We can access the customer portal by clicking on "My Account." In the customer portal, we have options such as Quotations, Sale Orders, Purchase Orders, and more. By clicking on each menu, we can view further details.
In this blog, let's discuss how to apply the sorting option for the customized menu on the website portal.
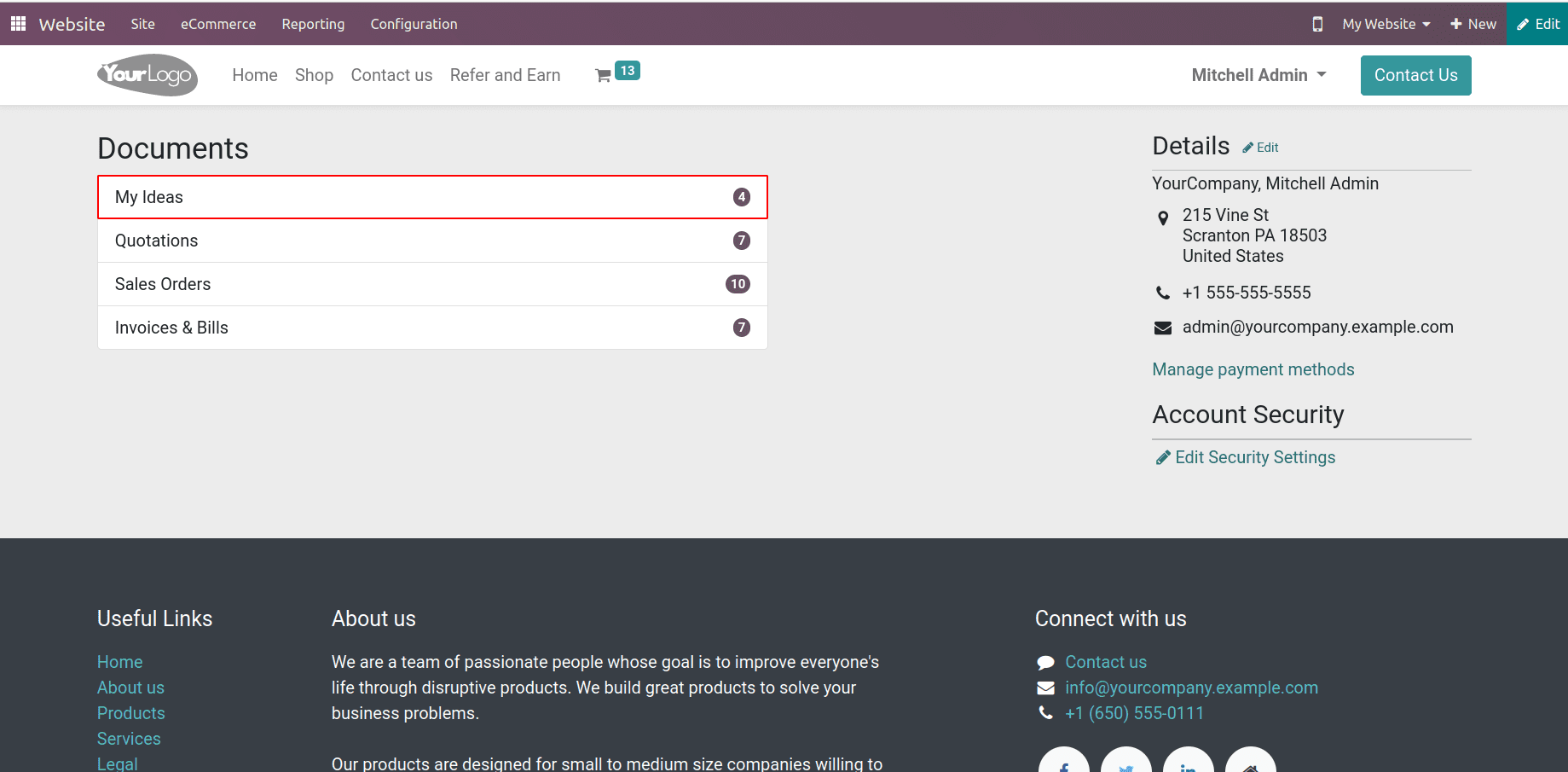
For this purpose, we have created a custom menu named "My Ideas" in the customer portal.

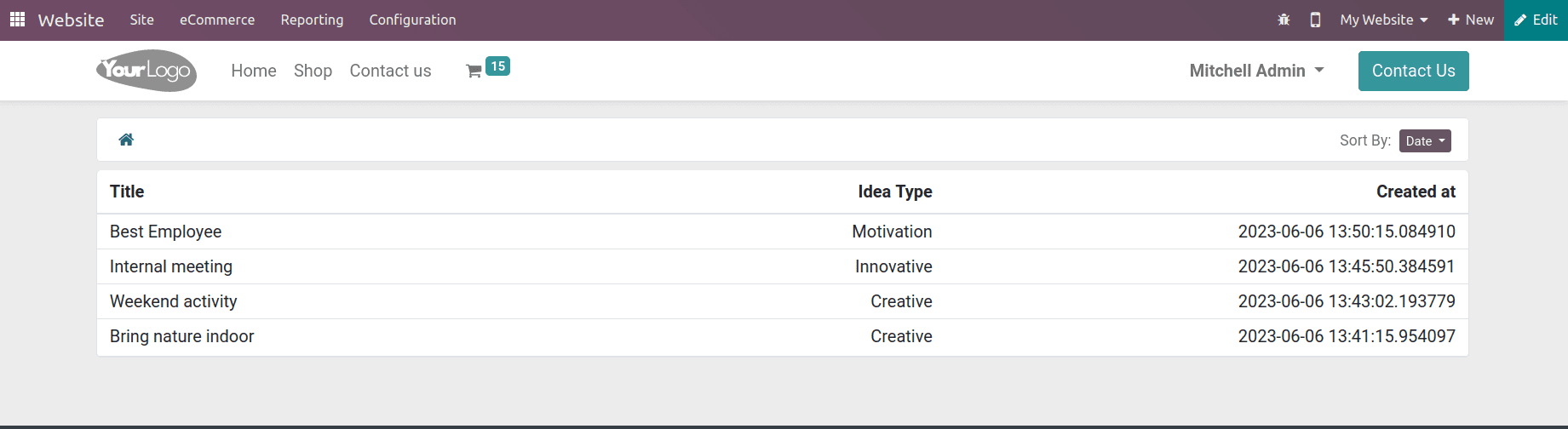
Here, the menu "My Ideas" is highlighted, and on the right side, it displays the number of ideas created by the currently logged-in user. When I click on that menu, we can see the following view:

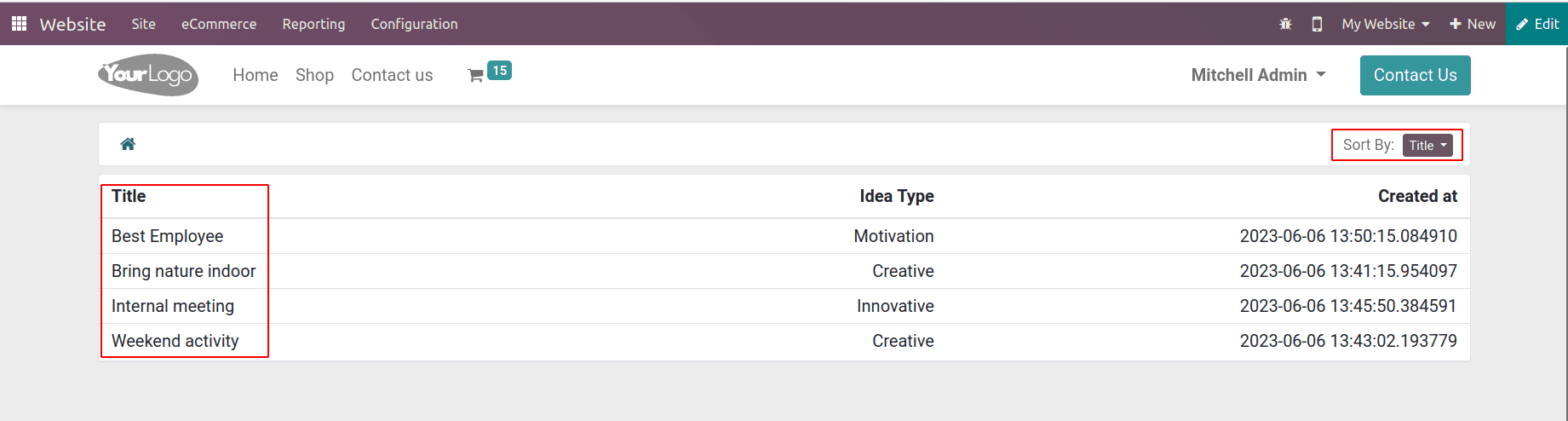
So, now here on the top right, we can see the Sort By option.
<template id="portal_layout_content_inherit" inherit_id="portal.portal_my_home">
<xpath expr="//div[hasclass('o_portal_docs')]" position="inside">
<t t-call="portal.portal_docs_entry">
<t t-set="title">My Ideas</t>
<t t-set="url" t-value="'/my/ideas'"/>
<t t-set="placeholder_count" t-value="'idea_count'"/>
</t>
</xpath>
</template>
While creating the menu in the customer portal, we had a code like this in XML.
<t t-set = “url” t-value = “/my/ideas”/>
By using this code we are setting the path of our portal menu. So in our controllers, we have a function with this path

The function will look like
@http.route(['/my/ideas'], type='http', auth="user", website=True)
def my_idea(self, sortby=None):
searchbar_sortings = {
'date': {'label': _('Date'), 'order': 'create_date desc'},
'title': {'label': _('Title'), 'order': 'title'},
'type': {'label': _('Idea Type'), 'order': 'idea_type_id desc'},
}
if not sortby:
sortby = 'date'
order = searchbar_sortings[sortby]['order']
idea_rec = request.env['employee.ideas'].sudo().search[('employee_id.user_id', '=', request.env.uid)], order=order)
return request.render('employee_ideas.tmp_success', {
'idea_rec': idea_rec,
'searchbar_sortings': searchbar_sortings,
'sortby': sortby,
})
def my_idea(self, sortby=None):
We should pass sortby=None as a parameter of the function
searchbar_sortings = {
'date': {'label': _('Date'), 'order': 'create_date desc'},
'title': {'label': _('Title'), 'order': 'title'},
'type': {'label': _('Idea Type'), 'order': 'idea_type_id desc'},
}We are creating a dictionary in which we specify the fields for which the "sort by" option will be available.
Here we are going to sort the records on the basis of three fields, that are date, title, and idea type
'date': {'label': _('Date'), 'order': 'create_date desc'},
In this dictionary, the key value is 'date,' and as the value, we have another dictionary. In this inner dictionary, we specify the label, which represents the name under which we want to see the sorting option. The next key is 'order,' where we specify the field according to which we will sort the records. Here, 'desc' indicates that the sorting will be in descending order. If we do not specify any order, it will default to ascending order.
if not sortby:
sortby = 'date'
Through this code, we are checking if the 'sortby' option has been assigned a value. If it hasn't been assigned, we can then assign a default value. In this case, the default sorting order for records is set to be in descending order based on the date.
order = searchbar_sortings[sortby]['order']
idea_rec = request.env['employee.ideas'].sudo().search(
[('employee_id.user_id', '=', request.env.uid)], order=order)
Here, we are retrieving the 'order' value, which contains the field and the sorting order (ascending or descending) we are going to apply. Later, we pass this order value inside the search() method to perform the sorting operation accordingly.
return request.render('employee_ideas.tmp_success', {
'idea_rec': idea_rec,
'searchbar_sortings': searchbar_sortings,
'sortby': sortby,
})When returning the values to the XML, we include the elements searchbar_sorting and sortby.

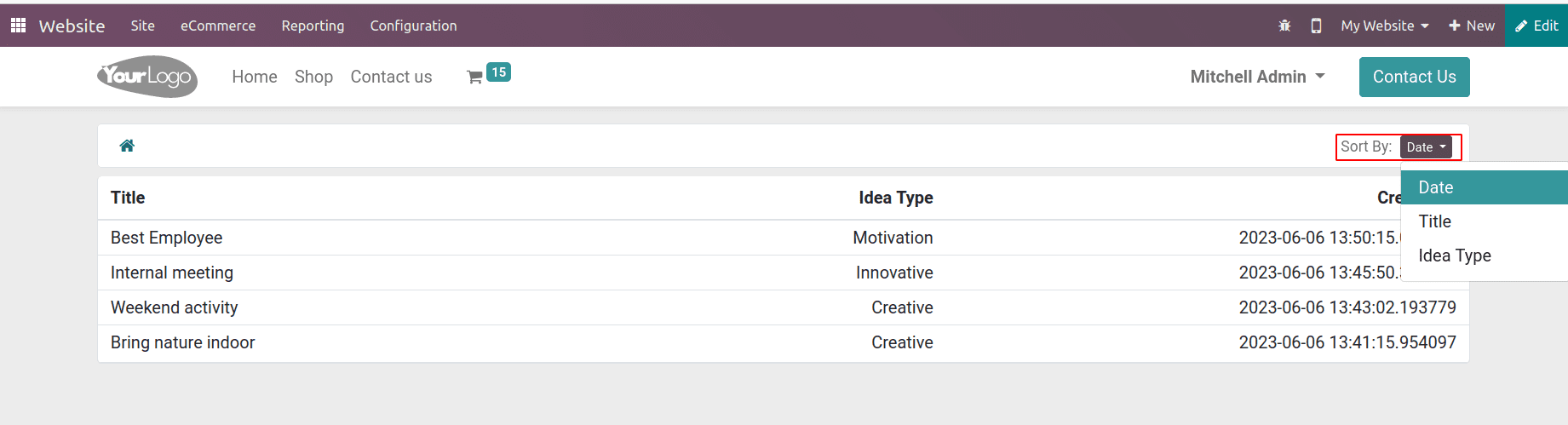
By clicking on the "Sort By" option, we are now able to sort the records according to the specified fields and in the specified order.

Here the records are sorted according to the title in ascending order.
To read more about adding a search menu in the customer portal Odoo 16, refer to our blog How to Add Search Menu in Customer Portal Odoo 16