Buttons
There are different types of buttons in odoo. Form buttons are created
on the form
view. When clicking the form button, it calls an object or action. Smart
buttons
are another type of button. If you want to add related records of another model
into yours, in this case you can use smart buttons.
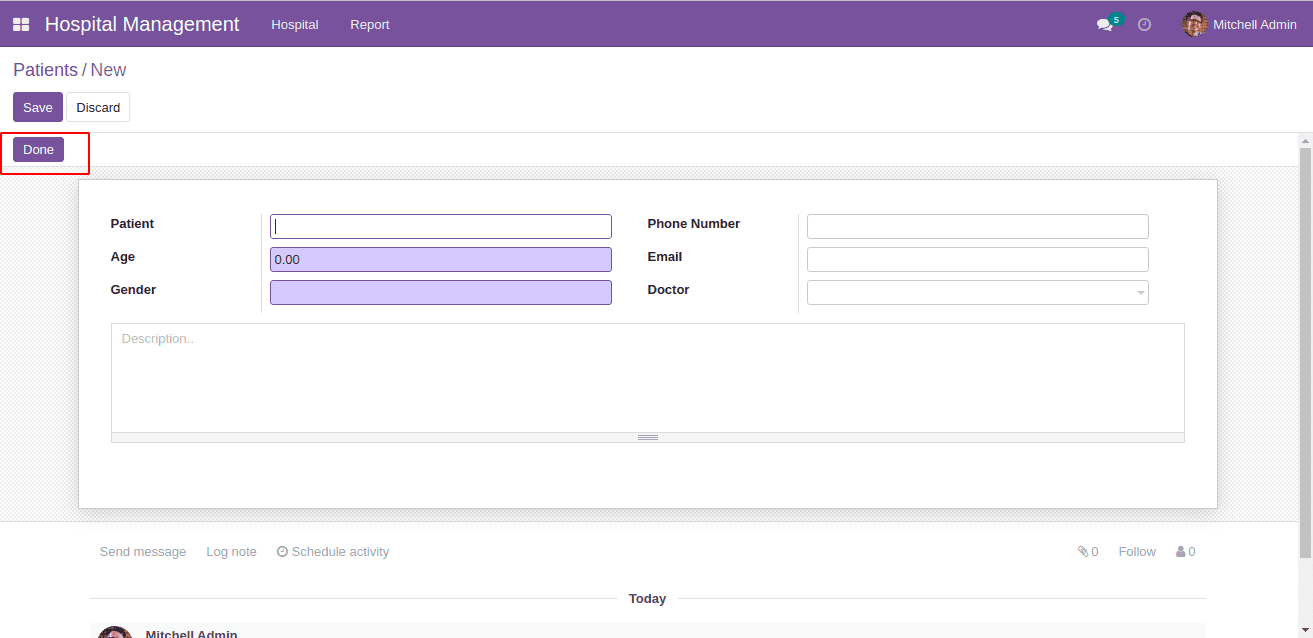
1. Form Buttons:
For creating a form button, first define the view. Inside the view you can create the
buttons by using the tag <button>
For example:
<record id="hospital_patient_view_form" model="ir.ui.view">
<field name="name">hospital.patient.form</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<form string="Case Upload">
<header>
<button name="button_done" string="Done" class="oe_highlight" type="object"/>
</header>
<sheet>
<group>
<group>
<field name="partner_name"/>
<field name="age"/>
<field name="gender"/>
<field name="active" invisible="1"/>
</group>
<group>
<field name="phone"/>
<field name="partner_email"/>
<field name="doctor_id"/>
</group>
<field name="description" class="field_description" placeholder="Description.."/>
</sheet>
<div class="oe_chatter">
<field name="message_follower_ids" widget="mail_followers" groups="base.group_user"/>
<field name="activity_ids" widget="mail_activity"/>
<field name="message_ids" widget="mail_thread"/>
</div>
</form>
</field>
</record>
Here, first defined a form view. Inside the form view defined an object
type button. Here the button name is button_done. Inside the python
file, you can define the function for the corresponding model with the name button_done.
If you did not define a function, then you will get an error.

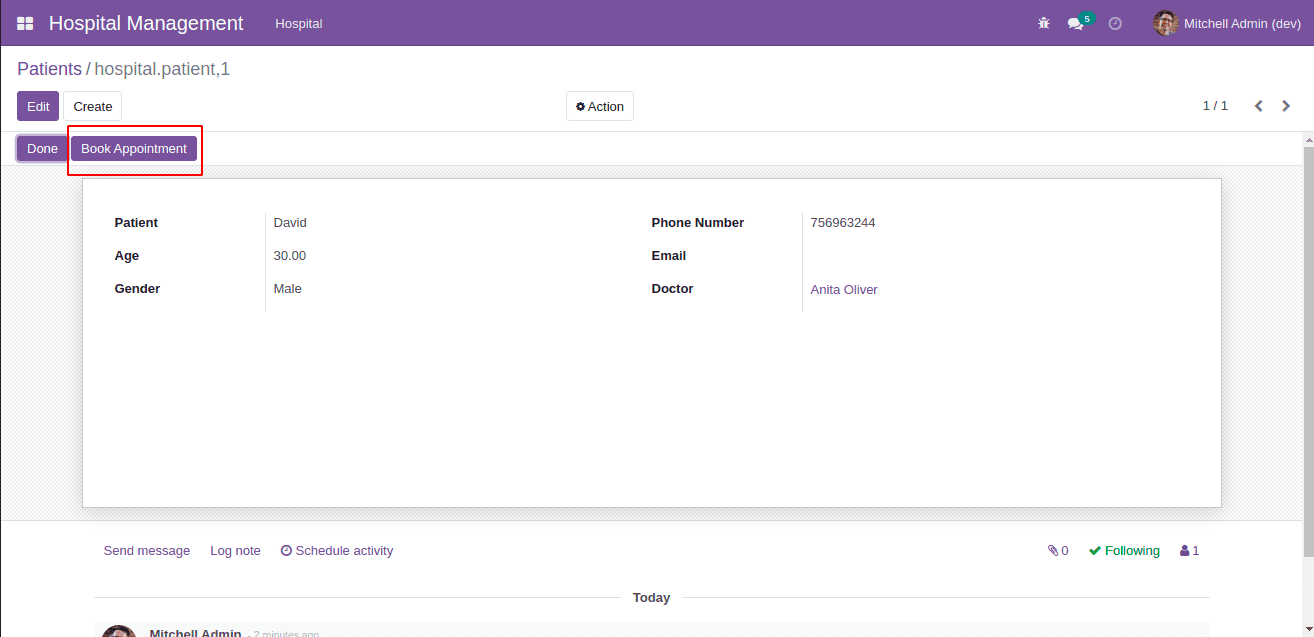
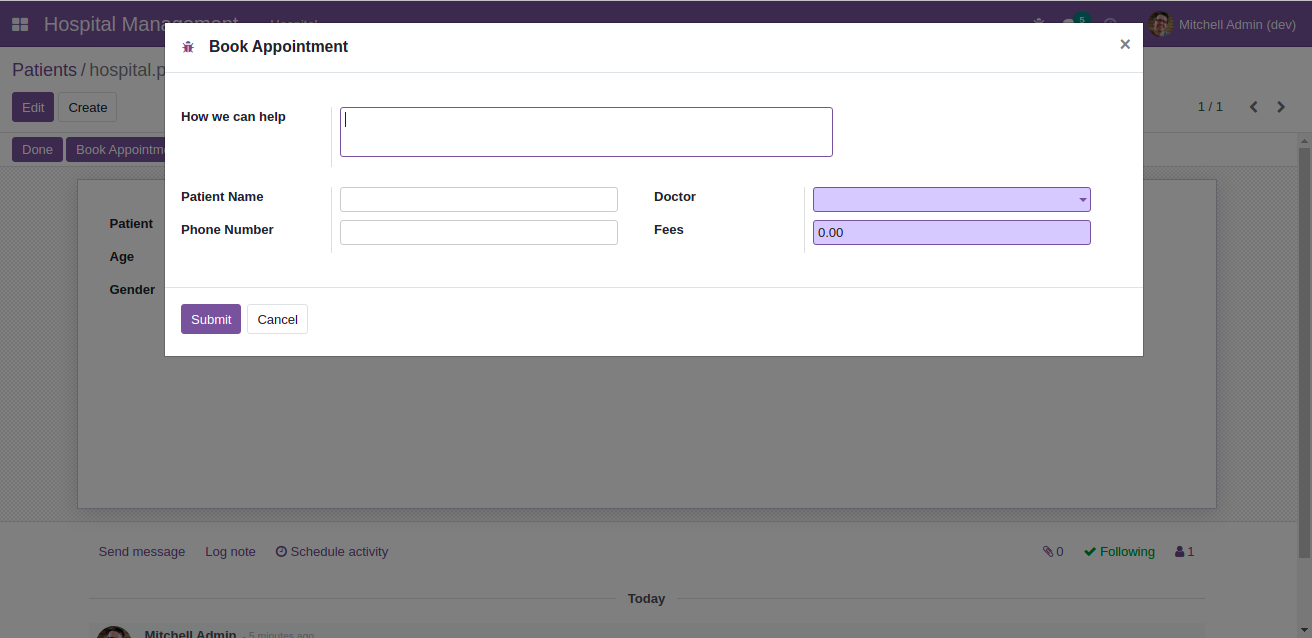
Action type button is also available in Odoo. Action button means when
clicking the button, it will call an action. If you want to open a wizard when clicking
a button, you can use the action button.
For example:
<record id="hospital_patient_view_form" model="ir.ui.view">
<field name="name">hospital.patient.form</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<form string="Case Upload">
<header>
<button name="button_done" string="Done" class="oe_highlight" type="object"/>
<button name="%(appointment_action)d" string="Book Appointment" class="oe_highlight"
type="action"/>
</header>
<sheet>
<group>
<group>
<field name="partner_name"/>
<field name="age"/>
<field name="gender"/>
<field name="active" invisible="1"/>
</group>
<group>
<field name="phone"/>
<field name="partner_email"/>
<field name="doctor_id"/>
</group>
</group>
<field name="description" class="field_description" placeholder="Description.."/>
</sheet>
<div class="oe_chatter">
<field name="message_follower_ids" widget="mail_followers" groups="base.group_user"/>
<field name="activity_ids" widget="mail_activity"/>
<field name="message_ids" widget="mail_thread"/>
</div>
</form>
</field>
</record>

When clicking the button, it performs an action. So here, you can see a wizard is open
when clicking this button.

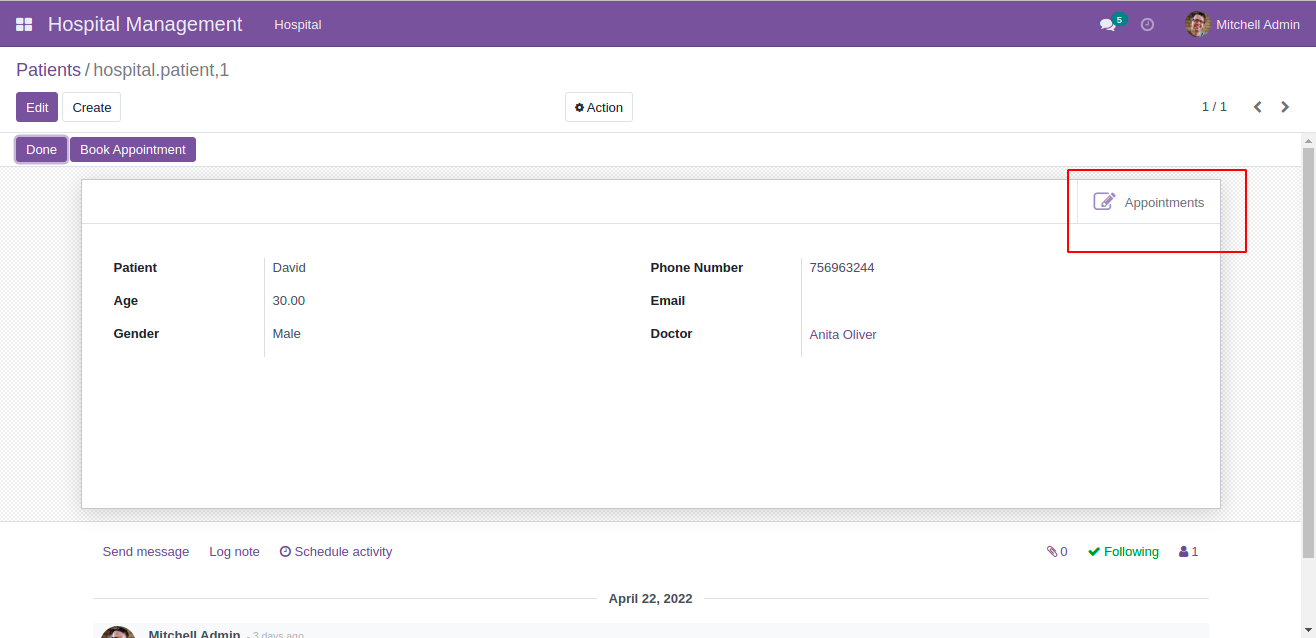
Smart Button
Smart buttons are defined in the form views. And these are allowed to see all the records
that are related to this form view.
For example:
<div class="oe_button_box" name="button_box">
<button class="oe_stat_button" type="object" string="Appointments" name="show_appointments"
icon="fa-pencil-square-o">
</button>
</div>
Here Added a new smart button inside the form view. It is an object type button so you
must want to define a function with its name. Icon means the icon that appears on the
smart button.