There are two approaches to navigating through various pages in Odoo. You can utilize both the user interface and code to create menus. To add menus and their corresponding actions, XML is employed following the code. As a result, the initial step is to create a new XML file inside the views folder.
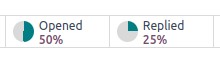
1. Percentage Pie
Demonstrates the presentation of a value within a percentage circle, commonly employed for computed values. Directly editing the value in the user interface is not feasible; however, it is possible to set a default value.
widget="percentpie"

2. Status Bar
Employ this widget to display the status.
widget="statusbar”

3. Many2many Checkboxes
Checkboxes enable users to select multiple values by marking the associated checkboxes.
widget="many2many_checkboxes"

4. Progress Bar
Displays the value accompanied by a percentage bar, usually used for computed values. While manual editing of the field is not possible, a default value can be configured.
widget="progressbar"

5. Many2many Tags
Users have the option to select multiple values presented in rounded shapes, commonly referred to as tags. This has a similar effect to choosing values in the Tags field.
widget="many2many_tags

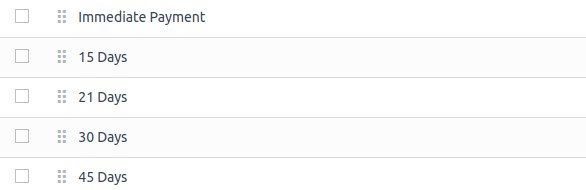
6. Handle
Displays a drag handle icon, allowing users to manually reorder records in the List view.
widget="handle"

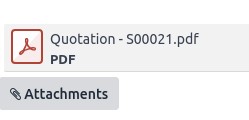
7. Many2many Binary
This advanced widget improves user experience by enabling the easy attachment of multiple files.
widget="many2many_binary

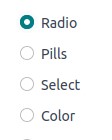
8. Radio
Displays all available options simultaneously as radio buttons.
widget="radio"

9. Priority
Using star symbols in place of values, this widget is employed to signify importance or satisfaction levels. It provides a similar effect as selecting the Priority field, although the latter comes pre-defined with four priority values.
widget="priority"

10. Toggle
Displays a toggle button, and the widget operates seamlessly without requiring a switch to the edit mode.
widget="boolean_toggle"

11. Button
Displays a radio button, and the widget functions seamlessly without switching to the edit mode.
widget="boolean_button"

12. CopyClipboardChar
This widget presents a button that allows users to copy text to the clipboard.
widget="CopyClipboardChar"

13. CopyClipboardURL
This widget presents a button that allows users to copy URLs to the clipboard.
widget="CopyClipboardURL"

14. Embed Viewer
This widget facilitates viewing content within the platform, ensuring a seamless and integrated user experience without the need to navigate away.
widget="embed_viewer"

15. Char Emojis
This widget is employed to enable users to input or select emojis with ease.
widget="char_emojis"