Odoo is an open ERP Software platform that is used for almost every sector of business management all over the world. Odoo apps are fully integrated, useful business applications which create an ERP solution when used together. Odoo is an open-source application that can be purchased with SaaS subscription fees as the Enterprise edition or downloaded for free as the Community edition.
The key feature of Odoo applications is simplicity. Odoo strives to make its software as straightforward and user-friendly as possible. Businesses can save time by concentrating their efforts on streamlining their operational procedures, like automating repetitive tasks.
A full-featured web development platform called Odoo helps with the creation and administration of eCommerce websites. It is one of the best tools for managing websites because it has ready-to-use themes, a website builder app, and other features.
Users can easily create and manage webpage layouts, edit content, add videos and media, change website banners, and manage website pages. The use of application-specific modules by developers will be made simpler by the use of ready-to-use themes. You can build a website with Odoo without knowing any code. The website builder application on the Odoo platform is so unique that it will take care of the practical aspects of building a website, which can be done quickly.
Here are some of the features of the website module which make it unique.
1. Odoo's website platform provides a wide range of standard themes.
2. Contains attractive building blocks which can be accessed easily with just the drag and drop function, which can also be customizable.
3. Users can enhance their websites by adding stunning visual effects.
4. Mobile-friendly application platform.
5. Users can access millions of copyright-free images from the application platform.
6. With inline translation and GeoIP visitor language detection, translations are made simple.
7. Share products between websites by running multiple websites simultaneously on the same database.
8. You can easily update the content of your website by publishing blog posts.
9. The website builder is completely integrated with Odoo email marketing, push notifications, social media marketing, etc.
Creating new Webpages in Odoo 16
Users can easily create new pages using the Odoo Website application platform.
This full-featured web development platform helps with the creation and administration of eCommerce websites. It is one of the best tools for managing websites because it has ready-to-use themes, a website builder app, and other features.
Users can easily create and manage webpage layouts, edit content, add videos and media, change website banners, and manage website pages. The use of application-specific modules by developers will be made simpler by the use of ready-to-use themes. You can build a website with Odoo without knowing any code. The website builder application on the Odoo platform is so unique that it will take care of the practical aspects of building a website, which can be done quickly.
Let’s have a look at the creation of a new webpage.
You have to install the website module in your Odoo ERP software, So it will show the module as shown in the screenshot below.

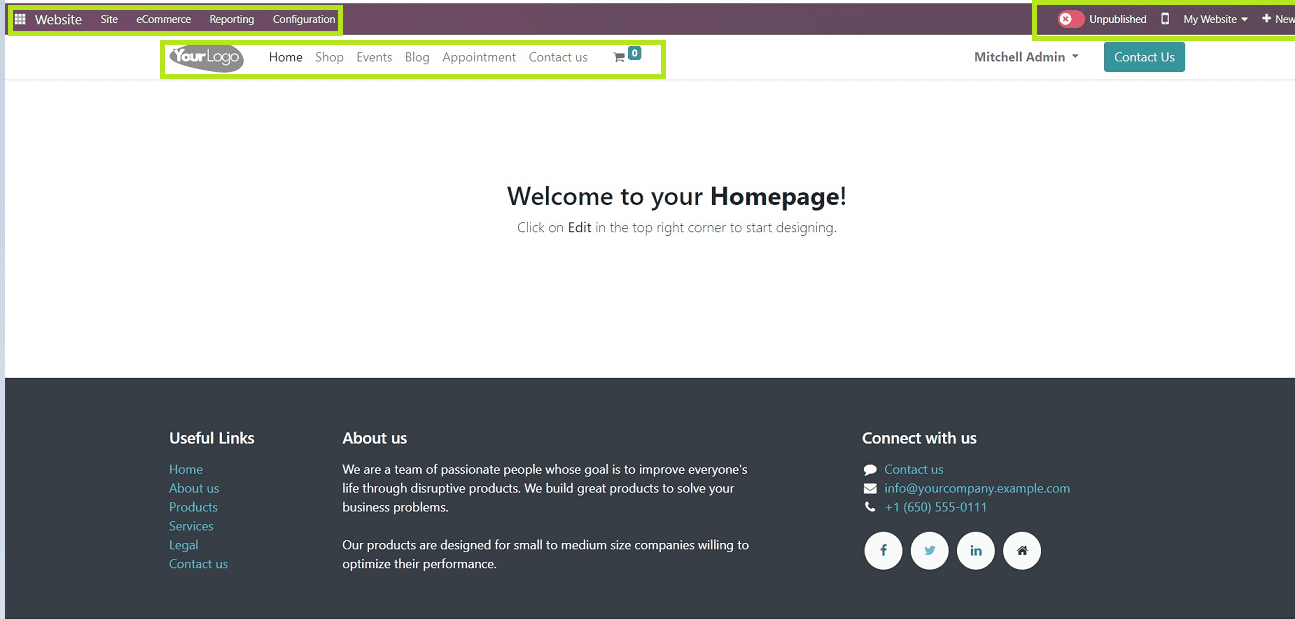
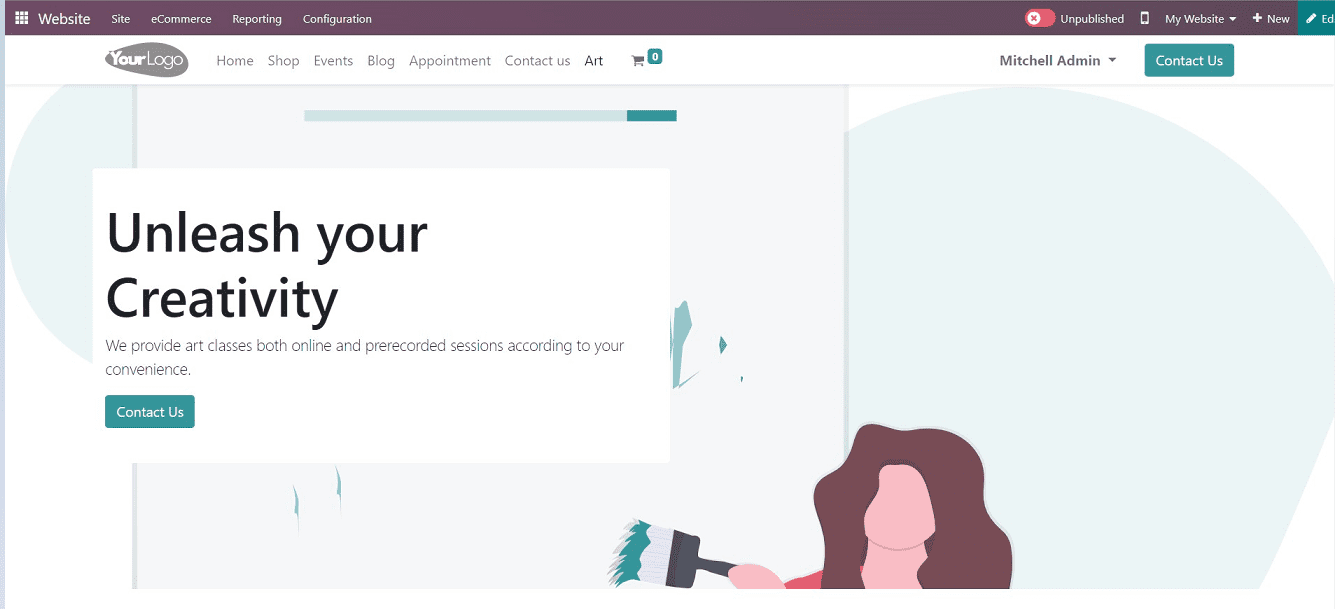
We can see the website module's homepage like a webpage template form view where we can see multiple menus, such as Website, Site, E-commerce, Reporting, and Configuration. And also, we can see the current state of the webpage as unpublished. So the users can edit their changes in the unpublished stage and publish them after reworking the website details.

Users can change and see the mobile preview of the webpage using the mobile phone icon given on the upper right side of the menu near publish button.
The website button, which is situated close to the mobile preview button, can also be used to navigate between websites. The sample website names for "My website" 1 and 2 are displayed here.
We can add new pages, blog posts, events, products, appointment forms, and more by selecting the " +New" button. The "Edit" button enables users to make precise changes to every element needed for a creative webpage preview, which includes common and comprehensive building blocks, themes, and other elements that will be covered in the next section of this blog.
Creating pages using the “Site” menu
We can create a new webpage in two methods,
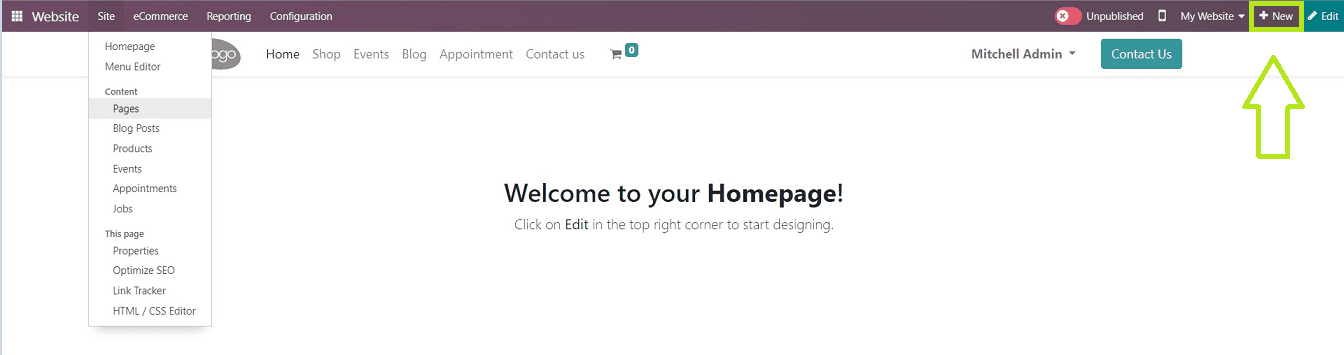
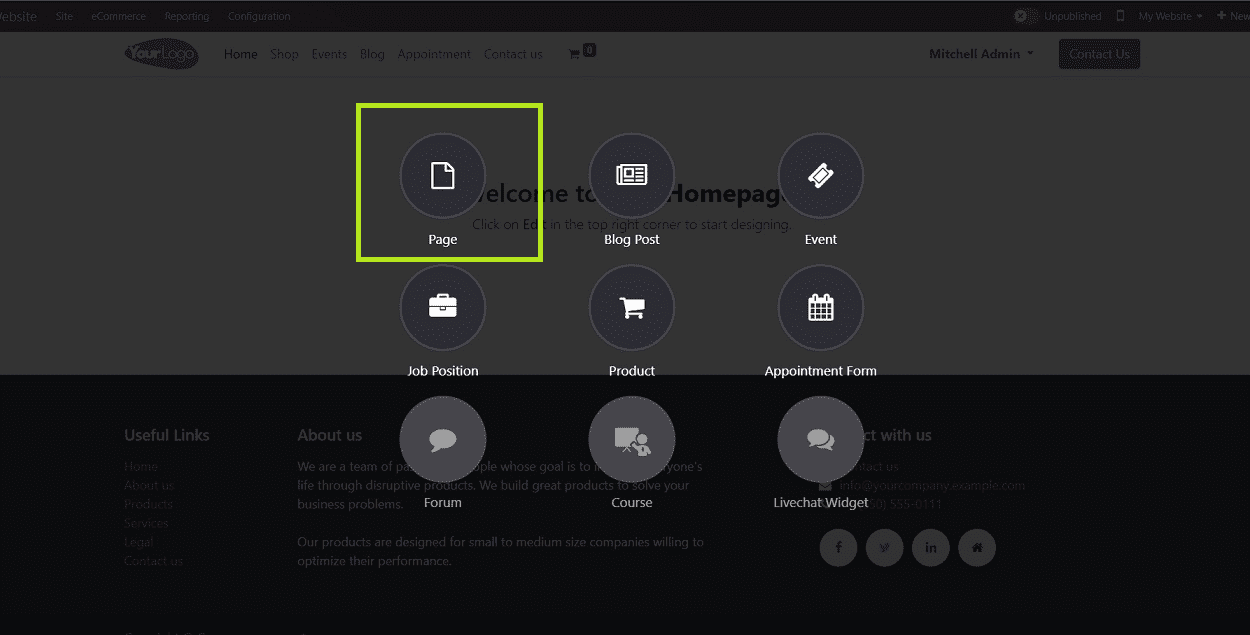
1. Quickly create a new webpage using the “+New” button from the menu bar, which is illustrated in the below screenshots.

We can create a new webpage by clicking on the “page” button.

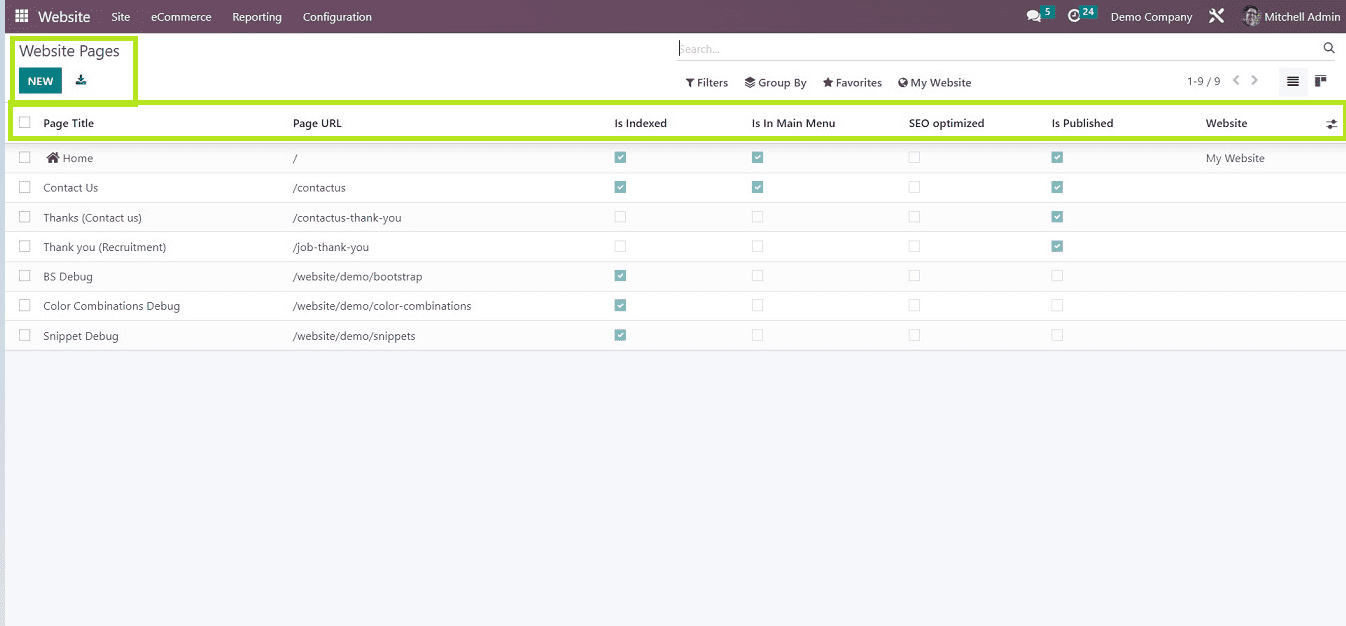
2. Use the “Pages” menu from the “Site” menu dropdown list, as shown in the screenshot below.
After selecting the “Pages” menu, It will open a dashboard view of all the pages that have already been created.
We can see the list of the created web pages arranged in a Gantt view containing the Page title, Page URL, Indexed or not, Is the page in the main menu, SEO Optimized, Published or not, and Website name.

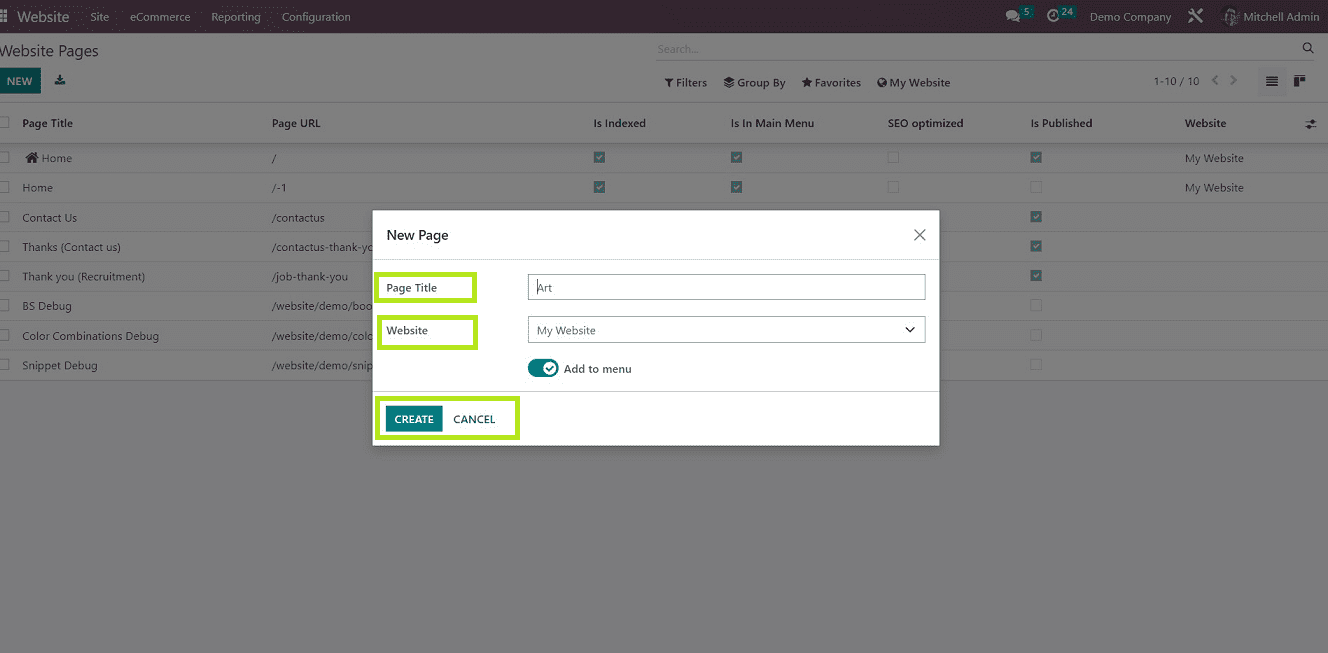
Click on the “New” button to create a new webpage which will open a popup window where we have to provide the page title as per your requirements and mention the website. Also, we can add the page to the menu bar by clicking on the “Add to menu” button. After editing the required fields, click on the “CREATE” button.

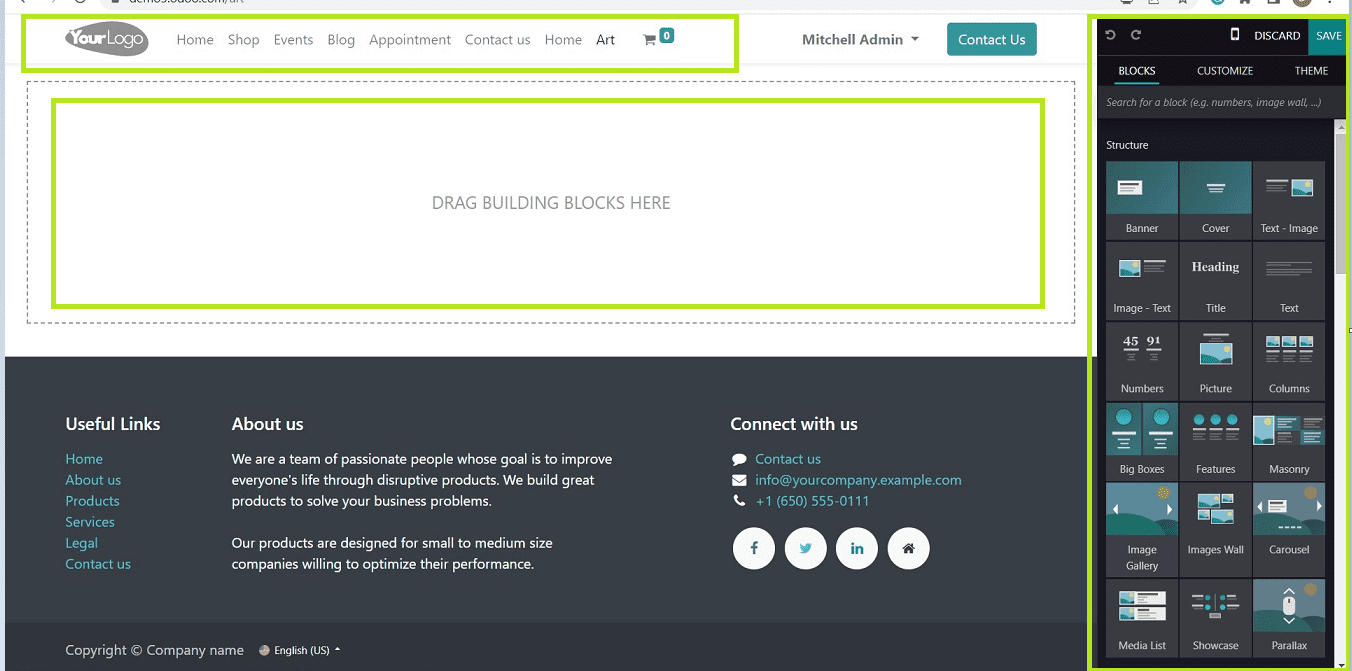
The create button leads us to a website editing page, as shown in the screengrab below.

We can see that the page contains various menus, templates, building blocks, customizing options, themes, and a vast range of editing tools.
In the main menu section, we can see some available menu items, and It is also possible to edit the menu contents by clicking on them.
Building block section
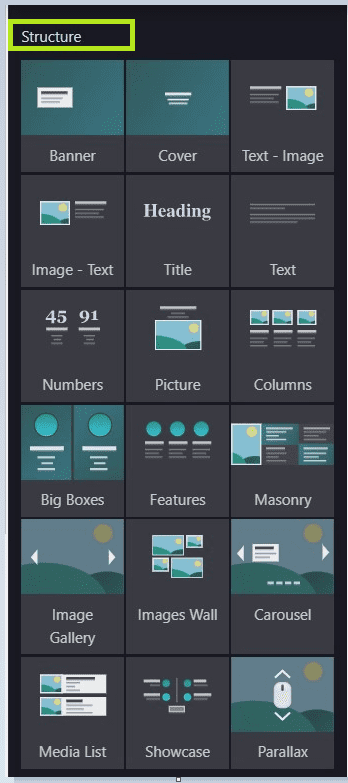
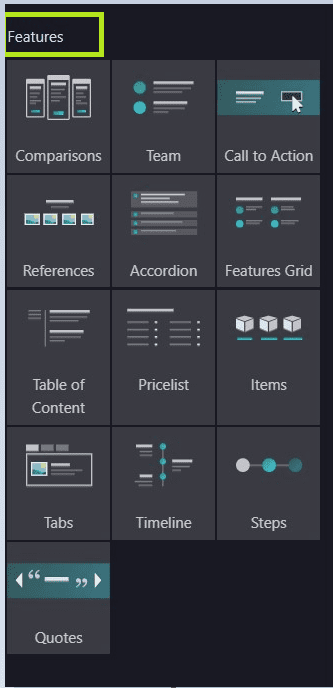
Users can select from the wide variety of attractive building block templates provided on the platform, which can also be customized and selected according to the perspective of the webpage. Users can select a block from the categories such as Structure, Features, Dynamic Content, and Inner Content.
The screenshots below are meant to illustrate an example of the block categories of structure and feature.


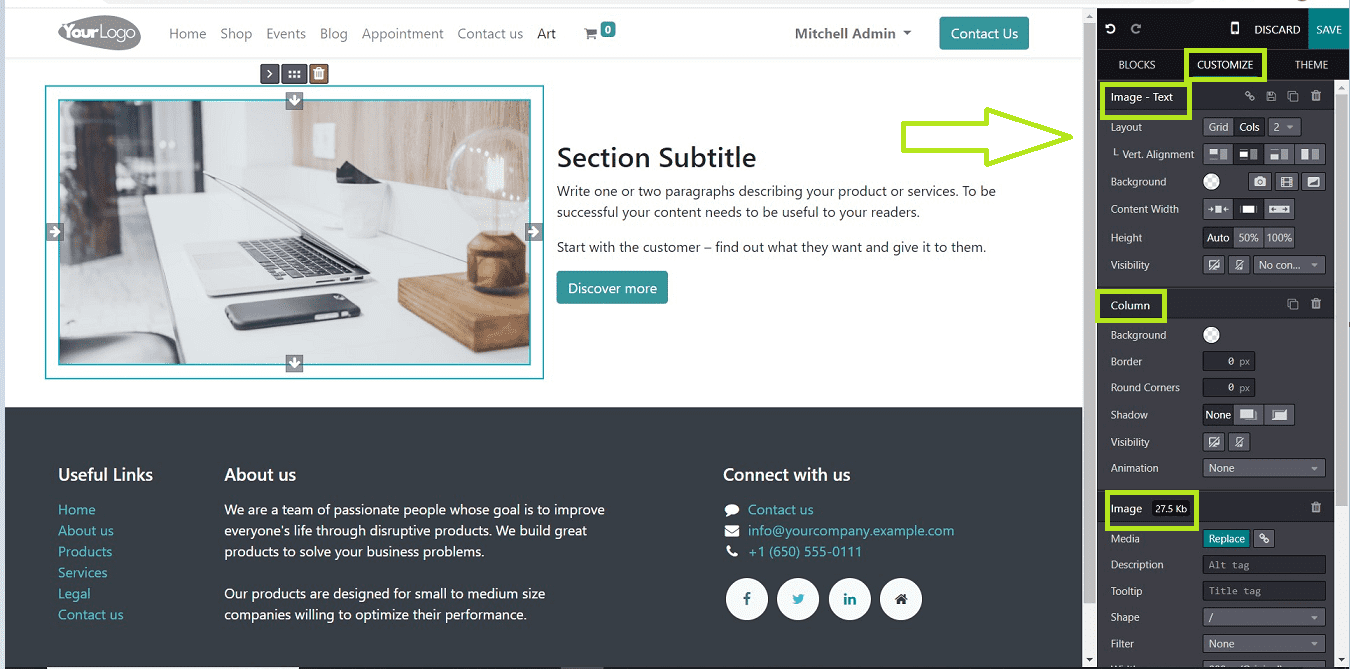
Customize tools
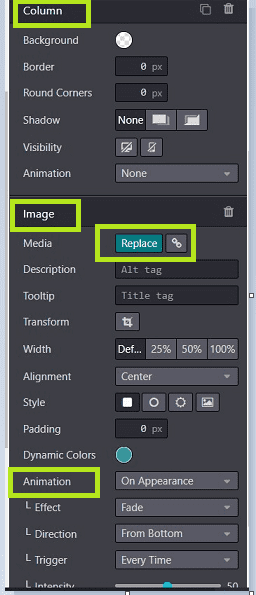
Users can customize their building blocks, images, and texts using the “CUSTOMIZE” tools available on the platform.
Users can begin editing in the Customize section only after choosing the necessary block and the image or text, as shown in the screenshot below.
Users can creatively edit the images and texts using the tools provided in the website application interface, such as
1. Layouts,
2. Vertical Alignment,
3. Background
4. Content Width,
5. Height,
6. Animation,
7. Visibility selection in devices
8. Column background
9. Round corners
10. Shadow
11. Replace image media
12. Media redirection to sites
13. Add tooltips
14. Descriptions
15. Image transformations
16. Algnments
17. Image styles
18. Padding
19. Add dynamic colors
Users can select the tools and features according to their requirements and creativity

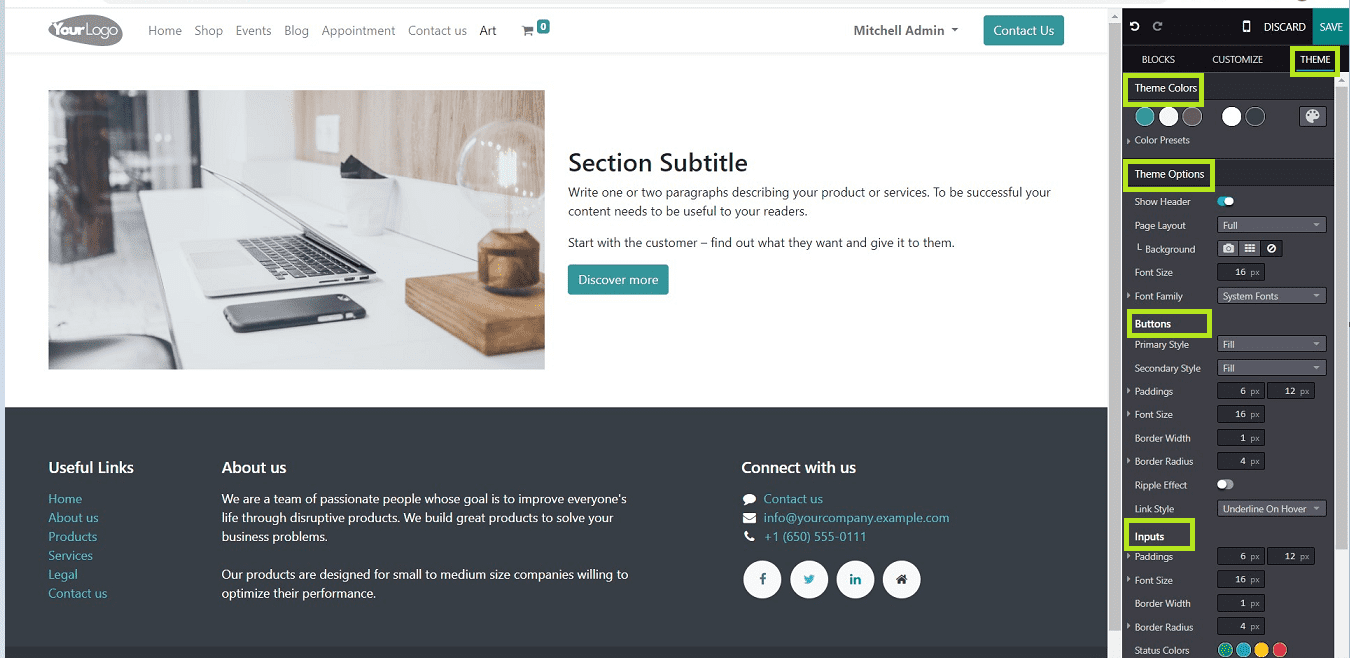
Themes
Odoo webpage provides a variety of themes to make your online pages more attractive and catchy. We can access the tools and functions provided in the “Themes” section, as shown in the below screenshot.

The “Themes” section provides you to edit website features, such as
1. Customizing Theme colors.
2. Adding theme options such as page layout and header
Selecting Building Blocks
The first step of creating a page is the selection of a creative and beautiful building block that can be accessed from the platform’s “Blocks” section available on the right side of the page.
1. Select the Building block for your main part of the page.
2. Drag and drop the building block to the editing webpage.
3. Start editing the image and text.
Editing images and texts
Users can start editing the images using the editing tools provided in the application platform.

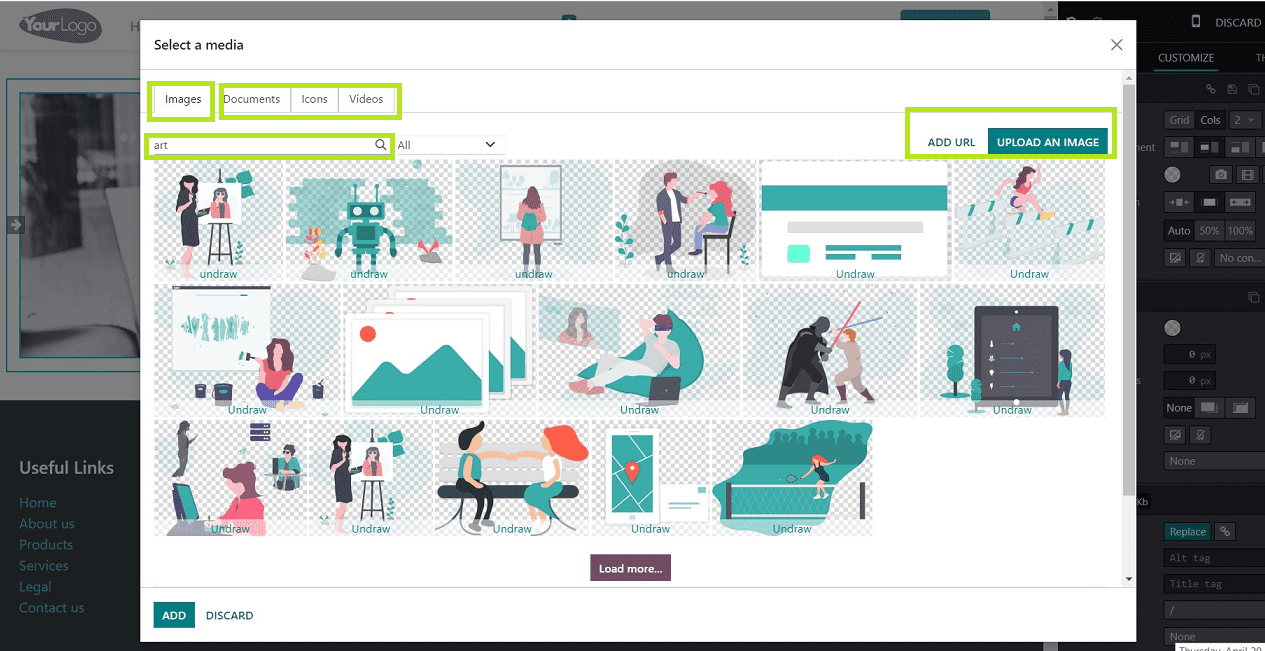
We can replace the image by clicking on the “Replace” button.
Users can upload media from their system gallery and add URLs of media.

Odoo provides a media search function to access millions of royalty-free media from around the globe using the “Unsplash” platform.
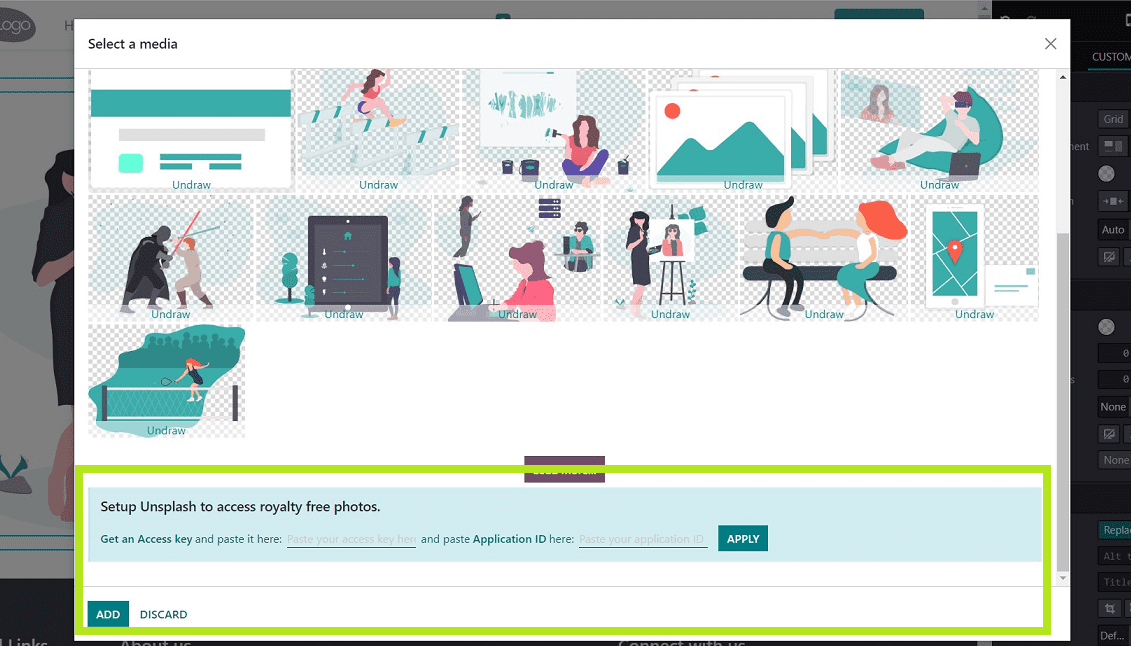
Also, we can register in Unsplash to get unlimited images and other media using an access key and application Id, as shown in the picture below.

Custom Editing Images and Texts
After selecting the image, You can edit or customize the features of the image using the tools provided in the “Customize” section.
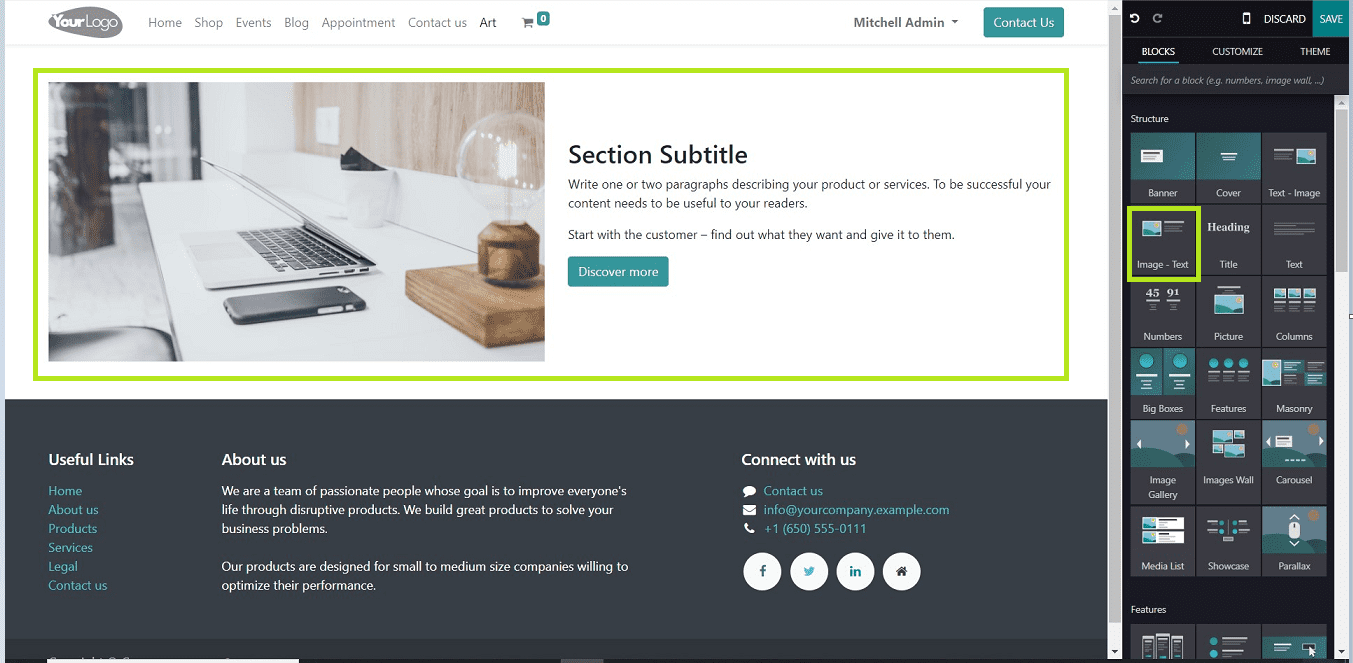
I have selected a building block and dropped it into the page, as shown in the screenshot below.

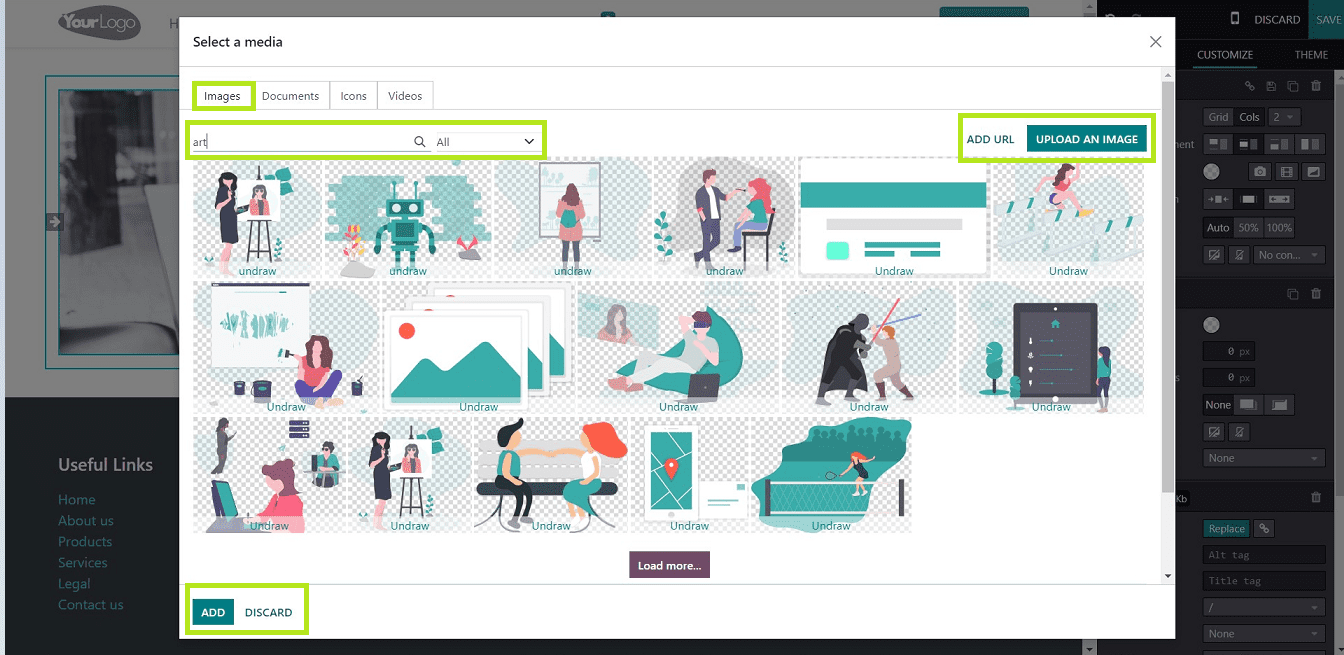
1. Select the image and replace it with another image that is suitable for our webpage using the following steps.
2. Go to the “Replace” button- You will reach an image uploading page. We can either upload images from our system files or search and upload them from Odoo’s Unsplash platform.

1. Edit the image to make it more attractive using the customized tools given in the platform.
2. Users can edit the image as per their creativity.
3. Edit engaging texts according to your webpage content.
4. Users can add web banners and image galleries to attract readers and views.
5. You can add the Website footer by customizing details and requirements.
Here, I am editing a website such as
1. Adding a web banner and some text, replacing the banner image.
2. Adding another image-text block. Changing its background color, rounding corners, and giving a flip in the Y-axis animation effect, which can be done easily with just a few clicks.
3. Adding a gallery block to display images and also replacing the images with the Unsplash platform, as demonstrated in the screenshots below.



Also, we can add a website footer.
After editing the pages, save the changes using the “Save” button provided in the tools section.
Users can also view their website’s mobile preview by clicking on the mobile phone icon in the toolbox's upper right corner.
Once you have completed the editing process, publish the webpage using the Publish & Unpublish button from the website menu.
We can see our created webpage from the “Page” menu home dashboard view.
Creating a Menu Bar
The menu bar is one of the essential elements of every website.
Let's look at the process of creating the menu and mega menu in the Odoo 16 website module platform.
Now we are going to create a new menu in the website module platform.
We can perform this task by Selecting the “Menu Editor” option from the “Site” menu from the website platform, as shown in the below screenshot.
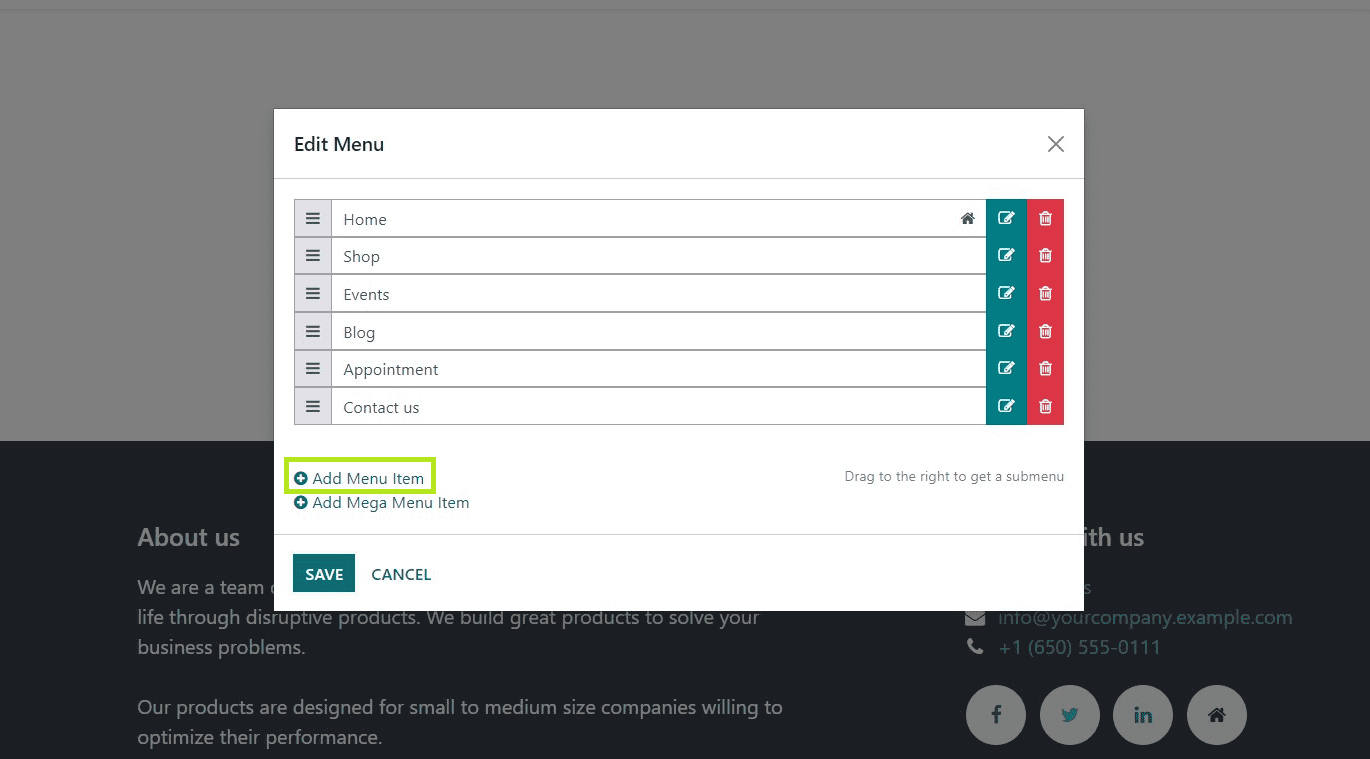
After clicking on the “Menu editor” option, An menu editing popup window will appear from which we can select either option, such as the menu item and megamenu item, as shown in the below screenshot.

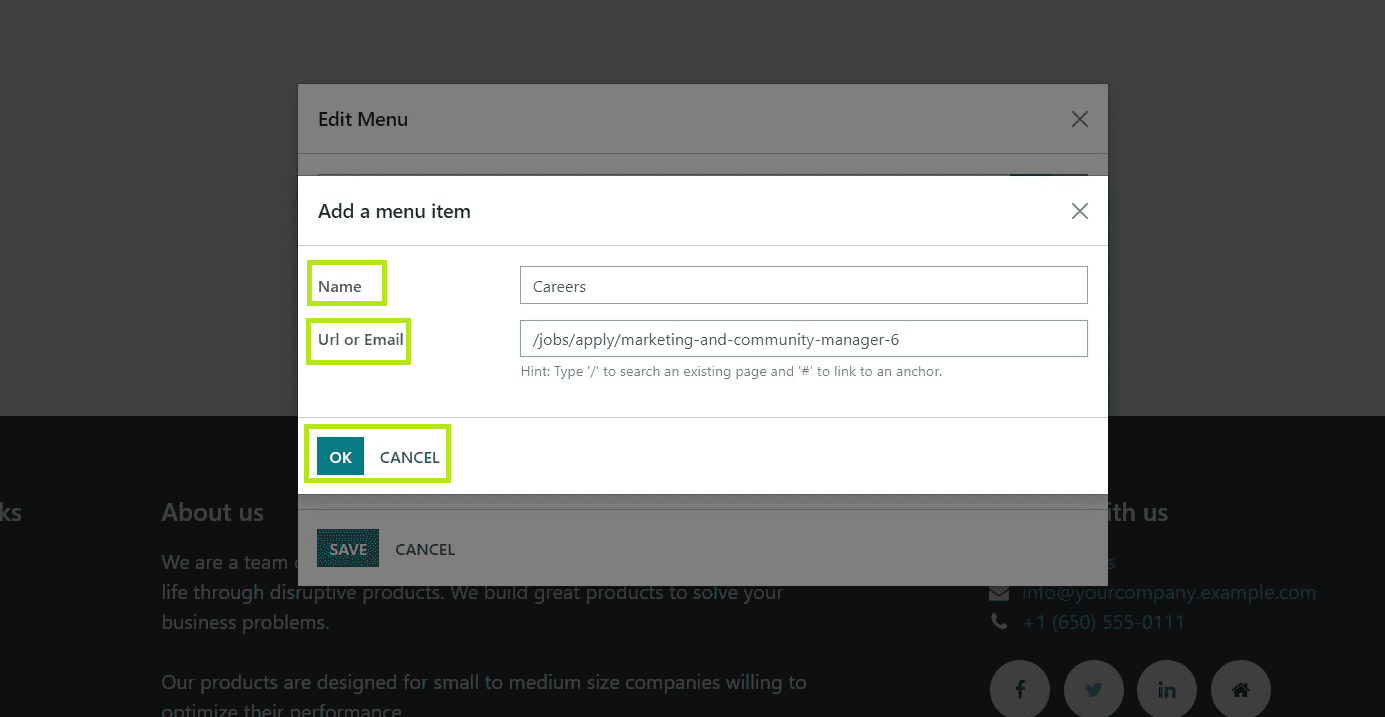
Users have to select “Add Menu Item.” to add a new menu item and provide the menu name and the page link of the corresponding menu item, which is depicted in the below picture.

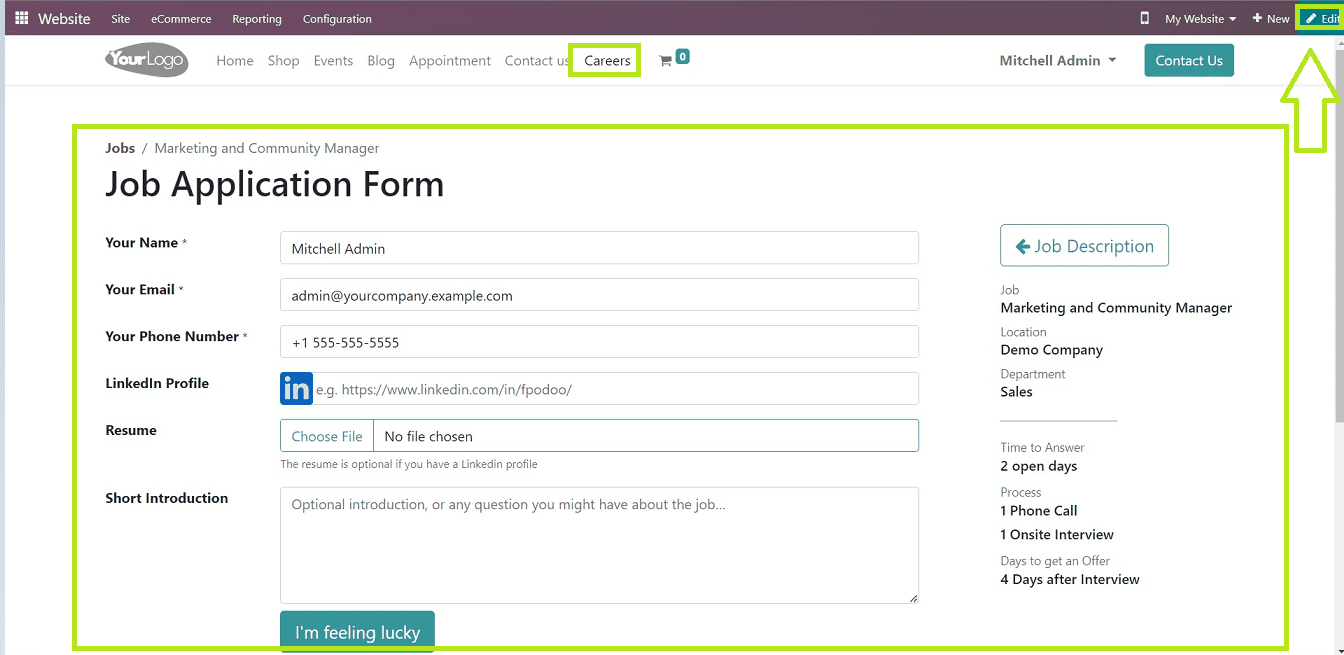
Save the details after providing the required page link. Now you can see the new menu item has been created from the website menu bar, and also you can start editing the webpage as per the requirements and functionality of the menu item.

Using the “Edit” section tools, You can customize the menu webpage and its appearance.

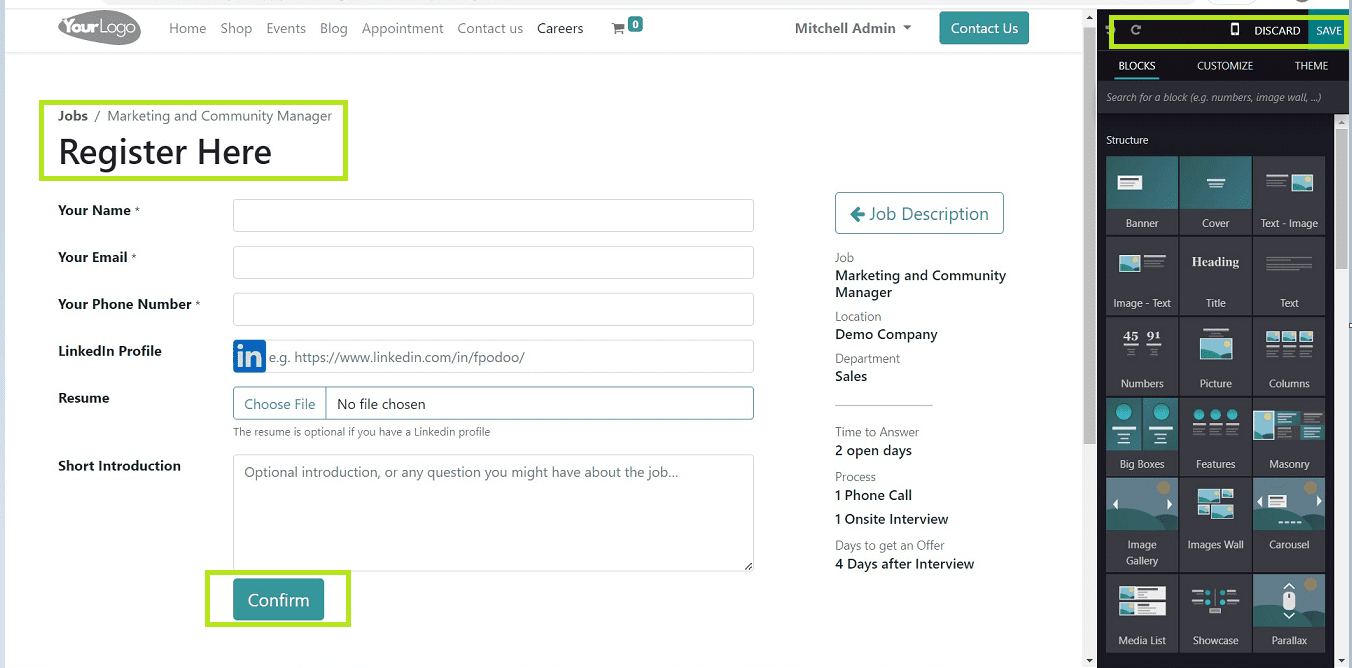
Here, I just changed the form heading and the form submitting button name for demonstration.
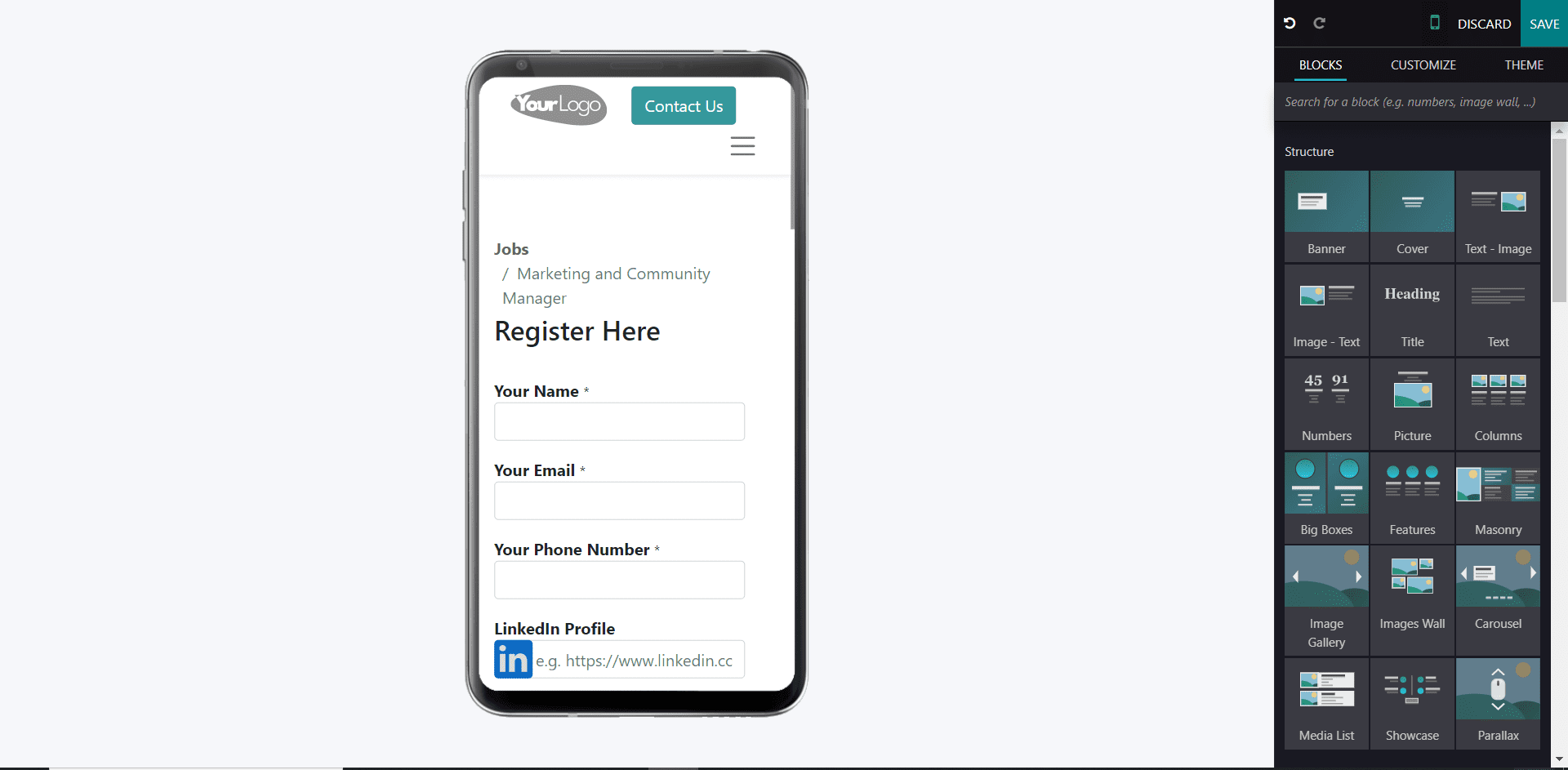
Save the changes using the “SAVE” button, and you can also check the mobile preview of the page using the Mobile phone icon provided next to the save menu.

You can scroll down on the mobile view to see the whole page view.
Creating Megamenu
Mega menus displays a broad range of choices that are usually only accessible in other ways using major popup windows. The benefit of these is that users can choose their destination without having to go through each level of a menu hierarchy.
We can add the megamenu as the same process of creating the menu.

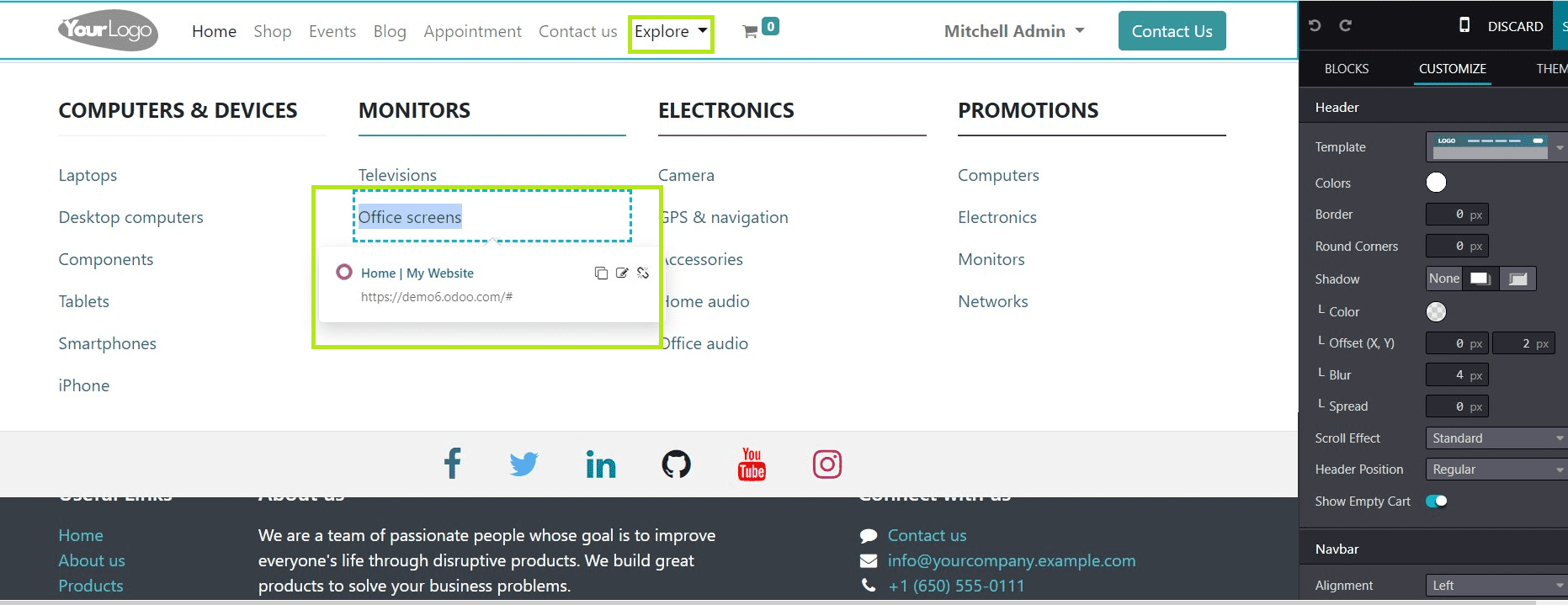
The mega menu will automatically be created with several menu items after selecting the "Add Megamenu Item" option, as seen in the screenshot above. With the use of editing tools, users can alter the menu items in each menu field as well as the corresponding link within the menu field to suit the needs of their websites. As a result, when you click on the menu button, the corresponding webpage will be loaded.
Creating a menu and a mega menu is an almost similar process. Users can customize their website using the vast range of tools provided in the application platform.
In this blog, we have discussed the detailed procedures of creating a website page, menu, and mega menu items using the inbuilt features and tools. Also, this blog will give you an in-depth overview of various tools and functions provided by Odoo to create effective and attractive websites without using intricate coding procedures.