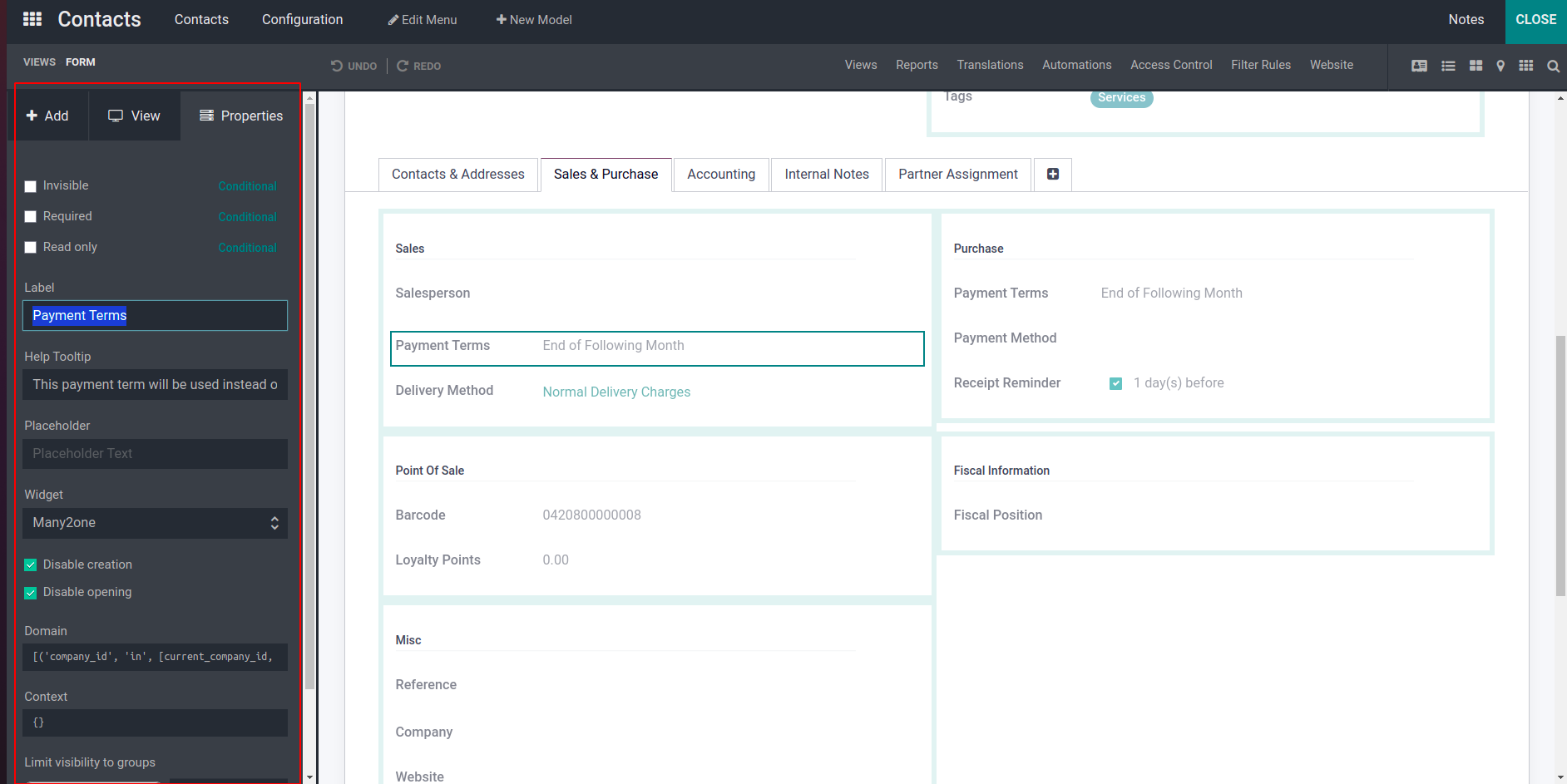
Conditional properties are used to make a field invisible, required, or read-only
under certain conditions as per the purpose. There is an option property when we
select a field or add a field using studio as shown in the figure.

There are three types of conditional properties - invisible, required and read-only.
We can select invisible and visible fields according to our needs. Also we can set
the fields to required and not mandatory using the required option. Also there is
an option for read-only option for setting read-only to the fields.
After selecting the field we can have three options in properties tab- invisible,
required, and read only. The field can be hidden easily by checking the corresponding
invisible property. The use case is to hide a field, it can be done using that property.
Other one is a required field, if the field is a mandatory field, and cannot empty
the field data, the required field is set to true. Then it is not filled with data
when saving the form, it shows an error message to protect the saving without emptying
the field. Next property is read only field, when it is true then the field cannot
have an option to edit.
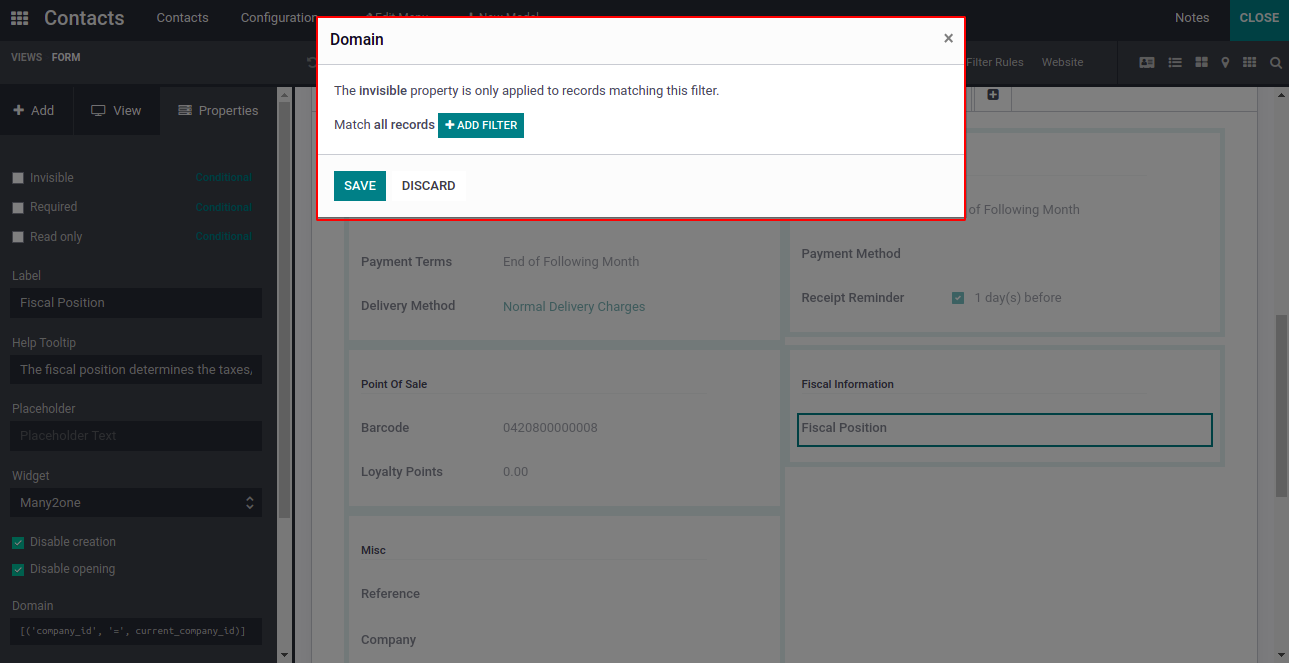
There is a button conditional in the right side of these option, after clicking
it we can see the domain widget for selecting the domain for the property. Thus
we can select the corresponding domain for each properties.

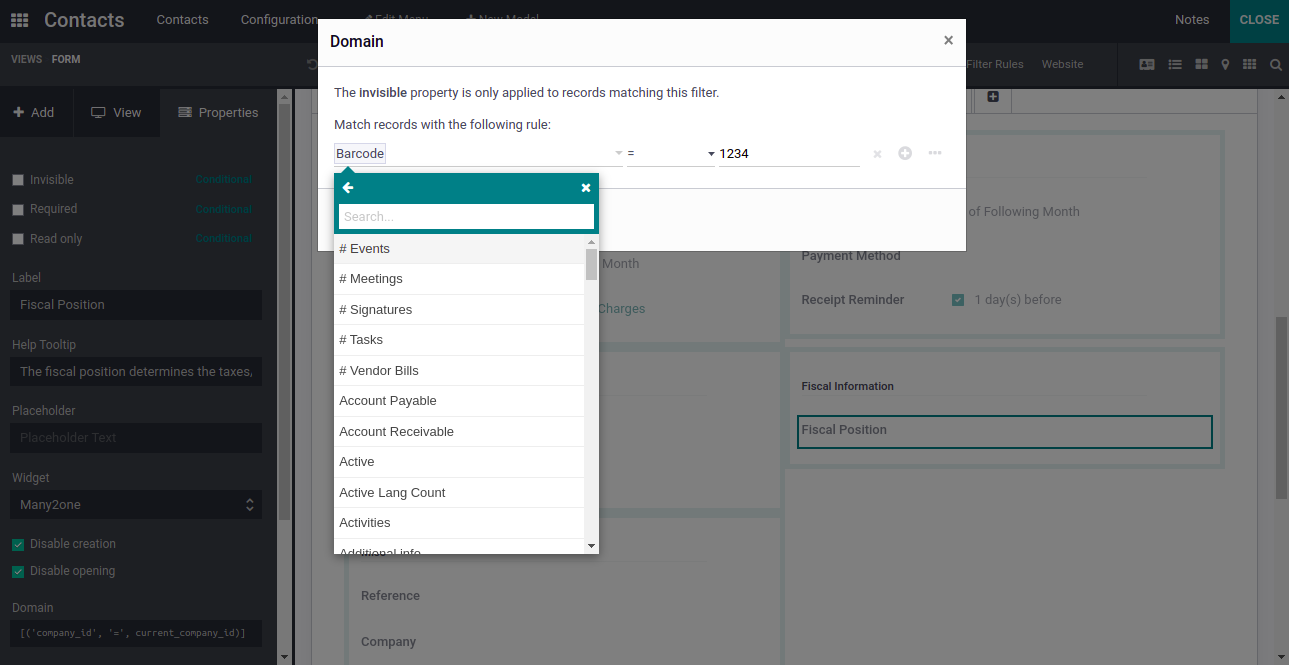
When clicking the add filter button, we can select each field name corresponding
to the values as shown in the figure. It can have the option to filter the fields
as per our need. Then we can select the corresponding filter and click the save
button, It will filter corresponding to that domain.