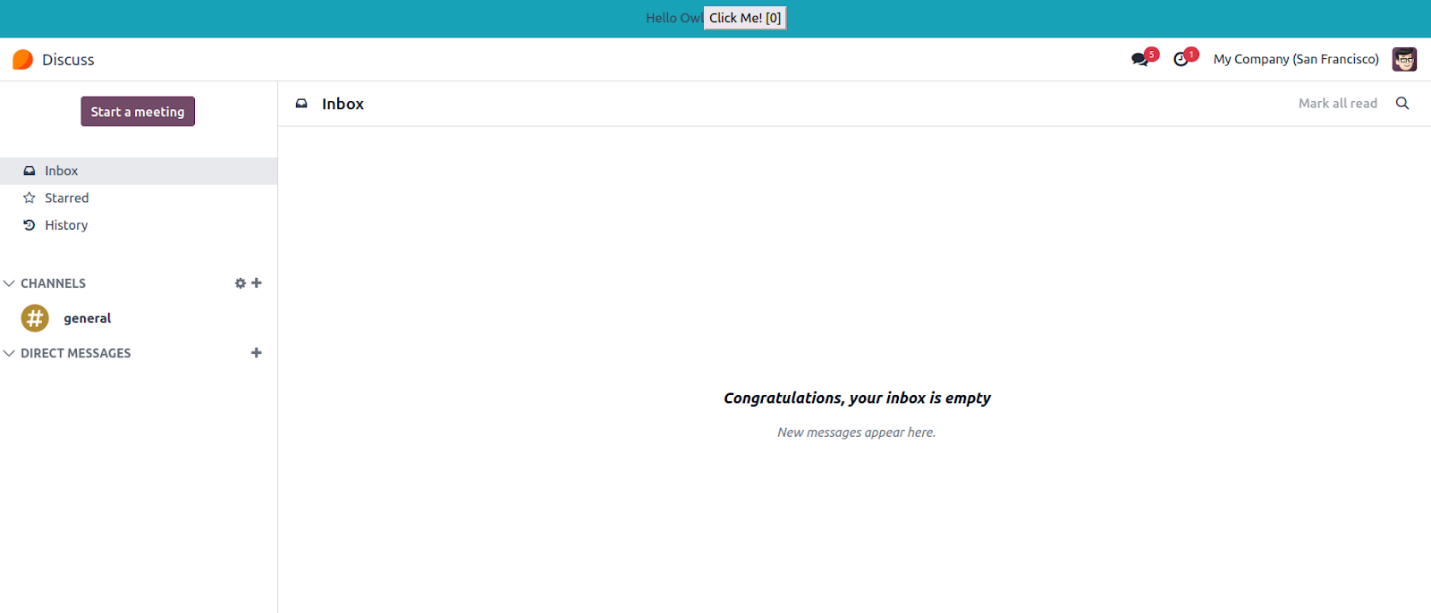
The Output will be like this:

In the example given earlier, a component has a button with an
on-click function attached. When we click the button, the
value 0 changes to 1, and it increases by 1 with each click
after that. After the page refreshes, the value will be reset
to 0. In the first stage, the template for the component was
created, and the t-on-click property was added to the button.
To bind the click event, we can also specify the method name
in the on-click event and define it as the attribute's value.
In the instance mentioned earlier, the increase is a response
function. The second step defines the response function inside
the component. The component's event syntax looks like this:
t-on-click="method name in component"