Kanban view
In Odoo we can create several views. such as tree view, form view, list view, kanban view, pivot view, calendar view, etc. The kanban view is a kanban board visualization. It displays records like block”, and we can add images in the kanban. Here we can’t edit the records from the kanban view.
Let's check how to create a new kanban view:
Create a model example.odoo.
class ExampleOdoo(models.Model):
_name="example.odoo"
example_field = fields.Char(string="Example Field")
example_field1 = fields.Many2one('res.users', 'User', required=True)
After the model is created, we can add the menu and the corresponding menu action for this model
<record id="action_Example" model="ir.actions.act_window">
<field name="name">Example</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">example.odoo</field>
<field name="view_mode">kanban,tree,form,graph,pivot</field>
</record>
<menuitem id="example_menu"
name="Example Odoo"
action="action_Example"/>
Now set the kanban view for the model with the corresponding design. Don’t forget to add the required fields.
<record id="example_kanban_view" model="ir.ui.view">
<field name="name">example</field>
<field name="model">example.odoo</field>
<field name="arch" type="xml">
<kanban class="o_kanban_mobile" sample="1">
<field name="example_field"/>
<field name="example_field1"/>
<field name="id"/>
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_global_click">
<div class="o_kanban_image">
<img t-att-src="kanban_image('example.odoo', 'example_field', record.id.value)" class="o_image_64_max" height="52"/>
</div>
<div class="oe_kanban_details">
<strong class="o_kanban_record_title">
field: <field name="example_field"/>
</strong>
<div t-if="record.example_field1.value">
field1: <t t-esc="record.example_field1.value"/>
</div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
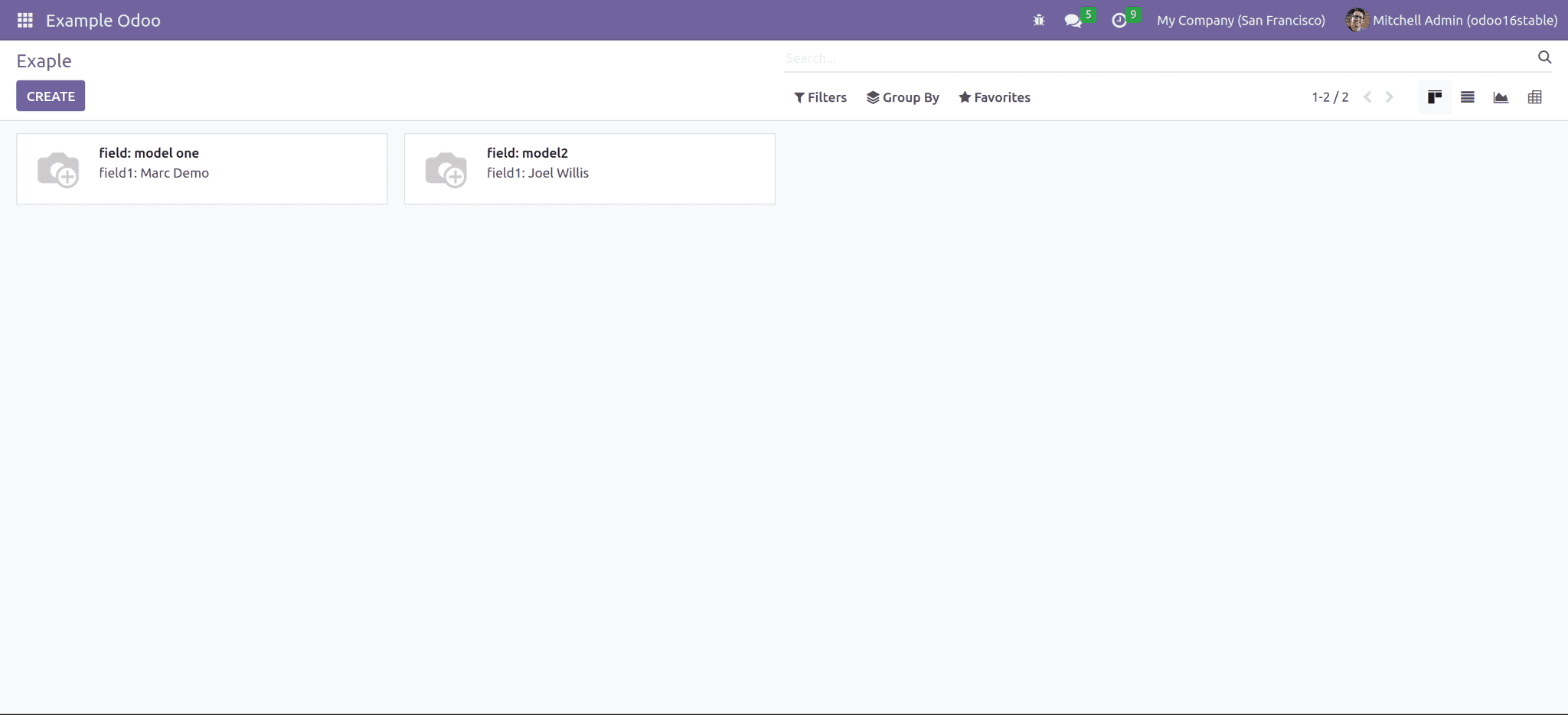
The output of the above model is