We are changing the way people move around the cities and explore the world. Every actions and experience are updated on various social platforms at the earliest. The technologies like mapbox enable you to add location features like maps, search and navigation into any experience you create in miscellaneous platforms.
Mapbox is one of the largest providers of custom online maps/ location data platform for web applications and mobiles. Integrating such technology to Odoo can definitely take the application to greater functionalities and technicalities.
It is indeed a great deal and this blog helps you to know how mapbox is integrated to Odoo ERP. The steps go as below:
Creating mapbox access token
> To get a mapbox access token, firstly make an account in mapbox
> https://www.mapbox.com/signup/
After sign in, you get an access key like below.
How to implement in Odoo
Insert the mapbox CDN link in the XML file CSS and javascript
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.1/mapbox-gl.js'/>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.1/mapbox-gl.css' rel='stylesheet'/>
Load the custom javascript and CSS from your module, let say as map.css and map.js
<link href='/demo_map/static/src/css/map.css' rel='stylesheet'/>
<script src='/website_location/static/src/js/map.js'/>
We can easily place the map in the odoo webpage using the div with map id
<div id='map'/>
Sample code mapbox.css
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}Sample code for JavaScript
mapboxgl.accessToken = 'YOUR-ACCESS-TOKEN-HERE';
var map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/streets-v8', //stylesheet location
center: [-74.50, 40], // starting position
zoom: 9 // starting zoom
});
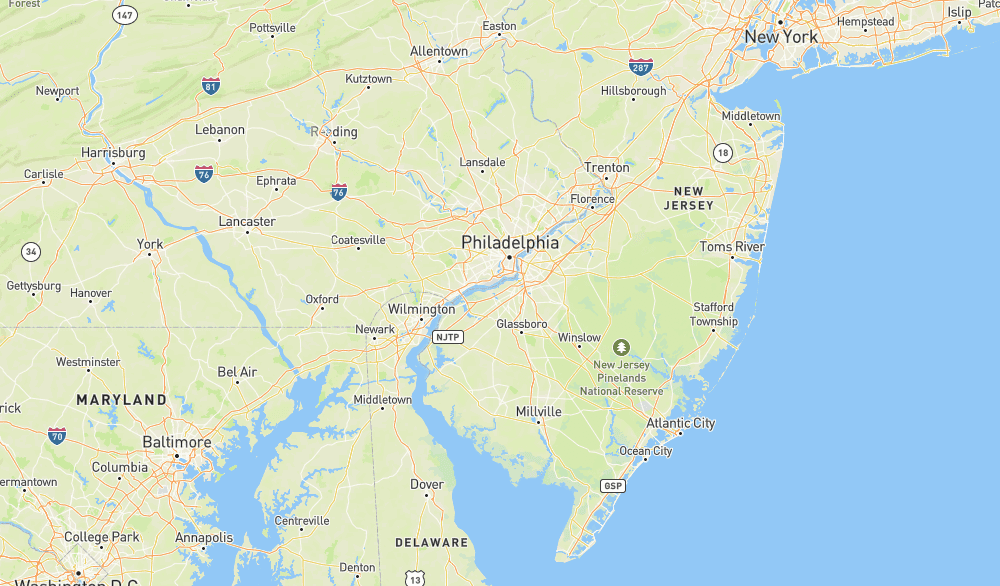
This gets you with a result like this

> One can also enable the advanced features like below by integrating mapbox into Odoo. Have a look at the additional benefits you can derive with.
> We can add custom markers according to your requirement
Making popup with company info
> We can include company details like company name, contact within popup in the marker
Map cluster
> If we have a number of markers on the map, we need to add clustering on the map.
> Each group will display the number of points inside the map.
Geocoding
> We can add custom geocoding options. We can also limit the geocoding limit based on a country or we can use a box.
Adding partner location from odoo
> We can add the partner location using the coordinate value, based on location. It will directly get displayed on the map.
Statics
> We can also monitor the number of map views and geocoding request using mapbox account.
Mapbox styles
This application also features the facility to select different styles of the map according to your requirement.
Basic
Street
Dark
To know more about odoo integrations
Any kind of assistance kindly drop your email at info@cybrosys.com.