OWL Components
Odoo 14 introduces a new framework called OWL(Odoo Web Library). As per Odoo’s definition
“The Odoo Web Library (OWL) is a smallish (~<20kb gzipped) UI framework intended to be
the basis for the Odoo Web Client. OWL is written in Typescript, by considering the
best ideas of Vue and React. It is a modern framework. OWL is a UI framework based
on the Components. For the structure OWL uses the QWeb template.
The
Components are Javascript classes containing properties and functions. Components
have the ability to render themselves and for each component has a template. Next we
are going to create a simple OWL component and add it to the web client Odoo.
First we need to define a Javascript module as follows:-
odoo.define('owl_test.owl_test', function (require) {
"use strict";
//define component
});
Then add the js file to the assets as given below:-
'assets': {
'web.assets_backend': [
'/owl_test/static/src/js/owl_test.js',
],
},
Next step is to define the OWL utility inside the js file,
const { Component, useState } = owl;
const { xml } = owl.tags;
After defining the OWL utility, we need to add the OWL Component and its template.
class App extends Component {
static template = xml`
<div class="bg-info text-center p-2">
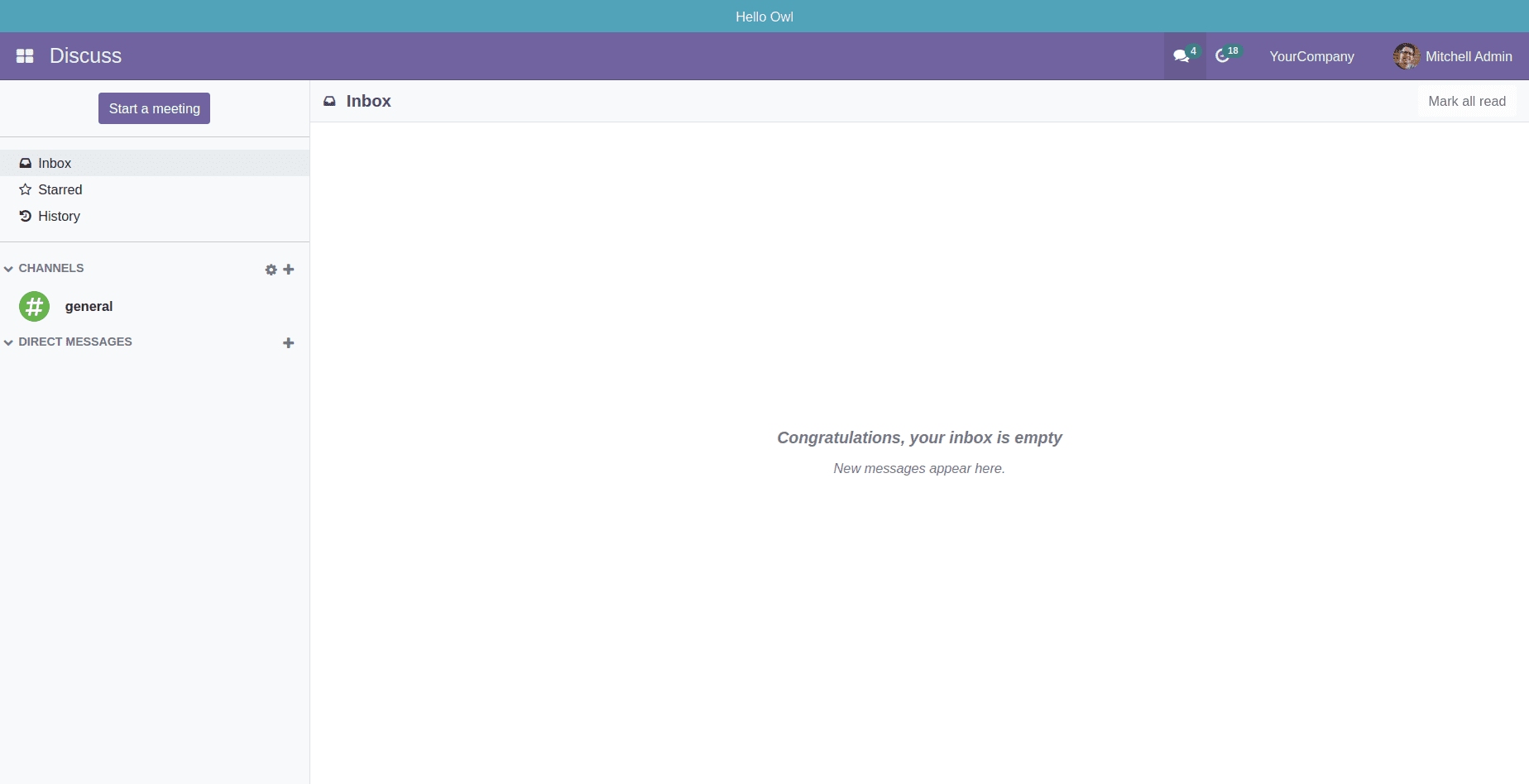
<span>Hello Owl</span>
</div>`;
}
Then initialize the component and add it to the web client:
owl.utils.whenReady().then(() => {
const app = new App();
app.mount(document.body);
});
The component will be added like this:-

In the above given example, we can see a helper called XML(xml helper)
which is used to design inline xml templates. By using this helper, we can directly
define xml codes. When considering a large project, it is not an apt way of creating
inline xml templates. Just like how we load the QWeb template, we can also load the xml
template separately.