As a test sprinter, the Odoo framework makes use of the QUnit library testing system. QUnit defines the concepts of tests and modules (groups of related tests) and provides a web-based interface for executing the tests.
web.test_utils will provide us with the test utilities required to build the JavaScript test cases.
Adding Qunit Test Cases

While writing tests
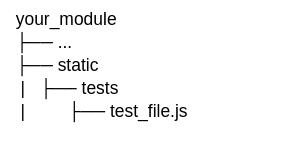
* Define tests sub-package in the static directory in your module.
* Create a js test file inside the tests directory.
* Add a test case after the definition of the test suite
* Add the file to the main test assets (views/asset.xml).
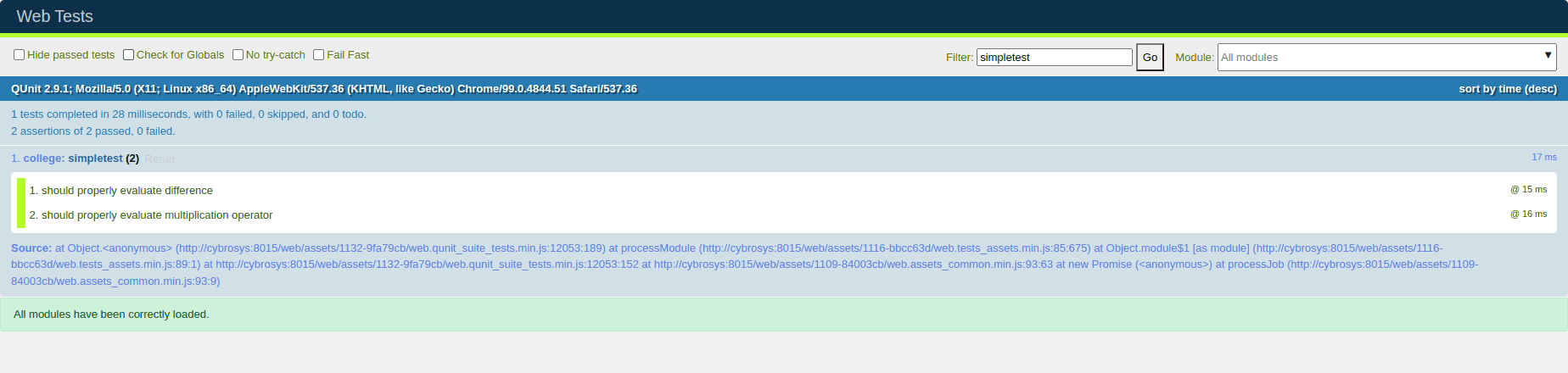
Visit /web/tests/ to make sure the test is executed.
Let us go to an example of a qunit test for some javascript code (for example, some utility function myFunction, located in test_addon.utils). The process of adding a new test case is the following:
First, create our test file inside static/tests/utils_tests.js
odoo.define('test_college.arithmatic', function (require) {
"use strict";
var pyUtils = require('web.py_utils');
var testUtils = require("web.test_utils");
QUnit.module('college',{}, function (){
});
});Define the test case inside the test file.
odoo.define('test_college.arithmatic', function (require) {
"use strict";
var pyUtils = require('web.py_utils');
var testUtils = require("web.test_utils");
QUnit.module('college',{}, function (){
QUnit.test('simpletest', function (assert) {
assert.expect(2);
var result = pyUtils.py_eval("4 - 2");
assert.strictEqual(result, 2, "should properly evaluate difference");
result = pyUtils.py_eval("4 * 5");
assert.strictEqual(result, 20, "should properly evaluate multiplication operator");
});
});
});Add our tests inside the asset (manifest file).
'assets': {
'web.qunit_suite_tests': [
'college/static/tests/arithmatc.js'
],
},Running test by visiting /web/tests/.

Testing by using the Helper Function
Without help, it is quite difficult to test some parts of Odoo. Sees, in particular, are intriguing because they communicate with the server and can perform numerous rpcs, which should be mocked.
For this reason, we fostered some specific assistant capacities situated in test_utils.js.
Some helper functions are:
Mock test functions: These capabilities help create a test environment. The primary use case is making fun of the Odoo server's answers. These operations make the usage of a fake server. This JavaScript class replicates responses to the most popular model tactics: read, search_read, nameget.
DOM helpers: Valuable to mimic occasions/activities on some particular objective. For instance, testUtils.dom.click plays out a click on an objective. Note that, it is more secure than doing it physically on the grounds that it additionally makes sure that the objective exists and is visible.
Creating helpers is apparently the major skill that tests utils.js trades. These tools are useful for creating a widget with a mock environment and plenty of minute details that, as closely as possible, replicate the actual circumstances. The most significant is unquestionably createView.
QUnit assertions: QUnit can be reached out with particular assertions. For Odoo, we often test some DOM properties. To this end, we made a few assertions to assist with that. For instance, the containsOnce assertion takes a widget/jQuery/HtmlElement and a selector and afterward checks in the event that the objective contains precisely one counterpart for the CSS selector.
Here is an example of a simple form test that could be created using these helpers:
QUnit.test('Simple Form Testing ', async function (assert) {
assert.expect(1);
var form = await testUtils.createView({
View: FormView,
model: 'student.student',
data: this.data,
arch: '<form>' +
'<field name="f_name"/>' +
'</form>',
res_id: 1,
});
var line = form.$('[name="f_name"]').length
assert.strictEqual(line, 1,
"The field exist");
form.destroy();
});In this way, we can create and perform Qunit Test in Odoo.