The success of a product in the realm of software applications is greatly influenced by the user experience. The selection of fonts is one user experience element that is frequently disregarded. The choice of fonts in Odoo, a robust and flexible business management software, may have a significant impact on both the platform's usability and an organization's overall branding. The font has an inevitable role in websites and other marketing tools. We know that Odoo has limited fonts. In this blog, We are discussing how to overcome this limitation.
There are many ways for us to do this, the first of which we will look at is how to add a Google Font to the website through the UI. Google Fonts gives designers and developers the tools they need to make aesthetically appealing websites with stunning typography because of their responsive nature, extensive language support, and supportive community. Consider using Google Fonts to enrich your design and improve the user experience as you begin your next web design project.
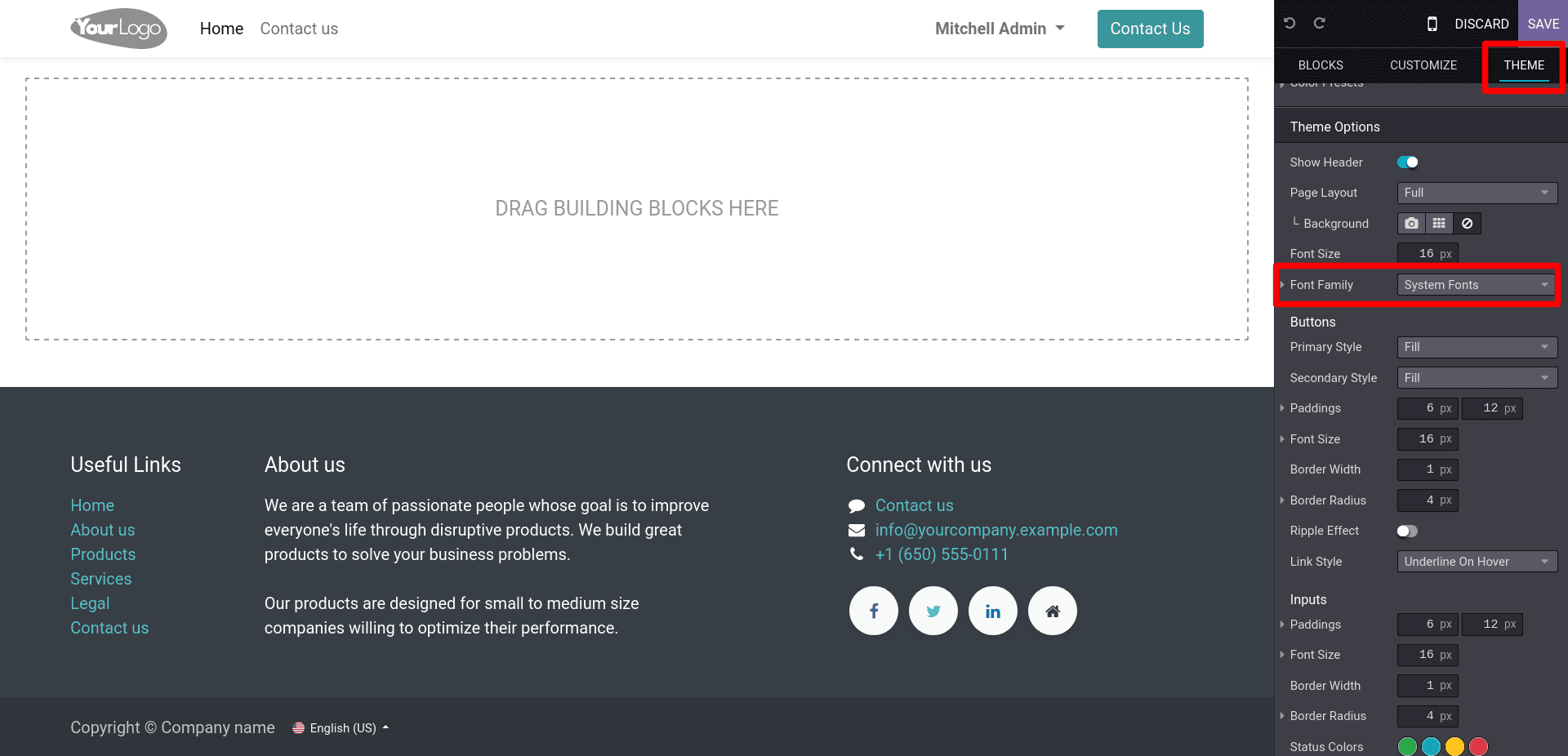
Odoo has built a way to add Google fonts to the website through UI. That, after opening the website in editor mode, go to the selection box where you select the font in the theme section.
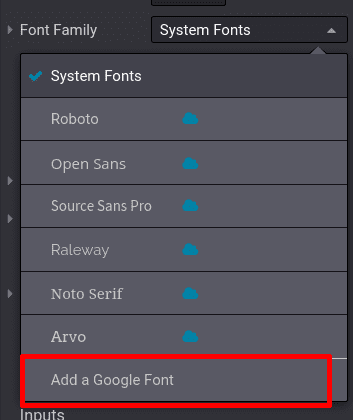
Website --> Editor --> Theme --> Font Family --> Add a Google Font.

In the selection box, you can see an option to add a Google font.

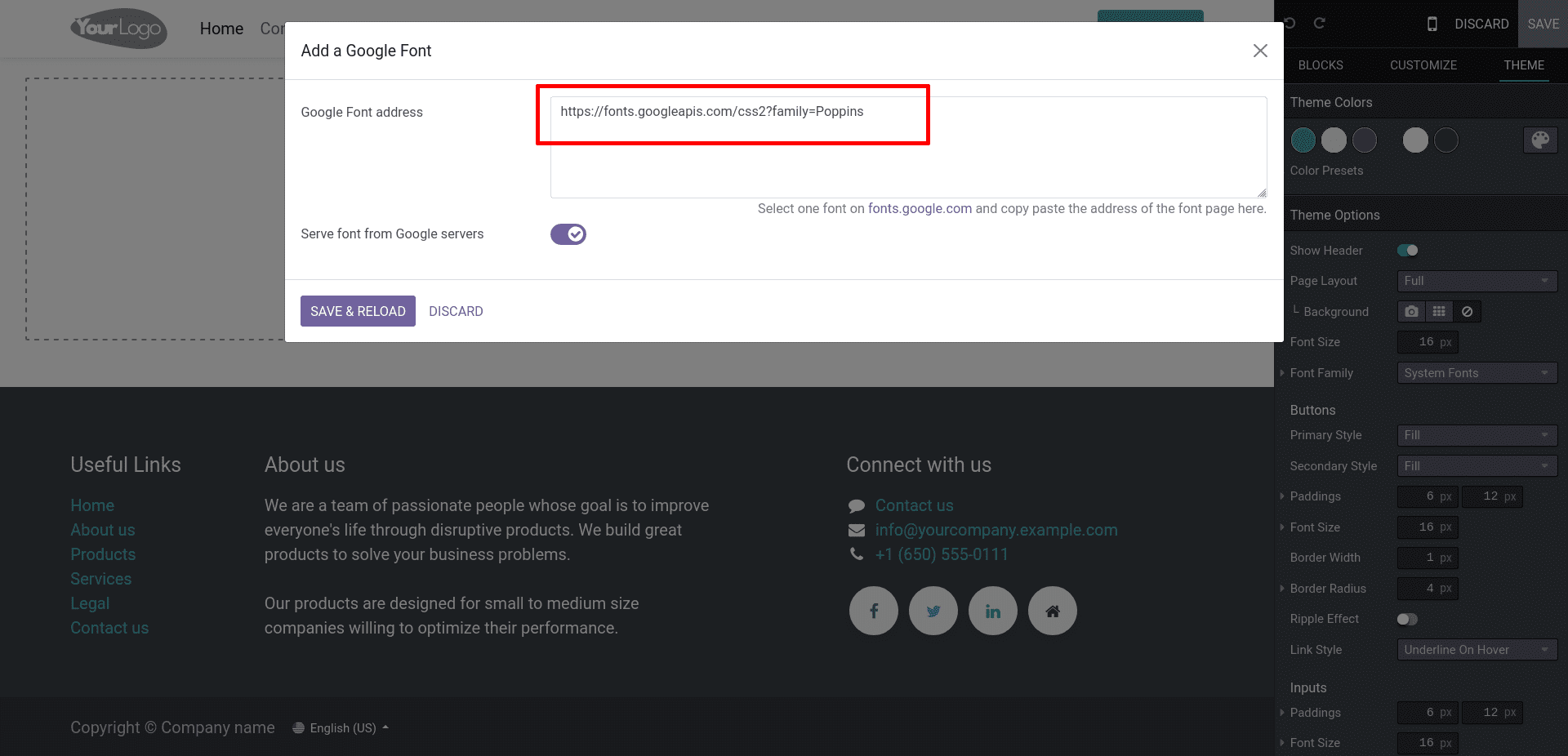
On clicking on the given option, it opens a popup and adds a Google Fonts link in the specified area in the popup.

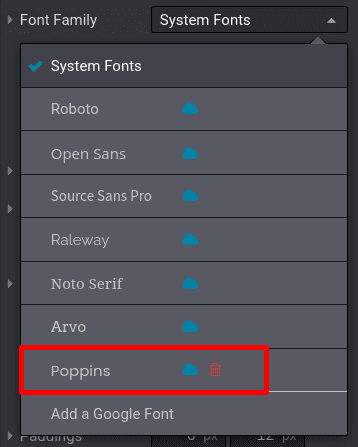
Then click the Save and Reload button. It will save the added font and add it to the selection box as below:

We can use the added font everywhere on the Odoo website.
Another method to add fonts is to provide Google font links via manifest. That is, we can add the Google font link in the backend or frontend asset in the module manifest file. If we need to use the font in backend modules like sales, purchase, etc we can give the link in the web.assets_backend bundle, or if you need to use it in the website module, you can add the web.assets_frontend bundle. For example ( __manifest__.py ):-
'assets': {
'web.assets_backend': [
'https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap'
],
'web.assets_frontend': [
'https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap'
],
}We can use the fonts loaded into the asset in the CSS or SCSS file as shown below.
h1 {
font-family: 'Poppins', sans-serif;
}We can also add Google Fonts to Odoo in another way, we can load the given font by inheriting the website.layout or XML template where we want to use that font and using the link tag to it. Add the below code to load fonts to the template its better to add the link inside the <head> tag:
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet"/>
After that, we can use the above CSS to change the font in your module.
Let's check how to add a custom font to Odoo here. For that, we need a font file to load. The files are in different formats like .ttf, .otf, .woff2, .woff,...
Follow these steps to load custom fonts:
1. Add font file to static/src/font/
2. Add the file link to the @font-face in a scss file
3. Mention the font family in a stylesheet
4. Link the style sheet to the manifest file
5. Select the font family in the website --> editor --> theme --> font family
6. Save and see the changes
Add font file to static/src/font/:
You can add your font file into the static/src/fonts directory for load to Odoo.

Add the file link to the @font-face in a scss file:
@font-face {
font-family: 'DansDisneyUi';
src: url('/session_snippet/static/src/fonts/DansDisneyUi-x5Aq.ttf') format('truetype');
}
@font-face {
font-family: 'DansDisney';
src: url('/session_snippet/static/src/fonts/DansDisney-3nJ8.ttf') format('truetype');
}Mention the font family to a stylesheet:
$o-theme-font-configs: map-merge($o-theme-font-configs, (
'DansDisneyUi': (
'family': ('DansDisneyUi'),
),
'DansDisney': (
'family': ('DansDisney'),
),
));
Using map-merge() is to merge base fonts with user-added custom fonts.
Link the style sheet into the manifest file:
'assets': {
'web._assets_primary_variables': [
"module_name/static/src/scss/primary_variable.scss",
],
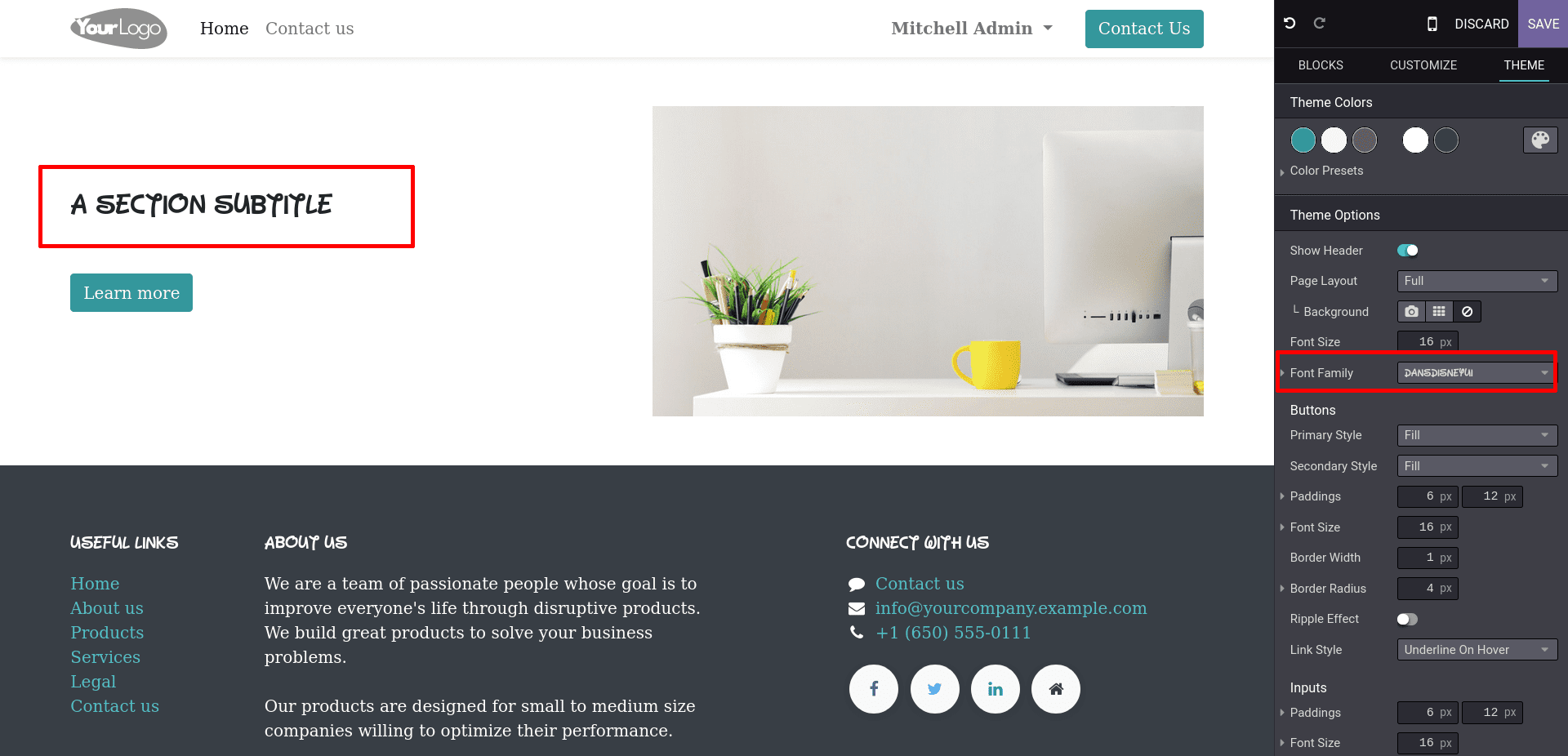
},Select the font family in the website --> editor --> theme --> font family:

After save, you can see the changes in your website.

In conclusion, adding custom fonts to Odoo can significantly enhance the user experience and reinforce your brand identity. By following the steps outlined in this blog, you can seamlessly incorporate your preferred fonts into the Odoo platform:
* Choose the Right Font: Select a font that aligns with your brand identity and conveys the desired personality and values.
* Prepare the Font Files: Ensure that you have the necessary font files in the required formats (e.g., TTF, OTF, WOFF) for web usage.
* Upload the Font Files: Access the Odoo backend and upload the font files to the appropriate location, such as the Odoo file manager or a custom theme folder.
* Define Font Usage: Determine where and how you want to use the custom font in Odoo, whether it's for headings, body text, or specific modules.
* Customize CSS: Modify the CSS stylesheets in Odoo to specify the font family and apply it to the desired elements.
* Test and Refine: Preview and test the changes to ensure that the custom fonts are displaying correctly and that they enhance the overall user experience.
Remember, consistency is key. Ensure that the custom fonts are used consistently throughout the Odoo platform to maintain a cohesive and familiar user interface.
Adding custom fonts in Odoo not only enhances the visual appeal of the software but also strengthens your brand's identity and fosters a more engaging user experience. By personalizing the typography, you can create a unique and memorable interface that aligns with your brand guidelines and resonates with your users.
To read more about adding new fonts to the Odoo 15 Website, refer to our blog How to Add New Fonts to the Odoo 15