We have seen many popups and wizards on a website that are commonly used to fetch or display some data. We define a popup to store data to perform further actions with it temporarily. We can define a website popup in different ways.
This blog will show how to create a website popup using modal.
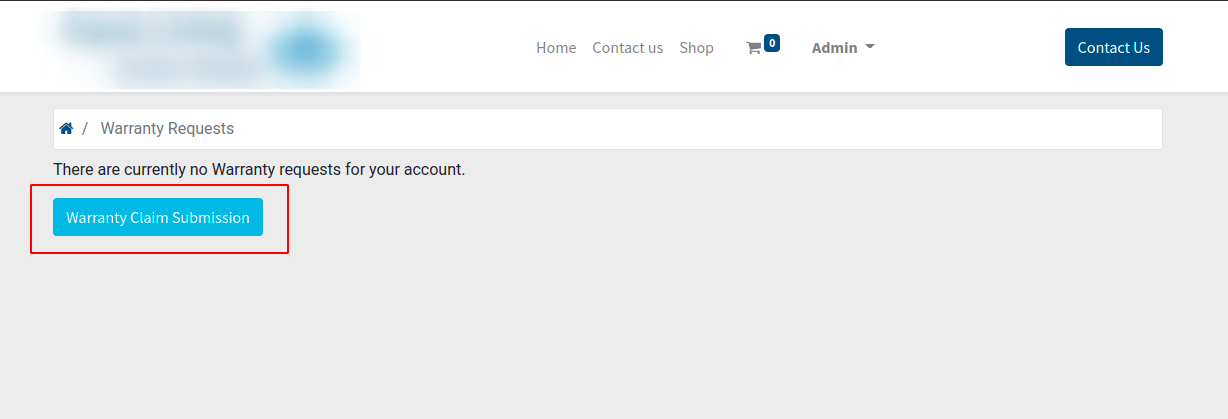
Here we are defining a new template and inside a div element, we add a button labeled Warranty Claim Submission. For this button, we add an attribute called data-toggle and data-target as modal and div id of our popup respectively.
<template id="portal_warranty_requests" name="Warranty Requests">
<t t-call="portal.portal_layout">
<t t-set="breadcrumbs_searchbar" t-value="True" />
<t t-call="portal.portal_searchbar">
<t t-set="title">Warranty Request</t>
</t>
<t t-if="warranty_obj == 0">
<p>There are currently no Warranty requests for your account.</p>
</t>
<div class="o_download_pdf btn-toolbar flex-sm-nowrap">
<div>
<a role="button" class="btn btn-secondary flex-grow-1 mb-1 createButton" data-toggle="modal"
id='myModal' data-target="#warrantypopup" href="#">
<t>Warranty Claim Submission</t>
</a>
</div>
</div>
</form>
</template>

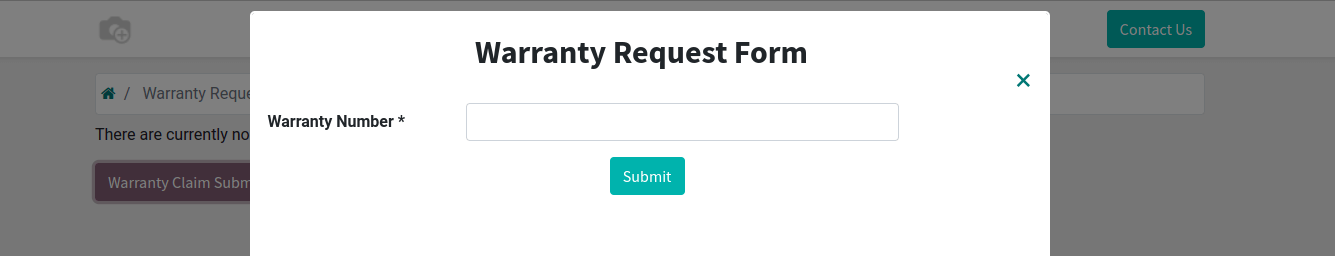
Now upon clicking the button Warranty Claim Submission, we expect a website popup in which we can enter the required information for the submission. Here, I am adding a form action and div element inside a template,
<form action="/warranty/request/submit" method="post" enctype="multipart/form-data">
<input type="hidden" name="csrf_token" t-att-value="request.csrf_token()" />
<div id="warrantypopup" class="modal fade">
<div class="modal-dialog modal-content"
style="border:solid 2px white; min-height:200px;max-width:800px;margin-top:10px">
<div class="modal-body" id="pop_html">
<a href="#" class="o_popup_btn_close o_not_editable o_default_snippet_text pull-right"
data-dismiss="modal" style="font-size:30px">×
</a>
<br />
<div style="margin-top:-48px">
<h2 style="text-align:center; font-size 18px; font-weight:bold" class="o_default_snippet_text">
Warranty Request Form
</h2>
</div>
</br>
<div class="form-group row form-field">
<div class="col-lg-3 col-md-4">
<label class="col-form-label" for="dealer_contact">Warranty Number *</label>
</div>
<div class="col-lg-7 col-md-8">
<input id="phone" type="text" required="True" class="form-control o_website_form_input"
name="phone" t-att-value="partner.phone" />
</div>
</div>
<div class="form-group row form-field">
<div style="padding:0 45% 0 45%">
<button type="submit" id="warranty_submit"
class="btn btn-primary btn-md o_website_form_send">Submit
</button>
</div>
</div>
</div>
</div>
</div>
</form>

In this way, we can add a popup to the odoo website.