In Odoo, various views, such as tree view, form view, list view, kanban view, pivot view, calendar view, etc., can be created. The kanban view serves as a kanban board visualization, presenting records in a "block" format, and allows the inclusion of images. However, it does not support direct editing of records from the kanban view.
Let's explore the process of crafting a new kanban view.
Create a model.
class HospitalPatient(models.Model):
_name = "hospital.patient"
_description = 'Hospital Patient'
name = fields.Char(string='Name', help='Name of Patient')
age = fields.Integer(string='Age', help='Age of Patient')
Image = fields.Binary(string='Image', help='Image of Patient’)
The next steps involve adding the menu and associating the appropriate menu action for this model.
<record id="hospital_patient_action" model="ir.actions.act_window">
<field name="name">Patients</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">kanban,tree,form</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">No patients found. Let's
create one!
</p>
<p>To get things done, use activities and status on patients.</p>
</field>
</record>
<menuitem id="hospital_patient_menu" name="Patient"
parent="hospital_menu_hospital" action="hospital_patient_action"
sequence="2"/>
Now, configure the kanban view for the model with the desired layout, ensuring the inclusion of necessary fields.
<record id="hospital_patient_view_kanban" model="ir.ui.view">
<field name="name">hospital.patient.view.kanban</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<kanban class="o_kanban_mobile">
<field name="name"/>
<field name="email"/>
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_global_click">
<div class="o_kanban_image">
<img t-att-src="kanban_image('hospital.patient', 'image', record.id.value)"
class="o_image_64_max" height="52"/>
</div>
<div class="oe_kanban_details">
<strong class="o_kanban_record_title">
<field name="name"/>
</strong>
<div t-if="record.email.value">
<t t-esc="record.email.value"/>
</div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
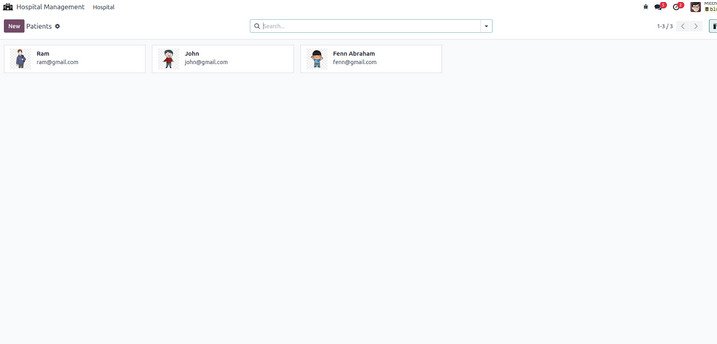
The result of the aforementioned model is as follows.