In Odoo, views are essential for representing business objects within the user interface. Whether you’re extending existing functionality or creating something entirely new, business objects are crucial. These objects are made accessible to users through various types of views, which Odoo dynamically generates from XML descriptions.
List or Tree View
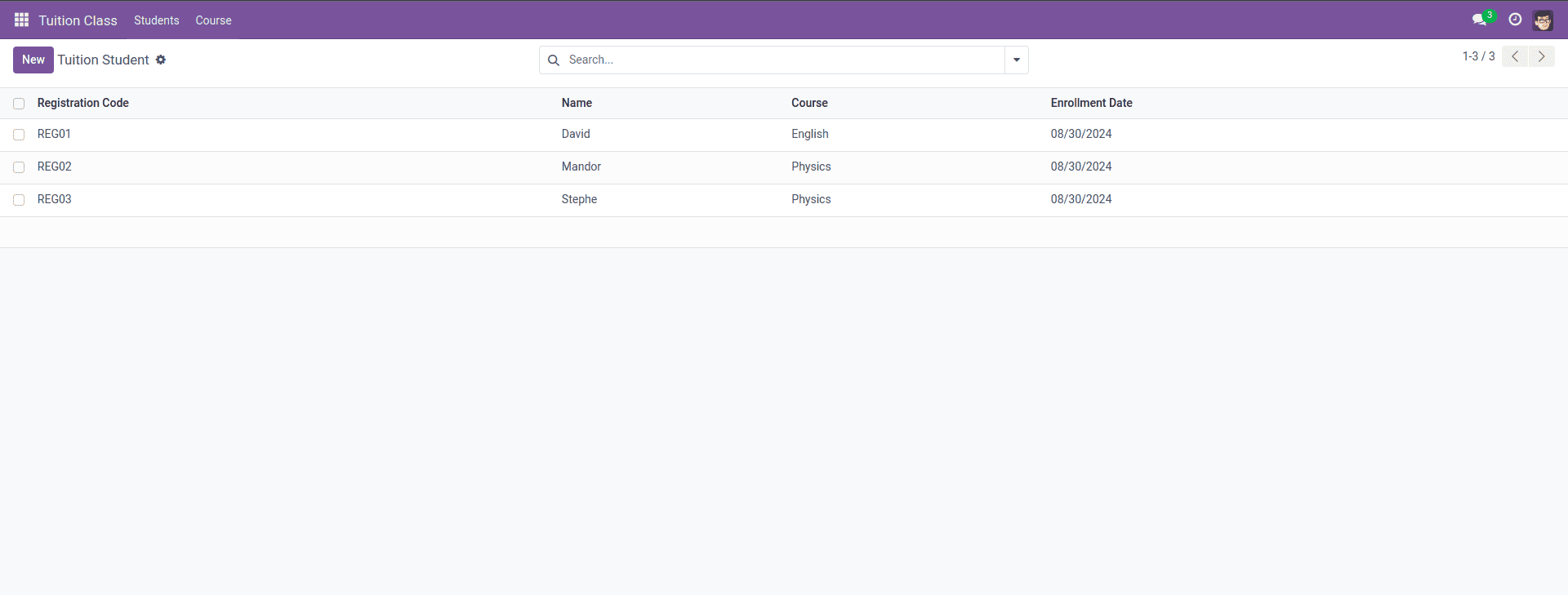
The List or Tree View is designed to display multiple records in a single interface, structured like a list or tree. Each row corresponds to a record from the database, and columns represent the fields within those records.

This view allows for operations such as sorting, filtering, and grouping. It’s defined using the <tree> tag, which acts as the root element. Here’s an example of how to define a Tree View:
<record id="tuition_student_view_tree" model="ir.ui.view">
<field name="name">tuition.student.view.tree</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<tree>
<field name="registration_code"/>
<field name="name"/>
<field name="course_id"/>
<field name="enrollment_date"/>
</tree>
</field>
</record>
After creating the tree view record in the ir.ui.view model, you need to set the view mode to 'tree' in the window action. You can observe this in the code block added beneath the form view record mentioned below.
Form View
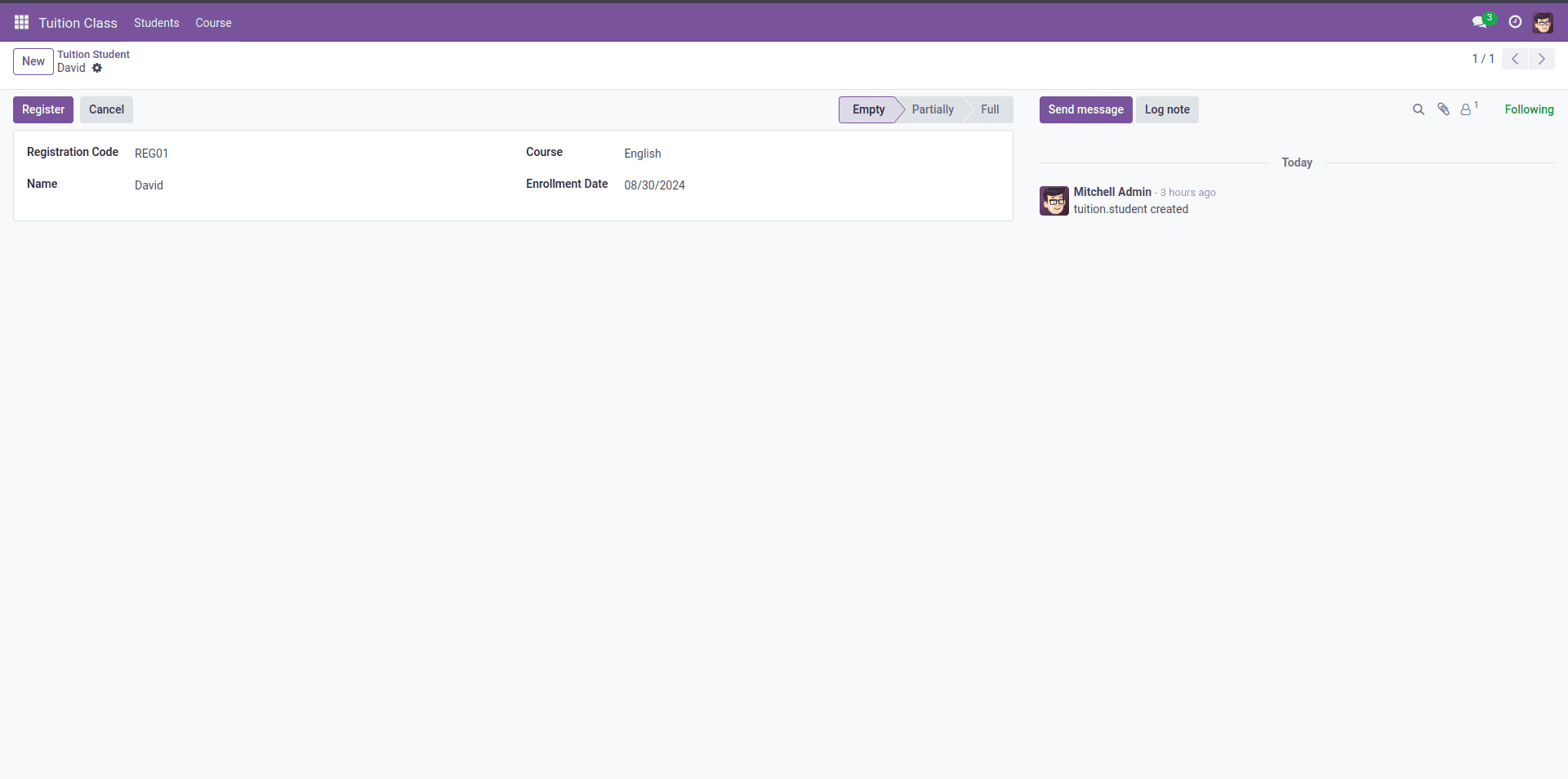
The Form View is used to display the details of a single record, providing a detailed view of the data within that record. It is encapsulated within the <form> tag, which includes both the structural and semantic components.

Fields within a Form View are arranged using the <field> tag. You can style the Form View with <sheet> and <group> tags, where <group> is used to organize fields into columns:
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<record model="ir.actions.act_window" id="action_tuition_student">
<field name="name">Tuition Student</field>
<field name="res_model">tuition.student</field>
<field name="view_mode">tree,form</field>
</record>
<record id="tuition_student_view_tree" model="ir.ui.view">
<field name="name">tuition.student.view.tree</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<tree>
<field name="registration_code"/>
<field name="name"/>
<field name="course_id"/>
<field name="enrollment_date"/>
</tree>
</field>
</record>
<record id="tuition_student_view_form" model="ir.ui.view">
<field name="name">tuition.student.view.form</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<form string="Tuition">
<header>
<field name="state" widget="statusbar"/>
<button name="action_book" type="object" string="Register"
class="btn btn-primary me-1"/>
<button string="Cancel" class="btn-default" special="cancel"/>
</header>
<sheet>
<group>
<group>
<field name="registration_code"/>
<field name="name"/>
</group>
<group>
<field name="course_id"/>
<field name="enrollment_date"/>
</group>
</group>
</sheet>
<div class="oe_chatter">
<field name="message_follower_ids"/>
<field name="message_ids"/>
</div>
</form>
</field>
</record>
<menuitem id="tuition_student_menu_root"
name="Tuition Class"/>
<menuitem
id="tuition_student_menu"
name="Students"
parent="tuition_student_menu_root"
action="action_tuition_student"/>
</odoo>
In the code above, you can see another record that defines a window action, which specifies how users can interact with the tuition.student model in the Odoo interface.
This code defines a window action for the tuition.student model in Odoo:
* Name: The action is labeled "Tuition Student."
* Model: It operates on the tuition.student model.
* View Mode: It displays records in a tree (list) view by default, with the option to switch to a form view for detailed records. If you create any view record for a model, you need to specify that view mode accordingly. For example, for a Pivot View, add pivot; for a Graph View, add graph; for a Kanban View, add kanban; for an Activity View, add activity; for a Calendar View, add calendar; and for a Hierarchy View, add hierarchy.
This action allows users to manage and view student records efficiently.
Pivot View
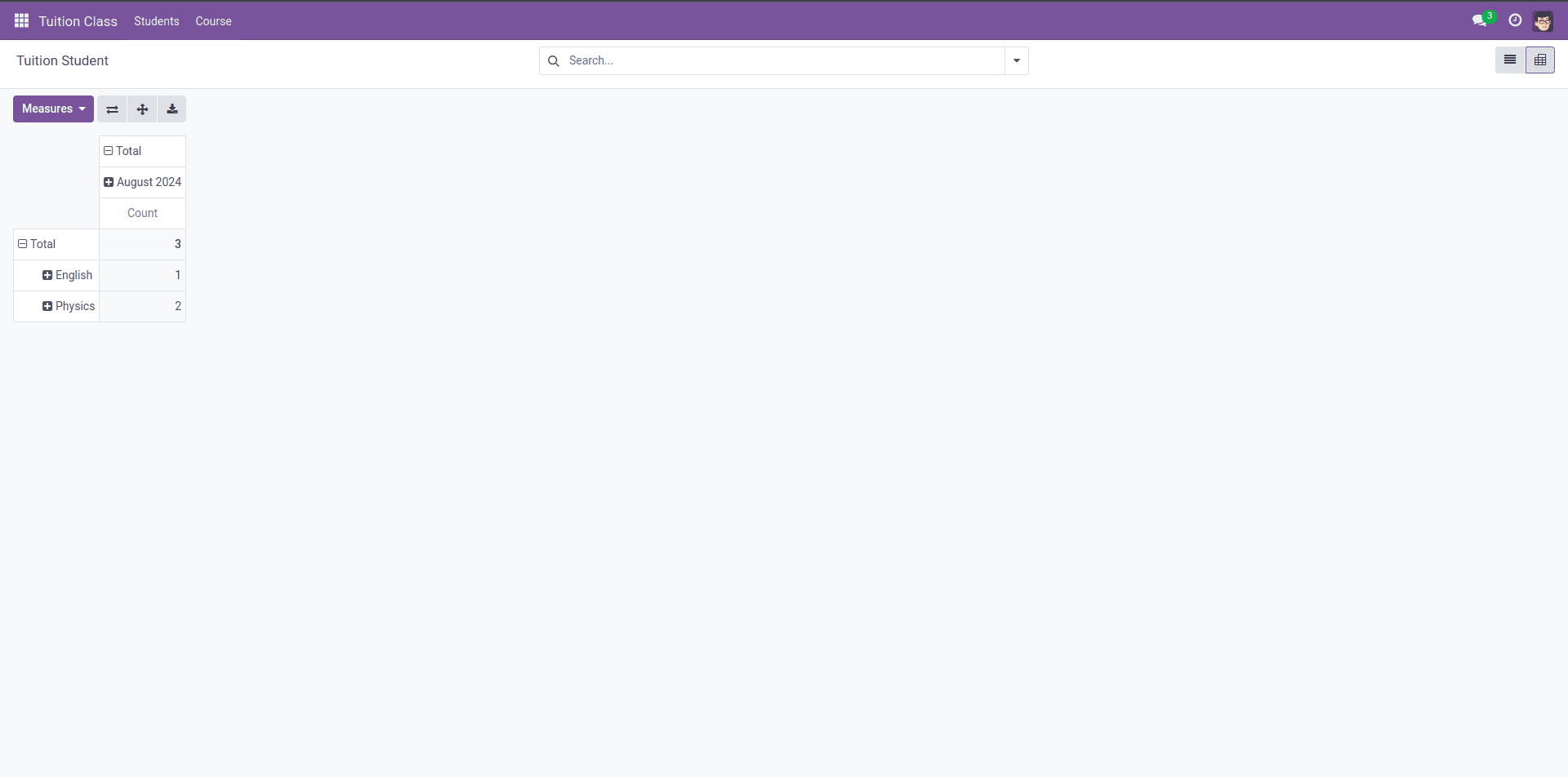
The Pivot View is instrumental in data analysis, allowing users to generate and filter reports in various ways. It’s ideal for users who need to download reports, particularly in formats like XLSX.

Pivot Views are defined within the <pivot> tag, where fields and their types are specified. Fields can be organized by row or column to structure the data:
<record id="tuition_student_view_pivot" model="ir.ui.view">
<field name="name">tuition.student.view.pivot</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<pivot string="Student Enrollment Analysis">
<field name="course_id" type="row"/>
<field name="enrollment_date" type="col"/>
</pivot>
</field>
</record>
Graph View
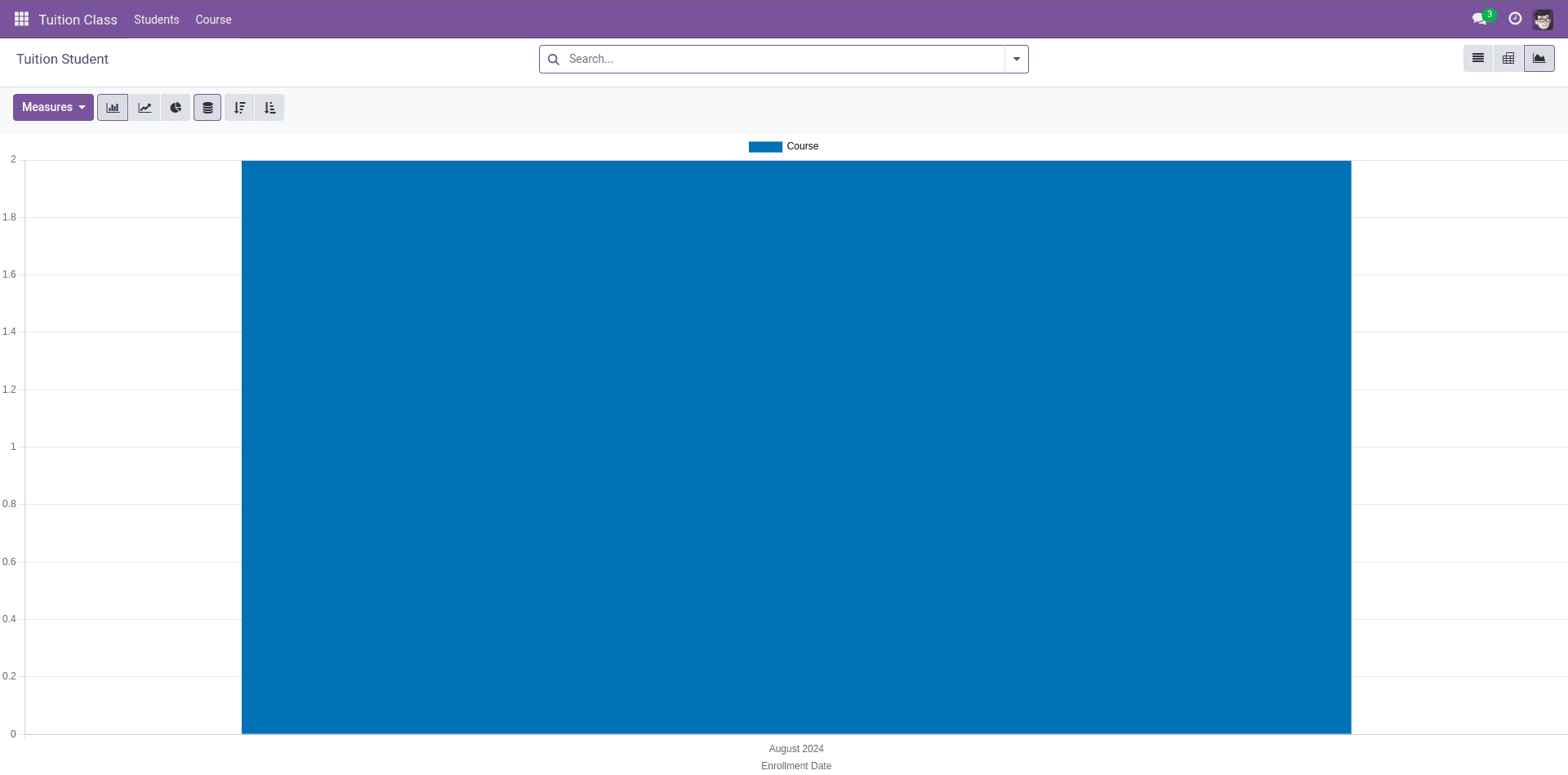
The Graph View offers a visual representation of data, allowing users to interpret information quickly through bar charts, pie charts, and other graphical formats. It’s defined within the <graph> tag, with attributes specifying the type of graph and the fields to be visualized:

Below is an example of a graph view for visualizing the number of students enrolled in each date:
<record id="tuition_student_view_graph" model="ir.ui.view">
<field name="name">tuition.student.view.graph</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<graph string="Enrollment Statistics" type="bar">
<field name="course_id" type="measure"/>
<field name="enrollment_date" type="row"/>
</graph>
</field>
</record>
Each field within the graph view can have a type attribute, which influences how the data is grouped or measured:
* A field with type="row" indicates that each group will have its own row.
* A field with type="col" is used for column-wise grouping.
* A field with type="measure" is typically applied to numerical data like integers or floats, representing the data that will be measured or aggregated in the graph.
This allows for flexible and dynamic data representation depending on the needs of the view.
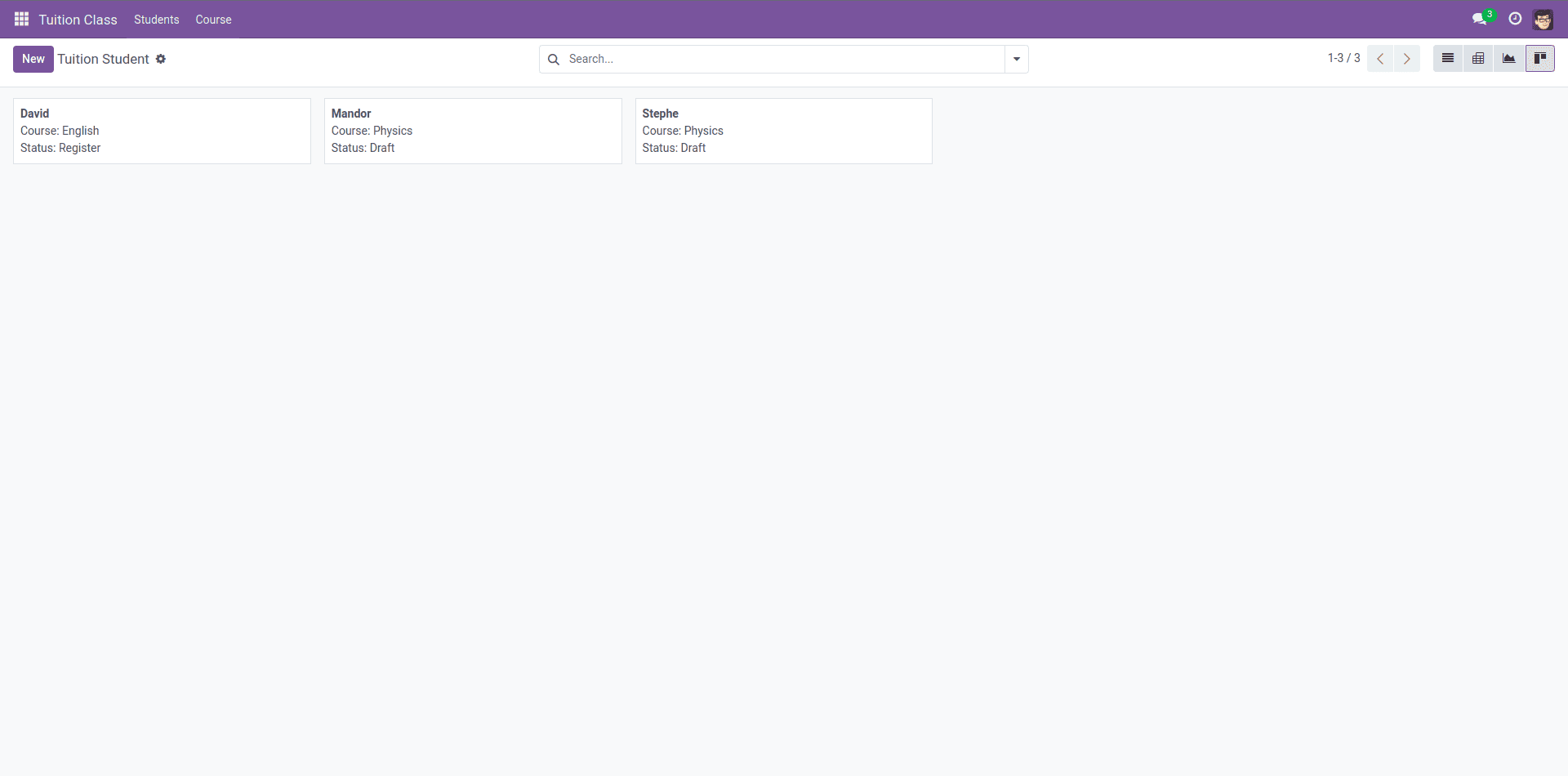
Kanban View
Kanban View presents records as cards, which can be grouped into columns for easy visualization. This view is particularly useful for project management or any scenario where tasks or records need to be categorized and monitored visually.

Defined within the <kanban> tag, the view includes a list of QWeb templates. The root template, often named kanban-box, houses the fields and HTML classes that structure the Kanban cards.
<record id="tuition_student_view_kanban" model="ir.ui.view">
<field name="name">tuition.student.view.kanban</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<kanban class="o_kanban_view" string="Student Progress">
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_card oe_kanban_global_click">
<div class="o_kanban_content">
<strong>
<div class="oe_kanban_title">
<field name="name"/>
</div>
</strong>
<div>Course: <field name="course_id"/></div>
<div>Status: <field name="state"/></div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
Additionally, you can use other attributes like default_group_by and default_order:
* default_group_by: This attribute is used to group records within the Kanban view.
* default_order: This attribute determines the default sorting order of the records.
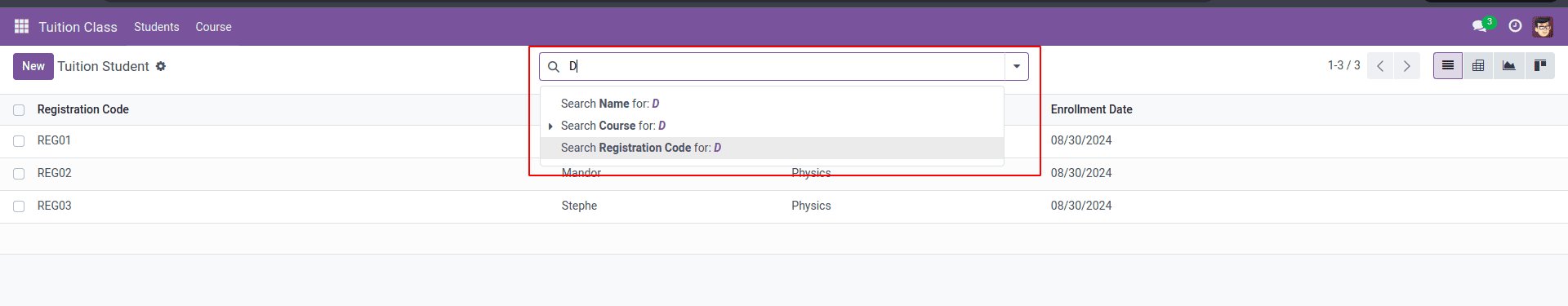
Search View
Search views are used to filter and search through records. These views enhance user efficiency by allowing them to quickly locate the information they need.

Here’s a search view for finding students based on various criteria:
<record id="tuition_student_view_search" model="ir.ui.view">
<field name="name">tuition.student.view.search</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<search string="Search Students">
<field name="name"/>
<field name="course_id"/>
<field name="registration_code"/>
</search>
</field>
</record>
Search Views are crucial for filtering records according to specific criteria, making data retrieval fast and efficient. They are defined within the <search> tag:
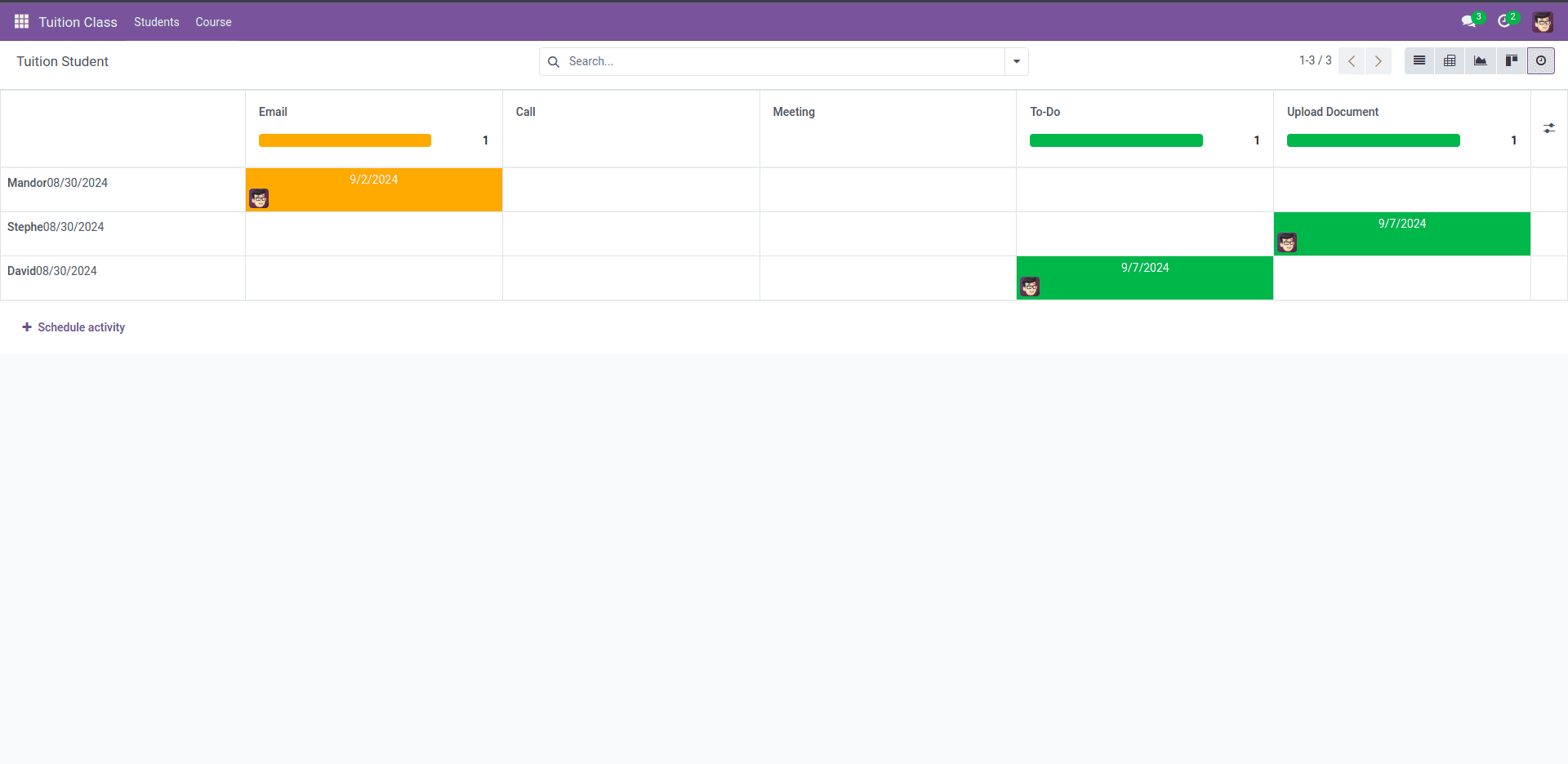
Activity View
Activity views manage and schedule activities related to records, helping users to stay organized and track their tasks.

Here’s how to create an activity view for scheduling student activities:
<record id="tuition_student_view_activity" model="ir.ui.view">
<field name="name">tuition.student.view.activity</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<activity string="Event">
<templates>
<div t-name="activity-box">
<div>
<field name="name" string="Student Name" class="o_text_block o_text_bold"/>
<field name="enrollment_date"/>
</div>
</div>
</templates>
</activity>
</field>
</record>
This view is enclosed within the <activity> tag, with a root element called activity-box. You can specify the fields inside the <activity> tag, allowing the contents to be organized systematically.
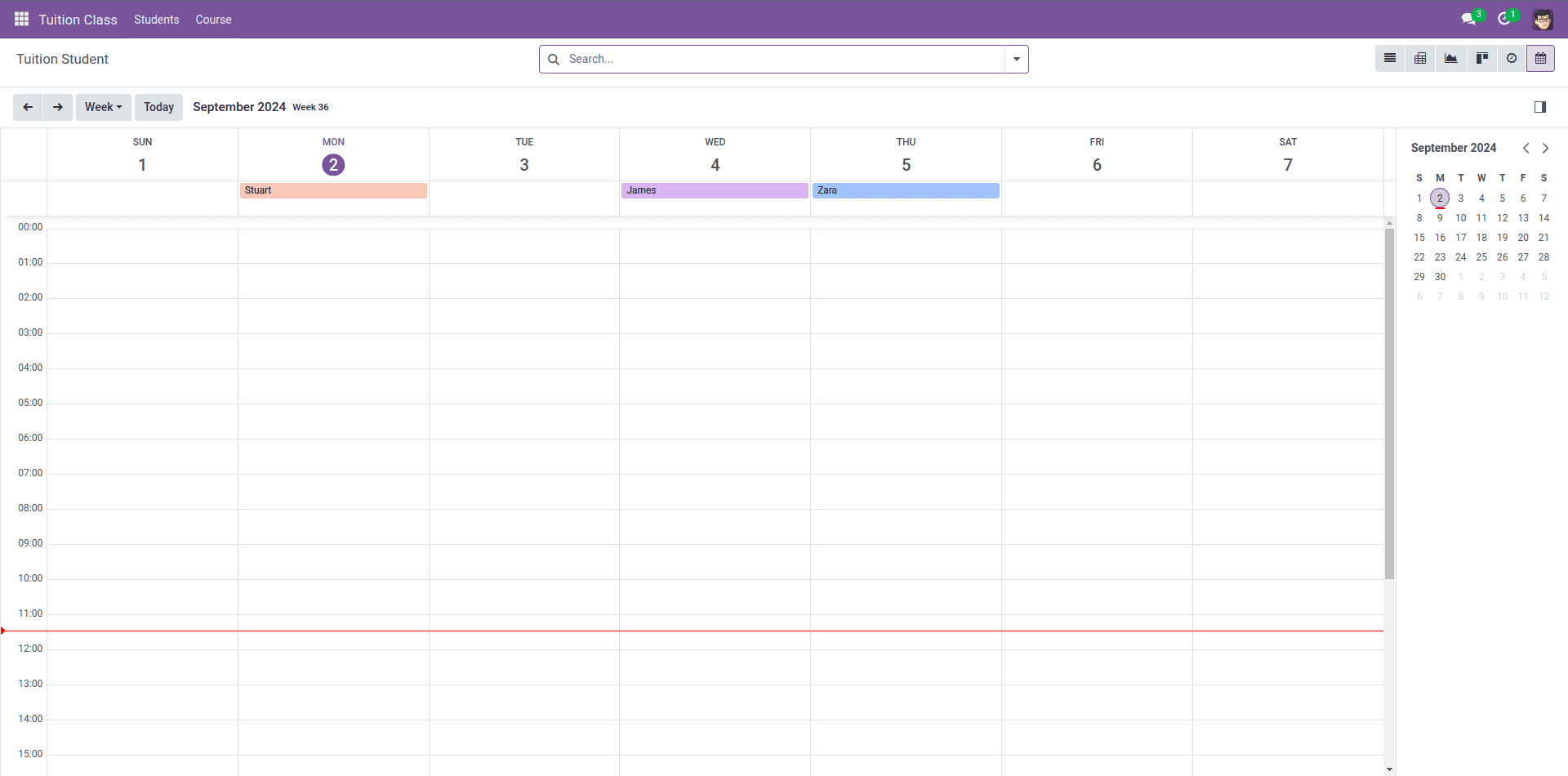
Calendar View
The Calendar View is indispensable for organizations, helping them keep track of important dates and events. The view is structured within the <calendar> tag, with attributes like date_start, date_stop, and color to control the display:
Calendar views are crucial for managing schedules and deadlines. They help keep track of important dates, such as enrollment periods and class schedules.

Here’s an example of a calendar view for managing student enrollments:
<record id="tuition_student_view_calendar" model="ir.ui.view">
<field name="name">tuition.student.view.calendar</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<calendar string="Enrollment Calendar" date_start="enrollment_date"
color="name">
<field name="name"/>
<field name="registration_code"/>
</calendar>
</field>
</record>
To configure the calendar view, several attributes can be used:
* date_start: Specifies the starting date of the event.
* date_stop: Defines the ending date of the event.
* date_delay: Serves as an alternative to the date_stop field.
* color: Used to apply colors to items.
* mode: Determines the view mode when the calendar loads, such as Day, Week, or Month.
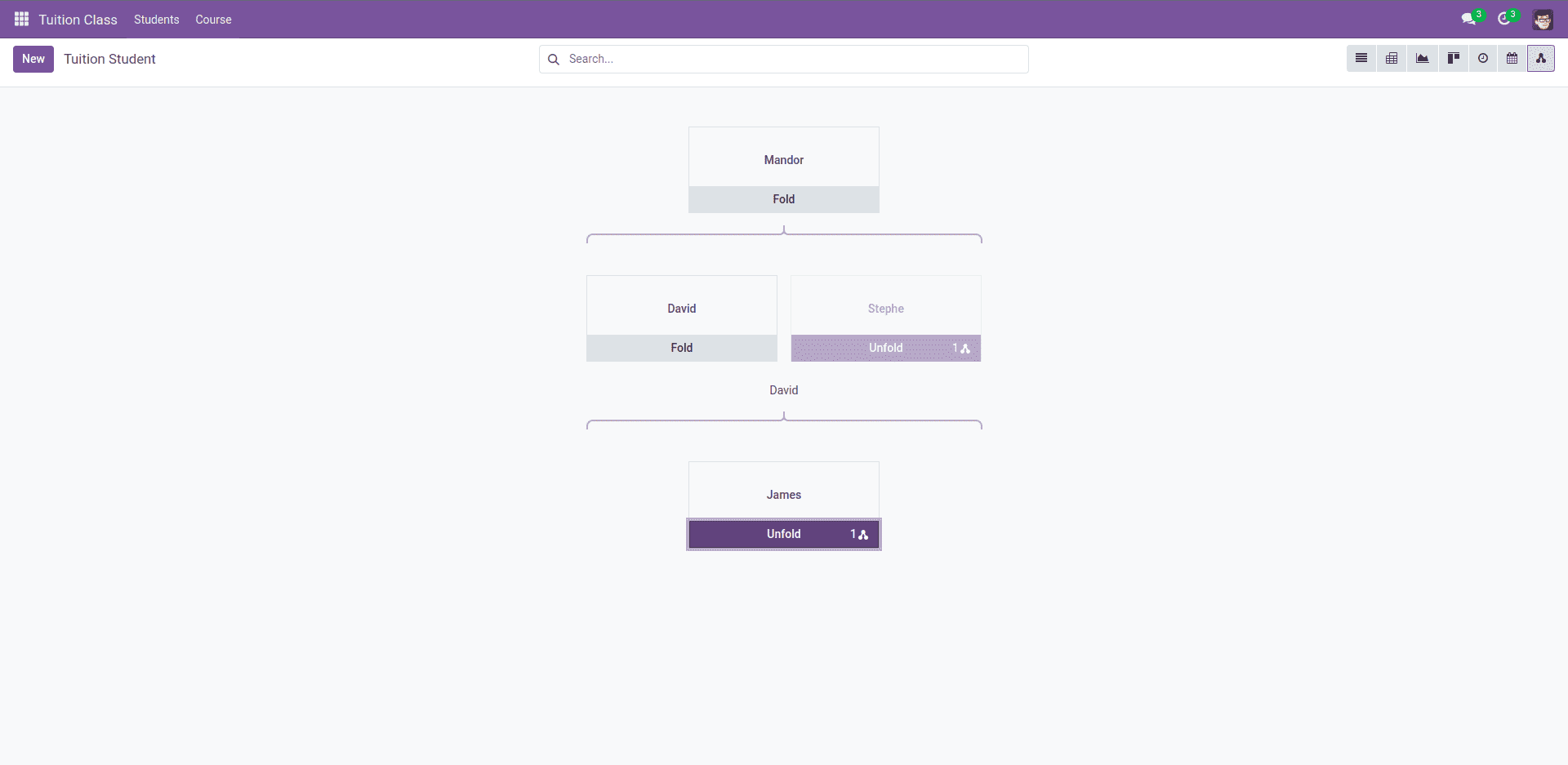
Hierarchical View
The Hierarchical View in Odoo 17 is used to display records that have a parent-child relationship in a tree-like structure. This view is ideal for organizing data that naturally forms a hierarchy, such as categories or organizational charts.
This view allows users to easily navigate through different course categories in a hierarchical format, showing how each category is organized under its parent.

Here’s an example of how to define a Hierarchical View for the "tuition.student" model
<record id="tuition_center_view_hierarchy" model="ir.ui.view">
<field name="name">tuition.center.view.hierarchy</field>
<field name="model">tuition.student</field>
<field name="arch" type="xml">
<hierarchy child_field="child_ids"
draggable="1">
<field name="name"/>
<templates>
<t t-name="hierarchy-box">
<div t-attf-class="o_hierarchy_node_header d-flex justify-content-center pb-4"
t-att-title="parent_id">
</div>
<div class="o_hierarchy_node_body d-flex flex-column text-center">
<div class="w-100 position-relative">
<field class="fw-bold" name="name"/>
<br/>
</div>
</div>
</t>
</templates>
</hierarchy>
</field>
</record>
The advanced hierarchical view feature in Odoo enhances the efficiency of various menu functions, making the platform more effective for business management.
The advanced hierarchical view feature in Odoo significantly enhances the efficiency and organization of various menu functions, thereby boosting the platform's overall effectiveness in business management. This view allows users to visualize and manage complex parent-child relationships within records, making it easier to navigate and operate within the system.
In addition to the hierarchical view, Odoo also offers other specialized views, such as the Cohort and Gantt views, which are available exclusively in the Enterprise version. These views provide additional capabilities for tracking and managing data over time, helping businesses to optimize their operations further.
* The Cohort View is ideal for analyzing data over specific time periods, such as tracking customer retention or project progress. Read more about Cohort View in Odoo.
* The Gantt View offers a powerful tool for project management, allowing users to visualize tasks and timelines in a Gantt chart format. Explore the Gantt View in Odoo.