Boost your business with integrated business applications. This can be what Odoo proclaims and practices. The Odoo ERP is thought for its simplicity and value in varied business domains. With superabundant support of an oversized community of Odoo developers, the appliance is continually impermanent and extended.
Using integrated business applications to improve your business. That could be what Odoo is announcing and doing. With not much ado let's get to the topic.
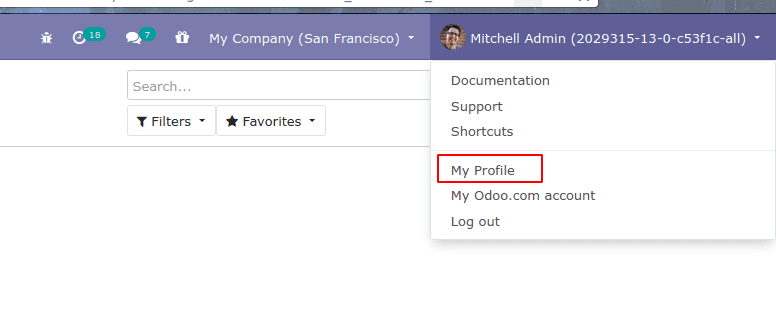
The User Menu is that menu that drops down once you click your profile photo in the right corner of your page. It drops down choices like Documentation, Preferences, Shortcuts, Support, etc.
Here I will explain how to create a new user menu using xml and js
We want to make an XML file to incorporate the info for the menus. I have created an XML file known as user_menus.xml within the static/src/xml directory.
First of all, we need to inherit xml view to add a new menu item
<?xml version="1.0" encoding="UTF-8"?>
<templates xml:space="preserve">
<t t-extend="UserMenu.Actions">
<t t-jquery="a[data-menu='settings']" t-operation="after">
<a role="menuitem" href="#" data-menu="manual" class="dropdown-item">User Manual</a>
</t>
</t>
</templates>
And add this line in your __manifest__.py file
'qweb': ['static/src/xml/user_menu.xml'],
<t t-extend="UserMenu.Actions"> : t-extend is used to extend an existing template
<t t-jquery="a[data-menu='settings']" t-operation="after"> : t-jquery is used to specify a position.
Here i creating new user menu item after the user menu My Profile

<a role="menuitem" href="#" data-menu="user_manual" class="dropdown-item">User Manual</a> :- This is the new user menu named as the user_manual
For setting the action for the user menu We want to make a JS file to make function. I have created a JS file known as user_menus.jsz within the static/src/js directory.
examples are following
odoo.define(user_menu.data', function (require) {
"use strict";
var page=require('web.UserMenu');
var ajax = require('web.ajax');
var rpc = require('web.rpc');
var usepage=page.include({
_onMenuUser_Manual: function () {
var base_url = window.location.origin;
window.open(base_url + '/user_manual/', '_blank');
},
})
});
Before creating a function, we need to declare or assign packages and the widget that is needed for creating a function.
Here we are adding a new function in Web.UserMenu to open a template
_onMenuUser_Manual: function () { :- After the _onMenu give name of the user menu data-menu="user_manual"
Window.open:- using this function we can open URL, doc file,pdf files, etc..
This is another example
_onMenuSettings: function () {
var self = this;
var session = this.getSession();
this.trigger_up('clear_uncommitted_changes', {
callback: function () {
self._rpc({
route: "/web/action/load",
params: {
action_id: "base.action_res_users_my",
},
})
.done(function (result) {
result.res_id = session.uid;
self.do_action(result);
});
},
});
},
This is the js file of the My Profile user menu
we have add assets in an XML file that contained in views
Eg:-
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_backend_2" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script type="text/javascript"
src="/module_name/static/src/js/user_menu.js"/>
</xpath>
</template>
</odoo>
Odoo distinguishes users with three different types of access based on the user, To learn more about how to create different User types in Odoo 13