Managing Kanban Stages
In Odoo, the Kanban view helps to manage workflows more easily. In the Kanban view,
there will be columns, corresponding to each stage. The Kanban view allows users
to manage records between each stage easily.
Let's create a Kanban view for the custom module mobile_service_shop and we will group
Kanban cards by stage.
1. Add a Kanban view for the mobile_service_shop module as follows.
<record id="service_request_view_kanban" model="ir.ui.view">
<field name="name">mobile.service.kanban</field>
<field name="model">mobile.service</field>
<field name="arch" type="xml">
<kanban default_group_by="service_state">
<field name="service_state"/>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<div class="oe_kanban_content">
<div class="oe_kanban_card">
<div>
<b>
<field name="name"/>
</b>
</div>
<div class="text-muted">
<field name="person_name" widget="res_partner_many2one"
context="{'res_partner_search_mode': 'customer'}"/>
</div>
</div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
2. Add kanban in the action as follows
<record id="action_mobile_service_request" model="ir.actions.act_window">
<field name="name">Service Request</field>
<field name="res_model">mobile.service</field>
<field name="view_mode">tree, form, kanban, pivot, graph</field>
<field name="search_view_id" ref="mobile_service_request_search_view"/>
<field name="view_id" ref="mobile_service_request_tree_view"/>
<field name="help" type="html">
<p class="oe_view_nocontent_create">
Click to Create a New Record.
</p>
</field>
</record>
3. Add the _group_expand_stages() method inside mobile.service model.
def _group_expand_states (self, states, domain, order):
return [key for
key, val in type(self).service_state.selection]
service_state = fields. Selection ([('draft', 'Draft'), ('assigned', 'Assigned'),
('completed', 'Completed'), ('returned', 'Returned'),
('not_solved', 'Not solved')],
string='Service Status', group_expand='_group_expand_states'
default='draft', track_visibility='always')
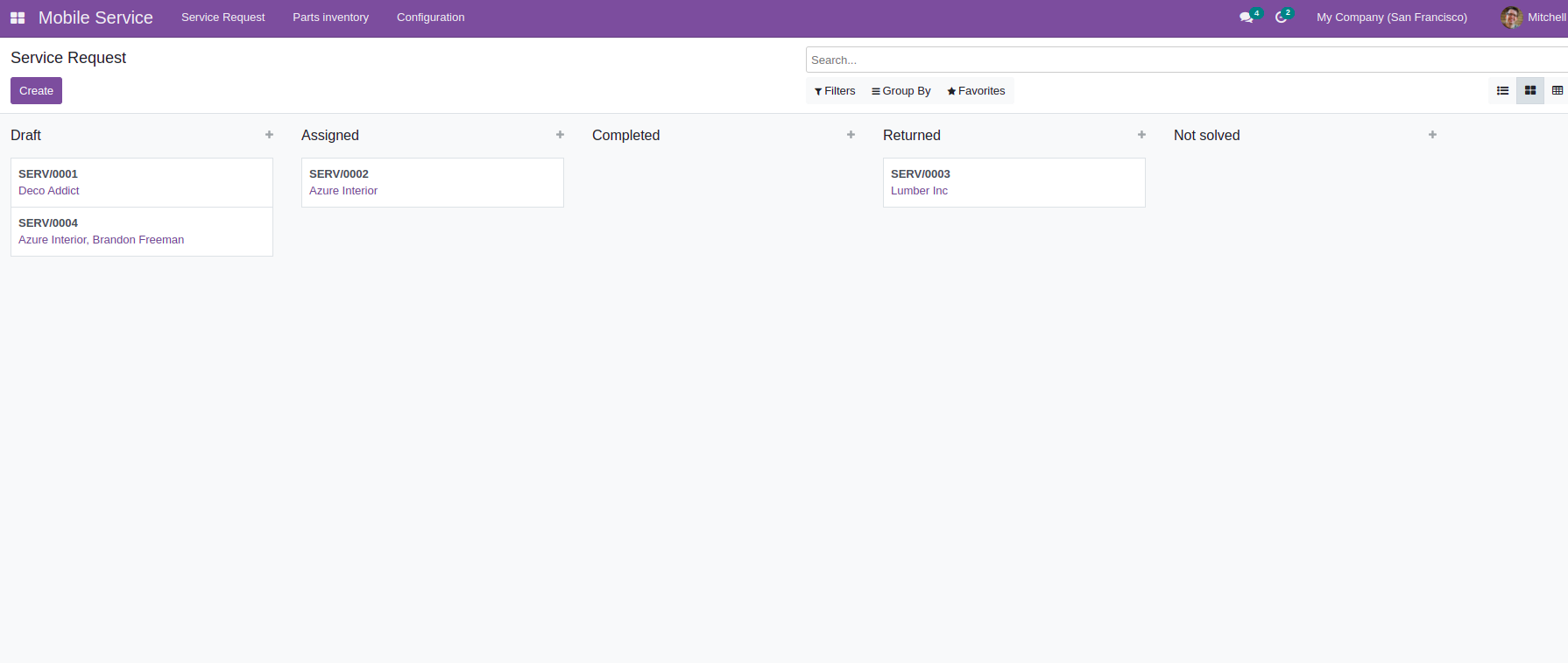
5. After these steps, restart and upgrade the module. Then the Kanban view of our custom
module will be as shown below.

Progress Bar in Kanban View
In Kanban, we can add a progress bar on the top of the columns based on the fields. We
can add four colors to the progress bar for each value in a field.
To display the progress bar, we need to add a progress bar tag inside the kanban view
definition like below.
<progressbar field="level" colors='{"high": "success", "medium": "warning", "low": "danger"}" />
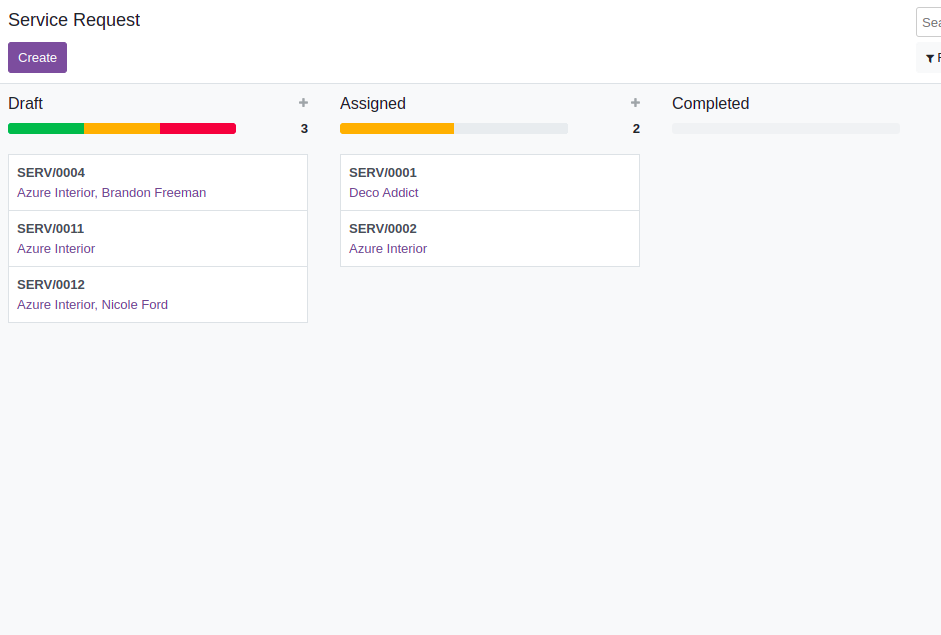
Restart the service and upgrade the module. Then progress bar will be displayed in the
Kanban view as below.

By default, on the side of the progress bar, we can see the total number of records in
each column. Also by placing a mouse pointer in the progress bar, we can see the total
number of records in the corresponding state.
We can also display the sum of the integer or float field. To do this, we need to add
the sum_field attribute with the field value, such as sum_field="field_name".