Custom POS UI
Let’s see how to customize the Point of Sale user interface. Point of Sale application
written with the OWL Qweb Template.

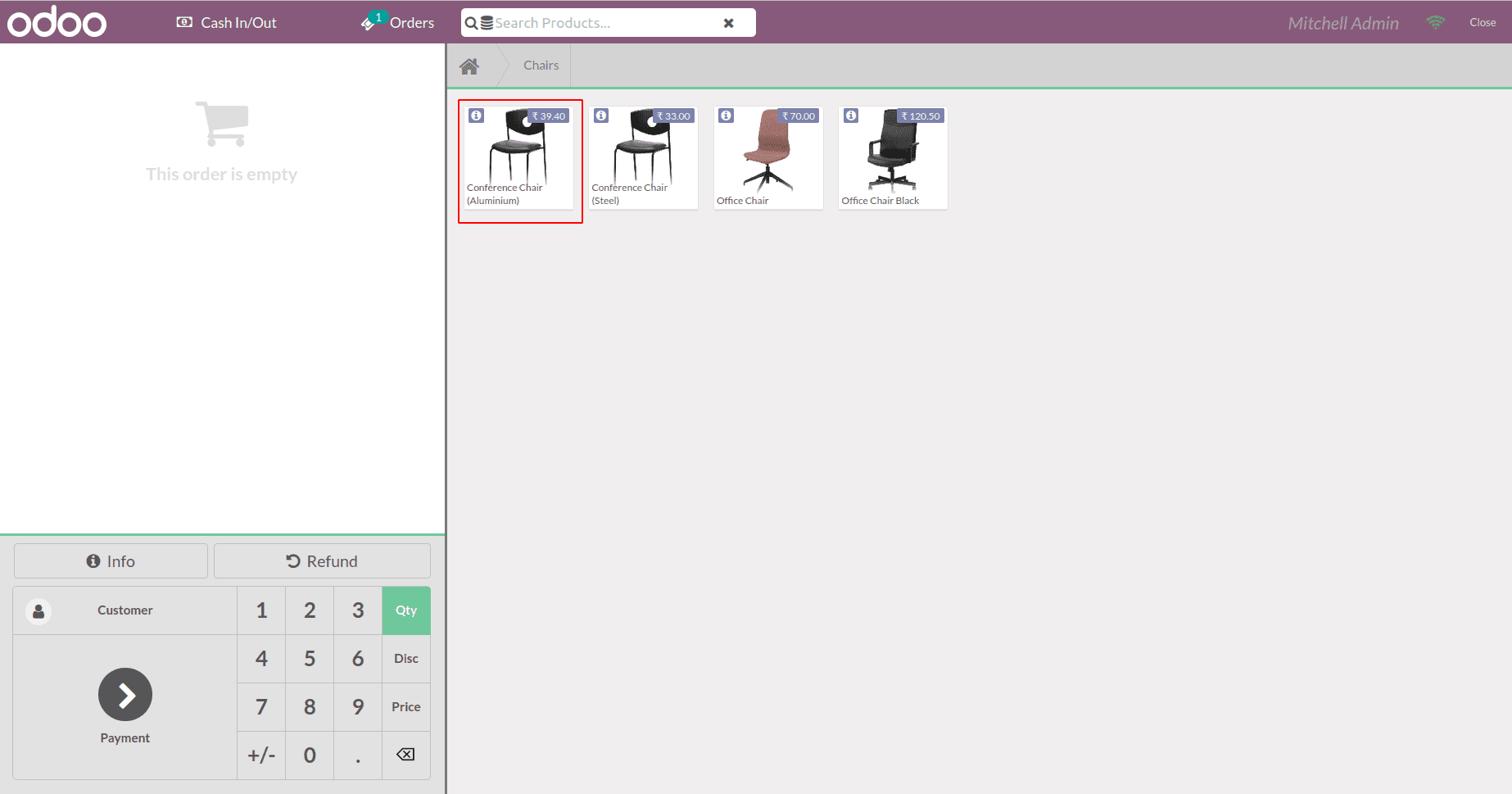
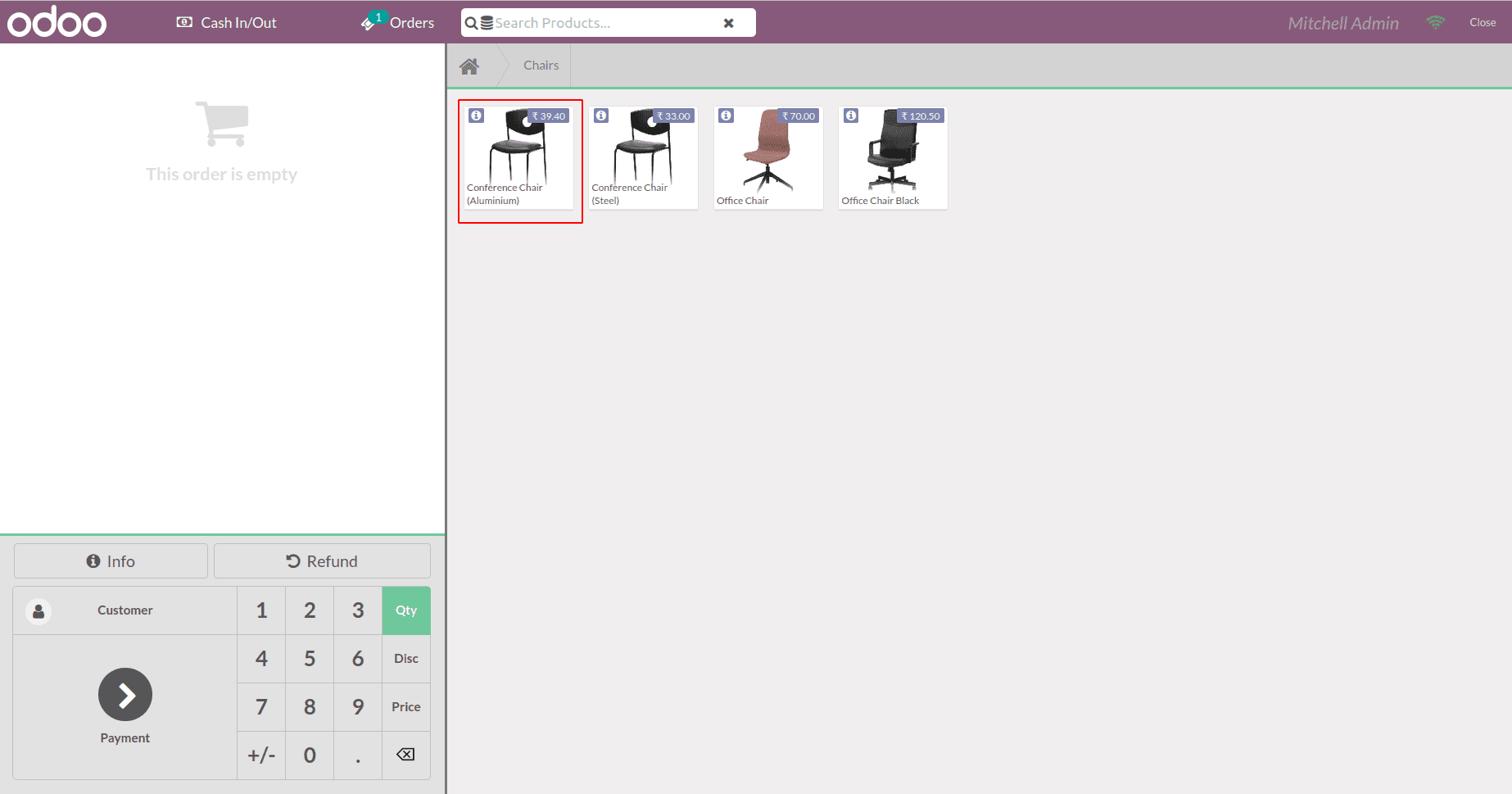
This is the default point of Sale user interface.
We are going to customize this UI and display the available quantity information
in the product box.
For that, I created a pos_custom.js file in my module like this.
odoo.define('custom_pos.user_inteface', function(require) {
"User strict";
Var models = require('point_of_sale.models');
models.load_fields("product.product", ['qty_available']);
});
Here we are loading qty_available field to the product.product pos model, which
was not loaded by default. After this, the product data will contain this field
information too, and we can use it in the Qweb template.
We have loaded the required field. Now we need to customize the product card.
For that, we need to inherit the ProductItem template. This is the default product
card template.
Add pos_screen.xml file to the module and inherit the template like this. We extend
the existing product card template and display additional information using xpath.
<t t-name="ProductItem" t-inherit="point_of_sale.ProductItem" t-inherit-mode="extension" owl="1">
<xpath expr="////t[@t-esc='props.product.display_name']" position="after">
<br/>
<span>Available Qty: <t t-esc="props.product.qty_available"/></span>
</xpath>
</t>
Using xpath we are displaying the available quantity after the product display name.
Finally, add the js file and qweb template in the assets.
'assets': {
'point_of_sale.assets': [
'custom_pos_javascript_file/static/src/js/custom_pos.js',
],
'web.assets_qweb': [
'custom_pos_javascript_file/static/src/xml/pos_screen.xml'
],
},
Now the product card also shows the available quantity information.