Custom POS UI
Let's look at how to customize the user interface for the point of sale. OWL Qweb Template-written point-of-sale application.

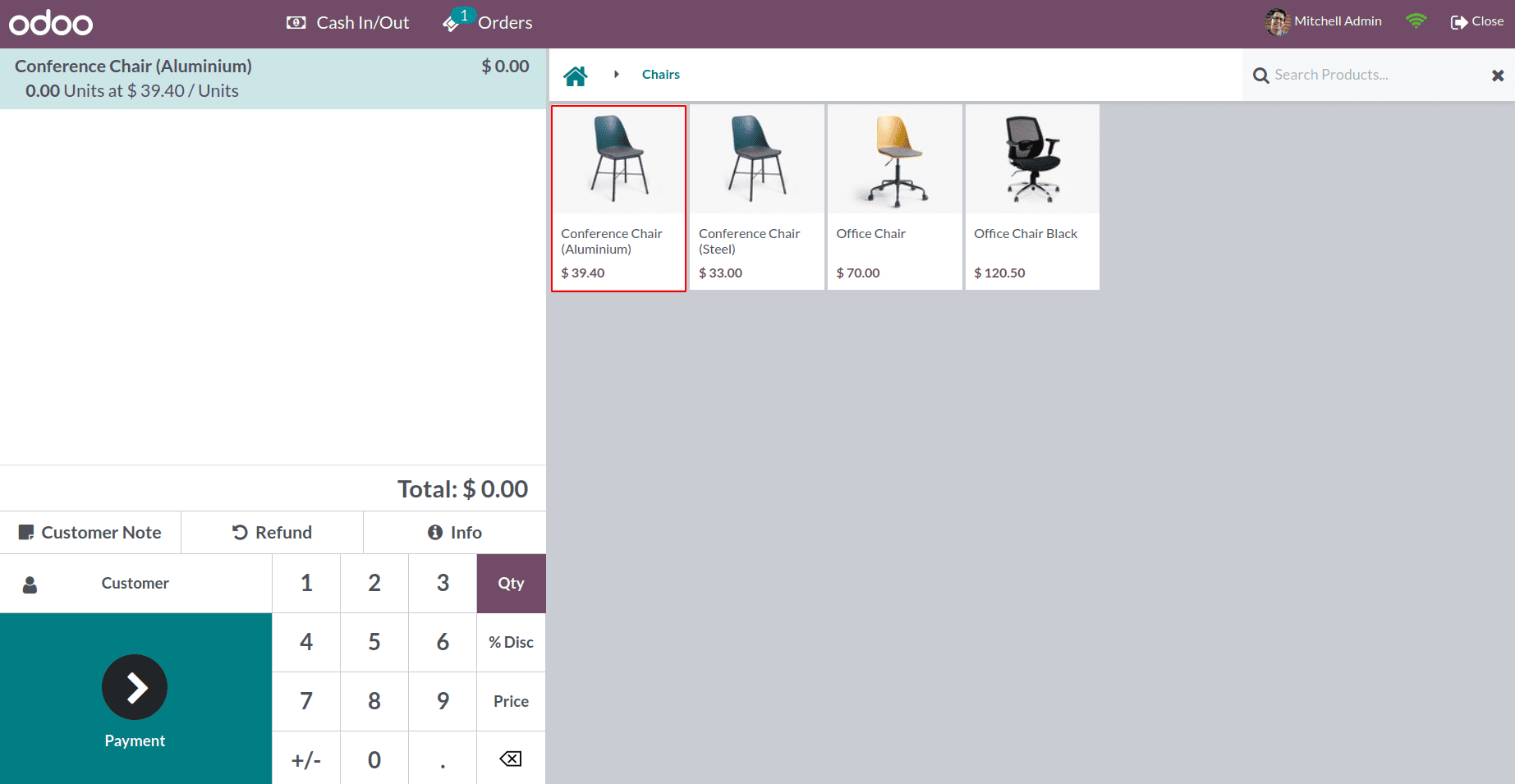
This is the standard user interface for a point of sale.
Now we are going to customize this UI of POS. We include the quantity available in the product box.
To include that, First, we need to create a python file named pos_session.py to load fields that are not in the list like this.
class PosSession(models.Model):
_inherit = 'pos.session'
def _loader_params_product_product(self):
result = super()._loader_params_product_product()
result['search_params']['fields'].append('qty_available')
return result
Here we are loaded the qty_available field to the product.product pos model. The qty_available field is not loaded default. After loading the fields from the product.product model, we can use it in the Qweb template. So now we can customize the product card of the POS. In version 16, no need for a JS file to load the fields for existing models in POS.
For customizing the product card, first, we need to inherit the template ‘ProductItem.’ It is the default product card template.
Add the XML file ‘pos_screen.xml’ to the module and inherit the template like this. We need to extend the existing product card template and display the additional information using the XPath.
<?xml version="1.0" encoding="UTF-8" ?>
<templates xml:space="preserve">
<t t-name="ProductItem" t-inherit="point_of_sale.ProductItem" t-inherit-mode="extension" owl="1">
<xpath expr="//t[@t-esc='props.product.display_name']" position="after">
<br/>
<span>Available Qty: <t t-esc="props.product.qty_available"/></span>
</xpath>
</t>
</templates>
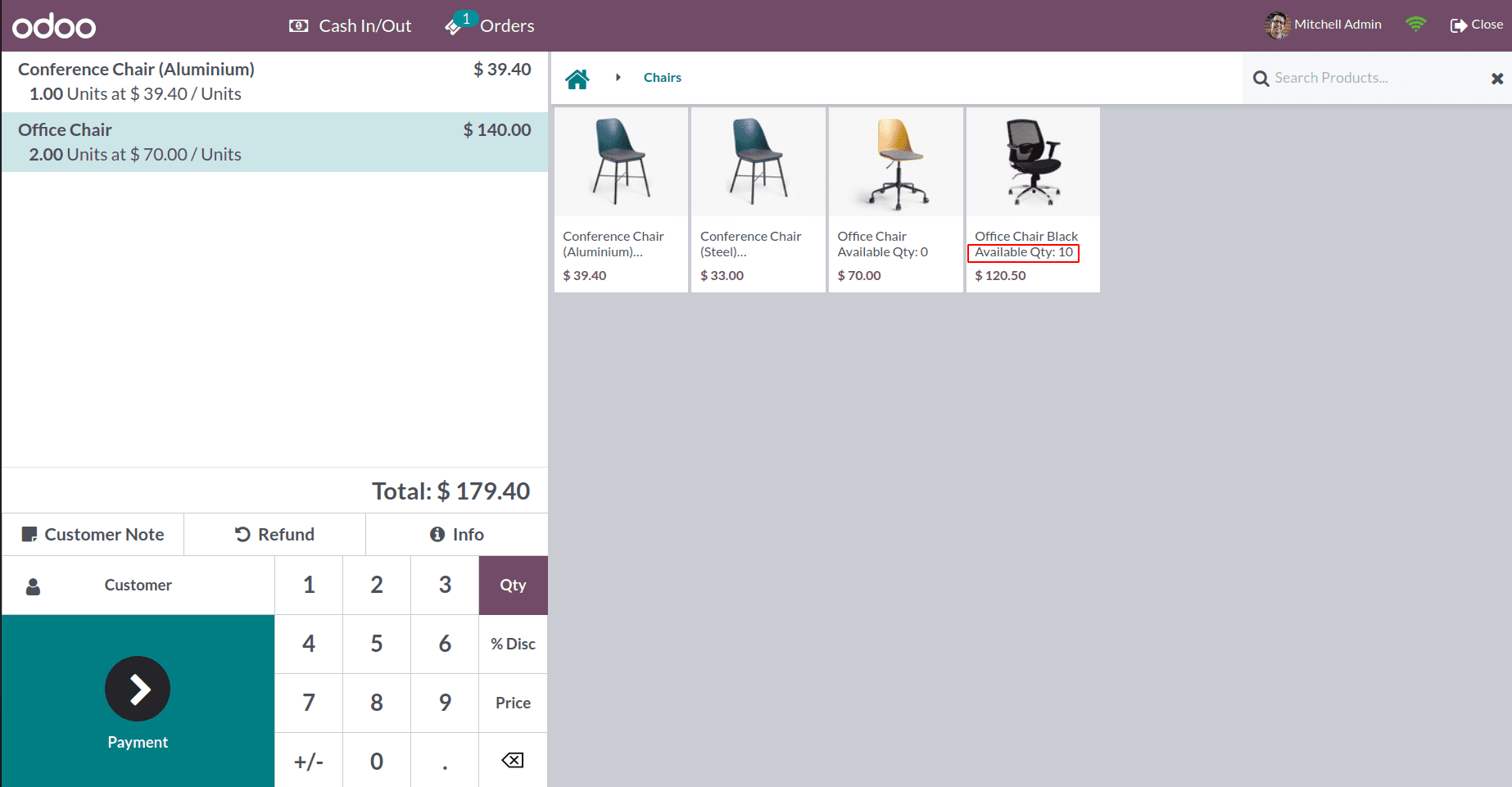
Using the XPath, we can see the available quantity of the products in the product card after the product display name.
Finally, add the js file and qweb template in the assets.
'assets': {
'point_of_sale.assets': [
'custom_pos/static/src/js/**/*',
'custom_pos/static/src/xml/pos_screen.xml',
],
},
Currently, the product card displays the quantity information.