Inheritance
There are some situations in every module customization that require us to inherit some models in order to meet our business needs.
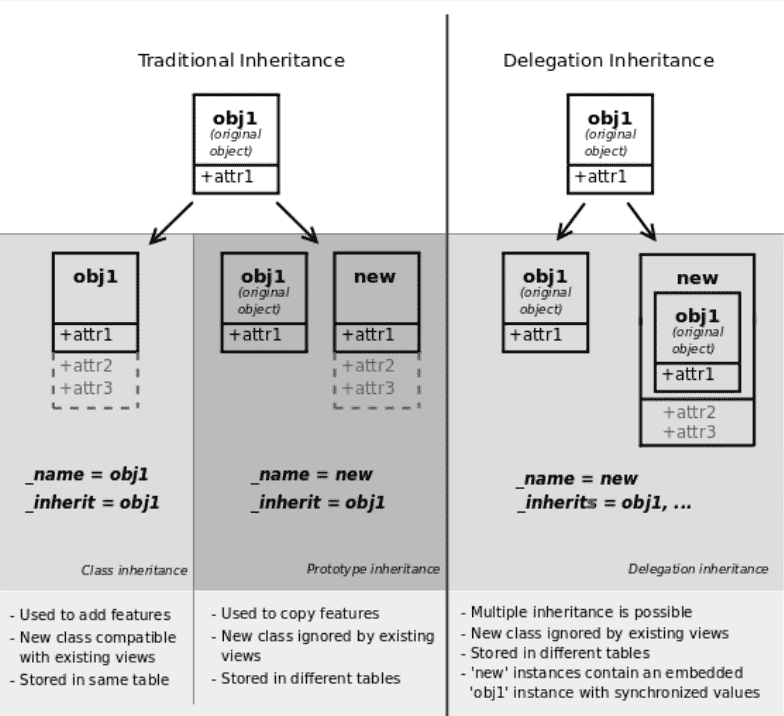
We can use the _inherit properties to add new features to an existing model. Odoo has two inheritance techniques that allow you to modularly extend an existing model.

Classical Inheritance:
The classic inheritance where we use both _name and _inherit attributes together. In addition, the new models get all methods and fields from their base.
class ParentModel(models.Model):
_name = 'parent.model'
name = fields.Char()
Child Model
class ChildModel(models.Model):
_name = 'child.model'
_inherit = 'parent.model'
date = fields.Date()
Here, we can access all functionality of the parent model from the child model.
Prototype Inheritance:
The prototype inheritance can be used to add a new field or a function to an existing model. We will only need the _inherit attribute for this type of inheritance. The new existing model is used in place of the child model.
For example: Parent model
class ParentModel(models.Model):
_name = 'parent.model'
name = fields.Char()
Child Model
class ChildModel(models.Model):
_name = 'child.model'
_inherit = 'parent.model'
date = fields.Date()
When we check the database, we can see that the model now includes the newly created fields. Additionally possible is the create and override of methods.
Delegation Inheritance:
Delegation inheritance allows us to sink another model to your existing model without changing the views. We use the _inherits attribute for this type of inheritance.
For example:
class ProductTemplate(models.Model):
_name = "product.template"
class ProductProduct(models.Model):
_name = "product.product"
_inherits = {'product.template': 'product_tmpl_id'}
Product_tmpl_id = fields.Many2one('product.template', 'Product Template', auto_join=True, index=True, ondelete="cascade", required=True)
View Inheritance:
View inheritance can be used to replace an existing view. The content of their parent view can be added or removed by these extensions. We can expand the current view by using the inherit id field.
For example:
<record id="inherited_model_view_form" model="ir.ui.view">
<field name="name">inherited.product.form.inherit.test</field>
<field name="model">product.template</field>
<field name="inherit_id" ref="product.product_template_form_view"/>
<field name="arch" type="xml">
<xpath expr="//field[@name=name]" position="after">
<field name="new_field"/>
</xpath>
</field>
</record>
expr: expression for the parent view's single element selection Position: An operation that applies the matched elements, examples include operations that apply elements inside, outside, after, or before attributes.