Custom POS UI
Let's discuss how to modify the point of sale's user interface. Point-of-sale application created using the OWL Qweb Template.

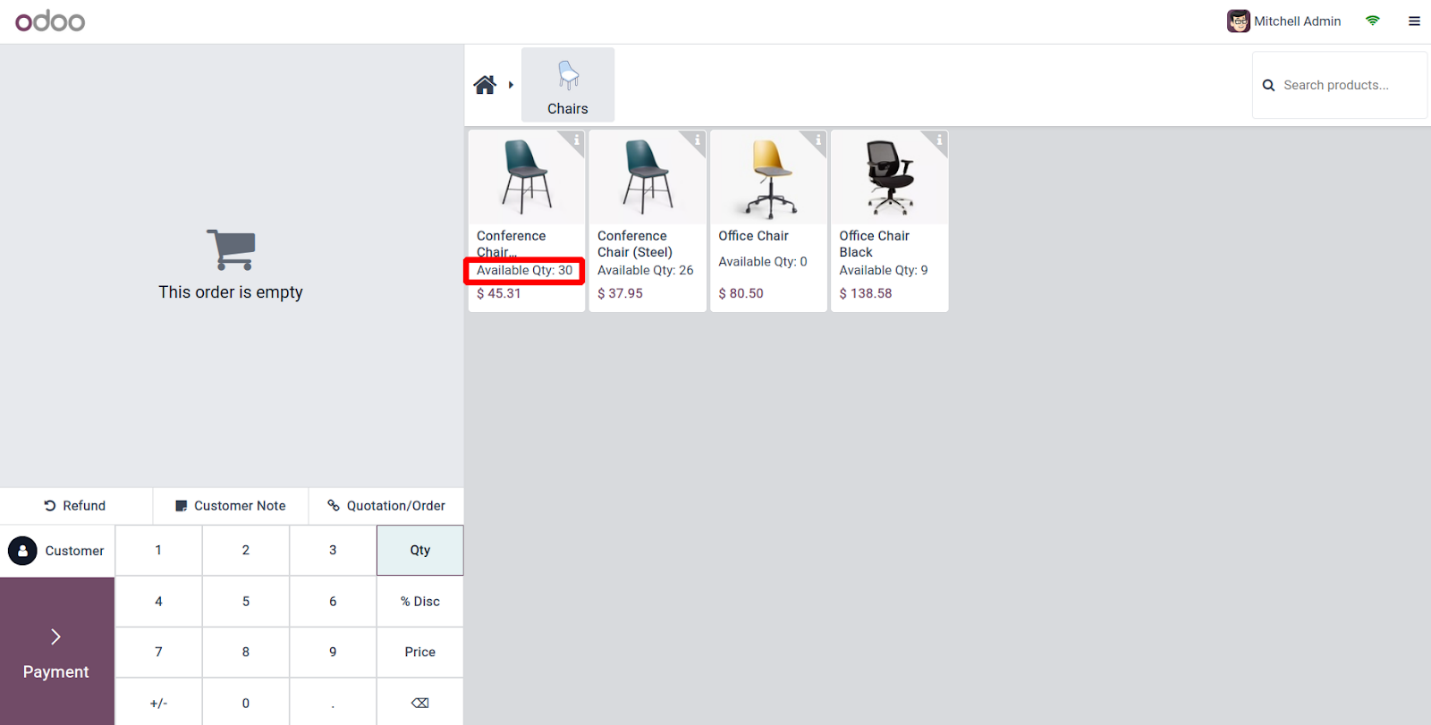
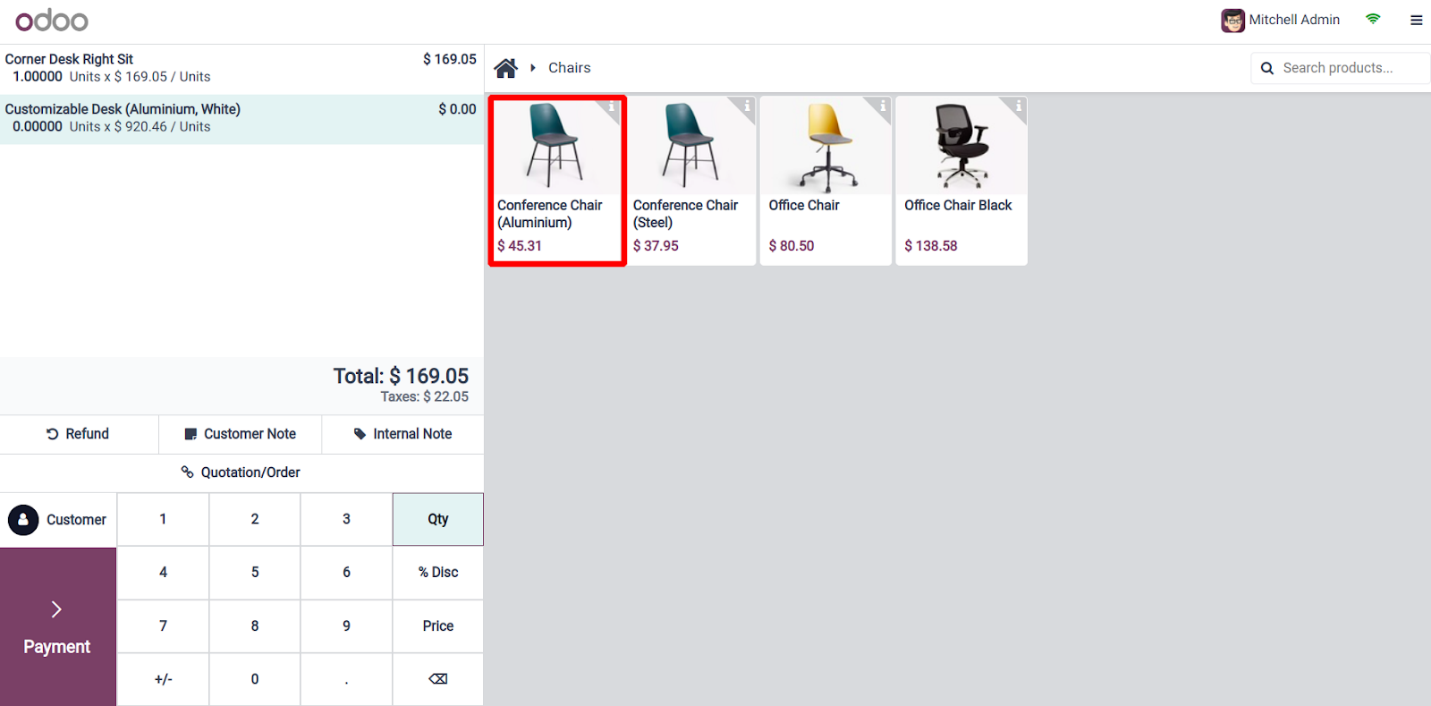
This is a point of sale's standard user interface. We will now customize the POS's user interface. We indicate the available quantity within the product box. To include that, we first need to create a Python file called pos_session.py to load fields that are not present in the list in this manner.
class PosSession(models.Model):
_inherit = 'pos.session'
def _loader_params_product_product(self):
result = super()._loader_params_product_product()
result['search_params']['fields'].append('qty_available')
return result
The qty_available field is now loaded into the product.product pos model. By default, the qty_available field is not loaded. We can use the fields from the product.product model in the Qweb template after they have been loaded. We can now personalize the POS's product card. As of version 16, loading the fields for pre-existing models in POS does not need a JS file.
We must first inherit the "ProductItem" template in order to customize the product card. This is the standard template for a product card.
To inherit the template, add the XML file "pos_screen.xml" to the module. We must use XPath to expand the current product card layout and display the extra data.
<?xml version="1.0" encoding="UTF-8"?>
<templates id="template" xml:space="preserve">
<t t-name="custom_pos_receipt.ProductCard" t-inherit="point_of_sale.ProductCard" t-inherit-mode="extension">
<xpath expr="//div[hasclass('product-name')]" position="after">
<span>Available Qty: <t t-esc="pos.db.product_by_id[props.productId].qty_available"/></span>
</xpath>
</t>
</templates>
After the product display name in the product card, we can view the available quantity of the products using XPath.
Atlast we need to update the assets with the js file and qweb template.
'assets': {
'point_of_sale._assets_pos': [
'custom_pos_receipt/static/src/js/custom_pos_receipt.js',
'custom_pos_receipt/static/src/xml/pos_screen.xml',
]
},
The quantity information is currently shown on the product card.