We can create various views in Odoo, such as tree views, form views, list views, kanban views, pivot views, calendar views, and so on. A Gantt visualisation is the Gantt view. It is one of Odoo's advanced view types. This feature is only available in the enterprise version. If you want to use the Gantt view in your custom module, you must install the "web_gantt" module and also mention it in the manifest.
Let's look at an example.
class VisaApplication(models.Model):
_name = "visa.application"
_inherit = ['mail.thread', 'mail.activity.mixin']
_rec_name = 'customer_id'
customer_id = fields.Many2one('res.partner', string="Name", help="Name of the applicant")
age = fields.Integer(string="Age")
gender = fields.Char(string="Gender")
date_of_birth = fields.Date(string="Date of Birth")
date_start = fields.Datetime(default=lambda self: fields.Datetime.now())
date_deadline = fields.Datetime(string='Deadline')
After we've created the model, we can add the menu, as well as the corresponding menu and action for this model.
<record id="record_action" model="ir.actions.act_window">
<field name="name">Visa Application</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">visa.application</field>
<field name="view_mode">tree,form,activity,gantt</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create a new record!
</p>
</field>
</record>
<menuitem id="parent_menu_root"
name="Visa"
sequence="6"/>
<menuitem id="menu_id"
name="Visa Application"
parent="parent_menu_root"
action="record_action"
sequence="10"/>
We can now define the 'Gantt' view for this model.
<record id="visa_application_view_gantt" model="ir.ui.view">
<field name="name">visa.application.tree</field>
<field name="model">visa.application</field>
<field name="arch" type="xml">
<gantt date_start="date_start"
date_stop="date_deadline"
default_group_by="customer_id"
color="customer_id">
<field name="customer_id"/>
</gantt>
</field>
</record>
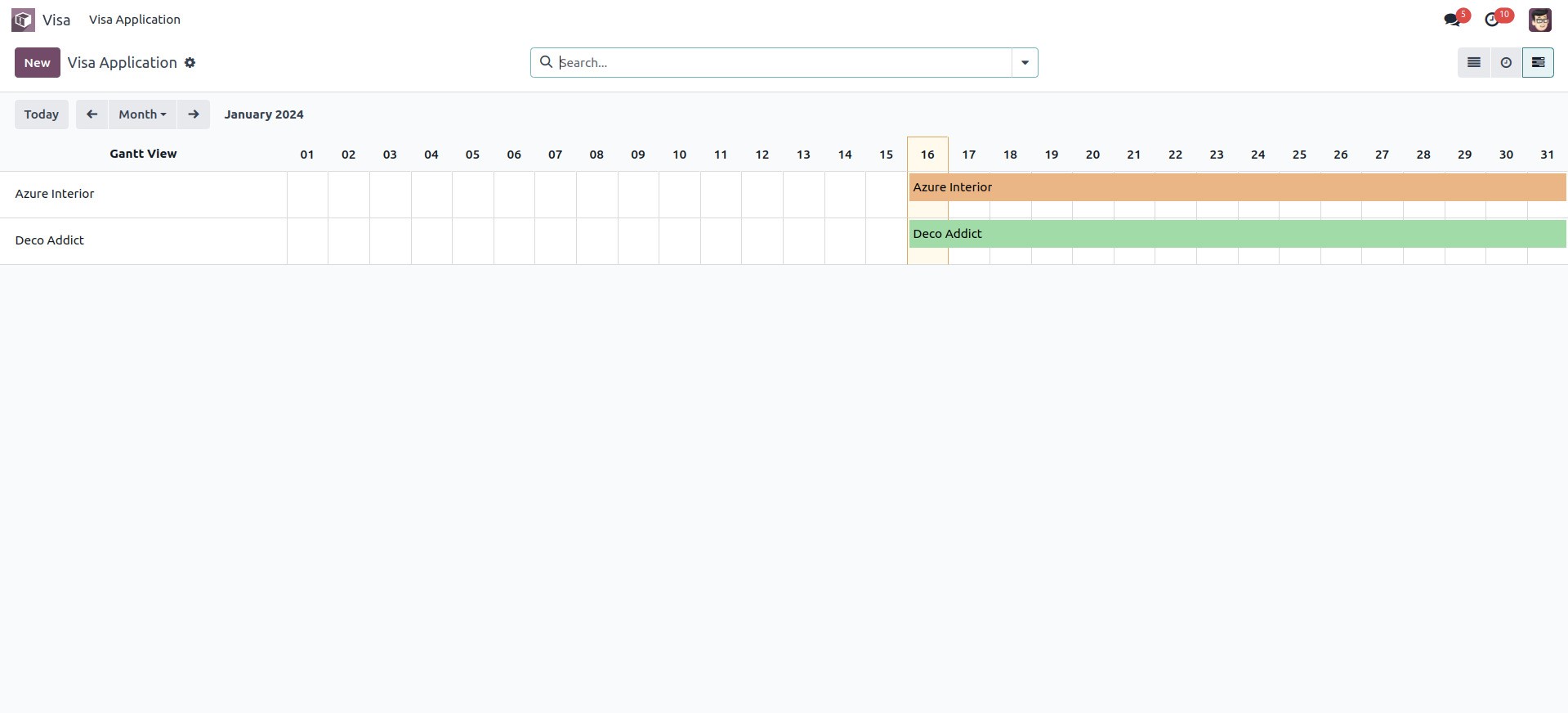
The view looks like: