Customization and flexibility are vital in web development, enabling businesses to create unique user experiences. Odoo offers extensive functionality customization. One powerful feature is the ability to add new attributes to HTML fields. This empowers developers to enhance the user interface, capture specific data, and unlock a world of customization possibilities. In this blog, we'll explore the process of adding new attributes to HTML fields in Odoo, highlighting the benefits and showcasing real-world use cases that illustrate the power of this customization feature.
In Odoo 16, the HTML field provides a powerful tool for storing and displaying formatted content. However, there may be cases where you need to enhance the functionality of the HTML field by adding custom options. In this blog post, we will guide you through the process of adding options inside an HTML field in Odoo 16.
So, we will add a simple section template attribute within the HTML field.

/** @odoo-module **/
import Wysiwyg from 'web_editor.wysiwyg';
import { qweb as QWeb, _t } from 'web.core';
These are import statements, importing necessary modules from the Odoo web
Framework.
Wysiwyg.include({
init: function (parent, options) {
this._super.apply(this, arguments);
},This code extends the Wysiwyg class from the Odoo framework. It overrides the init method of the class.
_getPowerboxOptions: function () {
const options = this._super();
const { commands, categories } = options;
const Category = { name: _t('MyKnowledge'), priority: 40 };This function extends the _getPowerboxOptions method of the Wysiwyg class. It initializes some variables, including a category named "MyKnowledge" with a priority of 40.
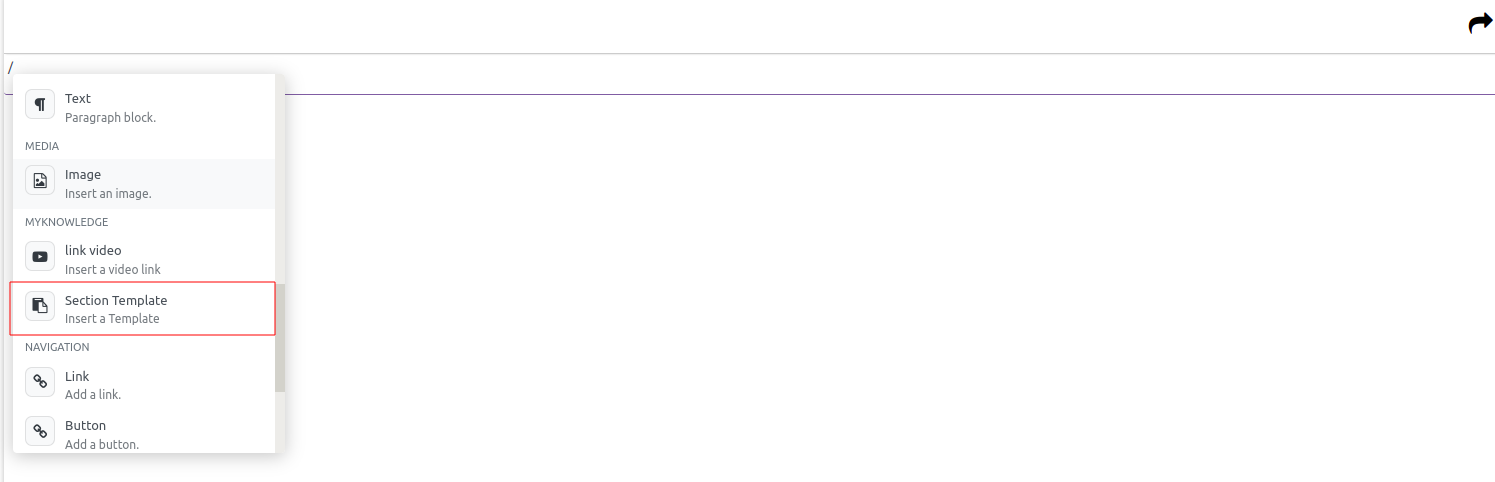
const itemSectionCommand = {
category: _t('MyKnowledge'),
name: _t('Section Template'),
priority: 40,
description: _t('Insert a Template'),
fontawesome: 'fa-clipboard',
callback: this._onTemplateClicked.bind(this)
};This defines a new command named "Section Template" within the "MyKnowledge" category. It has a priority of 40 and a description. The callback property refers to the _onTemplateClicked function, which will be called when the command is executed.
categories.push(knowledgeCategory);
commands.push(itemSectionCommand);
These lines add the newly defined category and command to the respective arrays.
_onTemplateClicked: function () {
const section = '<section style="border: 2px dashed #999; padding: 10px; margin: 10px 0;"><h2 style="font-size: 24px; font-weight: bold;">Section Title</h2><p style="font-size: 16px; line-height: 1.5;">Section content goes here</p></section>';
const selection = window.getSelection();
const range = selection.getRangeAt(0);
const node = range.createContextualFragment(section);
range.insertNode(node);
},This function is called when the "Section Template" command is executed. It defines an HTML section template as a string, creates a range based on the current selection, creates a DOM node from the HTML string, and inserts it into the range.
The code extends the Odoo Wysiwyg class to add a custom command for inserting a section template into the HTML editor. When the command is triggered, it adds a predefined section of HTML structure at the current cursor position. This can be useful for creating structured content within the editor.
So the created section template will look like this.