Odoo is an open-source business management tool that equips organizations of all sizes to improve efficiency and streamline operations. CRM, accounting, inventory management, project management, human resources, and eCommerce are just a few of the many linked applications it provides. Due to Odoo's modular design, businesses can customize the software to meet their unique requirements and get a tailored solution. Both technical and non-technical persons may utilize it because of the user-friendly interface and intuitive design. Odoo's capability is further increased by a multitude of extensions and connectors available through its vibrant community and marketplace. Odoo gives businesses the tools they need to streamline their operations and experience growth, whether it's automating workflows, analyzing data, or enhancing customer interactions.
When we click on a Kanban view, the default form view opens; however, there are situations when we need to access another view or a wizard view.
The wizard that appears when we click on a Kanban tile will be examined in this blog.
I'm going to start by creating a model, along with a form view for it, and then I'm going to make a notebook in that model and add an one2many model to it.
First, create a model,
from odoo import fields, models, api
class OrderList(models.Model):
_name = 'order.list'
_description = 'Order list'
name = fields.Char(readonly=True)
description = fields.Char()
quantity = fields.Float()
order_food_id = fields.Many2one('order.food')
The model developed above is used as an one2many for the model below.
For that, I am declaring a Many2one field to connect the two models
And using that field as the inverse field to create an one2many field.
from odoo import fields, models
class OrderFood(models.Model):
_name = 'order.food'
Name = fields.Char()
order_list_ids = fields.One2many('order.list', 'order_food_id')
Now create a model for the wizard.
Creating the model as a transient model because we didn't need to store the data forever.
In the model, I am adding fields like name, quantity, price, and image.
from odoo import fields, models
class FoodOrderTransient(models.TransientModel):
_name = 'food.order'
_description = 'Food order'
name = fields.Char(readonly=True)
quantity = fields.Integer()
company_id = fields.Many2one('res.company', store=True, copy=False,
string="Company",
default=lambda self:
self.env.user.company_id.id)
currency_id = fields.Many2one('res.currency', string="Currency",
related='company_id.currency_id',
default=lambda self:
self.env.user.company_id.currency_id.id)
price = fields.Monetary(readonly=True)
image = fields.Binary()
Now we are going to create a view for model order.food
Give the name, res model as our model, and the view mode how the view needs to show.
<record id="order_food_action" model="ir.actions.act_window">
<field name="name">Order Food</field>
<field name="res_model">order.food</field>
<field name="view_mode">form</field>
</record>
Then define the form view for the model order.food
First, we need to write model name and then open a form tag
Inside the form tag, a sheet is opened.
<record id="order_food_kanban" model="ir.ui.view">
<field name="name">order.food.form</field>
<field name="model">order.food</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<field name="name"/></group>
Add the fields in the form.
Inside the form, add a notebook and a page.
We are adding the notebook and page to view as like tabs.
<notebook>
<page string="Menu">
Add a string for the page.
Now inside the page, add our one2many field, and below that, open a Kanban tag.
<page string="Menu">
<div>
<group>
<field name="food_item_ids">
<kanban action="action_order_food"
type="object">
The full xml code is given below.
<record id="order_food_kanban" model="ir.ui.view">
<field name="name">order.food.form</field>
<field name="model">order.food</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<field name="name"/>
</group>
<notebook>
<page string="Menu">
<div>
<group>
<field name="food_item_ids">
<kanban action="action_order_food"
type="object">
<field name="name"/>
<field name="price"/>
<field name="image"/>
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_global_click">
<div class="o_kanban_image">
<field name="image"
nolabel="1"
widget="image"/>
</div>
<div class="oe_kanban_details">
<ul>
<div>
</div>
<li class="mb4">
<h3>
<field name="name"/>
</h3>
</li>
<li>
<field name="price"/>
</li>
<li>
<field name="uom_id"/>
</li>
</ul>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</group>
</div>
</page>
</notebook>
</sheet>
</form>
</field>
</record>
Inside the kanban, we defined an action and the type as an object.
Now we need to write a function to create the wizard,
def action_order_food(self):
view = self.search([])
for rec in view:
res = {
'type': 'ir.actions.act_window',
'view_mode': 'form',
'res_model': 'food.order',
'target': 'new',
'context': {
'default_name': rec.name,
'default_price': rec.price,
'default_image': rec.image
}
}
return res
Give the type, view_mode as form, res_model as our transient model, give target as new to view like a wizard.
Here the default values to the wizard are passed through the context.
Given this action inside the Kanban tag and set type = object
<kanban action="action_order_food"
type="object">
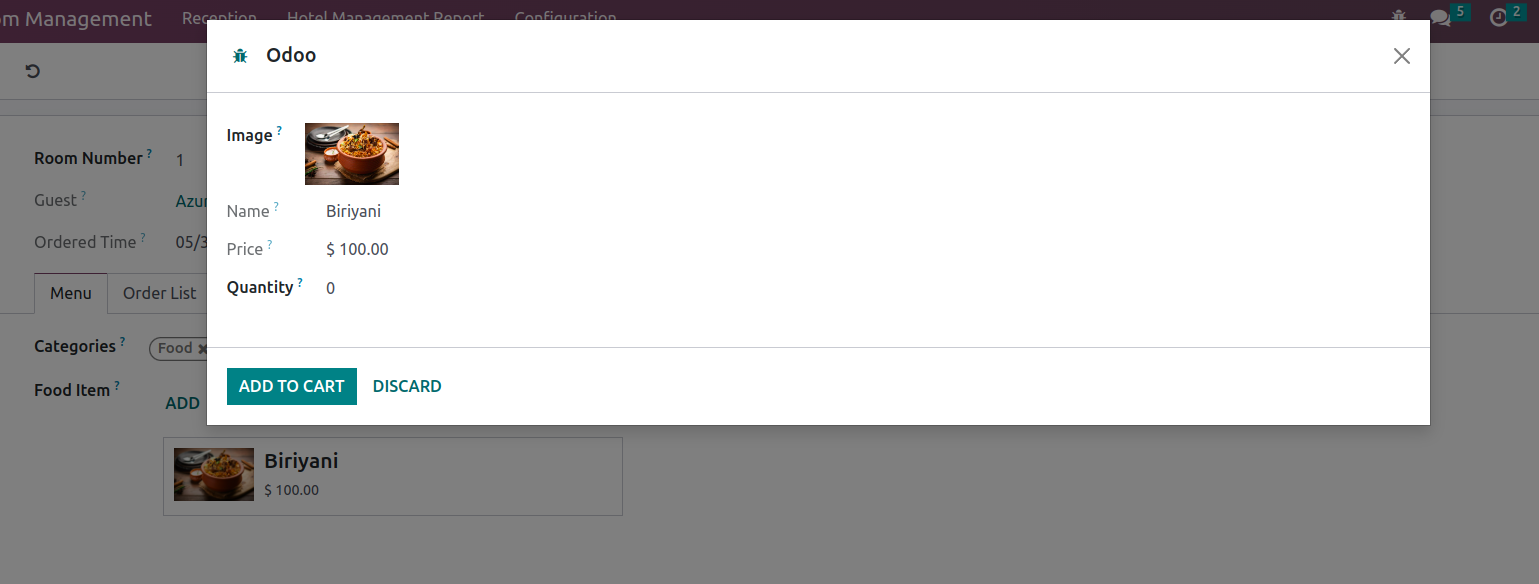
After you click the Kanban tile, a wizard will appear.
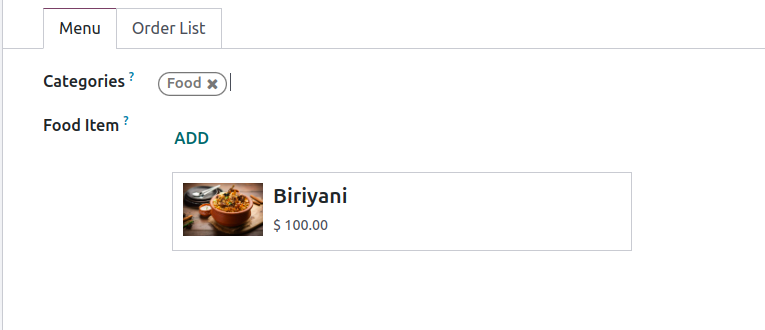
The below show image is the kanban view added inside the form view; page name given as the Menu,

When we click on that kanban tile a wizard will appear as shown below.