Custom Settings
The option to configure certain settings may occasionally be needed by the user. In Odoo, there are currently more settings options available. In this section, let's discuss how to add a custom setting for our custom module.
Consider a model that maintains a complete student record database for that. Some organizations might demand that you email them when a student is created. However, not all of them might require the same thing. Let's design a setting that allows us to choose whether to enable or disable the feature. To do that, first make a model to store student records and a module called education_organisation.
from odoo import fields, models
class Student(models.Model):
_name = "student.student"
_description = "Student"
name = fields.Char(string="Name", required=True)
phone = fields.Char(string="Phone Number")
email = fields.Char(string="Email", required=True)
The student model only adds the most fundamental fields. Now, in order to add a custom settings option, we want to inherit the res.config.settings model.
class ResConfigSettings(models.TransientModel):
_inherit = 'res.config.settings'
# mail send configurator
send_mail = fields.Boolean(string="Notify Student", default=True,
help="Check to Send a mail to Student on "
"creating a Student")
Under the Configuration menu, add a new menu called Settings and specify the action.
Action record
<record id="res_config_settings_menu_action" model="ir.actions.act_window">
<field name="name">Settings</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">res.config.settings</field>
<field name="view_id" ref="res_config_settings_view_form"/>
<field name="view_mode">form</field>
<field name="target">inline</field>
<field name="context">{'module' : education_organisation}</field>
</record>
One thing to remember when creating action record is the context. It is necessary to pass {'module' : education_organisation} in the context of action.
Now let's see how we can inherit the form view of res.config.settings to show the custom field.
<record id="res_config_settings_view_form" model="ir.ui.view">
<field name="name">
res.config.settings.view.form.inherit.organisation
</field>
<field name="model"> res.config.settings</field>
<field name="priority" eval="10"/>
<field name="inherit_id" ref="base.res_config_settings_view_form"/>
<field name="arch" type="xml">
<xpath expr="//div[hasclass('settings')]" position="inside">
<div class="app_settings_block" data-string="Edu Organisation" data-key="education_organisation"
string="Edu Organization">
<h2 groups="website.group_multi_website">Notify Student</h2 >
<div class="row mt16 o_settings_container" id="org_management" >
<div class="col-12 col-lg-6 o_setting_box" id="notify_student" >
<div class="o_setting_left_pane">
<field name="send_mail"/>
</div>
<div class="o_setting_right_pane" >
<label for="send_mail"/ >
<div class="text-muted" >
Check to Send a mail to Student on creating a Student
</div>
</div>
</div>
</div>
</div>
</xpath>
</field>
</record>
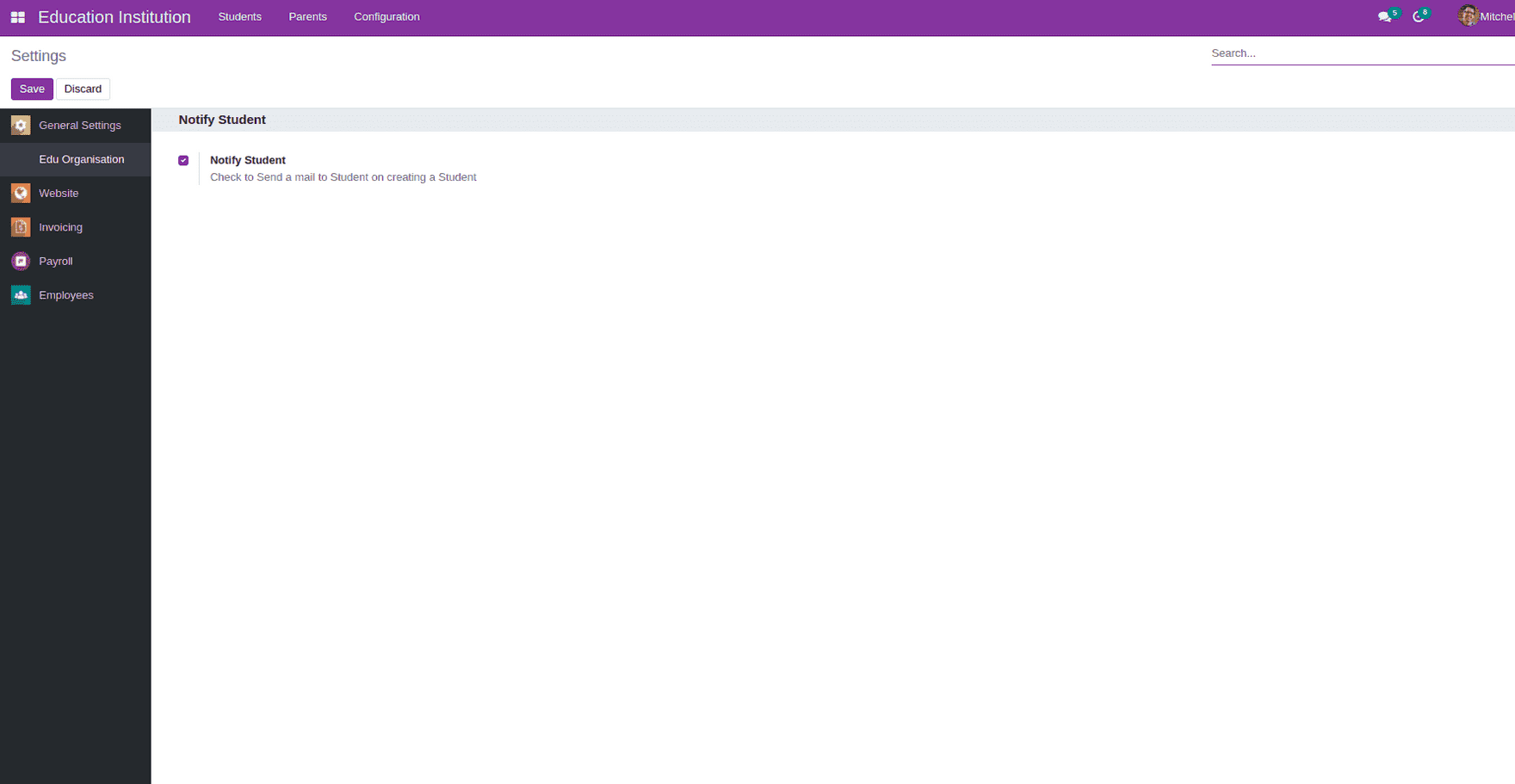
Adding the new boolean field to the form involves inheriting the current view. However, only our custom field will be visible under our menu when we access the view. You have to provide the model name to the data-key attribute in order to make this possible. If not, the same settings options that are displayed under the main settings option will be displayed.

The model res.config.settings is a transient model, so keep that in mind. That is, the data in the model are not database persistent. Therefore, we will need to create a few additional functions for storing and retrieving data for the view.