Odoo default theme provides with a minimal structure. However, while creating a new one we can extend its structure to any degree. Themes from Odoo are bundled like modules and regardless of whether you are structuring a basic website, you have to bundle the theme like an Odoo module.
An Odoo theme doesn't contain any HTML or PHP records, it's a particular structure written in XML.
The basic technologies used for building an Odoo Theme is:
1. CSS
2. Bootstrap
3. Jquery
4. Less
Basic setups for building an Odoo Theme:

Create a folder name like odoo_theme and this name we call it as the technical name of the module.
And we need to add to files named as __init__.py and __manifest__.py. Note: These two files are mandatory.
__init__ file is the initializer of the module and contains elements like import statements that is linking to folders and files in the module.
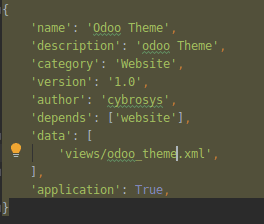
The manifest file of this module comes as __manifest__.py. The manifest file embeds module data such as Title, Description, Summary, and so on. It also helps to make the process dynamic and interactive via shedding queries such as what is the purpose of this module, what it really does and so forth.

css/js/img/, lib/,etc are contained in the static folder. This folder acts as the right place for your style, images and js code.

The view folder contains the views and templates.

Serene styling with CSS
In odoo/addons/odoo_theme/static, create a new folder in the form of style. In the new folder, odoo/addons/todoo_theme/static/style create a file and name it like odd_theme.css. Open odoo_theme.css and modify these lines as below:
.nav-link{
color:#fff !important;
}
.dropdown-item {
color: #00438a !important;
}
.btn-info {
color: #fff !important;
background-color: #17a2b8;
border-color: #17a2b8;
}
.dropdown-item {
color: #00438a !important;
}
.dropdown-menu {
background-color: #FFF !IMPORTANT;
}
In the CSS, a class selector is a name that starts with a full stop like .class_name and an ID selector is the name starting with a hash character like #id.
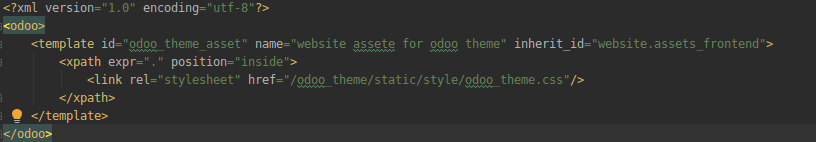
Add this asset to your template in odoo_theme.xml:

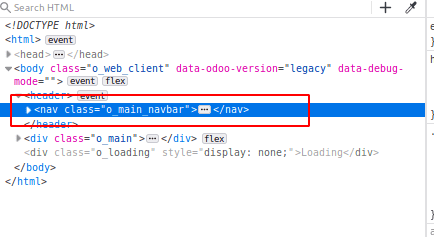
Inspect element. Styling the main layout container, you can get deeper.
Eg:- here I'm trying with o_main_navbar

Here the class name of the navbar is o_main_navbar,therefore CSS code should be like this
.o_main_navbar {
border: 1px solid #fff !important;
background-color: #fff !important;
-webkit-box-shadow: 0px 0px 8px #00438a !important;
box-shadow: 0px 0px 8px #00438a !important;
}
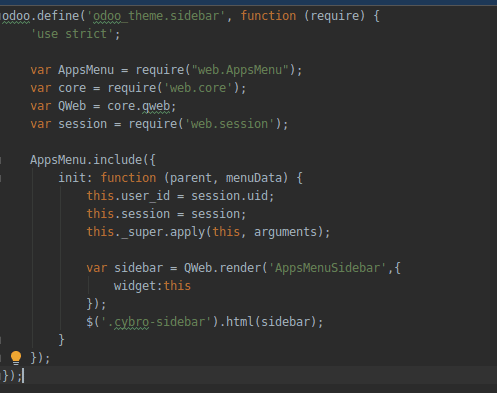
Creating Js files
js codes we are mainly using for UI customization
In odoo/addons/odoo_theme/static create a new folder as JS. In the new folder odoo/addons/todoo_theme/static/js create a file and name it like odd_theme.js. Open odoo_theme.js and modify these lines as below:

This is how we build a basic theme module in odoo. Hope the blog was useful.