The key advantage of Odoo is that menus and sub-menus can be
developed using both code and UI. Odoo has become more
user-friendly as a result.
Let us construct a menu using XML or code.
Create a view directory on the visa module, which we've
already done.
To add a view, we must first add an XML file providing its
definition to the module.
1. Create an XML file called visa_application.xml to store the
data records for the UI Views.
2. Add XML file to the data in the __manifest__.py
'data': ['views/visa_application.xml'],
'data': ['views/visa_application.xml'],
3. Add an action for the view.
<record id="record_action" model="ir.actions.act_window">
<field name="name">Visa Application</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">visa.application</field>
<field name="view_mode">tree,form</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create a new record!
</p>
</field>
</record>
name - Name of the action.
res_model - the name of the model.
view mode – Various view modes. By the preceding action, this
mode must be defined.
view_id - when the action is invoked, the default view that
must be loaded is view id.
4. Make a menu item visible to users by adding it to the
visa_application.xml file.
<menuitem id="parent_menu_root"name="Visa"sequence="6"/>
<menuitem id="menu_id"name="Visa Application"parent="parent_menu_root"action="record_action"sequence="10"/>
id - id of the menu
name - Name of the menu.
sequence - Sequence in which menu is to be displayed.
action - id of the window action created in the previous step is given here.
parent - the identifier for the parent menu item.
5. Include a view in the file
<menuitem id="parent_menu_root"name="Visa"sequence="6"/>
<menuitem id="menu_id"name="Visa Application"parent="parent_menu_root"
action="record_action"sequence="10"/>
name: This is used to identify the view.
model: Determine the target model.
arch: This is the architecture view, which defines its structure.
<record id="visa_application_tree" model="ir.ui.view"
<field name="name">visa.application.tree</field>
<field name="model">visa.application</field>
<field name="arch" type="xml">
<tree>
<field name="name"/>
<field name="age"/>
<field name="gender"/>
</tree>
</field>
</record>
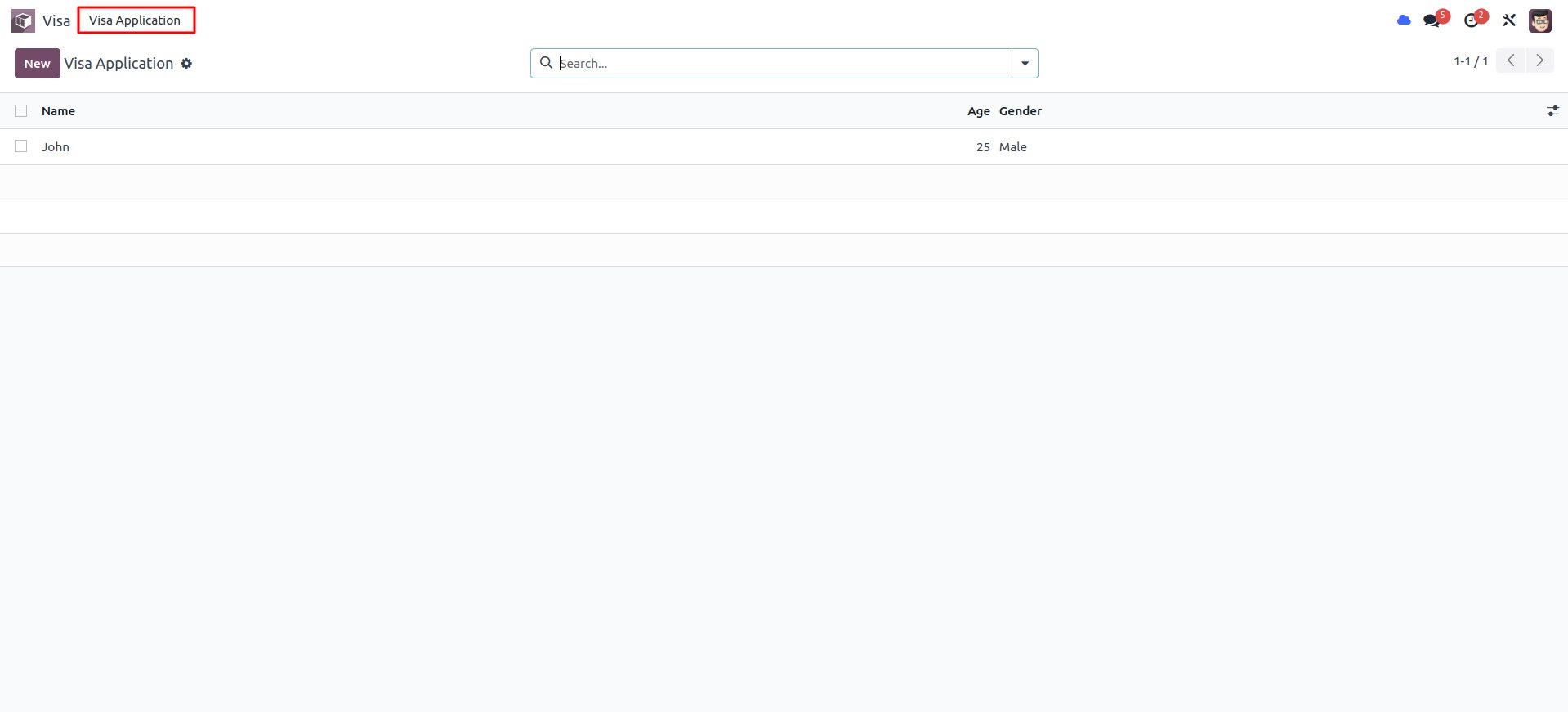
7. Check on the UI.

Hore we can see the newly created Visa Application menu.

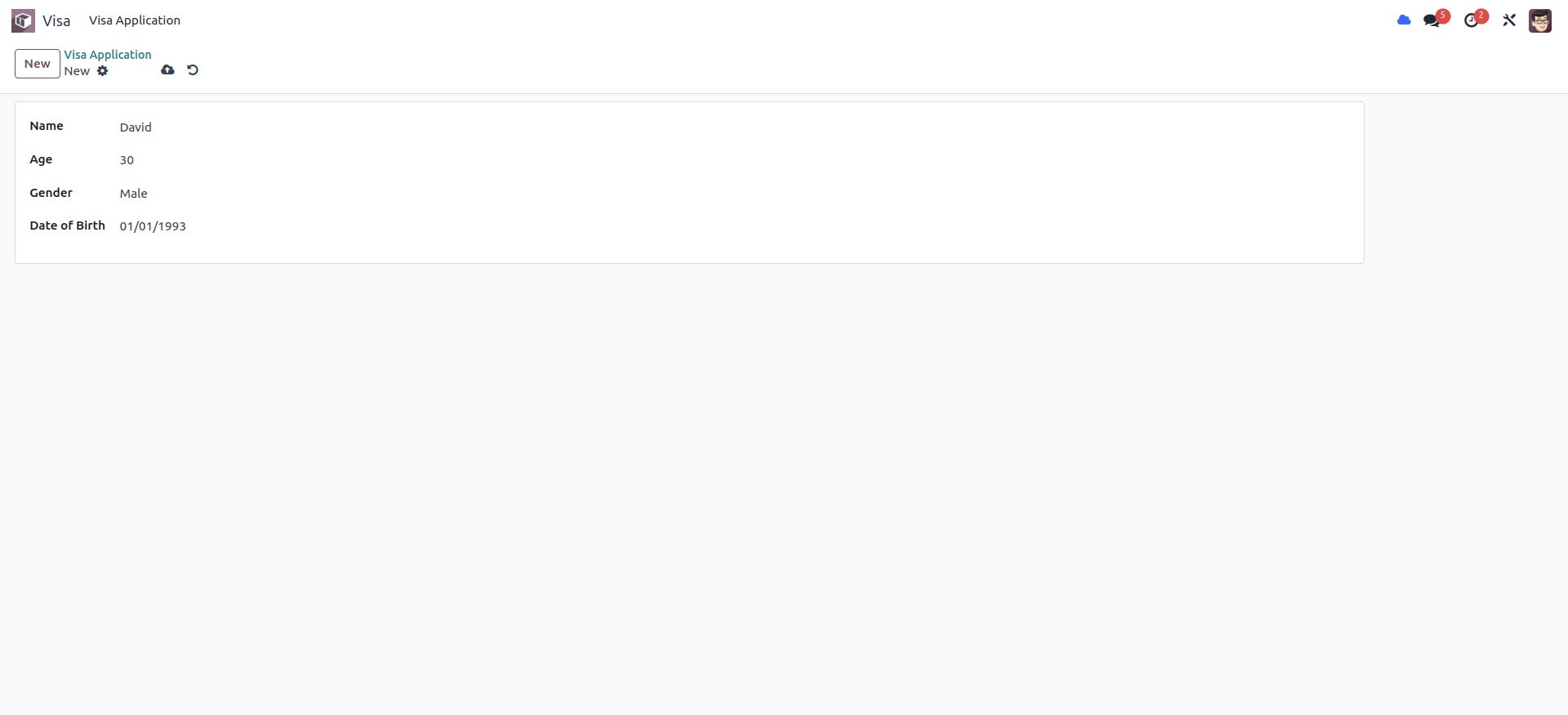
The above image depicts the visa application form view.

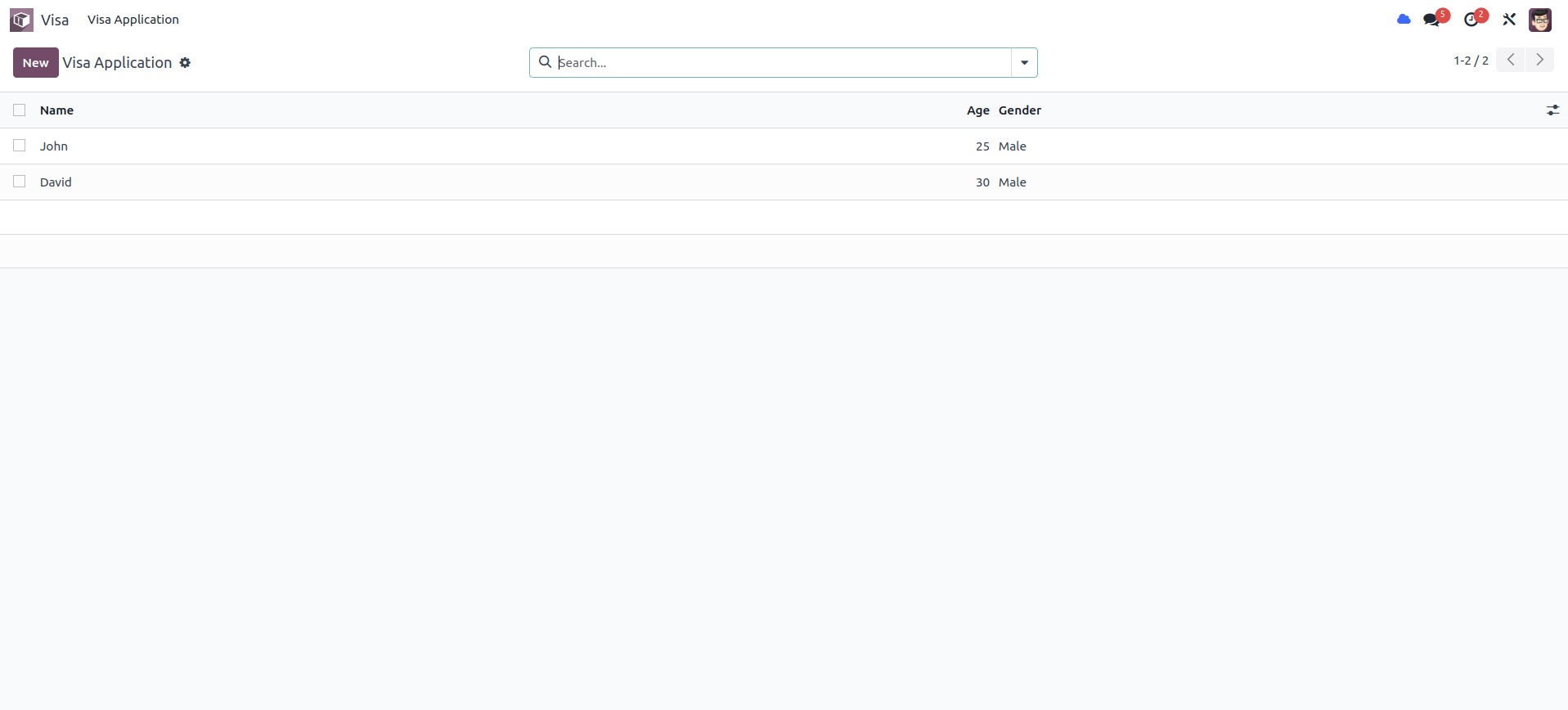
The above image depicts the visa application tree view.
Similarly, in Odoo, we can create menus, actions, and views.