Buttons
In Odoo, there are various kinds of buttons. On the form view, form buttons are produced. The form button invokes an item or action when it is clicked. Another kind of button is a smart button. Use smart buttons if you wish to include relevant records from another model into your own.
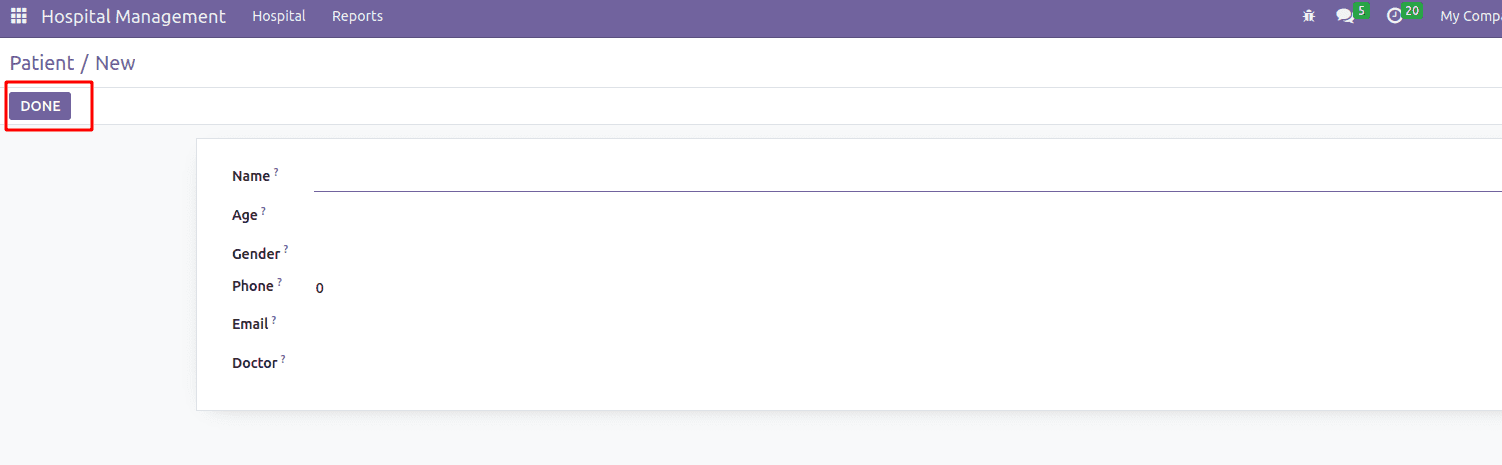
1. Form Buttons:
For creating a form button, first define the view. Inside the view, you can create the buttons by using the tag <button>>
For example:
<record id="patient_view" model="ir.ui.view">
<field name="name">patient.info.form</field>
<field name="model">patient.info</field>
<field name="arch" type="xml">
<form string="menu">
<header>
<button name="button_done" string="Done" class="oe_highlight" type="object"/></header>
<sheet>
<group>
<field name="name"/>
<field name="age"/>
<field name="gender"/>
</group>
<group>
<field name="phone"/>
<field name="partner_email"/>
<field name="doctor_id"/>
</group>
</sheet>
</form>
</field>
</record>
Here, first defined a form view. A button object type was established inside the form view. The button, in this case is called button done.
The function for the related model can be defined in the python file under the name ‘button done’. You would get an error if a function was not defined.

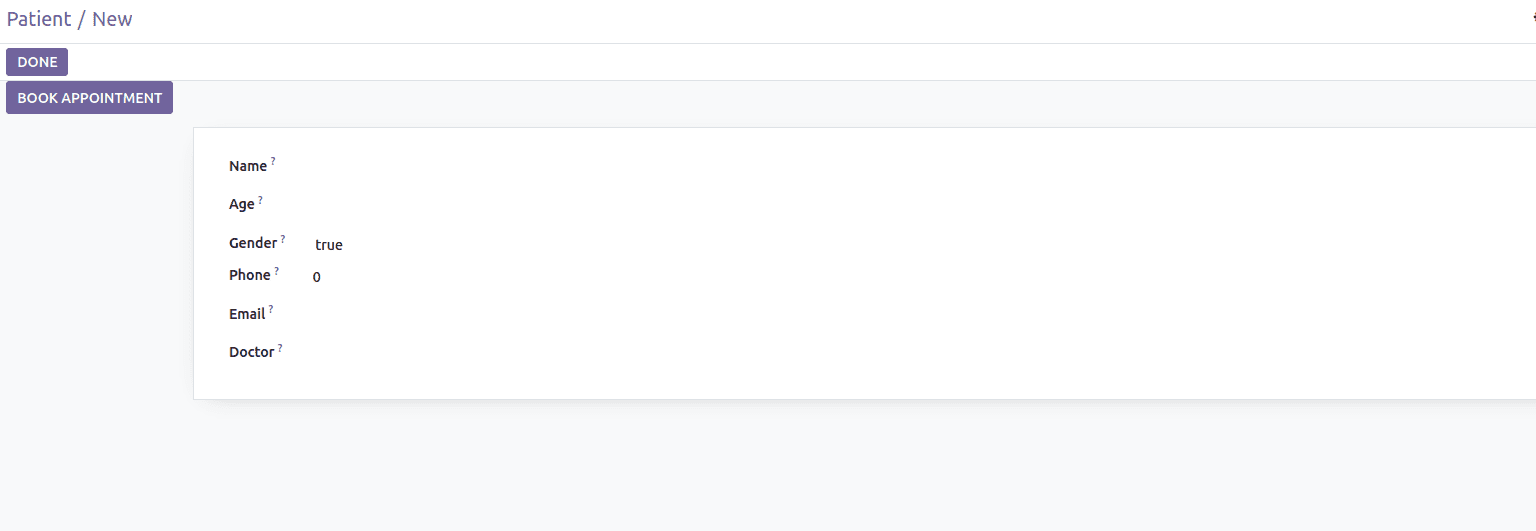
Action In Odoo, action-type buttons is also available.
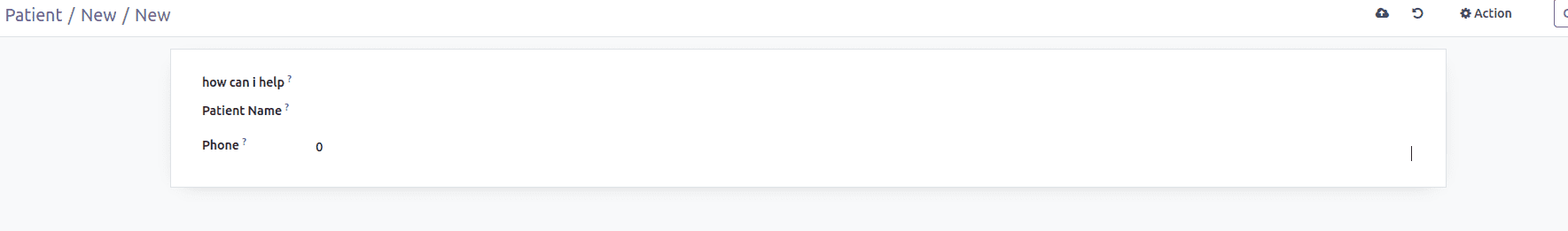
The action button signifies that when the button is clicked, an action will be initiated. Use the action button to have a wizard launch when a button is clicked.
For example:
<record id="patient_view" model="ir.ui.view">
<field name="name">patient.info.form</field>
<field name="model">patient.info</field>
<field name="arch" type="xml">
<form string="menu">
<header>
<button name="button_done" string="Done" class="oe_highlight" type="object"/></header>
<button name="%(patient_info_action)d" string="Book Appointment" type="action" class="oe_highlight" />
<sheet>
<group>
<field name="name"/>
<field name="age"/>
<field name="gender"/>
</group>
<group>
<field name="phone"/>
<field name="partner_email"/>
<field name="doctor_id"/>
</group>
</sheet>
</form>
</field>
</record>

When clicking the button, it performs an action. So here, you can see a new form is open when clicking this button.

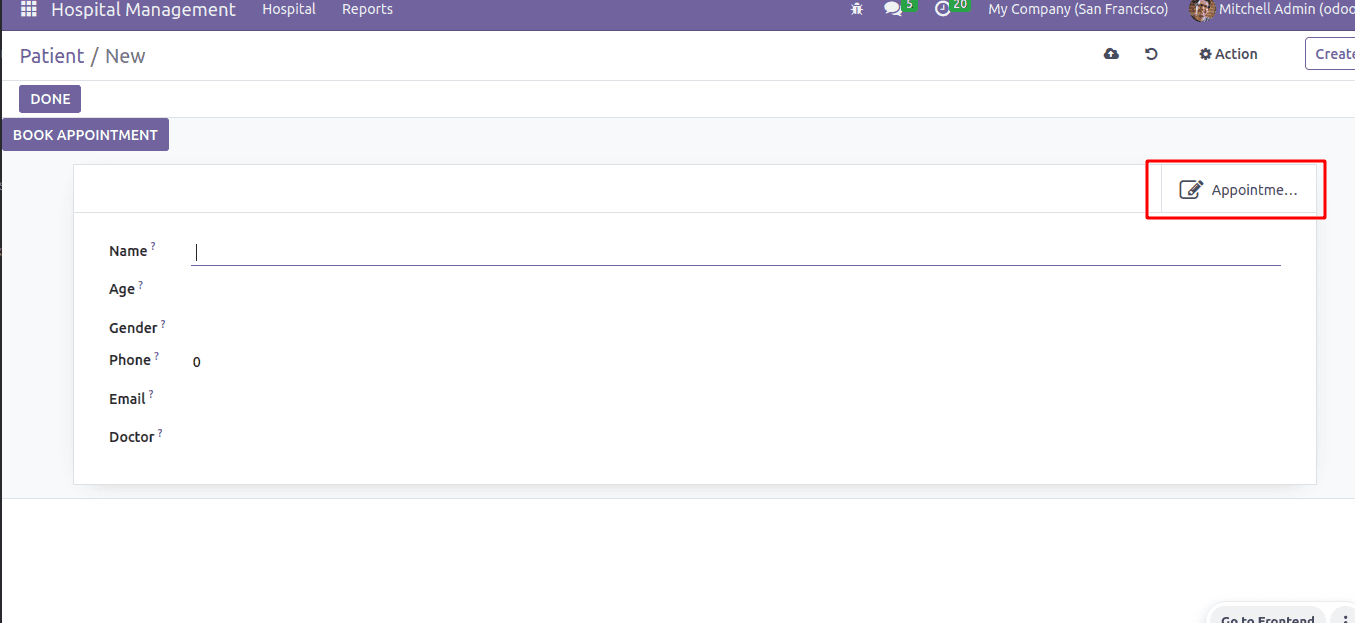
2. Smart Button
The form views define smart buttons. And they have permission to access all the records connected to this form view.
For example
<div class="oe_button_box" name="button_box">
<button class="oe_stat_button" type="object" string="Appointments" name="show_appointments"
icon="fa-pencil-square-o">
</button>
</div>
Inside the form view, a new smart button was added here.
You must want to define a function with its name because the button is an object type. Icon is the term for the smart button's icon.