Odoo Website Builder
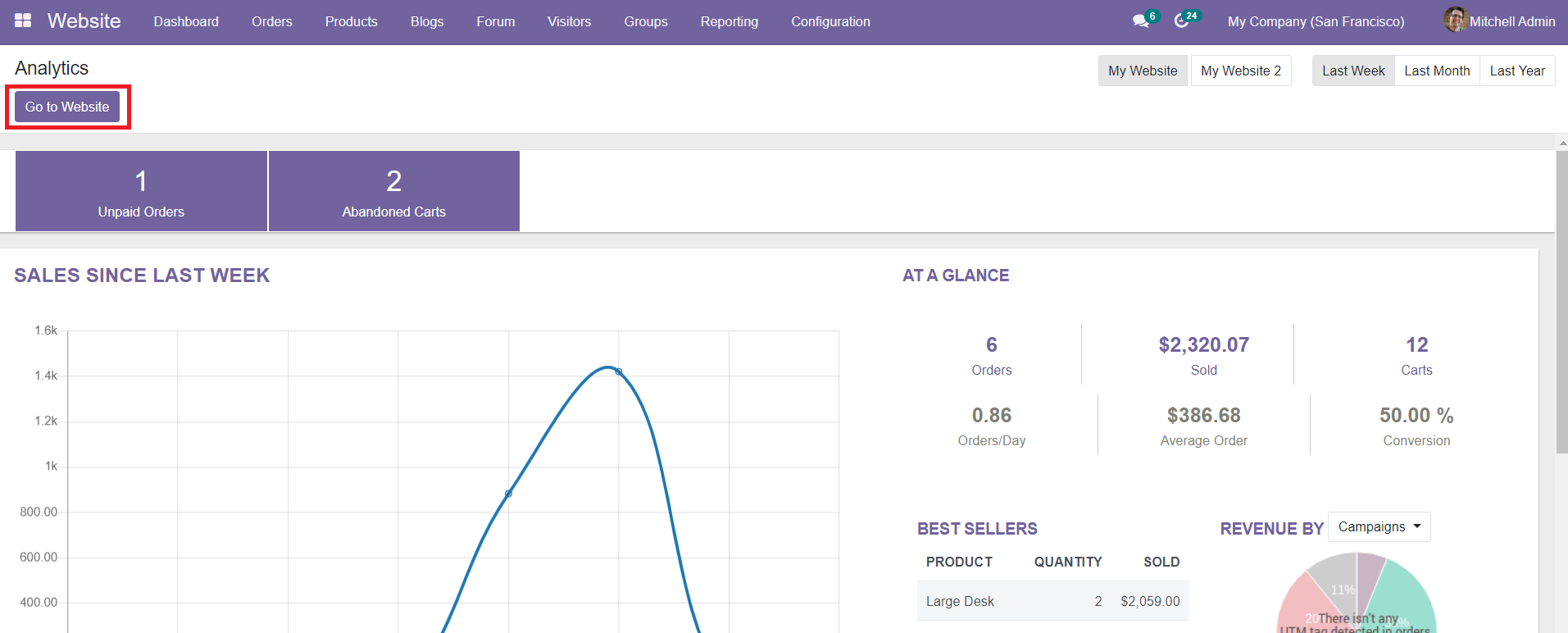
Creating a new website page for your various business needs is an easy task now by using the Odoo ERP system. The Website Builder in your Odoo ERP system will assist you in each step of the website building process. Using this system, you can customize a new website page according to your demands. You will get the ‘Go to Website’ icon from the home dashboard of the Website module.

You can use this icon to go to your company website.

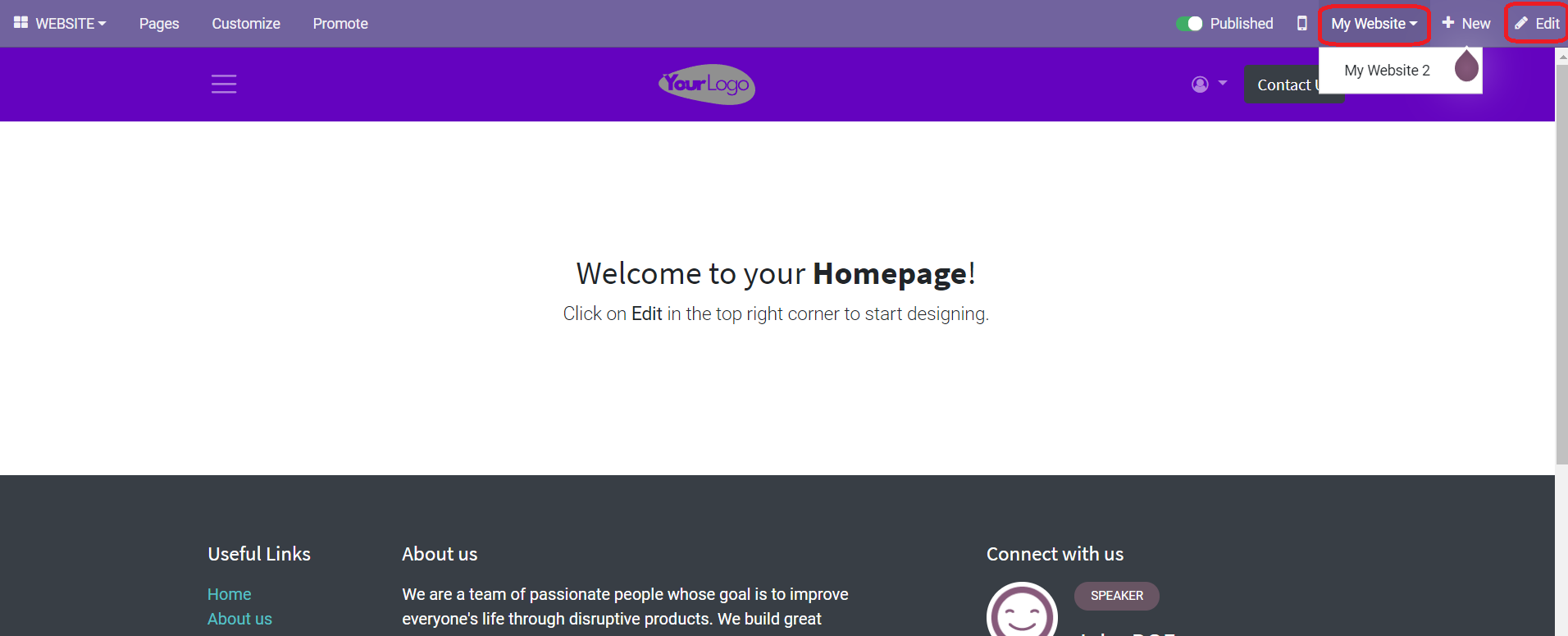
The screenshot shown above will be your main page of the website. You can select the corresponding website to edit and customize if you own multiple websites. To start designing your website, you are allowed to use the ‘Edit’ button given on the top right corner of the window.
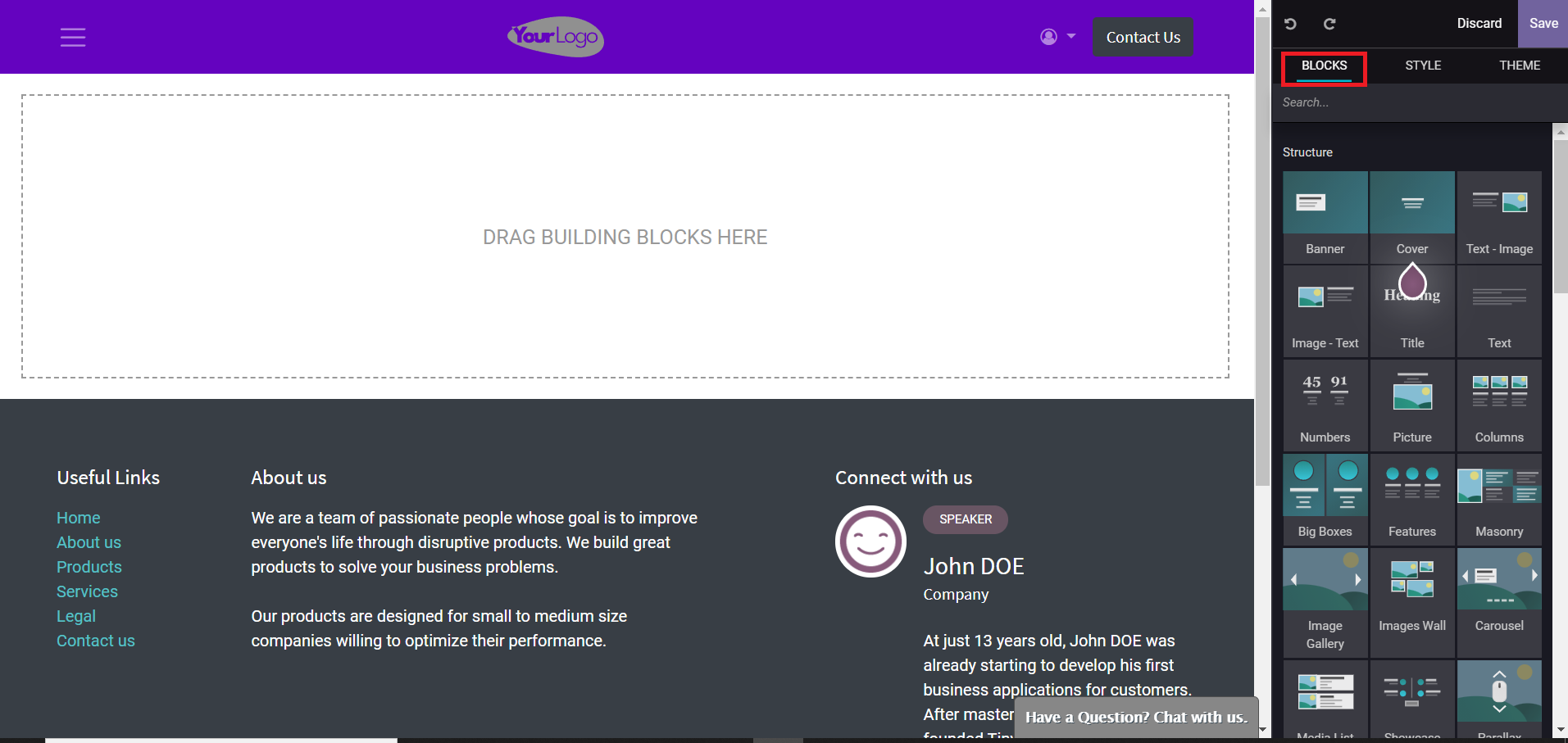
By clicking on the ‘Edit’ button, you will get various drag and drop website building tools to design your page.

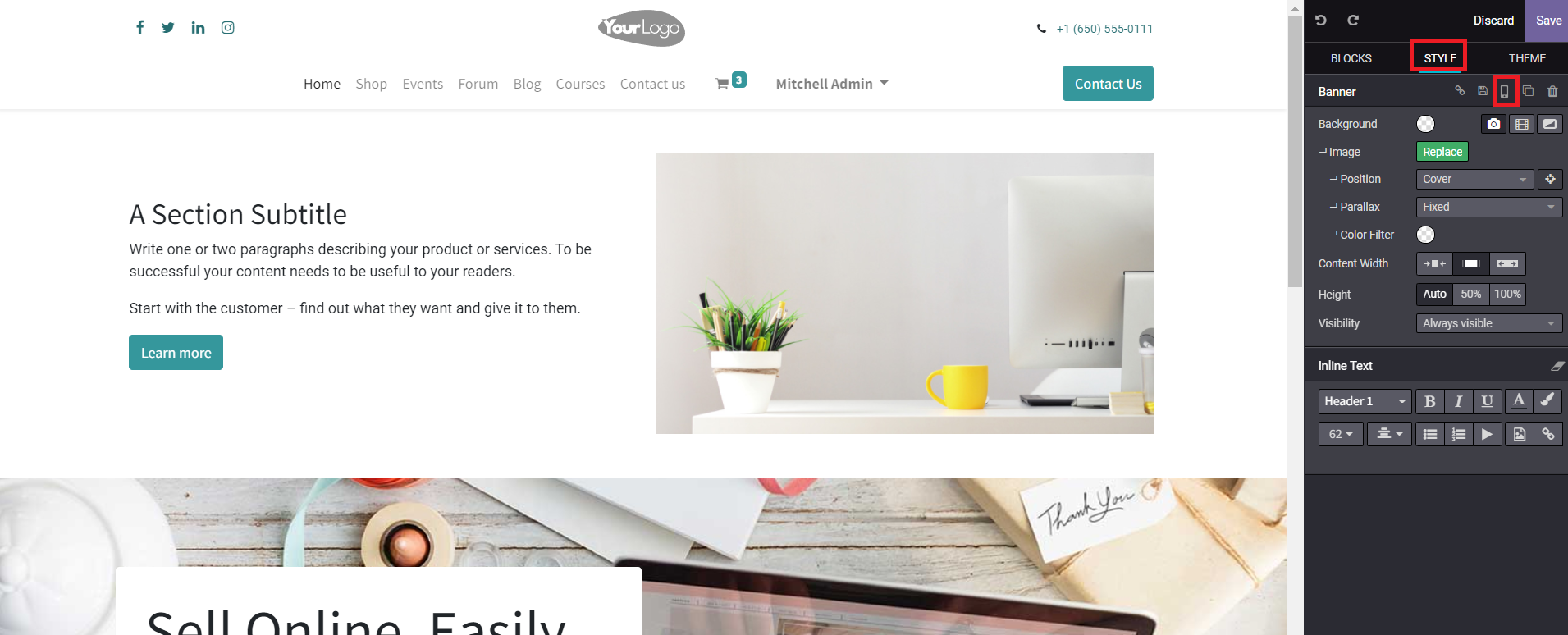
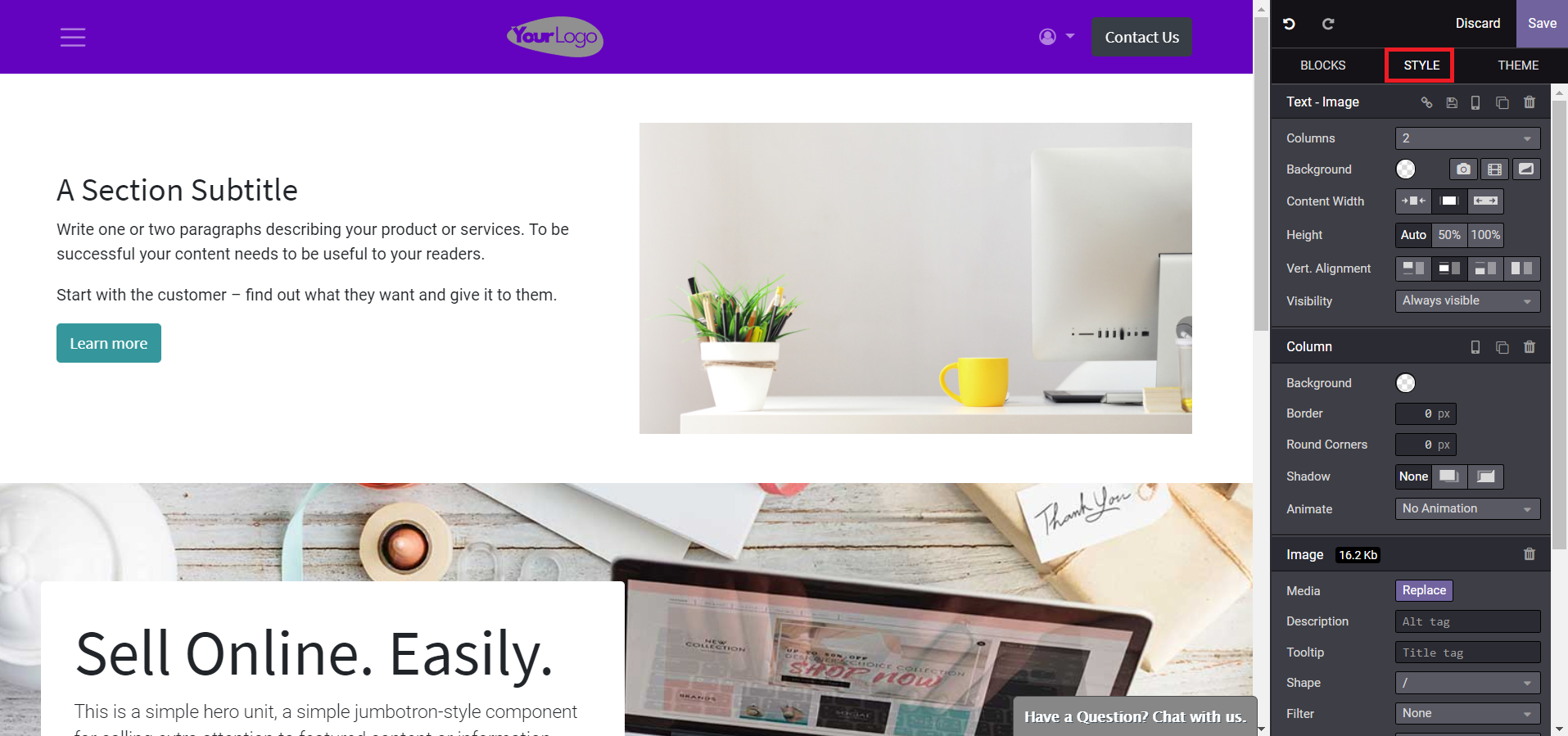
You can select attractive building blocks from the given options and drag them to the main page of your website. You will get Banner, Cover, Text- Image, Image- Text, Title, Text, Numbers, Picture, Columns, Big Boxes, Features, Masonry, Image Gallery, Image Wall, Carousel, Media List, ShowCase, and Parallax building blocks in this window. These options will decide the structure of your website. After selecting suitable building blocks for your website, you can style the respective block by using the advanced styling options such as Column, Background color, Content Width, Height, Visibility, and many more as given below.

You will also get various options to adjust the theme of the new website page. In Odoo Website Builder, you have many advanced features available to make your website more attractive.

You will get all new features such as Comparison, Team, Call to Action, References, Accordion, Features Grid, Table of Content, Pricelists, Items, Tabs, Timeline, Steps, and Quotes in the editing panel given on the right side of the screen. You can just drag and drop them to your screen and style them according to your requirement.

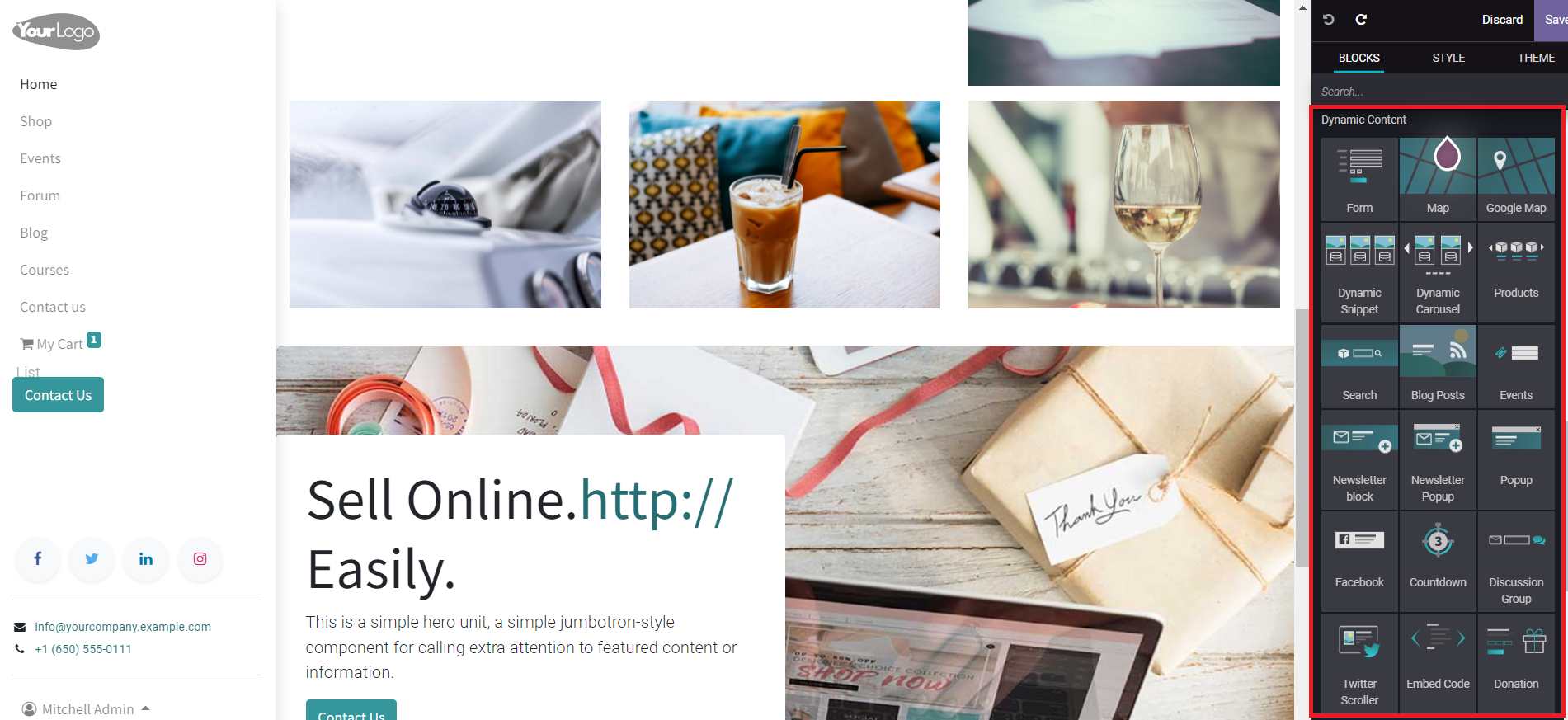
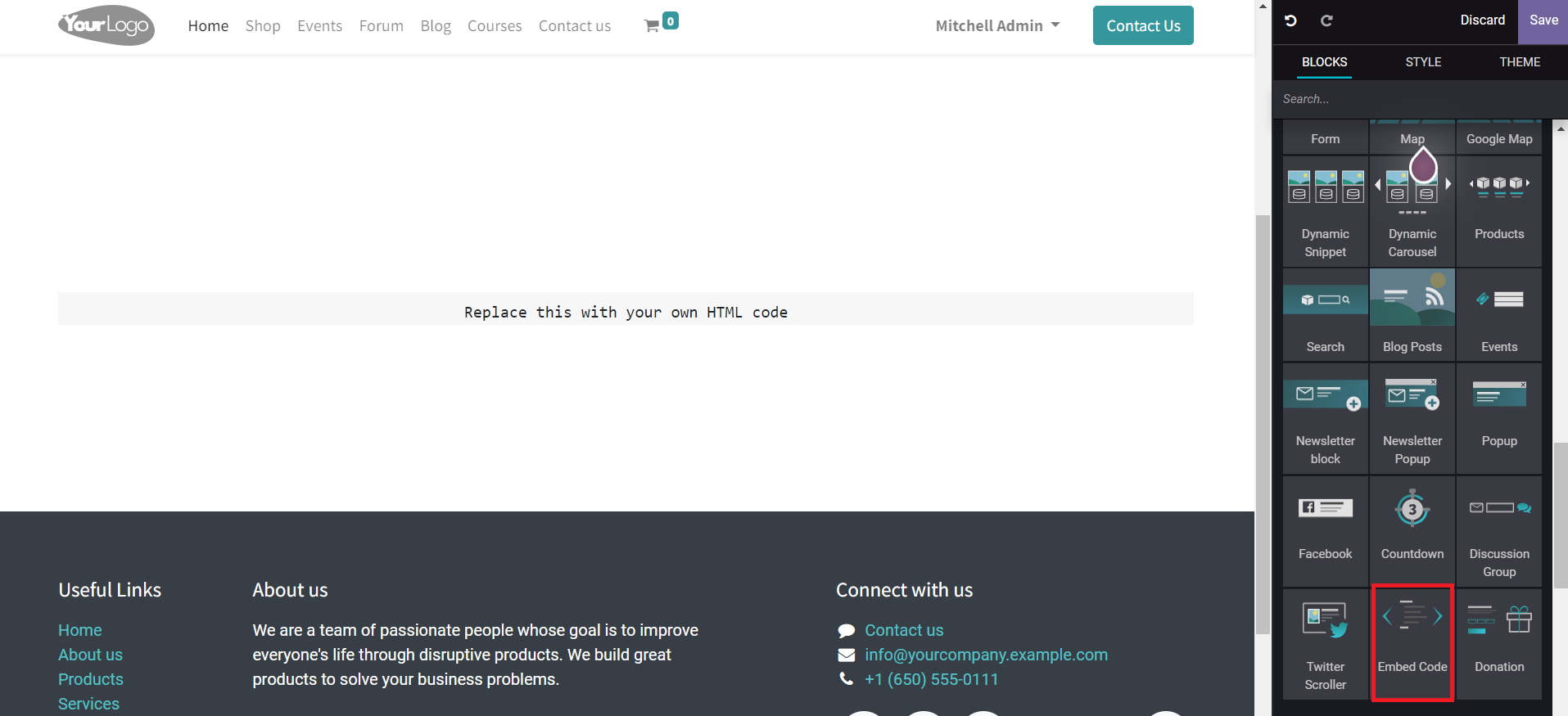
Dynamic Content includes the features to improve the content of your website. You can add Form, Map, Google Map, Dynamic Snippet, Dynamic Carousel, Products, Search, Blog Posts, Events, Newsletter Block, Newsletter Popup, Popup, Facebook, Countdown, Discussion Group, Twitter Scroller, Embed Code, and Donation. Embed Code and Donation are new features available in Odoo 15. Using the Embed Code block from the editing panel, you can use codes to design your website.

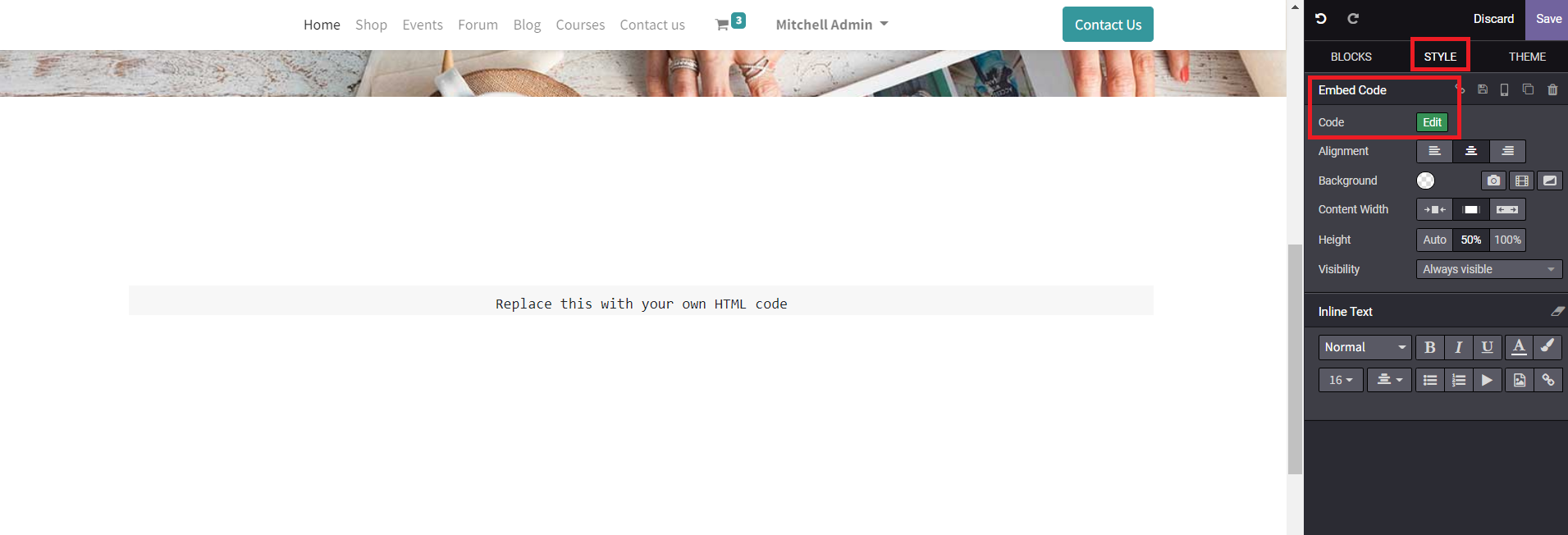
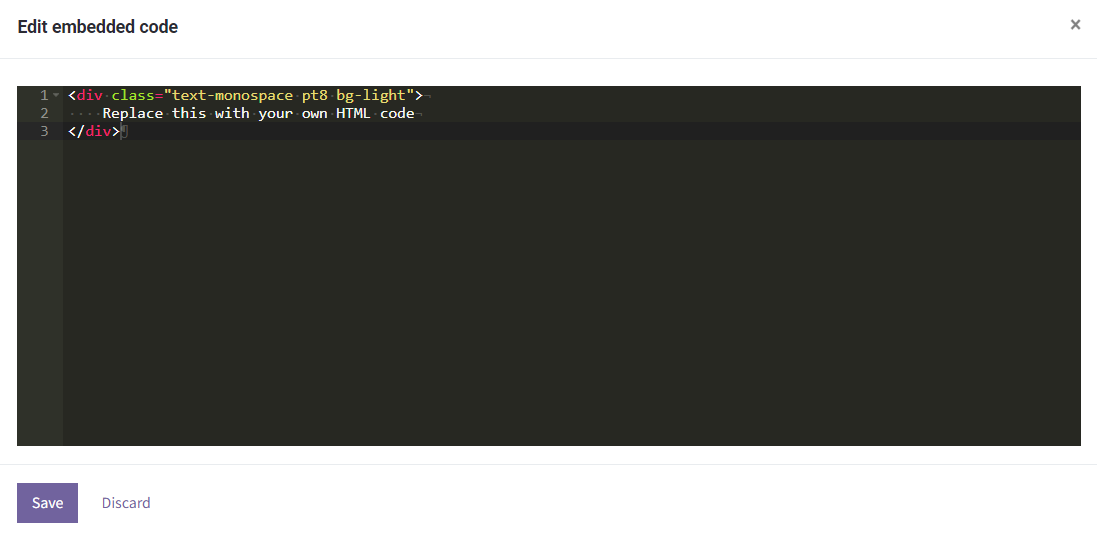
Use the editing panel to edit the block. In the Styles option, you will get the embed code editing option.

Click the ‘Edit’ option.

A pop-up window will appear. Here, you can edit the embedded code and click the ‘Save’ button after completing the editing.
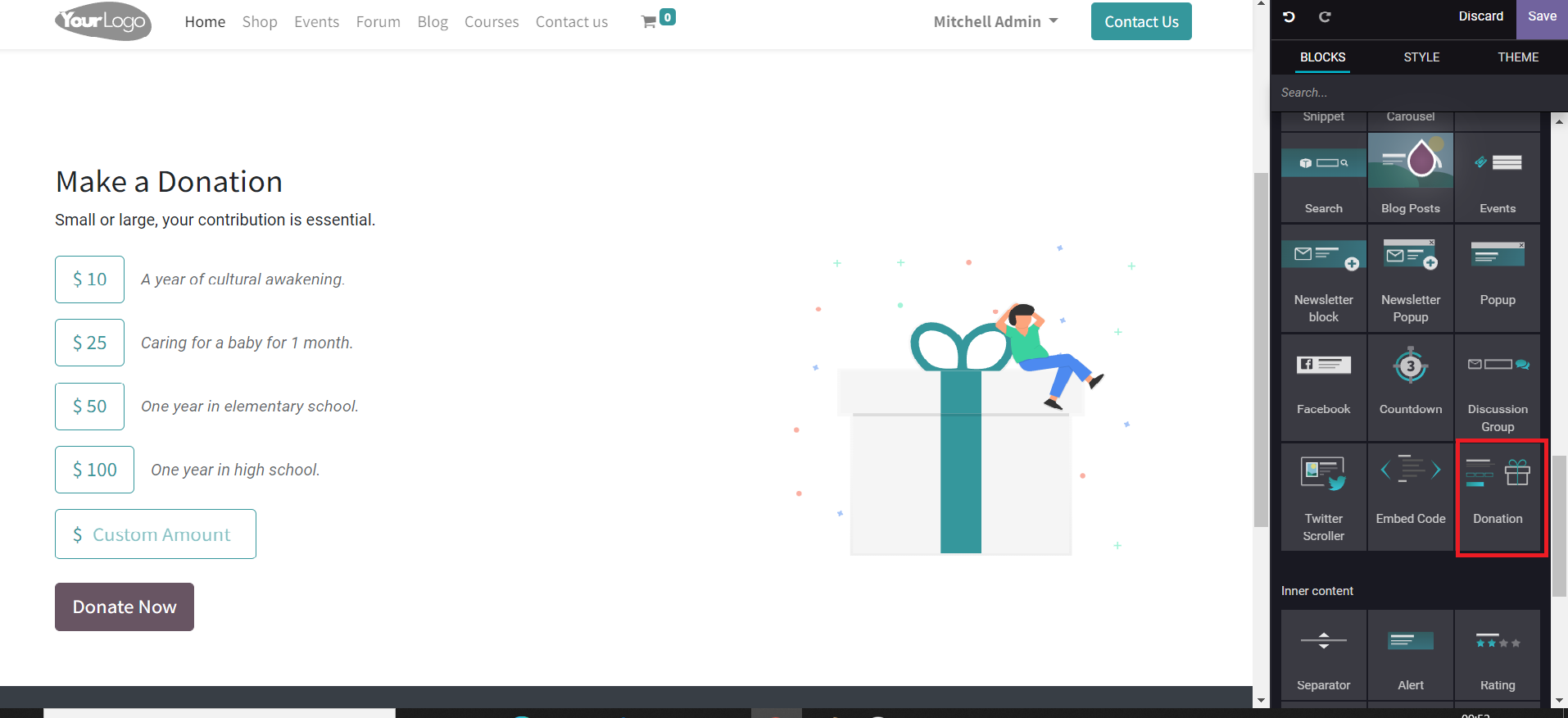
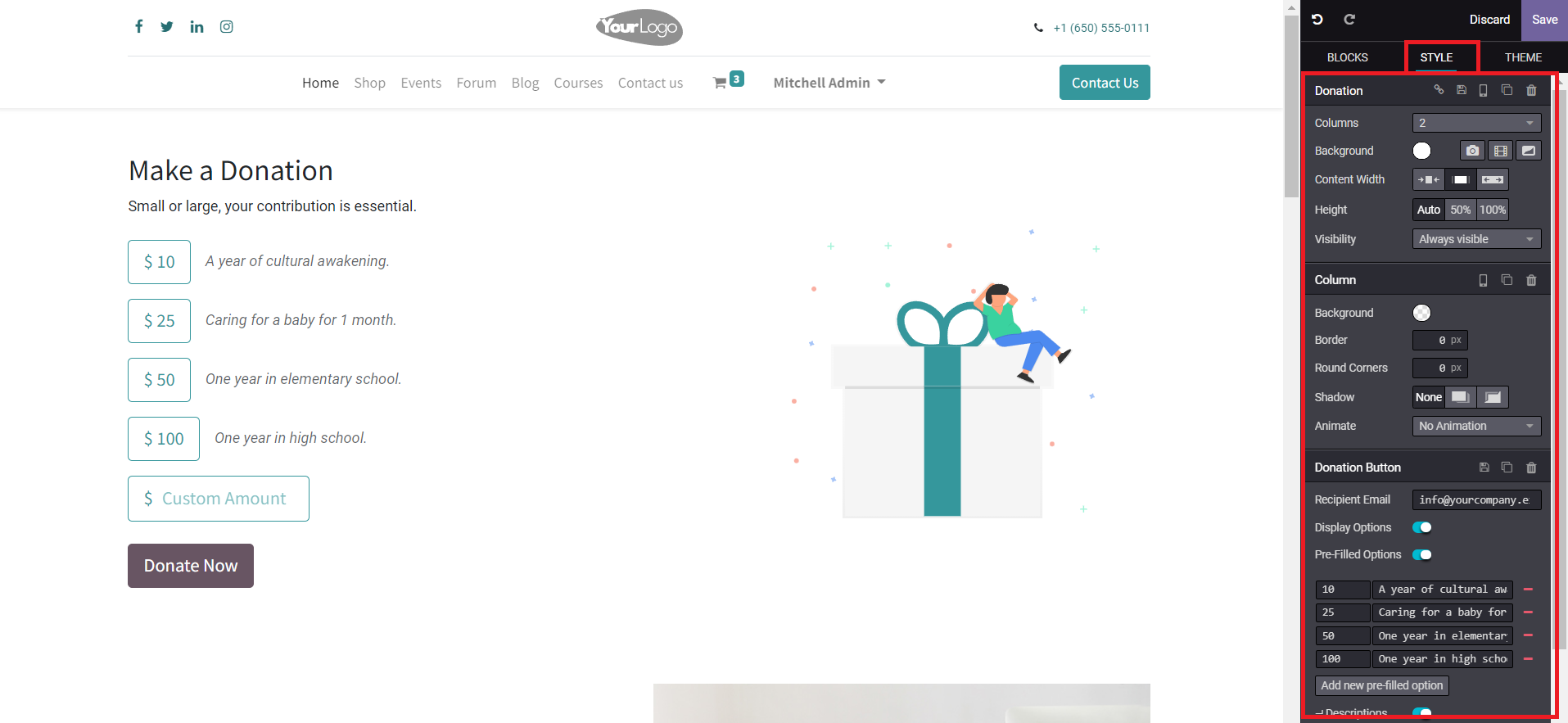
The Donation feature will help you to add a donation block on your website to conduct donation programs.

Under the Style menu in the editing panel, you will get various settings options to edit the Donation block.

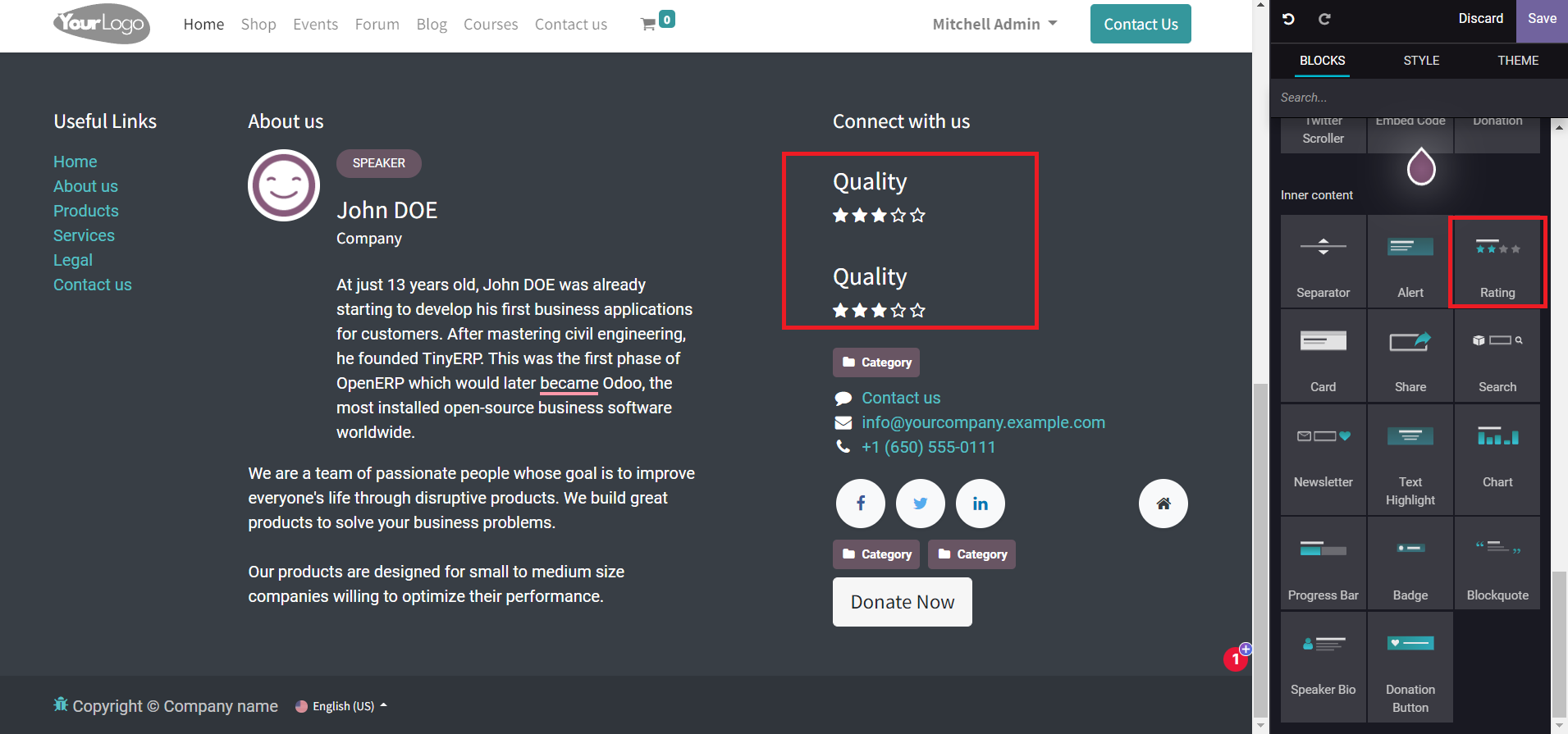
Similarly, you can also enhance the Inner Content of the Website using the editing panel.

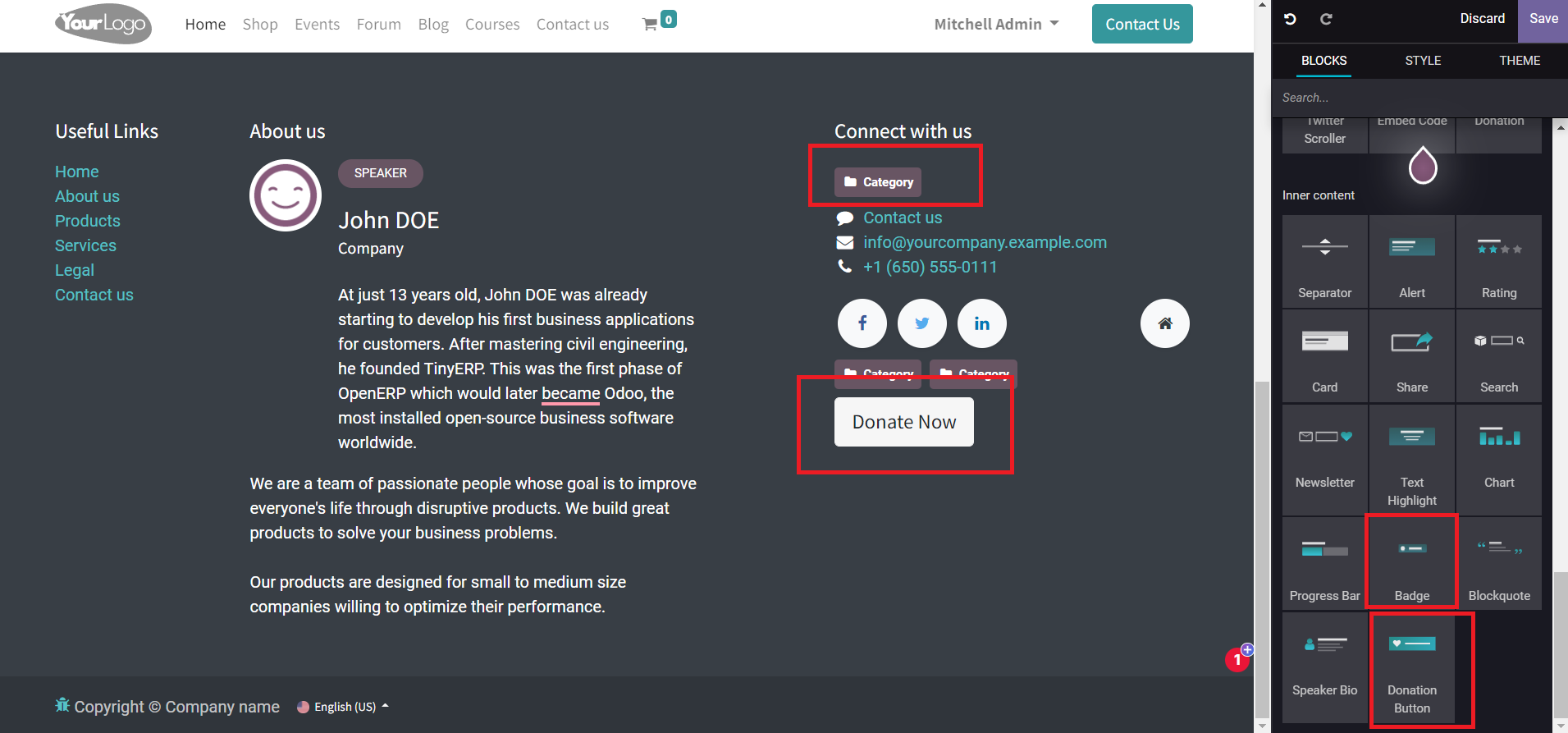
You will get the Separator, Alert, Rating, Card, Share, Search, Newsletter, Text Highlight, Chart, Progress Bar, Badge, Blockquote, Speaker Bio, Donation Button options in this window. The Speaker Bio option will help you to add the bio of the speaker for different programs and meetings.

Similarly, you can use Donation Button for donation programs and Badges to include badges on your Website.

The Rating block can be used to record ratings from visitors for the content you published on your website.

Like this, you can improve the appearance of your website using suitable blocks.
After completing all necessary edits, you can save the changes by clicking on the ‘Save’ button shown in the top right corner of the window.
Managing Menu
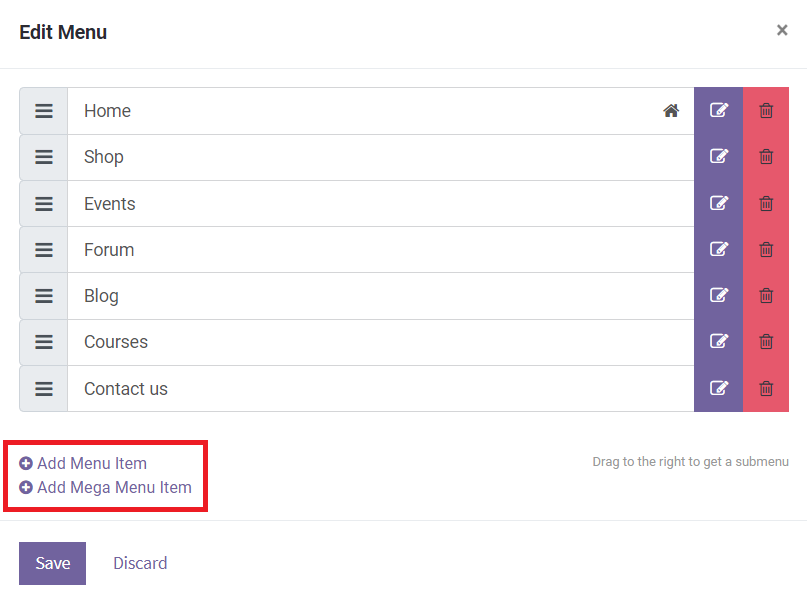
You can edit the menu options of the website using the Edit Menu option given under the Pages menu of the website. By clicking on the Edit Menu button, you will get a new window to manage each menu available on the website as shown below.

You will get the Edit and Delete option for each of these menus. To create a new menu, you can use the ‘Add Menu Item’ as shown in the image.

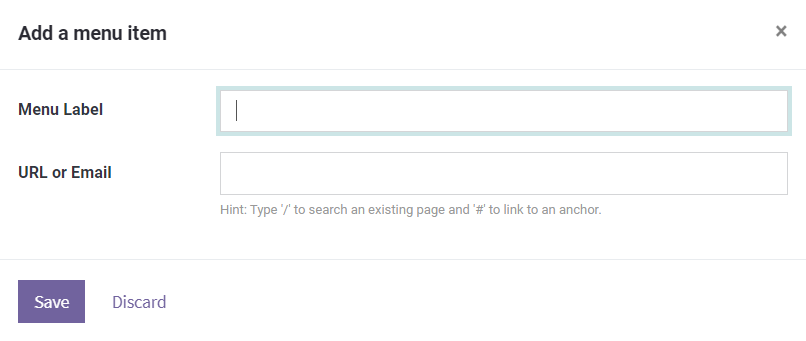
A pop-up window will appear to add the Menu Label, and URL or Email. Click the Save button to save the menu. To create a mega menu, you can use the ‘Add Mega Menu Item’ from the window. Megamenu includes a drop-down menu with a large number of sub-menus.

A pop-up window will appear where you can mention Menu Label. Click the ‘Save’ button to save the mega menu label.

After saving the menu, you will be able to see the Mega Menu option on your home page with a drop-down menu as shown above. Using the ‘Edit’ option, you can make changes in the mega menu as per your demand.
Managing Pages
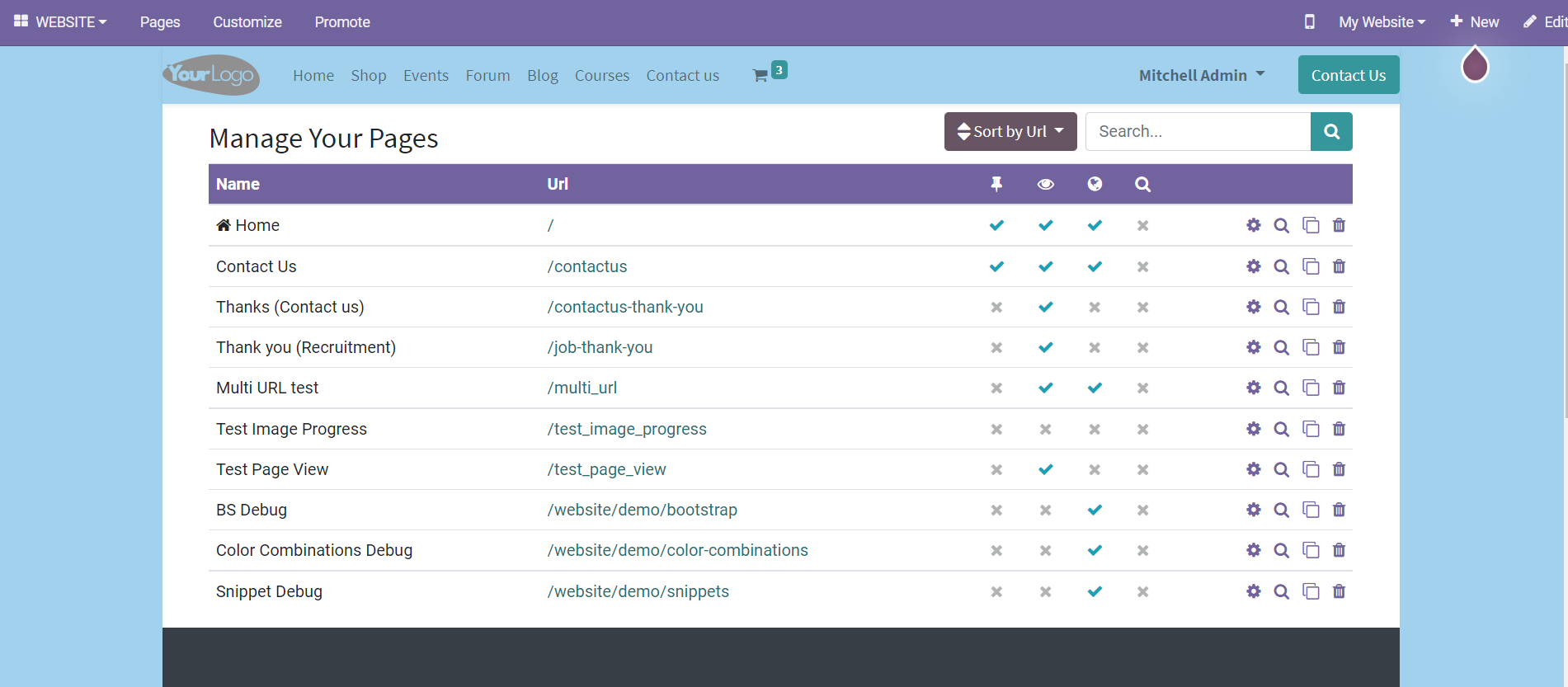
From the Pages menu of the window, you will get the ‘Manage Pages’ option to manage your website pages.

This platform will show all available pages on the website with the options to Manage this page, Optimize SEO (optimize SEO of this page), Clone (clone this page), and Delete (delete this page) the respective Page.
Mobile Preview
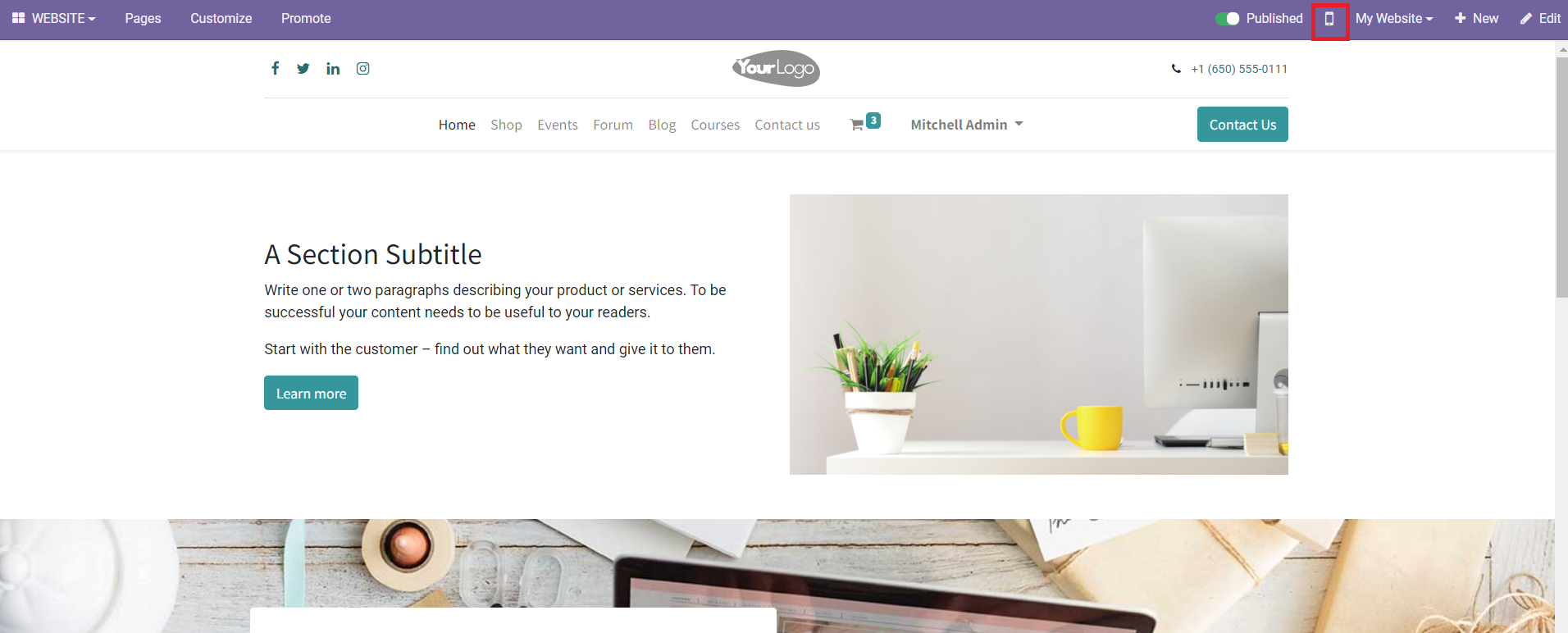
The view of the website can be changed to mobile preview to get the appearance of the website on your mobile.

For getting a mobile preview, click on the mobile icon shown in the menu bar on the top of the screen.

This will be the preview of your website on mobile.
You can hide mobile preview inside a particular snippet by clicking on the mobile icon shown in the Banner inside the Style options.