QUnit is the JavaScript testing framework used for testing frontend code. QUnit is commonly used to
test the behavior of Odoo web modules. Here are the steps to perform QUnit testing in Odoo.
Adding Qunit Test Cases
Create the test case js file inside the test folder in the static directory in your module.

Then add the js file to manifest in 'web.qunit_suite_tests' key in assets.
'assets': {
'web.qunit_suite_tests': [
'hrms_dashboard/static/tests/test_file.js',
],
},
Now define the test case inside the test file.
/** @odoo-module */
import { getFixture } from "@web/../tests/helpers/utils";
import { makeView, setupViewRegistries } from "@web/../tests/views/helpers";
let makeViewParams, target;
QUnit.module("Service", (hooks) => {
hooks.beforeEach(() => {
makeViewParams = {
type: "form",
resModel: "hr.leave",
serverData: {
models: {
"hr.leave": {
fields: {
id: { string: "Id", type: "integer" },
},
records: [{ id: 1, display_name: "First record" }],
},
},
},
arch: `<form><field name="display_name"/></form>`,
};
target = getFixture();
setupViewRegistries();
});
QUnit.module("Form test");
QUnit.test("Test Assertion checking class .o_form_view", async function (assert) {
await makeView(makeViewParams);
assert.containsOnce(target, ".o_form_view");
});
});
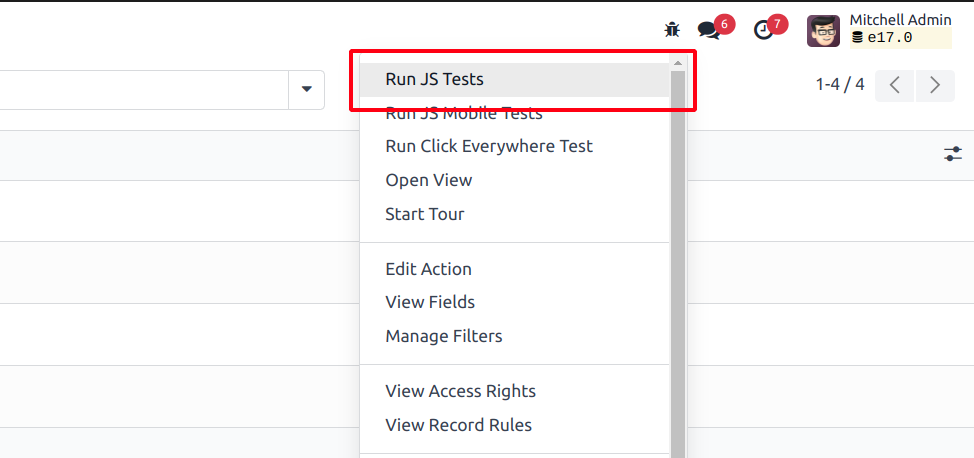
We can run the test by visiting /web/tests/, Or you can run it from ‘Run js Tests’ in debug options

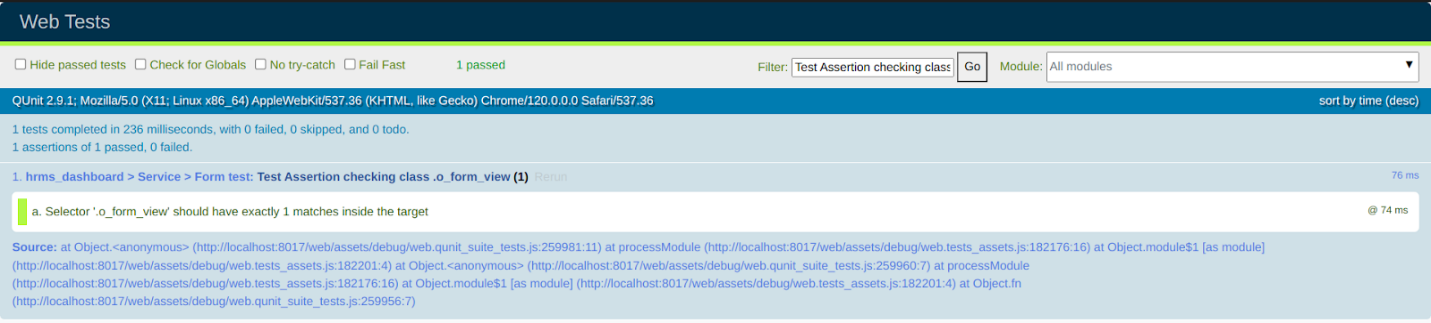
From all the test results you can filter out your test by your Qunit test name in the above case “Test
Assertion checking class .o_form_view”.

Testing by using Helper Function
Testing certain aspects of Odoo can be challenging without assistance. Specifically, views may interact
with the server, executing numerous Remote Procedure Calls (RPCs) that require mocking. To address this
issue, we've created specialized helper functions.
Mock test functions: Assists in configuring your testing environment, primarily focusing on
simulating responses from Odoo servers. Utilizing a mock server, these functions, implemented as a
JavaScript class, mimic the behavior of the most frequently used model methods such as read,
search_read, name_get, and more.
DOM helpers: These tools are handy for mimicking events or actions on specific elements. Take,
for instance, the testUtils.dom.click function, which imitates a click on a designated target. It's a
safer option compared to doing it manually, as it verifies that the target is present and visible before
carrying out the action.
Create helpers: These functions are crucial for building widgets with simulated environments,
providing many details to replicate real-world scenarios as closely as possible. The most significant
function among them is createView.
QUnit assertions: When using QUnit for testing in Odoo, we frequently check certain DOM
properties. To facilitate this, we've created specific assertions. For example, the containsOnce
assertion takes a widget, jQuery object, or HtmlElement, along with a selector, and then verifies if the
target contains exactly one match for the given CSS selector.