Every module customization includes specific situations where we must inherit certain models to meet
our business requirements. In Odoo, inheritance is a powerful feature that allows you to extend and
modify existing models, views, or any other
components without directly modifying their source code. There are mainly two types of inheritance used
in Odoo:

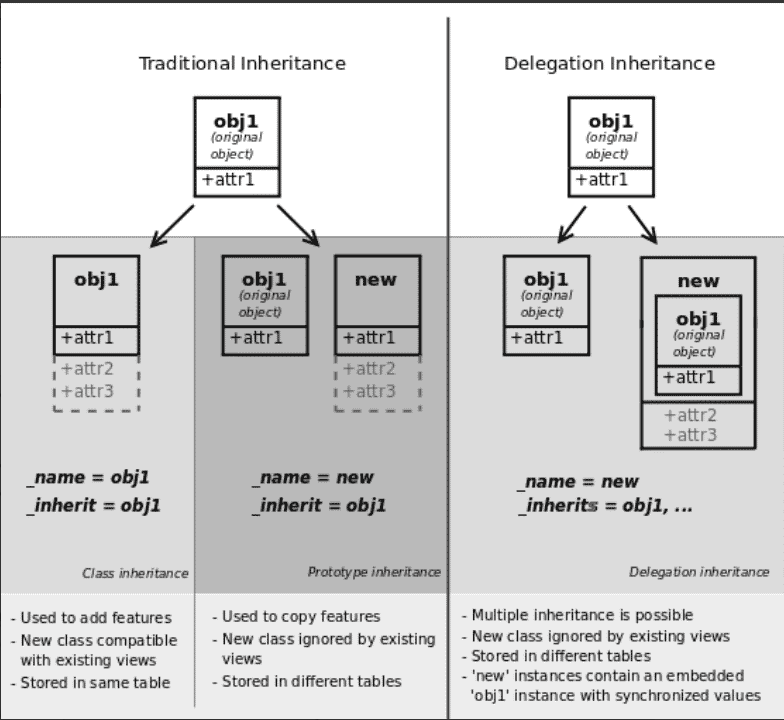
Classical Inheritance:
The classical inheritance is a fundamental aspect of extending and customizing existing models within
the framework. Classical inheritance allows you to create new models that inherit the properties,
fields, and methods of an existing model, forming a hierarchical relationship between them.
class ParentModel(models.Model):
_name = 'parent.model'
name = fields.Char()
#Child Model
class ChildModel(models.Model):
_name = 'child.model'
_inherit = 'parent.model'
date = fields.Date()
From the child model, we can access all of the parent model's features here.
Prototype Inheritance:
A method referred to as prototype inheritance enables you to build a new model by copying and modifying
an existing model, a process known as prototyping. An existing model can have a new field or function
added to it through the prototype inheritance. For this kind of inheritance, the _inherit attribute is
all that is required. The child model is replaced with the most recent version of the model.
class ParentModel(models.Model):
_name = 'parent.model'
name = fields.Char()
#Child Model
class ChildModel(models.Model):
_name = 'child.model'
_inherit = 'parent.model'
date = fields.Date()
We can see that the newly added fields are now included in the model when we examine the database. The
ability to create and override methods is also available.
Delegation Inheritance:
The process of delegating some or all of a model's fields and methods to another model, creating a
one-to-one relationship between them, is referred to as delegation inheritance. By using this approach,
you can add fields and features to an existing model without actually subclassing it. By using
delegation inheritance, we may integrate a new model with your
current model without altering the views. For this kind of inheritance, the _inherits attribute is used.
class ProductTemplate(models.Model):
_name = "product.template"
class ProductProduct(models.Model):
_name = "product.product"
_inherits = {'product.template': 'product_tmpl_id'}
Product_tmpl_id = fields.Many2one('product.template', 'Product Template', auto_join=True, index=True, ondelete="cascade", required=True)
View Inheritance:
This type of inheritance is used to modify or extend existing views. You can add new elements, modify
existing ones, or create entirely new views based on the original views.
These extensions allow you to modify or add content to their parent view. The inherit id field allows us
to expand the current view.
For example
<record id="inherited_model_view_form" model="ir.ui.view">
<field name="name">inherited.product.form.inherit.test</field>
<field name="model">product.template</field>
<field name="inherit_id" ref="product.product_template_form_view"/>
<field name="arch" type="xml">
<xpath expr="//field[@name=name]" position="after">
<field name="new_field"/>
</xpath>
</field>
</record>
expr: expression for the single element selection in the parent view Applying
elements within, outside, after, or before attributes are examples of operations that apply the matched
components in position.