Adding Menus and Views
The main attraction of Odoo is that menu and sub-menu can be created using both code and UI. This makes Odoo more user-friendly.
Let us construct a menu using XML or code.
For that, create a view directory on the visa module, which we have already created.
In order to add a view, we have to add an XML file to the module containing its definition.
1. To store the data records for the UI Views, create an XML file > visa_application.xml
2. Add XML file to the data in the __manifest__.py
'data': ['views/visa_application.xml'],
3. Add an action for the view.
<record id="record_action" model="ir.actions.act_window">
<field name="name">Visa Application</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">visa.application</field>
<field name="view_mode">tree,form</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create a new record!
</p>
</field>
</record>
name - Name of the action.
res_model - the name of the model.
view mode – Various view modes. By the preceding action, this mode must be defined.
view_id - when the action is invoked, the default view that must be loaded is view id.
4. Add a menu item to the visa_application.xml file to be visible to the users.
<menuitem id="parent_menu_root"
name="Visa"
sequence="6"/>
<menuitem id="menu_id"
name="Visa Application"
parent="parent_menu_root"
action="record_action"
sequence="10"/>
id - id of the menu
name - Name of the menu.
sequence - Sequence in which menu is to be displayed.
action - id of the window action created in the previous step is given here.
parent - the identifier for the parent menu item.
5. Add a view to the file
<record id="visa_application_form" model="ir.ui.view">
<field name="name">visa.application.form</field>
<field name="model">visa.application</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<field name="name"/>
<field name="age"/>
<field name="gender"/>
<field name="date_of_birth"/>
</group>
</sheet>
</form>
</field>
</record>
name: To identify the view.
model: Identify the target model.
arch: This is the architecture view, where its structure is defined.
<record id="visa_application_tree" model="ir.ui.view">
<field name="name">visa.application.tree</field>
<field name="model">visa.application</field>
<field name="arch" type="xml">
<tree>
<field name="name"/>
<field name="age"/>
<field name="gender"/>
</tree>
</field>
</record>
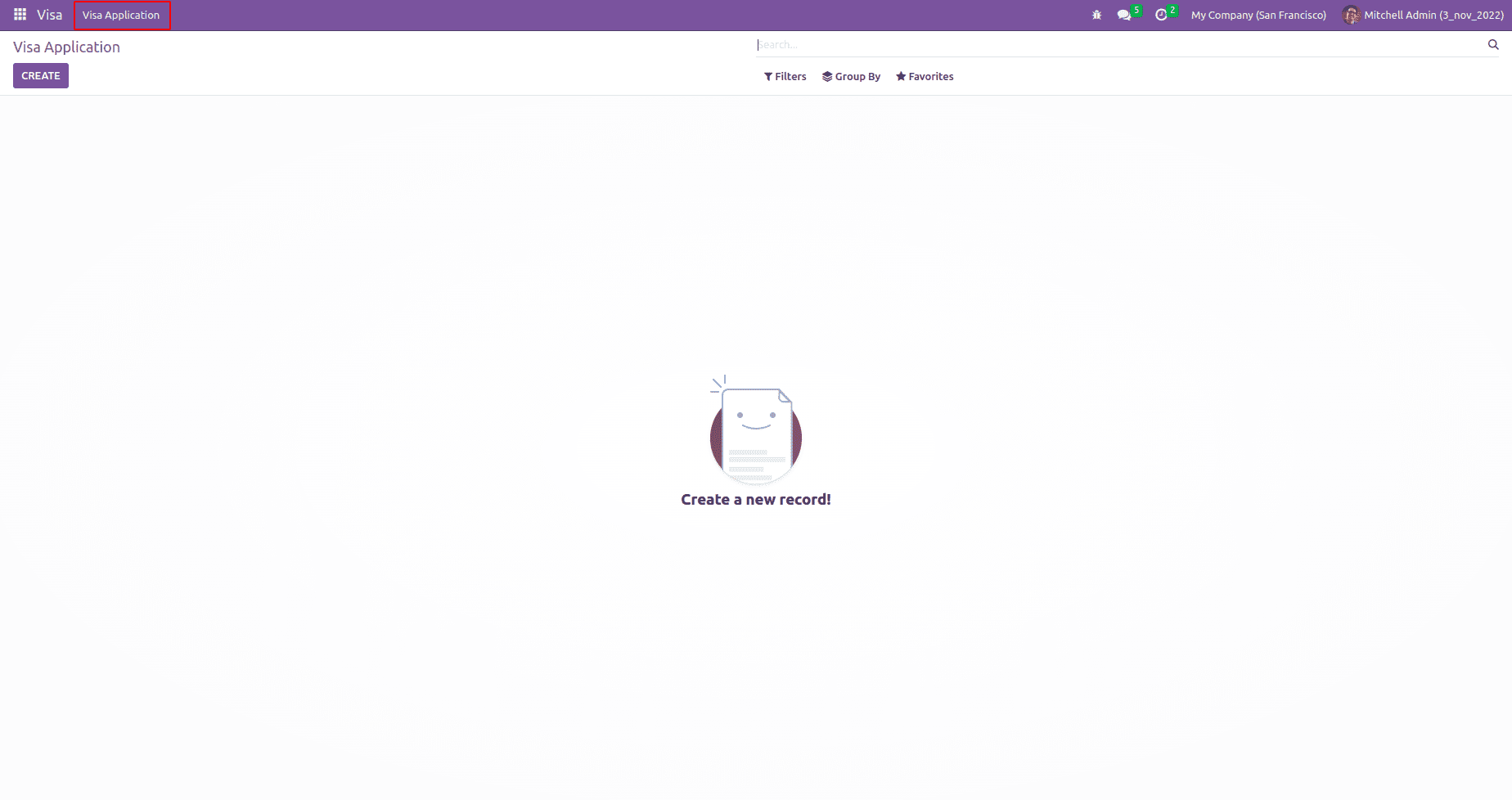
7. Check on the UI.

Here we can see the menu Visa Application created.

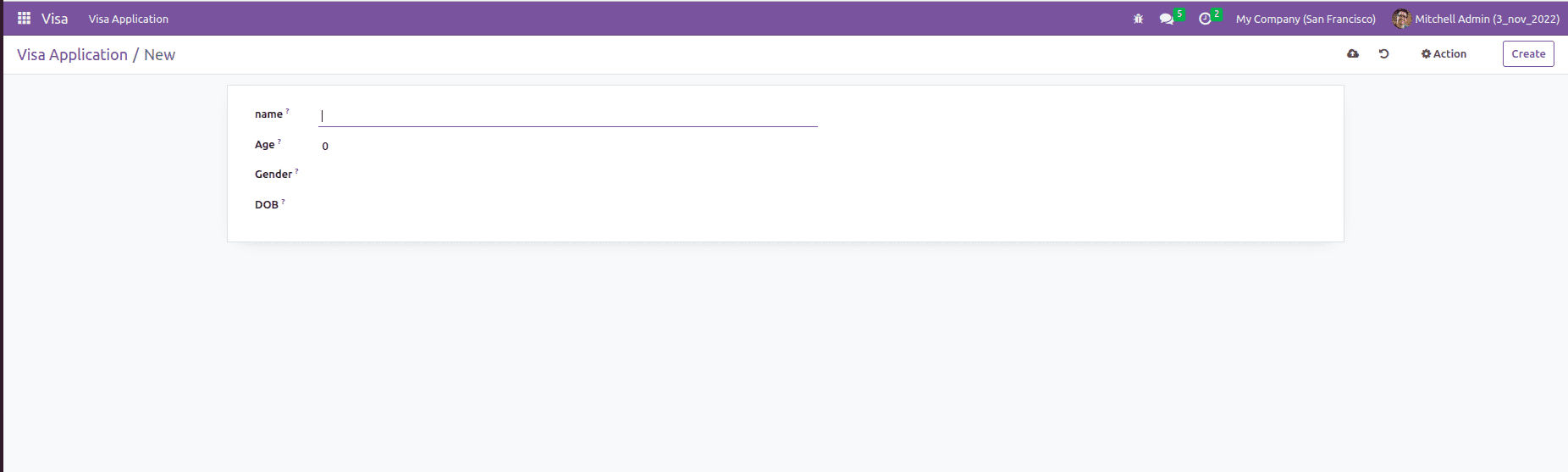
The form view of the visa application is shown above.

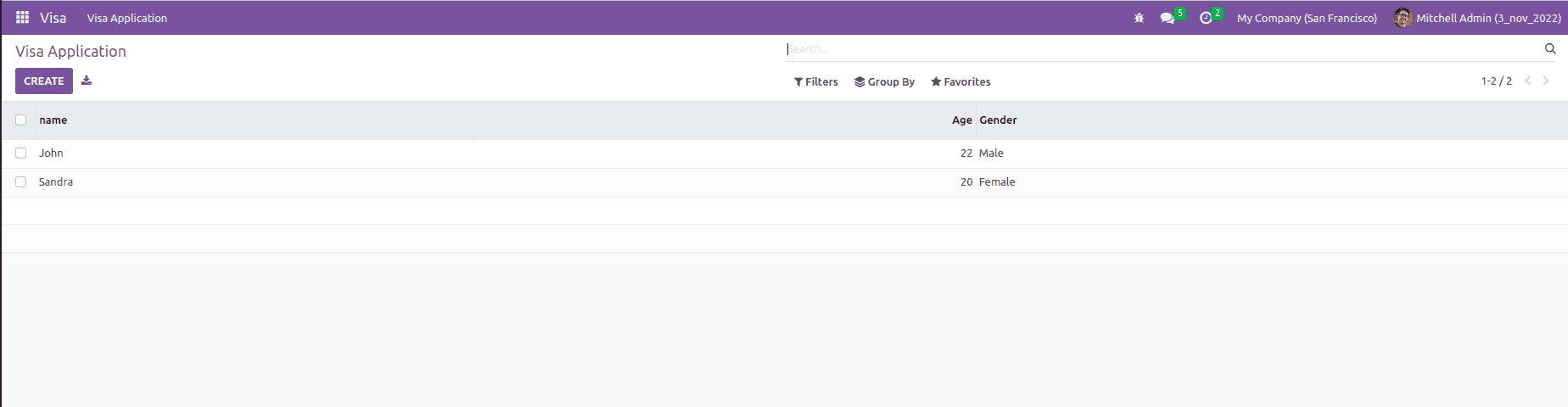
The above image shows the tree view of visa application.
Similarly, we can create menus, actions, and views in Odoo.