How to add Ribbon with value in POS
The Point of Sale module is an important component of the Odoo ERP system, allowing for the management and recording of daily sales. In this blog post, we will explain how to enhance your POS by adding a ribbon to provide essential product information.
By adding a stripe to the product image, we can display specific details. To achieve this, we need to incorporate the text "Hey Odoo" into the POS. This can be accomplished by inheriting the "ProductItem" class to embed the text within the product.
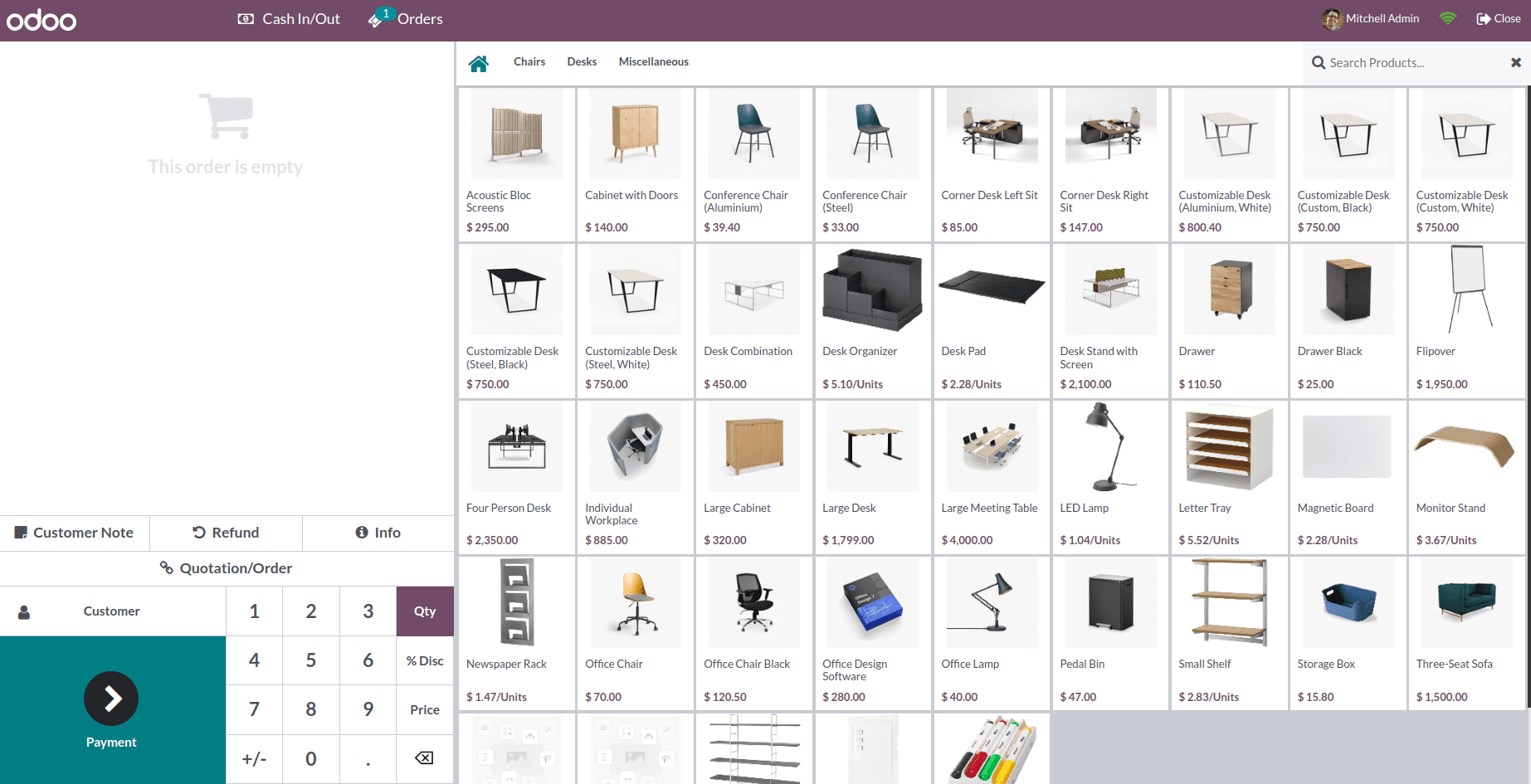
POS SESSION No color band added as shown below.

We can add a ribbon to the product image for specific information.
Let's add a stripe to the image object. For this, we must first add the text
"Hey Odoo" to the POS.
To implement this customization, create a new module, then follow these steps:
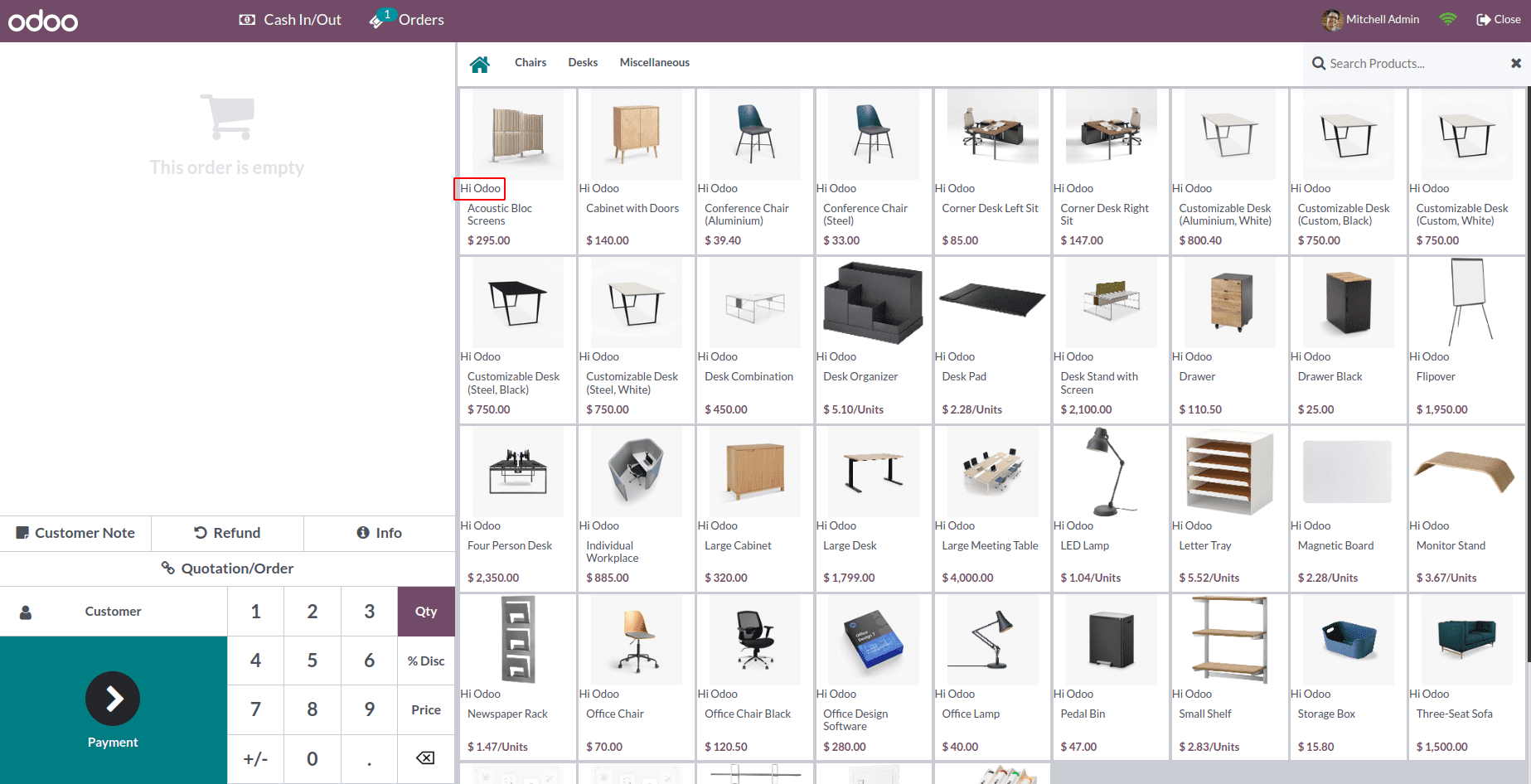
First, we need to inherit "ProductItem" to display text inside the product as shown below. This template will serve as an extension of the "point_of_sale.ProductItem" class.
<templates id="template" xml:space="preserve"> <t t-name="ProductItem" t-inherit="point_of_sale.ProductItem" t-inherit-mode="extension" owl="1"> <xpath expr="//div[hasclass('product-img')]" position="inside"> <div class="ribbon"> Hi Odoo </div> </xpath> </t></templates>Here we create a template called ProductItem. While creating the model, we set owl="1", to get an owl model.
In the module's manifest file, include the template file as an asset:
'assets':{ 'point_of_sale.assets':{ module_name/static/src/xml/product_item.xml' }, },
To style the "Hi Odoo" text within the ribbon, you can utilize CSS. Here is an example of the corresponding CSS code:
.ribbon { position:absolute; top:0; right:0; background-color:red; height:19px; font-weight: bold;}.ribbon:before{content: " "; position: absolute; display: block; left: -9px; width: 0; height: 0; border-top: 10px solid transparent; border-bottom: 10px solid transparent; border-right: 10px solid red;}CSS properties:
Position: - Set the type of the element
Display: - Set whether the element is considered a block or box and the method used for its children such as water system, grid or flex.
Left: - Shows the horizontal position of positioned elements.
Width: - Set the width of the element
Height: - Set the height of the element.
Border top: - A box with a border around it.
Bottom border: - Set the width of the bottom border of the element.
Background color:- Set the background color of an element.
Height:- Specifies the height of an element.
Font-weight:- Set how thick or thin characters in the text
These CSS properties control various aspects of the ribbon's appearance, such as position, background color, height, and font weight.
To include the CSS file in the module's manifest file, add the following code within the assets section:
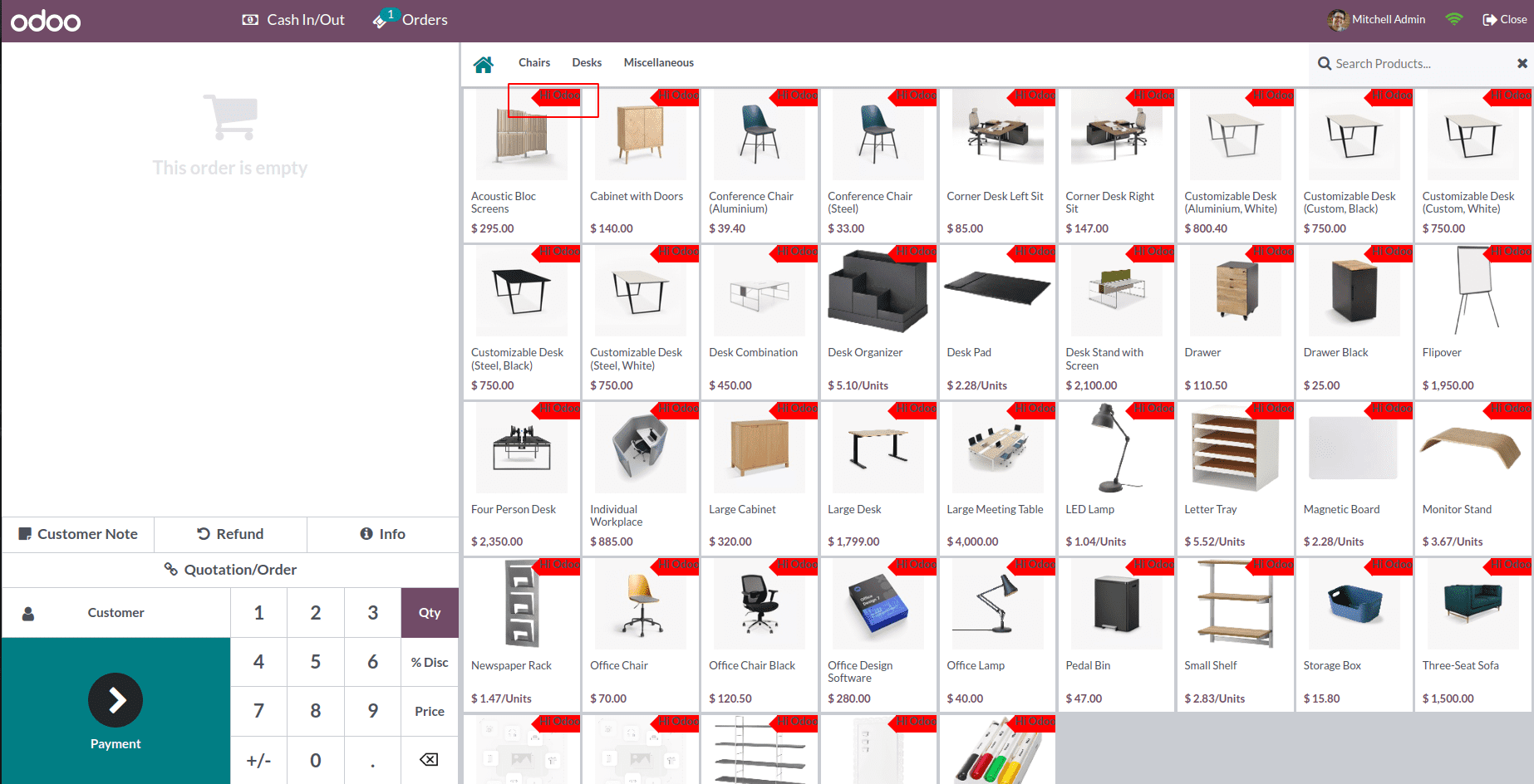
'assets':{ 'point_of_sale.assets':{ module_name/static/src/css/product_item.css', module_name/static/src/xml/product_item.xml' }, }, The result is as follows:-

By following these steps and incorporating the provided code snippets into your Odoo implementation, you will be able to add a ribbon to the Odoo 16 POS interface.