Odoo Point of Sale (POS) is an important component of Odoo's business technology suite. The Odoo POS module is available on and offline, providing store-wide consolidated data and has an integrated inventory management feature.
In a shop, the POS is a place where a commodity is passed from the seller to the customer. POS refers to the 'point of sale' which implies a stock and sales control system as the name suggests.
So in this blog, we are going to discuss “How To Customize POS Receipt In Odoo 13”.
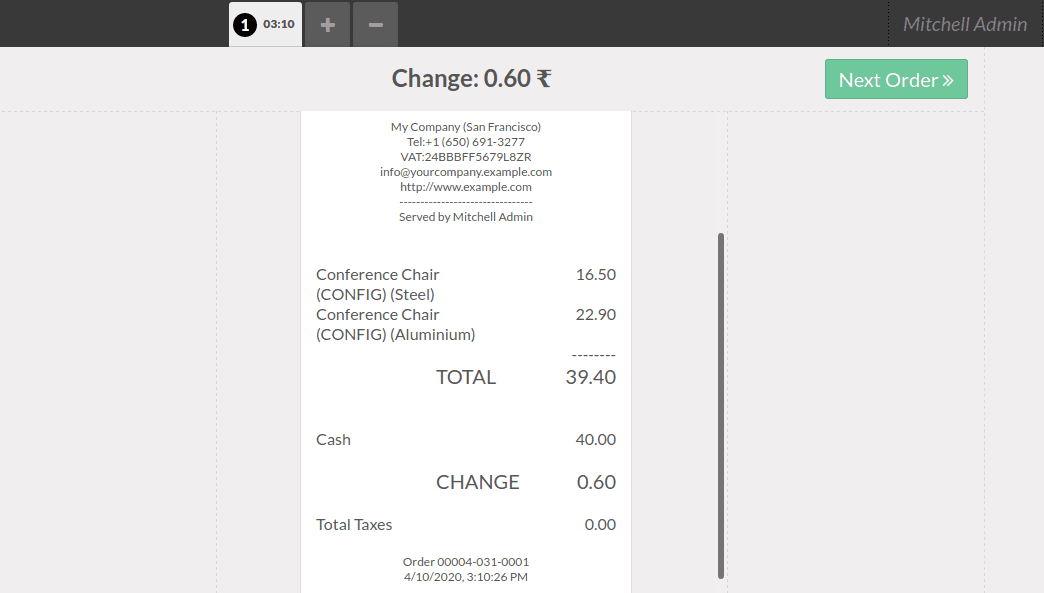
Here is an example of Odoo’s default receipt.

So, let’s see how to create a custom receipt in Odoo 13 POS. To customize the POS receipt we use a custom module.
First of all, we have to create a folder to inherit the template in
static -> src -> XML
Then we'll inherit the ‘OrderReceipt’ template and make our custom changes in this template.
Here we are using t-extend to extend an existing template
And we’ll use <t t-jquery> to specify a position.
For example, if you want to add a customer name in the pos receipt then the code will look like this
<templates id="template" xml:space="preserve"> <t t-extend="OrderReceipt"> <t t-jquery=".pos-receipt .pos-receipt-contact" t-operation='append'> <t t-if='receipt.client'> <div style="font-weight:bold;">Customer:<t t-esc='receipt.client'/></div> </t> </t> </t></templates>
In the above code, we are appending the customer's name in the receipt. In case you want to replace the whole layout you can use ‘t-operation' as ‘replace’ on the class ‘pos-receipt’.
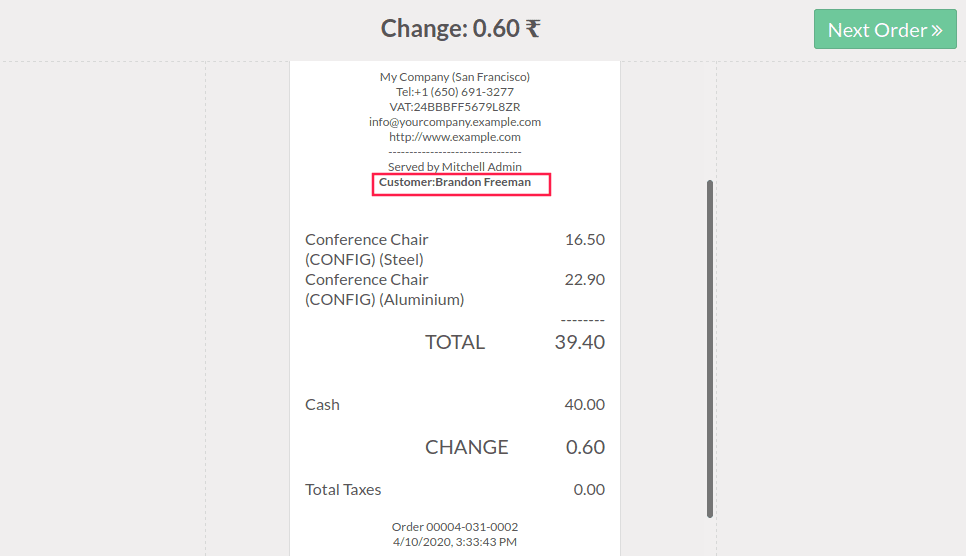
Here is an example of the customs receipt that we created.

We get the customer name because the field customer name is already loaded in the pos models. If you want to display the newly created field then you have to load the field in POS.
For example, if you have created a new field in customer form called nick_name then we have to write the following code in js to load this field in the pos.
odoo.define('pos_receipt.pos_order_extend', function (require) {
"use strict"; var models = require('point_of_sale.models'); var screens = require('point_of_sale.screens'); var core = require('web.core'); var QWeb = core.qweb; models.load_fields('res.partner',['nick_name']);});
Now we have to also change the xml code
<templates id="template" xml:space="preserve"> <t t-extend="OrderReceipt"> <t t-jquery=".pos-receipt .pos-receipt-contact" t-operation='append'> <t t-if='receipt.client'> <div style="font-weight:bold;">Customer: <t t-esc='receipt.client'/></div> <t t-if='widget.pos.get_client().nick_name'> <div style="font-weight:bold;">NickName: <t t-esc='widget.pos.get_client().nick_name'/></div> </t> </t> </t> </t></templates>
And the __manifest__.py file will look like this.
{ 'name': 'POS Receipt', 'summary': 'Customized Receipt of Point Of Sales', 'version': '13.0.0.1.0', 'author': 'Cybrosys Techno Solutions', 'category': 'Point Of Sale', 'website': https://www.cybrosys.com, 'depends': ['base', 'point_of_sale'], 'data': [ 'views/pos_order_view.xml', 'views/res_partner_view.xml' ], 'qweb': ['static/src/xml/pos_receipt.xml'], 'installable': True, 'auto_install': False, 'application': True,}
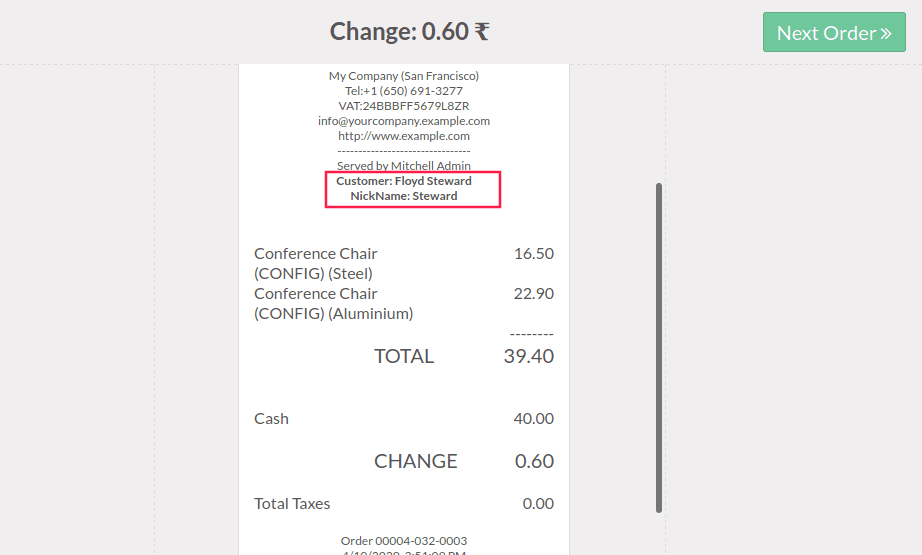
Then the Receipt will be like this

In case you want to load a new model and fields you can use below code
odoo.define(pos_receipt.pos_order_extend', function (require) {"use strict"; var models = require('point_of_sale.models'); var screens = require('point_of_sale.screens'); var core = require('web.core'); var QWeb = core.qweb; models.load_models({ model: 'custom.model', fields: ['custom_field'], loaded: function(self,custom){ self.custom = custom }, })});