Data fields
A Model is a class that maps to the data relation (table), and it includes all of the fields and their behaviors for the data you'll be storing. Here we can discuss the type of data stored on a field and how to add them to a model.
We need to create a python file in the directory models to define the basic model.
models > school_student.py
1. Use some simple python code to add the patient details and we need to create a new model for that.
from datetime import date, timedelta
from odoo import models, fields, _, api
class SchoolStudentDetails(models.Model):
_name = "school.student"
_rec_name = 'admission_no'
_description = "Student Details"
name_id = fields.Many2one('res.partner', string="Name", required=True)
admission_no = fields.Char(string='Admission No:', required=True,
copy=False,
readonly=True, default=lambda self: _('New'))
b_date = fields.Date(string='DOB', related='name_id.dob')
age = fields.Integer(string="Age", compute='_compute_age')
father_name = fields.Char(string="Father's Name")
mother_name = fields.Char(string="Mother's Name")
mobile = fields.Char(string='Mobile', related='name_id.mobile')
phone = fields.Char(string='Phone', related='name_id.phone')
gender = fields.Selection([
('other', 'Other'),
('male', 'Male'),
('female', 'Female'),
], srting='Gender', default='other')
blood_grp = fields.Selection([
('a+', 'A+'),
('b+', 'B+'),
('ab+', 'AB+'),
('ab-', 'AB-'),
('o+', 'O+'),
('o-', 'O-'),
], string="Blood Group")
nationality = fields.Many2one('res.country', string='Nationality')
class_history_ids = fields.One2many('school.class.history', 'student_id', string='Class History')
class SchoolClassHistory(models.Model):
_name = "school.class.history"
_description = "Class History"
student_id = fields.Many2one('school.student')
class_id = fields.Integer("Class")
academic_year_id = fields.Date('Academic Year')
division = fields.Char('Division')
The Fields are defined in the model class as the attributes, and also it is used to define where they are stored and what the model can store. The non-relational types of fields are as follows.
- Char - It is used for string values
- Text - It is used for multi-line string values
- Selection - This field is used for a selection list, and allows for dynamically generated lists of options
- Binary - It is used for storing binary field
- Html - It is similar to HTML fields
- Boolean - Store True or False values
- Date - It store date values and, it has some utilities that are:
- fields.Date.to_date(string_value): It will convert string to date object
- fields.Date.to_string(date_value): It will convert date to string value
- fields.Date.today(): Current date in string format
- fields.Date.context_today(record, timestamp): It will return the day of the timestamp in a string format
- Datetime - It is used to store date time values (dd/mm/yyyy HH:MM:SS), and have some utils
- fields.Datetime.to_datetime(string_value): It will convert String into DateTime
- fields.Datetime.to_string(datetime_value): It will convert the DateTime object to a string
- fields.Datetime.now(): It is the current DateTime value
- fields.Datetime.context_timestamp(record, timestamp): Converts a timestamp-native DateTime object into a zone-aware DateTime object
- Float - To Store the Float values
- Monetary - To Store amount in a certain currency
The relational field types are as follows.
- Many2one - The Many2one fields relate the many records of the co-model, which is the second model, to the current model’s record.
- One2many - The One2many field relation is the inverse of the Many2one relation. It relates one record of the co-model to many records of the model.
- Many2many - The Many2many fields are bidirectional multiple relationships. It means that the number of records in one direction will be directed to the number of records in the other direction.
2. Here, we added the new fields to the current model, and next, we need to set the form view on the user interface for the added fields. The below code is used to view the field on the user interface.
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="patient_card_view_form" model="ir.ui.view">
<field name="name">school.student.form.view</field>
<field name="model">school.student</field>
<field name="arch" type="xml">
<form>
<sheet>
<div class="oe_title">
<h1>
<field name="admission_no" readonly="1"/>
</h1>
</div>
<group>
<group>
<field name="name_id" widget="res_partner_many2one"
context="{'res_partner_search_mode': 'customer', 'show_address': 1 }"
options='{"always_reload": True}'/>
<field name="b_date"/>
<field name="age"/>
<field name="gender"/>
<field name="blood_grp"/>
</group>
<group>
<field name="nationality"/>
<field name="father_name"/>
<field name="mother_name"/>
<field name="mobile"/>
<field name="phone"/>
</group>
</group>
<notebook>
<page string="Class History">
<field name="class_history_ids">
<tree editable="bottom">
<field name="class_id" required="1"/>
<field name="division" required="1"/>
<field name="academic_year_id" required="1"/>
</tree>
</field>
</page>
</notebook>
</sheet>
</form>
</field>
</record>
</odoo>
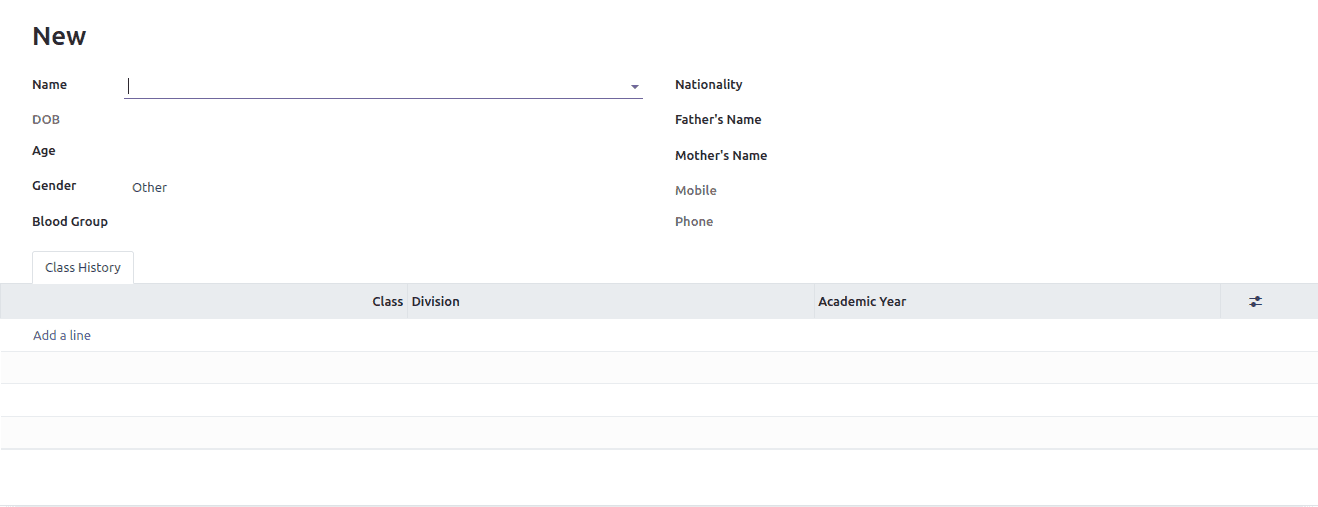
3. Then Upgrade the module, and we can see the form view in the user interface.