Odoo Studio can quickly add fields and create apps without using codes. Website
form will be useful for everyone, and now Odoo provides studio help to create easily.
You can create a website form with the help of a studio.

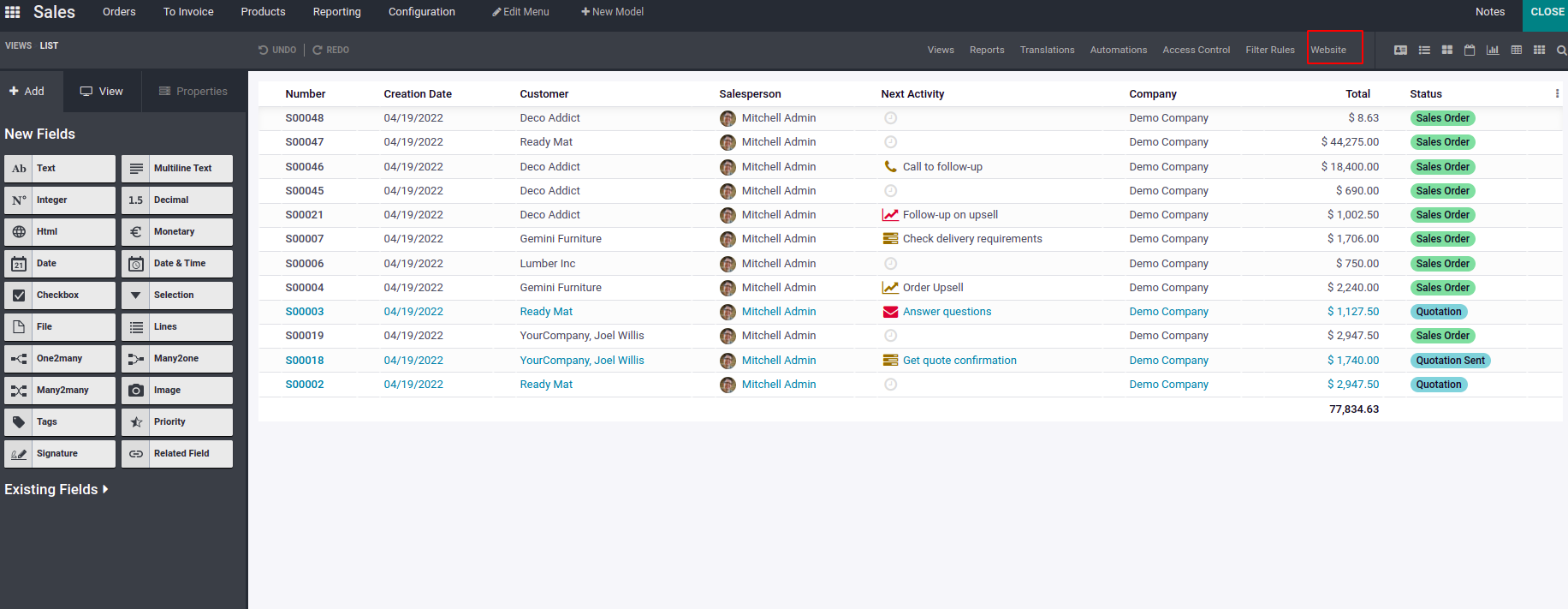
You can choose the website button

You can create website form

You can drag and drop the blocks into the screen and you can add style and theme
also.

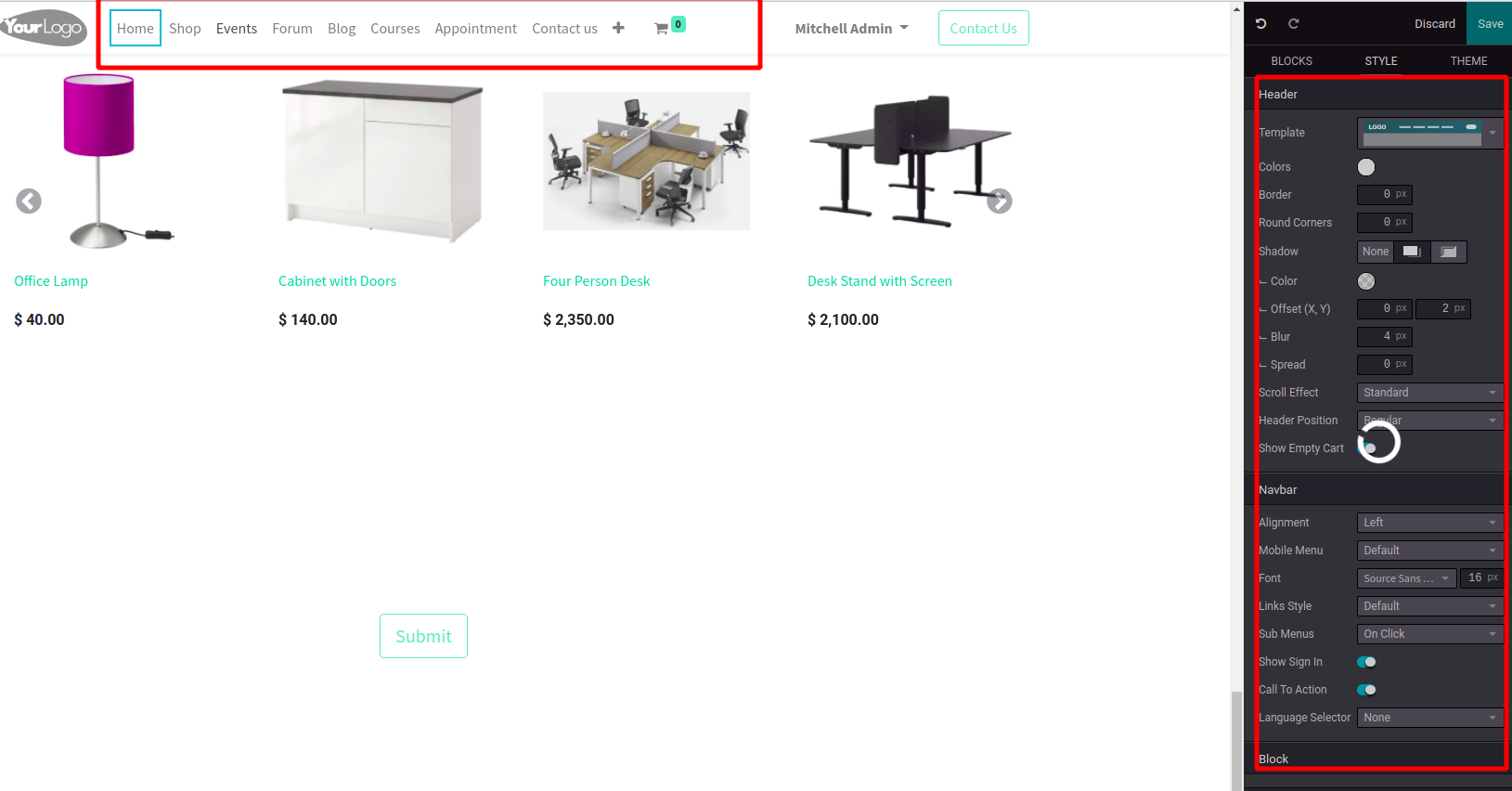
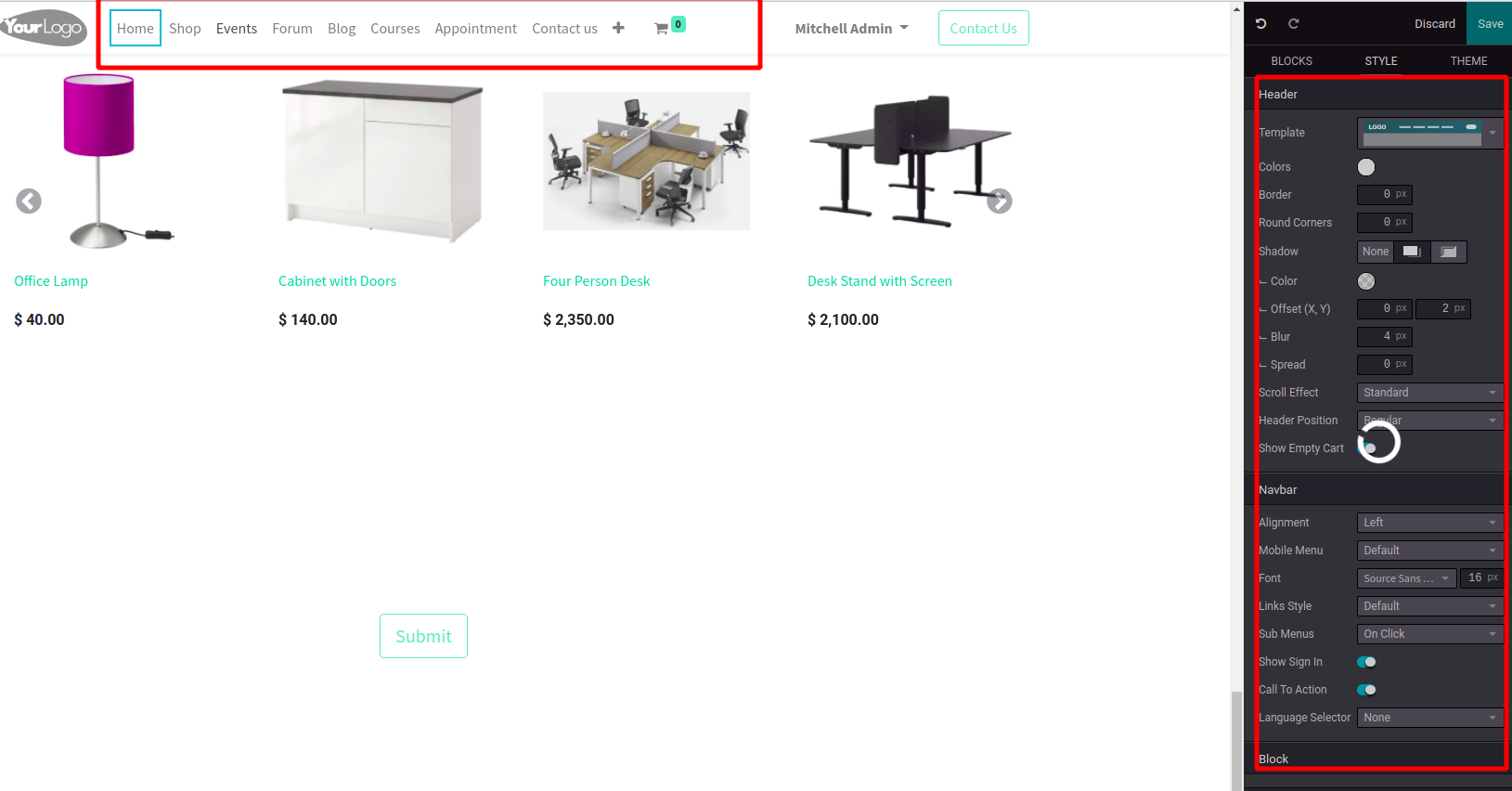
You can edit the header and add styles from the left side. You can add different
templates for the header, you can change the color, border, round corner, blur,
spread, scroll effect, position etc.

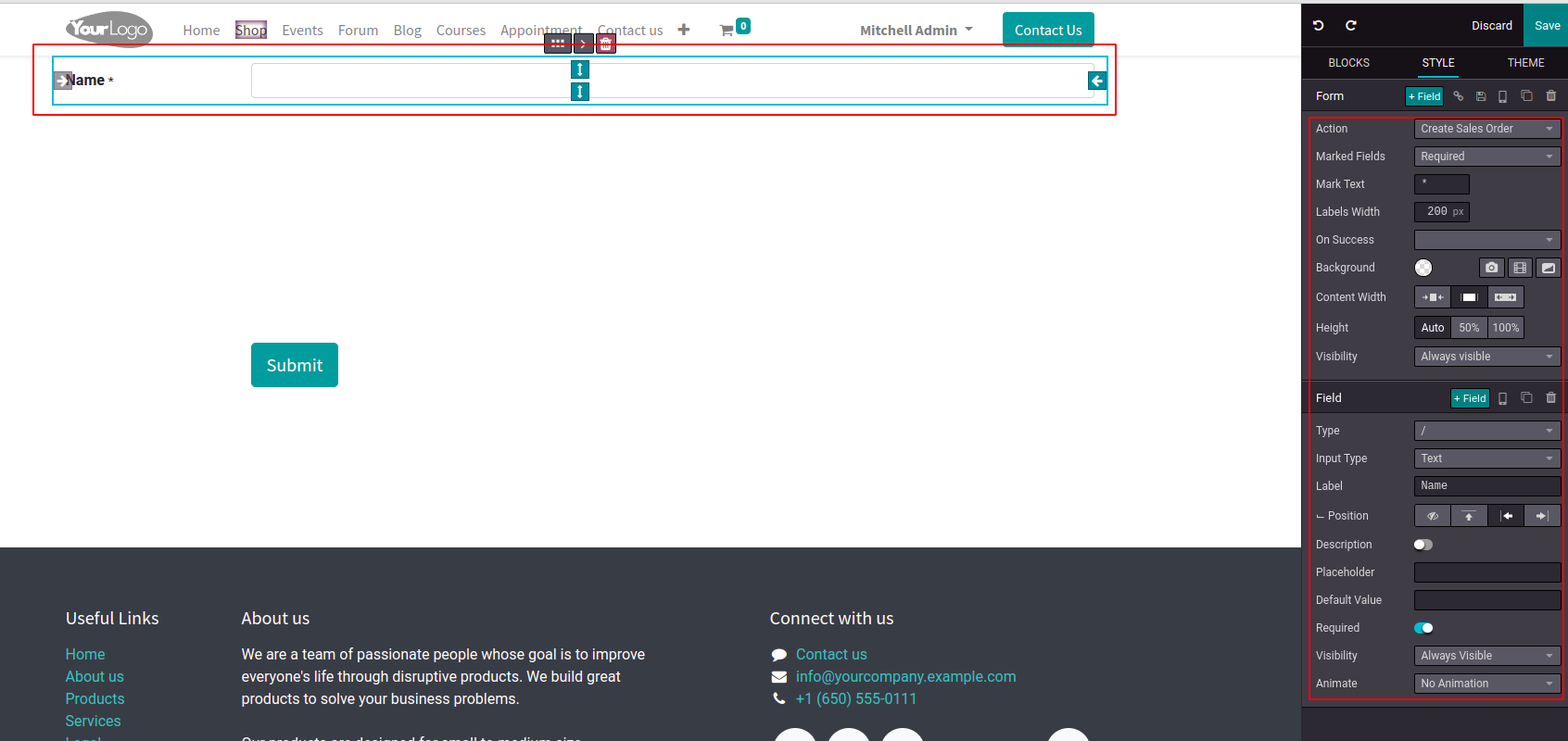
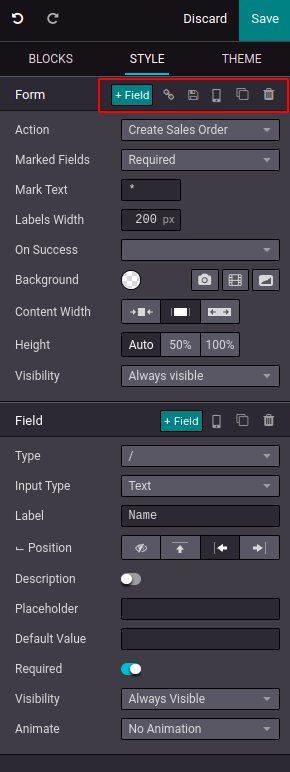
You can select fields and add styles for the field

You can add multiple fields, you can edit, save or delete fields.

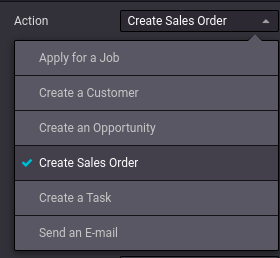
You can create different actions for this field. If you want to create a sales order
you can set the action. Different actions are applying for a job, creating a customer,
creating an opportunity, create sales order, create a task and send an email.

Marked fields: You can make the fields required or optional.
Mark text: You can add text.
Labels width: You can set the labels width, and which will show a perfect form view.
On success: Once you submit the form you can set for nothing or redirect the URL
and you have to add the URL also or you can send a message also.

Background: You can select the background color, image or video based on the form
you are creating.
Content width and Height: You can select the width of the total form and you can
set the height also.
Visibility: You can set the visibility of the field as always or conditionally based
on the nature of the field.
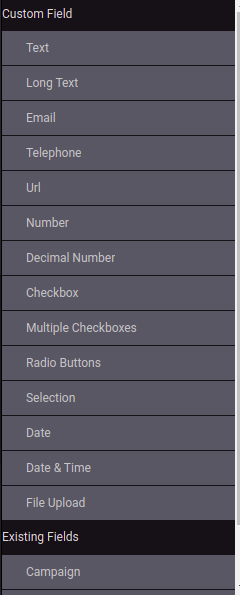
Type: You can select the type of fields.

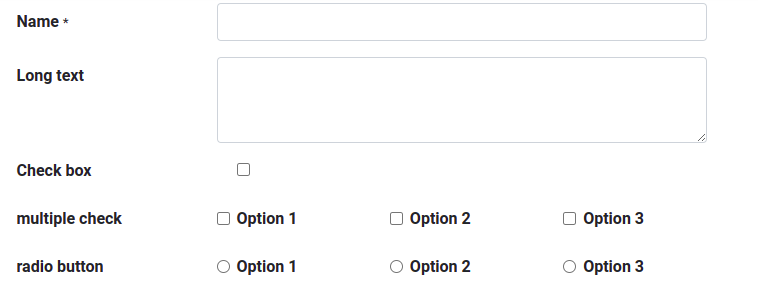
For name, text, email, telephone, URL, numbers, decimal no, you will get the same
view, Checkbox and radio button will get another view.

Selection fields, you can add multiple options for a single field. You can add date
and date time and add file upload also available. Existing fields are already created
fields and you can add the same field into different places. You can add the height,
label, position for your fields, you can add description also. You can set placeholder,
default value, visibility, required or not. In animate, you can add a movement field
for making the form more attractive. You can set the animation duration and animation
delay also.

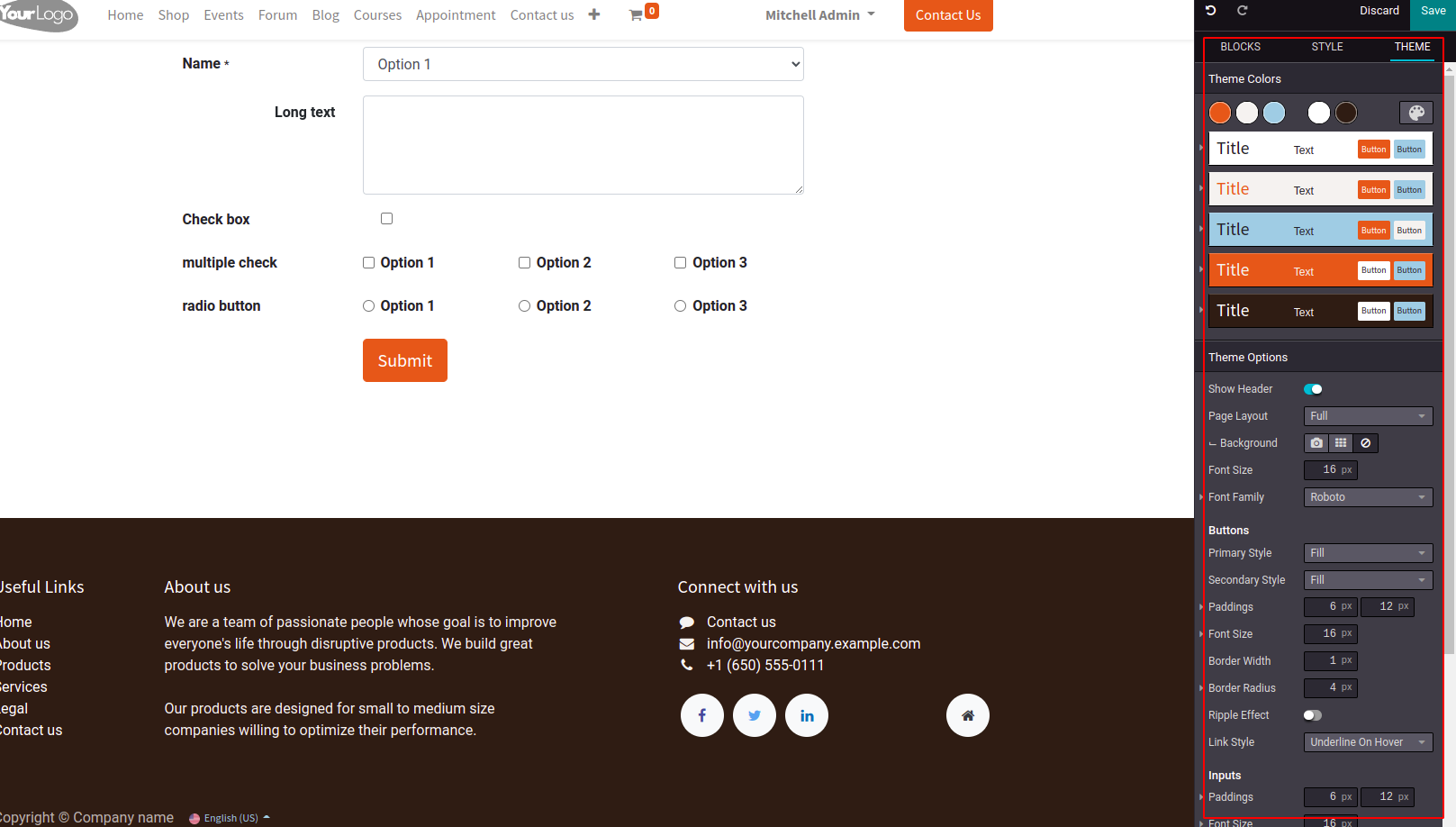
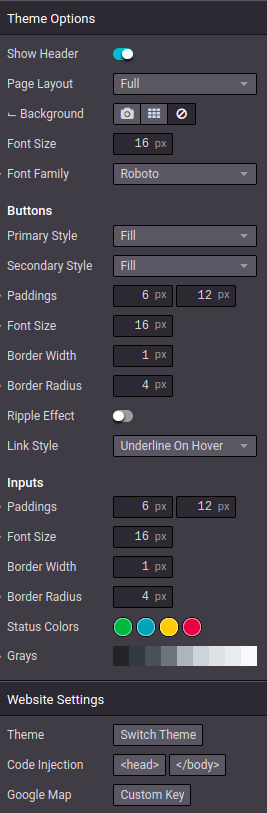
For form you can set the themes,

You can see many theme options under themes,
Page layout: You can set the page layout for full, boxed, postcard or framed. You
can set the background by adding images.
Font size and font family: You can set the size and font of letters.
Buttons: You can design the buttons style as outline or fill. You can paddings,
font size, border width or border radius etc.
Inputs: You add paddings, font size, border width, border radius, status colors

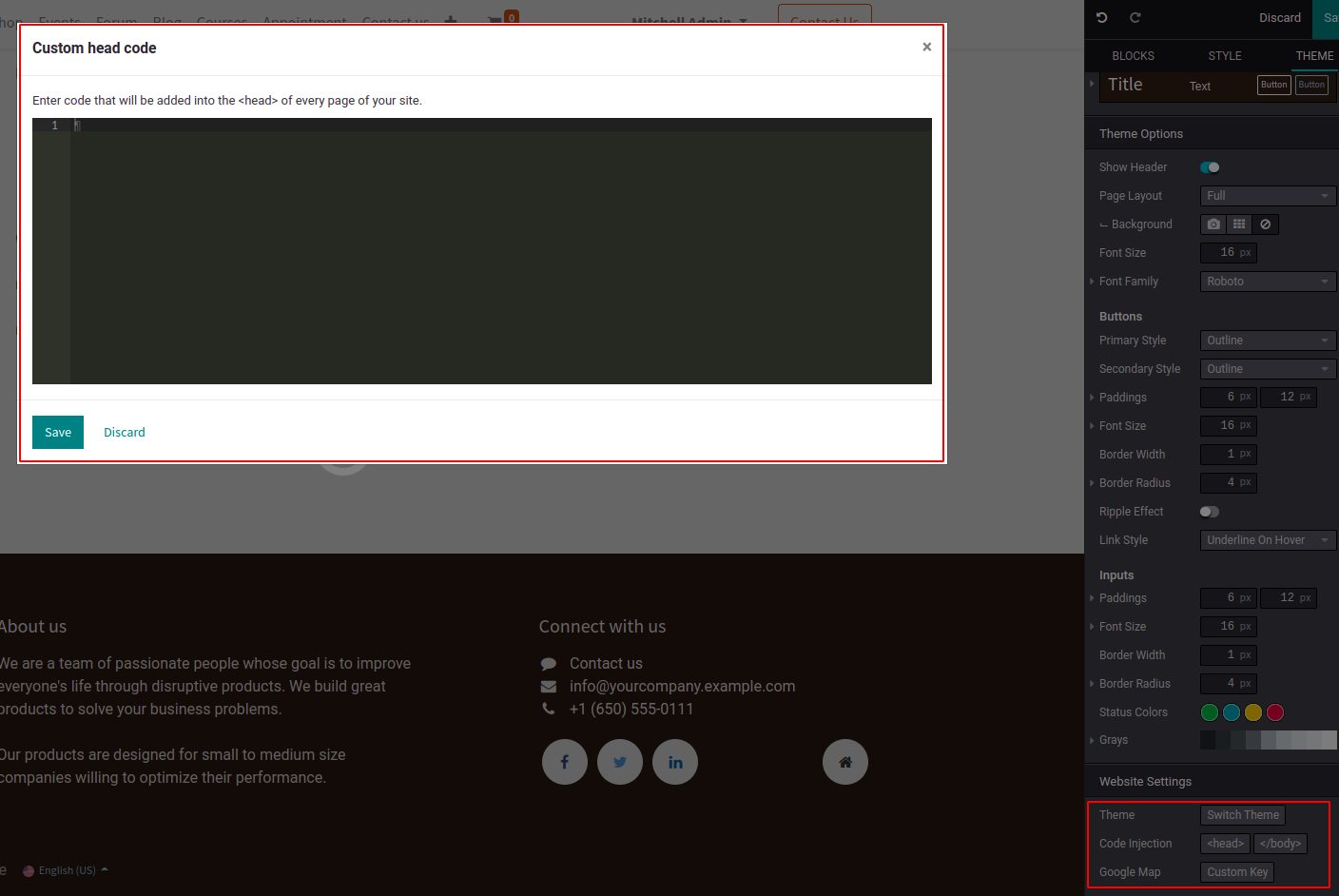
Website settings: You can switch themes, you can add code as code injection.

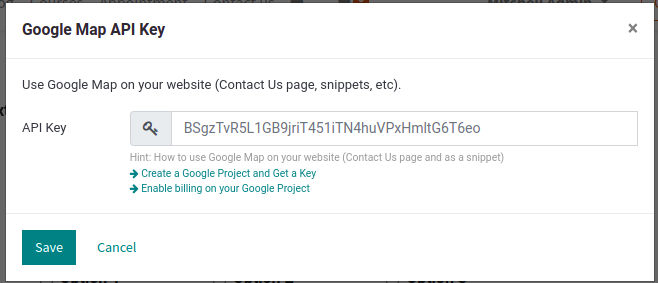
You can add google map also possible,

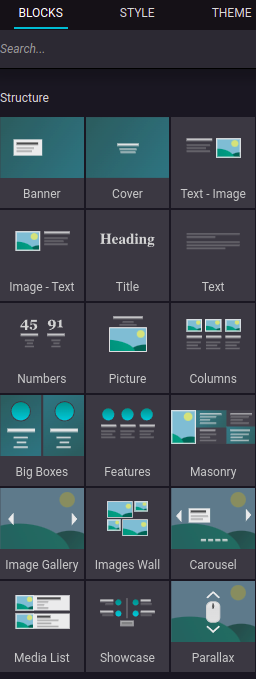
Blocks: You can add blocks by drag and drop in to the view from blocks
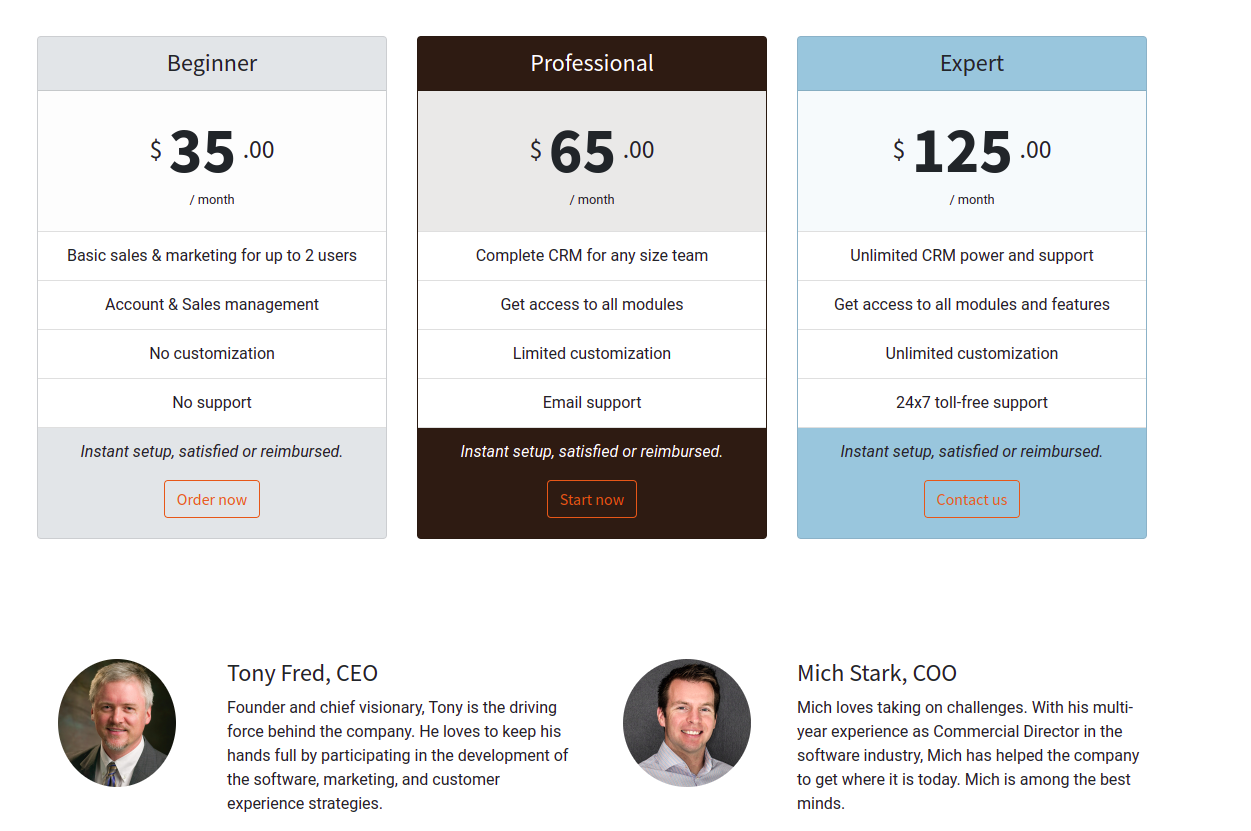
Structures:

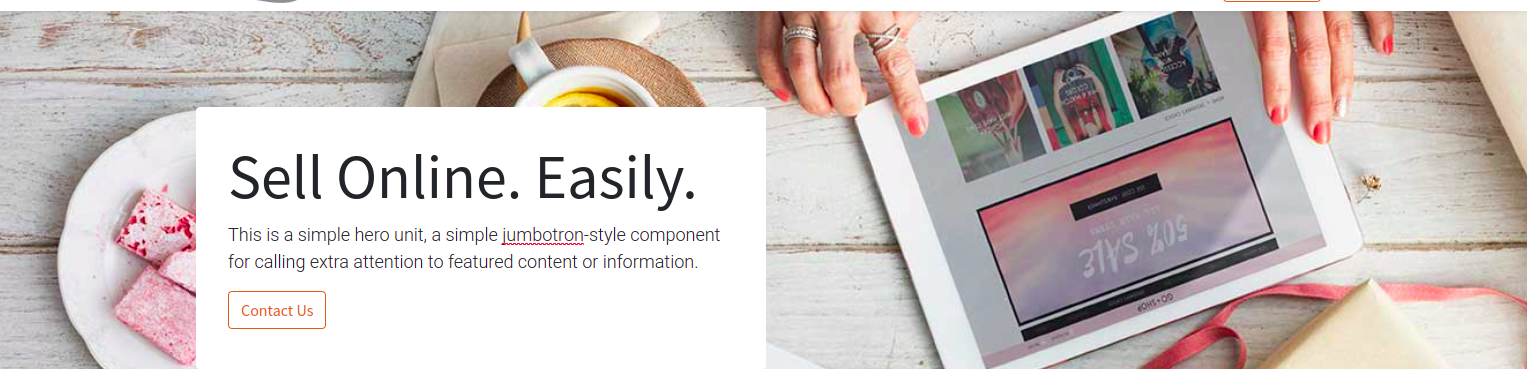
If you select the banner which looks like this.

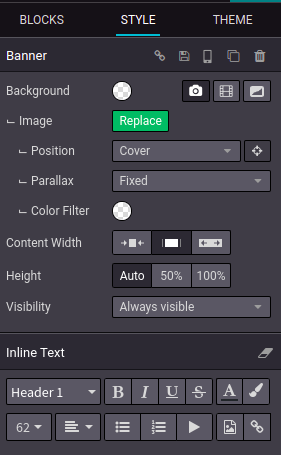
You can edit the blocks using styles.

You can replace the image, set position of image, color filter, content width, height,
visibility etc. You can also set the inline text also.
Features:


For selecting these blocks, you will get the styles.
Dynamic content: Under dynamic content, you can add pop up, search, products etc.

Inner content: For inner content you can add rating, share, badge etc.

You can add the company name and contact details etc, below the website.