Custom Settings
The ability to configure specific settings may be required by the user on occasion. Odoo now has more configuration options. Let's discuss about how to add a custom setting to our custom module in this section.
Consider a model that keeps an extensive student record database. Some organisations may require you to email them whenever a new student is created. However, not all of them may have the same requirements. Let's create a setting that lets us choose whether to enable the feature. To do so, create a model for storing student records as well as a module called education_organization.
from odoo import fields, models
class Student(models.Model):
_name = "student.student"
_description = "Student"
name = fields.Char(string="Name", required=True)
phone = fields.Char(string="Phone Number")
email = fields.Char(string="Email", required=True)
The student model only includes the most basic fields. To add a custom settings option, we'll need to inherit the res.config.settings model.
class ResConfigSettings(models.TransientModel):
# mail send configurator
_inherit = 'res.config.settings'
send_mail = fields.Boolean(string="Notify Student", default=True,
help="Check to Send a mail to Student on ""creating a Student")
Add a new menu called Settings to the Configuration menu, and then specify the action.
Action record
<record id="res_config_settings_menu_action" model="ir.actions.act_window">
<field name="name">Settings<field>
<field name="type">ir.actions.act_window<field>
<field name="res_model">res.config.settings<field>
<field name="view_mode">form<field>
<field name="target">inline<field>
<field name="context">{'module' : 'education_organisation'}<field>
<record>
When creating an action record, keep the context in mind. In the context of action,{'module': 'education_organization'} must be passed.
Let's look at how we can use the form view of res.config.settings to display the custom field.
<record id="res_config_settings_view_form" model="ir.ui.view">
<field name="name">res.config.settings.view.form.inherit.organisation
</field>
<field name="model">res.config.settings</field>
<field name="priority" eval="45"/>
<field name="inherit_id" ref="base.res_config_settings_view_form"/>
<field name="arch" type="xml">
<xpath expr="//form" position="inside">
<div class="app_settings_block" data-string="Education Organisation"
string="Education Organisation" data-key="education_organisation">
<h2>Education Organisation</h2>
<div class="row mt16 o_settings_container">
<div class="col-xs-12 col-md-6 o_setting_box">
<div class="o_setting_left_pane">
<field name="send_mail"/>
</div>
<div class="o_setting_right_pane">
<label for="send_mail"/>
<div class="text-muted">
Check to Send a mail to Student on creating
a Student
</div>
</div>
</div>
</div>
</div>
</xpath>
</field>
</record>
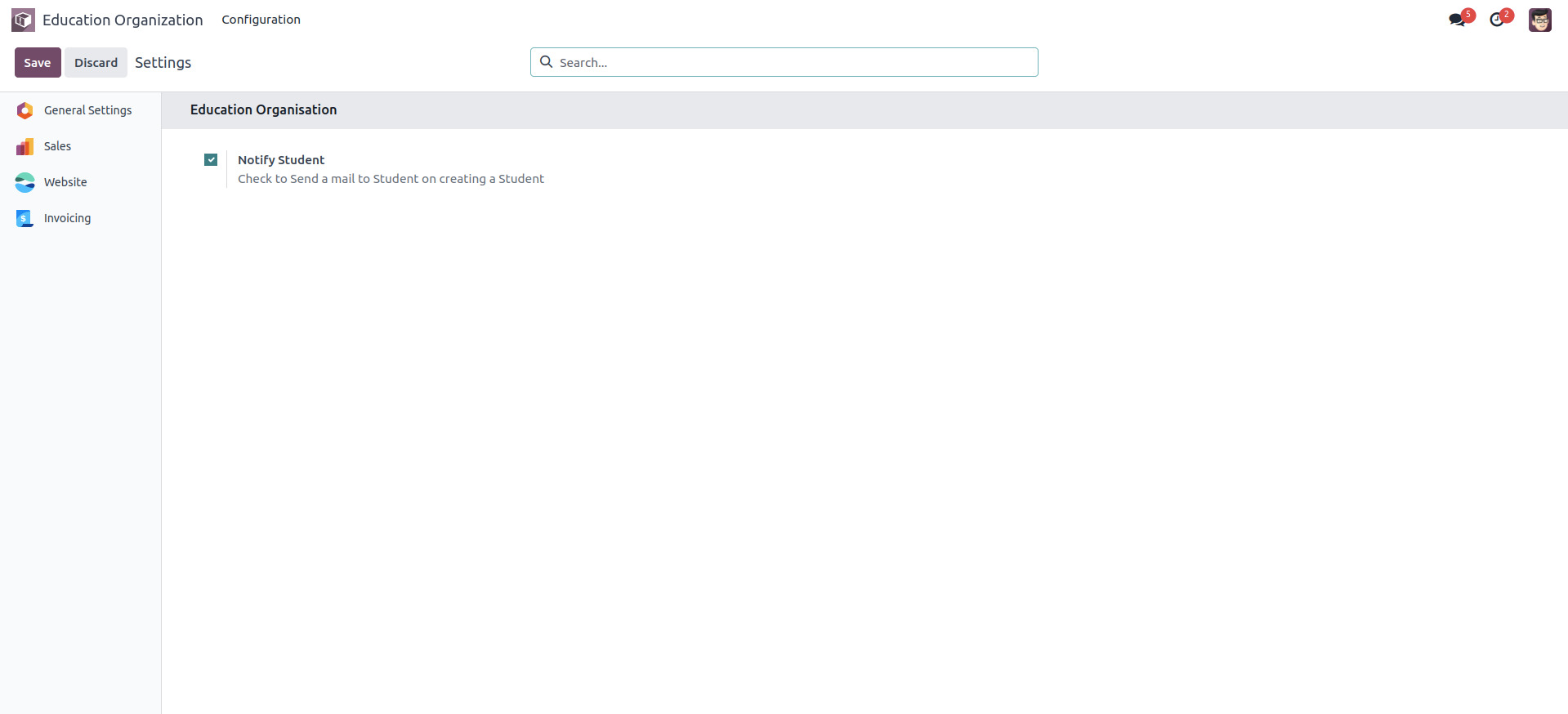
Custom setting looks like.

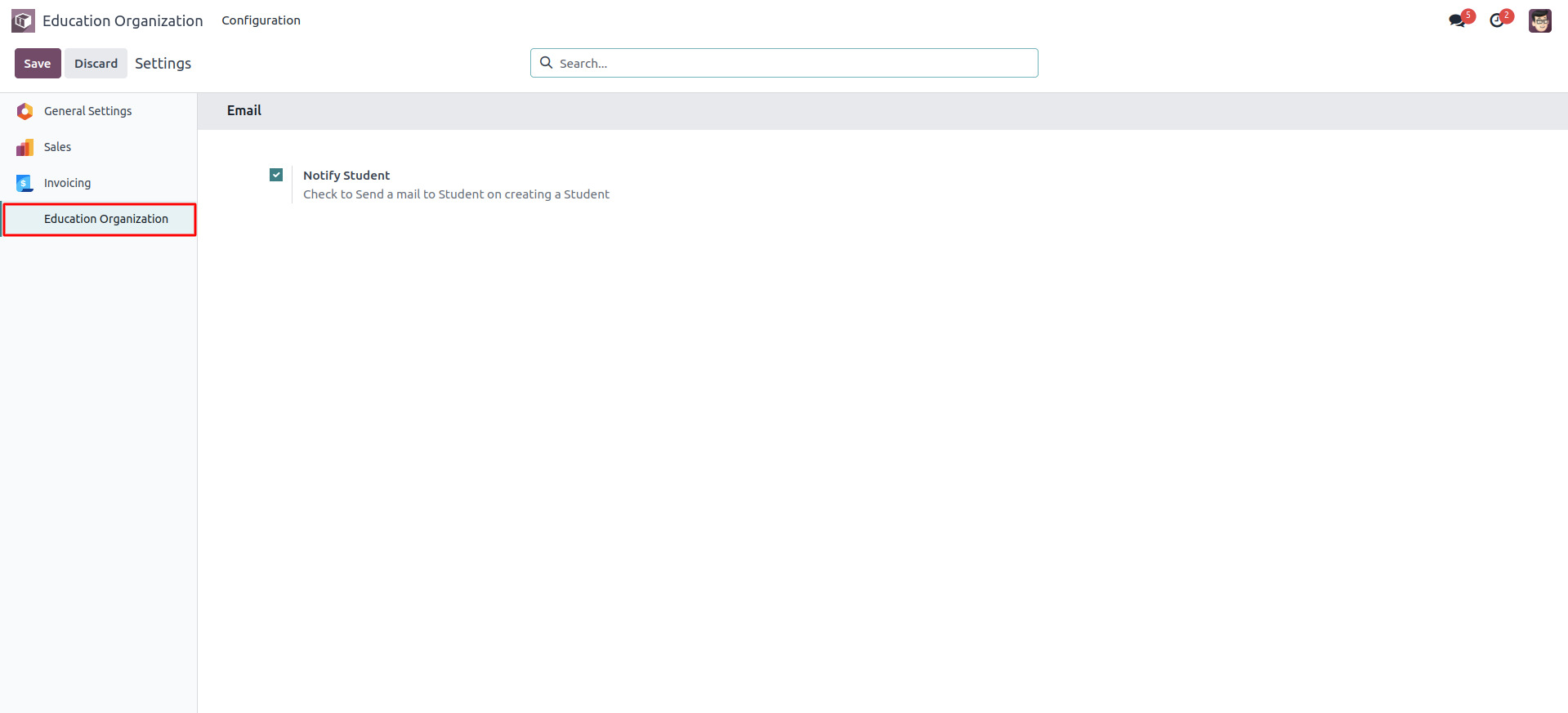
Also, we can add the custom settings with the module web icon.
<record id="res_config_settings_view_form" model="ir.ui.view">
<field name="name">res.config.settings.view.form.inherit.organisation
</field>
<field name="model">res.config.settings</field>
<field name="priority" eval="45"/>
<field name="inherit_id" ref="base.res_config_settings_view_form"/>
<field name="arch" type="xml">
<xpath expr="//form" position="inside">
<app data-string="Education Organization"
id="EducationOrganization" string="Education Organization"
name="visa_application">
<block title="Email" id="education_org">
<div class="row mt16 o_settings_container">
<div class="col-xs-12 col-md-6 o_setting_box">
<div class="o_setting_left_pane">
<field name="send_mail"/>
</div>
<div class="o_setting_right_pane">
<label for="send_mail"/>
<div class="text-muted">
Check to Send a mail to Student on
creating
a Student
</div>
</div>
</div>
</div>
</block>
</app>
</xpath>
</field>
</record>

Keep in mind that the model res.config.settings is a transient model. That is, the model's data are not database-persistent. As a result, we'll need to write a few more functions to store and retrieve data for the view.