Snippets are UI building blocks for the odoo website builder. Snippets are the easiest way to customize the odoo website. There are two types of snippets. Static snippets and Dynamic snippets.
1. Static Snippets
Static snippets are snippets where the content will be static until we manually change them.
2. Dynamic Snippets
Dynamic snippets are snippets where the contents are changed whenever there is a change in the backed or the data source.
Static snippet
To create a static snippet, we only need to define the XML file.
First, we need to define the content of the snippet.
<template id="basic_snippet" name="Basic Snippet">
<section class="container">
<div class="row">
<div class="col-md-12">
<h1>Basic Snippet</h1>
<p>This is a basic snippet that is used to test the basic functionality of the snippets.</p>
</div>
</div>
</section>
</template>
After defining the view, we need to add this to the website builder snippet blocks. To do that, we need to inherit the website.snippets and add our snippet inside that.
<template id="external_snippets" inherit_id="website.snippets" priority="8">
<xpath expr="//div[@id='snippet_feature']//t[@t-snippet][last()]" position="after">
<t t-snippet="basic_snippet_blog.basic_snippet"/>
</xpath>
</template>
Now we need to add this file to the data section of the manifest.py file.
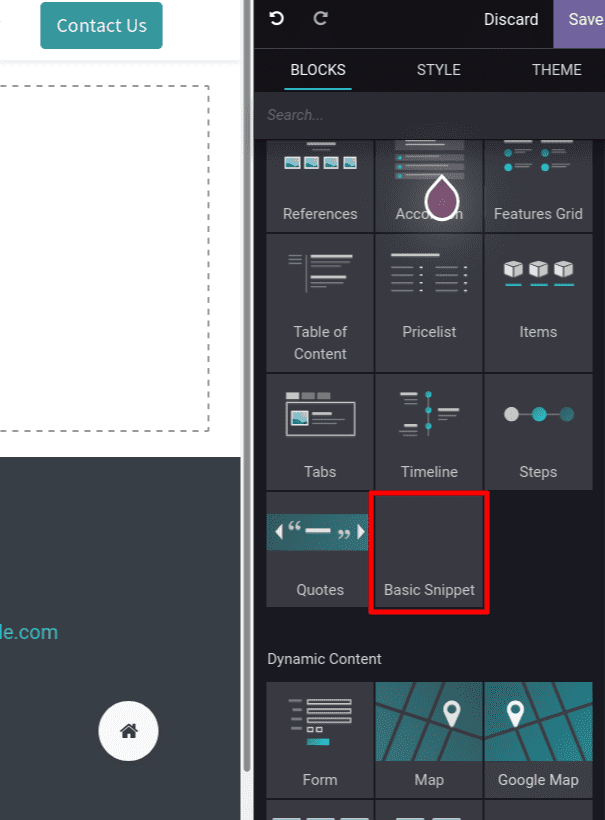
After installing or updating the module, go to the website and click on the edit button. Now we can see the snippet under Features.

We can drag and drop the snippet into the website.
Dynamic snippet
To create a dynamic snippet, we need to create an XML file for defining the view, A python controller to get the data from the odoo backend, and a Javascript file for displaying the content from the backend of the website.
Controller: First, let us create a controller to fetch data from the backend. For this example, let's get the total sold.
from odoo import http
from odoo.http import request
class Sales(http.Controller):
@http.route(['/total_product_sold'], type="json", auth="public")
def sold_total(self):
sale_obj = request.env['sale.order'].sudo().search([
('state', 'in', ['done', 'sale']),
])
total_sold = sum(sale_obj.mapped('order_line.product_uom_qty'))
return total_sold
XML: First, we need to define the content of the snippet as in the static snippet.
<template id="basic_snippet" name="Dynamic Snippet">
<section class="container dynamic_snippet_blog">
<div class="row">
<div class="col-md-12">
<h1>Dynamic Snippet</h1>
Total Products Sold: <span id="total_sold"/>
</div>
</div>
</section>
</template>
Here we created a span with id total_sold to show the total number of products sold.
The value will be fetched in Javascript and will render here.
After defining the view, we need to add this to the website builder snippet blocks. To do that, we need to inherit the website.snippets and add our snippet inside that as in the static snippet.
<template id="external_snippets" inherit_id="website.snippets" priority="8">
<xpath expr="//div[@id='snippet_effect']//t[@t-snippet][last()]" position="after">
<t t-snippet="basic_snippet_blog.basic_snippet"/>
</xpath>
</template>
This time we are adding the snippet inside the Dynamic section.
Js: To get the data from the server and view it on the website, we will use JavaScript.
odoo.define('basic_snippet_blog.dynamic', function (require) {
var PublicWidget = require('web.public.widget');
var rpc = require('web.rpc');
var Dynamic = PublicWidget.Widget.extend({
selector: '.dynamic_snippet_blog',
start: function () {
var self = this;
rpc.query({
route: '/total_product_sold',
params: {},
}).then(function (result) {
self.$('#total_sold').text(result);
});
},
});
PublicWidget.registry.dynamic_snippet_blog = Dynamic;
return Dynamic;
});Here we are giving the class of the section as a selector, and we are fetching the value from the controller using rpc.
Now, we need to add the XML file to the data section and the js file in the assets section of the manifest.py file.
"data": [
'views/view.xml',
],
'assets': {
'web.assets_frontend': [
'/basic_snippet_blog/static/src/js/dynamic.js',
],
},
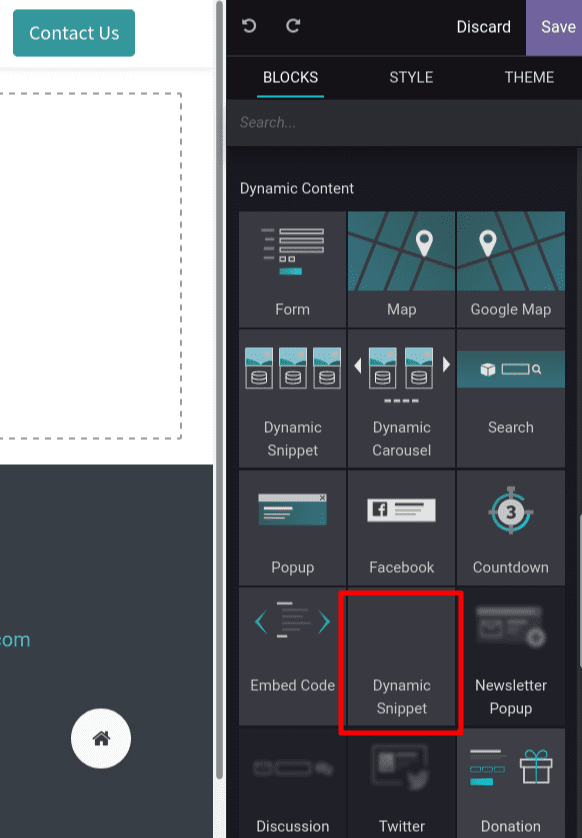
After installing or updating the module, go to the website and click on the edit button. Now we can see the snippet under Dynamic Content.

This is the method we used to create a snippet on Odoo 15.