In Odoo, we have an option for developer mode or debug mode. It can be used to access the technical feature and unlock extra access rights (javascript and css ) and fields, menus, views, etc.
People who have technical knowledge mostly use this feature.
We have several ways to activate the developer mode,
- Active through the general settings
- Active through the extension
- Active through the command
- Active through the URL
Active through the general settings

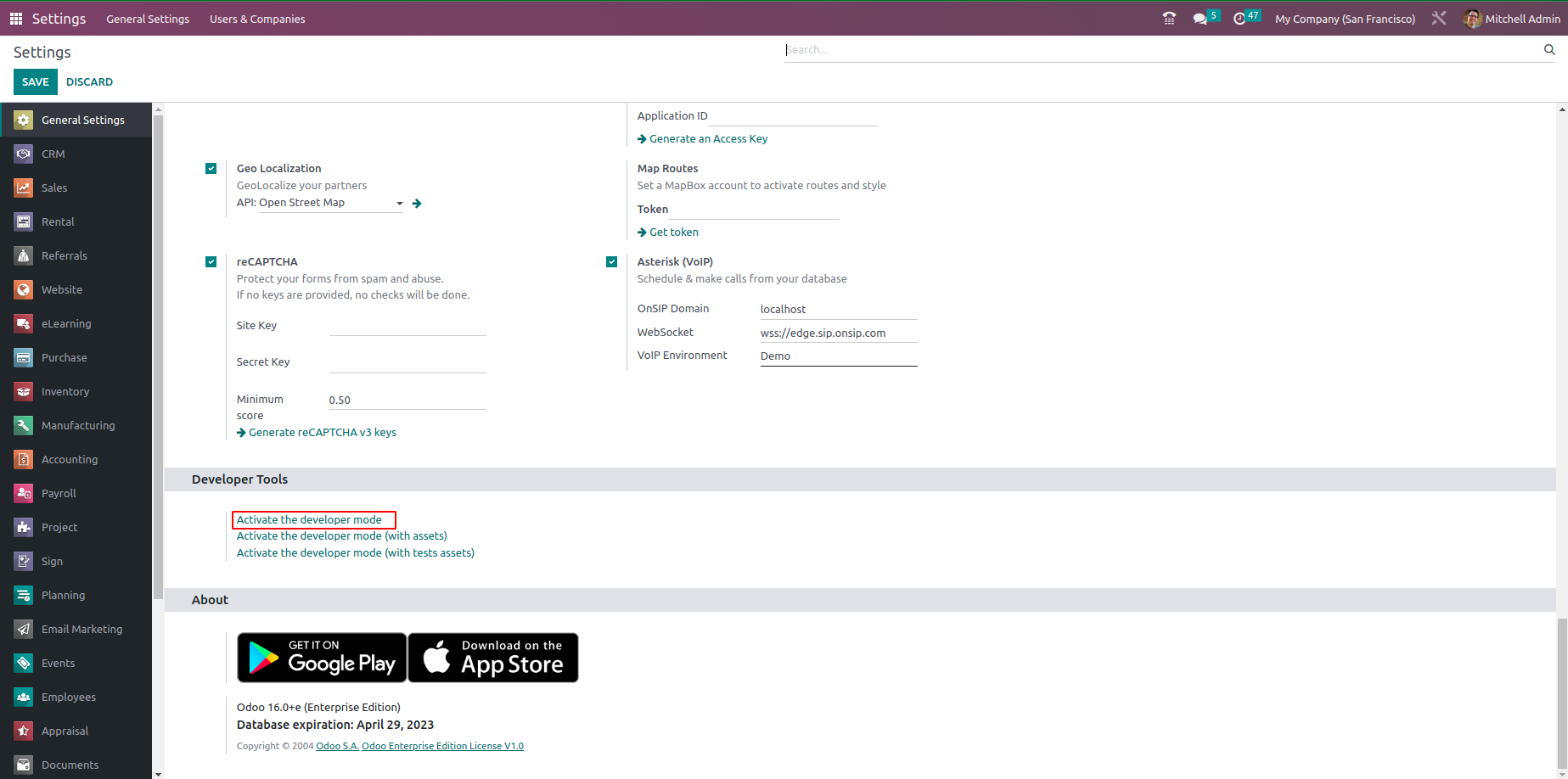
In the General Settings, when you scroll down, you can view the Activate the developer mode option in the Developer Tools section. If we click this link highlighted in the screenshot above, we can activate the developer mode, and also we have the option to deactivate it.
Active through the extension
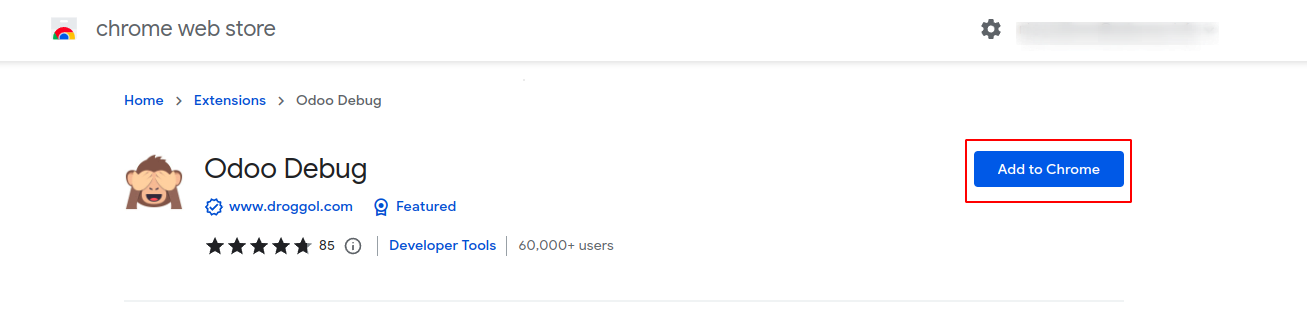
This is a simple way to activate developer mode help of a web browser extension. We can activate it with a simple click. For that, we want an extension (Odoo Debug)

We can add the extension by clicking "add to Chrome," or if you are using any other search engine, you can add the extension to that search engine as well.

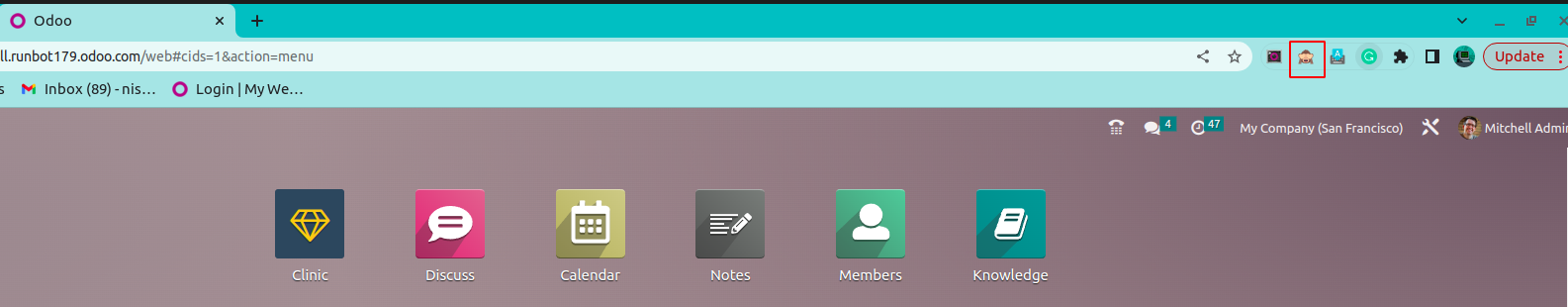
We can activate developer mode with a single click, while a double click activates developer mode with an asset (css and javascript file ). To deactivate it, use a single click.
Active through the extension
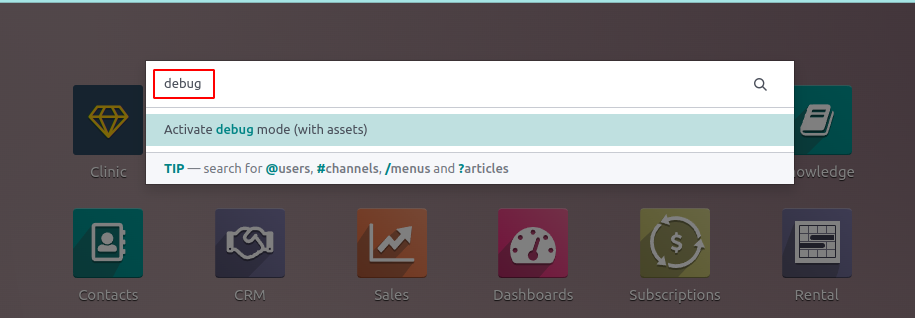
In Odoo, we can activate developer mode using command, open the command palette using the shortcut key Ctrl+K, then typedebug and click enter, after we can see the developer mode will be enabled.

Active through the URL
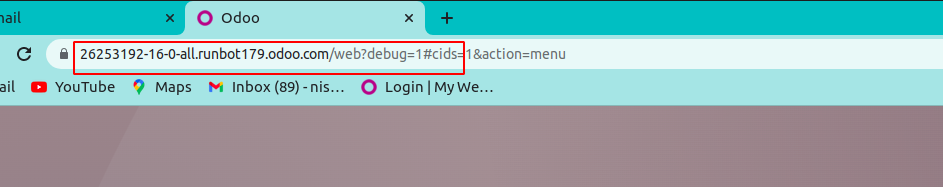
In addition to all these methods, we can activate the developer mode by adding extra strings in the web URL. Add?debug=1 or ?debug=true after /web. To deactivate the developer mode
Change values ?debug=0 or ?debug=false

Additional models are available for developers:?debug=assets

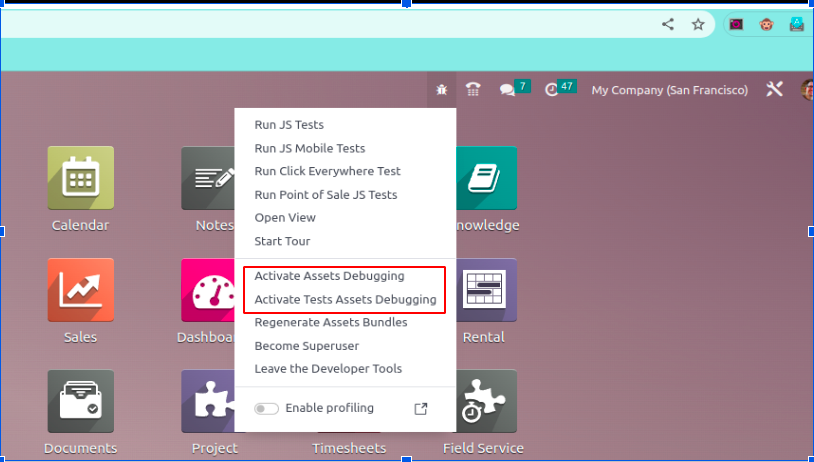
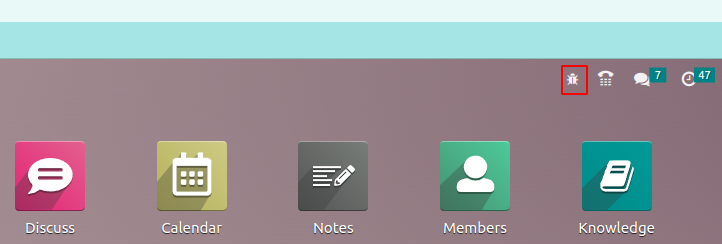
Once we activate the developer mode, we can see the bug icon as highlighted in the screenshot above. This menu contains additional tools that are useful to understand or edit technical data.