Console methods are objects used in javascript to access the browser in debugging mode. Using console methods, we can print messages, warnings, etc, in the browser console.
In this blog, we will discuss the main console methods we use in JavaScript.
Most of us know the console.log method, and it is the most commonly used method. Since we use this quite often, we restrict our use only to the console.log method and even forget the rest of the console methods. Each console method has its own use cases. Let’s check them out one by one.
1)Console.log
The first one I’m going to explain is the most commonly used one which is the console.log method. The console.log method is used to write messages to the web console. Using the console.log method, we can write string or value of JavaScript objects to the console.
Syntax:
console.log(‘log_message’);
2)Console.info
The next one we’ll be discussing here is the console.info method. The console.info method is used to display messages in the browser console. Console.info is used by developers for
permanent messages in the console.
Syntax:
console.info(‘info_message’);
The main difference between console.log and console.info is that console.log can also take variables and objects, but console.info can only be used for permanent messages.
1)Console.warn
Console.warn is used to print warning messages in the browser console. We can also print JavaScript objects using the console.warn.
Syntax:
console.warn(‘warning_message’);
Eg:
console.warn("warning message");
The output of the above example is:

2)Console.error
Console.error is used to write error messages in the browser console. This can be used during development scenarios, where the developer is sure that it’s bound to an error in certain cases, so the error message can be consoled in console.error.
Syntax:
console.error(‘error_message’);
Eg:
console.error("error message");
The output of the above example is:

3)Console.assert
Console.assert is used for condition-based message printing in the console. If we want to print something in the console based on condition, we use the console.assert method.
Syntax:
console.assert(“condition”, “message”);
Eg:
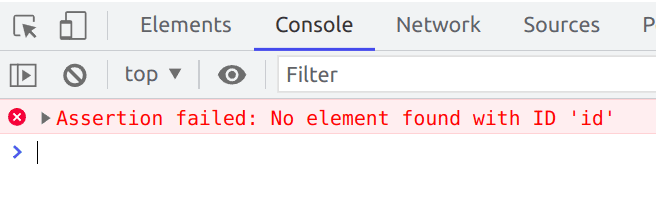
console.assert(document.getElementById("id"), "No element found with ID 'id'");
The console of the above example is:

We can see the assertion message displayed in the console when an error occurs.
4)Console.count
Console.count method is used to print the number of times a function is called in the console.
Syntax:
console.count(‘count_label’);
Eg:
for (i = 1; i <= 5; i++){
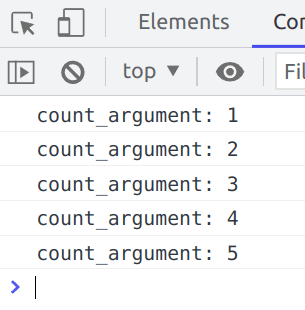
console.count('count_argument');
}The console of the above example will be:

5)Console.countReset
Console.countReset is used to reset the counter used in the console so that we can use the console.count with the same label again.
Syntax:
console.countReset(‘count_label’);
6)Console.time
To track the time of how long the operation takes to operate, we use the console.time method.
Syntax:
console.time(‘time_label’);
The console.time function tracks the time taken by the code blocks which are written after it.
The tracking occurs up to the console.timeEnd.
Eg:
console.time("time_label");
for(var i=0; i<5; i++){
console.log(i);
}
console.timeLog("time_label");
for(var j=0; j<5; j++){
console.log(j);
}
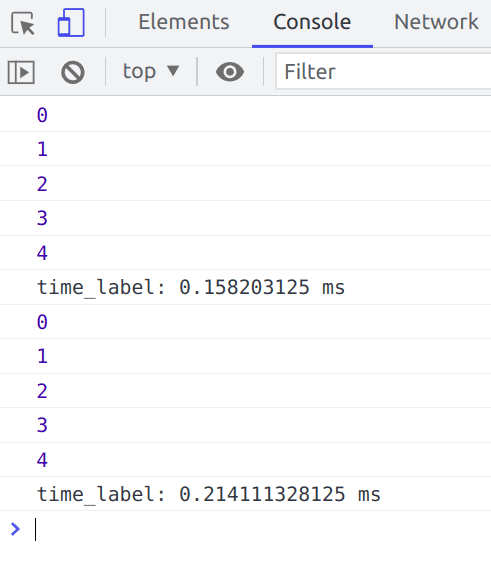
console.timeEnd("time_label");The console of the above example is mentioned below:

7)Console.timeLog
console.timeLog method takes the current time log and displays it in the console. We can see that in the above example, console.timeLog prints the current timestamp.
Syntax:
console.timeLog(‘time_label’);
8)Console.timeEnd
console.timeEnd method is used to conclude the console.time function and prints the time taken to execute the code blocks from the console.time function.
Syntax:
console.timeEnd(‘time_label’);
9)Console.group
In cases where we need to group a console, we can use the console.group() method. Such scenarios may occur when we need a better understanding of which group the console belongs to. In such cases, we may need to use console.group.
The console.group starts grouping of the console.
Syntax:
console.group(‘group_name’);
We can also use this as nested groups.
Eg:
console.group("First group");
console.log("In the first group");
console.group("second group");
console.log("In the second group");
console.groupEnd();
console.log("back to first group");
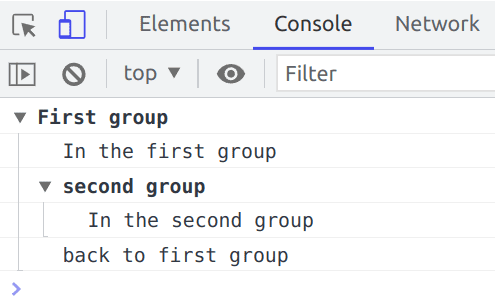
console.groupEnd();We get the console as:

10)Console.groupEnd
In the above example, we can see console.groupEnd commands being used simultaneously with the console.group function. It is quite obvious from the name and from the example that console.groupEnd is used to denote the end of a console.group function.
Syntax:
console.groupEnd();
11) Console.table
Sometimes, to make it more clear, we may need to console in the form of a table. In such cases, we use console.table. We pass the arguments in the console as dictionaries and get the console in the form of a table.
Syntax:
console.table({‘key_1’: value_1, ‘key_2’: value_2, …});
Eg:
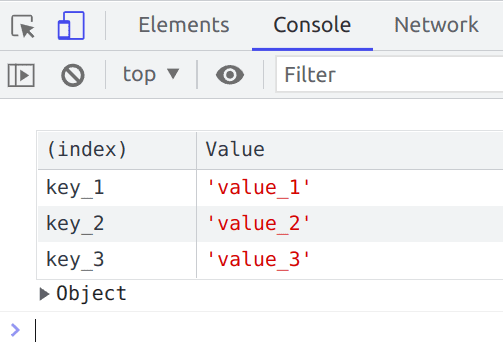
console.table({'key_1': 'value_1', 'key_2': 'value_2', 'key_3': 'value_3'})
For the above example, we get the console as:

12)Console.clear
The Console.clear function is used to clear the console of the browser. This function is useful during the loading of the web page to clear the console from the previous consoles in the webpage.
Syntax:
console.clear();
So, these are the common console methods used in Java Script. Next time when you put a console or see a console on a web page, please keep these in mind and use them accordingly.